Android开发中EditText只能输入金额
上次写了一篇EditText只能输入金额的博客,后来发现一个bug,当还未输入数字的情况下输入小数点程序就崩了,我去测了一下支付宝,看看会怎么样,我先输入小数点,程序正常,我再输入数字,可以正常输入,但是不够完美,因为”.562“是多少钱呢,我要补充的就是当还未输入数字的情况下输入小数点时,个位数字自动补零。鉴于那个代码比较冗余我就又去网上查资料,综合下来总结了一个比较好的实现方式,给EditText添加监听。
public class Money {
public static void setPricePoint(final EditText editText) {
editText.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
if (s.toString().contains(".")) {
if (s.length() - 1 - s.toString().indexOf(".") > 2) {
s = s.toString().subSequence(0,
s.toString().indexOf(".") + 3);
editText.setText(s);
editText.setSelection(s.length());
}
}
if (s.toString().trim().substring(0).equals(".")) {
s = "0" + s;
editText.setText(s);
editText.setSelection(2);
}
if (s.toString().startsWith("0") && s.toString().trim().length() > 1) {
if (!s.toString().substring(1, 2).equals(".")) {
editText.setText(s.subSequence(0, 1));
editText.setSelection(1);
return;
}
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
}
});
}
}
使用起来就很简单了
tv_price = (EditText)findViewById(R.id.tv_price);
Money.setPricePoint(tv_price);
iOS设置UIButton上字体的对齐方式/大小、颜色
设置UIButton上字体的对齐方式,不是用:
[payWayButton.titleLabel setTextAlignment:UITextAlignmentCenter];
而是用:
[payWayButton setContentHorizontalAlignment:UIControlContentHorizontalAlignmentCenter];
设置UIButton的文字显示位置、字体的大小、字体的颜色
btn.frame = CGRectMake(x, y, width, height);
[btn setTitle: @"search" forState: UIControlStateNormal];
//设置按钮上的自体的大小
//[btn setFont: [UIFont systemFontSize: 14.0]]; //这种可以用来设置字体的大小,但是可能会在将来的SDK版本中去除改方法
//应该使用
btn.titleLabel.font = [UIFont systemFontOfSize: 14.0];
[btn seBackgroundColor: [UIColor blueColor]];
//最后将按钮加入到指定视图superView
[superView addSubview: btn];
==========================================================
tvnamelabel=[[UIButton alloc]initWithFrame:CGRectMake(5,5,200,40)];
这样初始化的button,文字默认颜色是白色的,所有如果背景也是白色的话,是看不到文字的,
btn.contentHorizontalAlignment=UIControlContentHorizontalAlignmentLeft ;//设置文字位置,现设为居左,默认的是居中
[btn setTitle:@“title”forState:UIControlStateNormal];// 添加文字
有些时候我们想让UIButton的title居左对齐,我们设置
btn.textLabel.textAlignment = UITextAlignmentLeft
是没有作用的,我们需要设置
btn.contentHorizontalAlignment = UIControlContentHorizonAlignmentLeft;
但是问题又出来,此时文字会紧贴到做边框,我们可以设置
btn.contentEdgeInsets = UIEdgeInsetsMake(0,10, 0, 0);
使文字距离做边框保持10个像素的距离。
=======================================================
设置UIButton上字体的颜色设置UIButton上字体的颜色,不是用:
[btn.titleLabel setTextColor:[UIColorblackColor]];
btn.titleLabel.textColor=[UIColor redColor];
而是用:
[btn setTitleColor:[UIColor blackColor]forState:UIControlStateNormal];
1,各种常见位置的定位
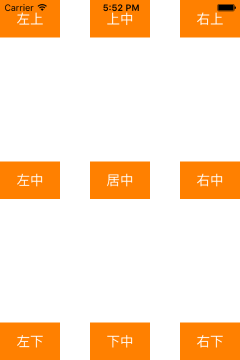
使用按钮演示如何将元件居中(水平居中、垂直居中),以及放置在边角处(左上角,右上角,左下角,右下角)

| 代码如下 | 复制代码 |
|
import UIKit | |
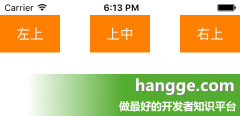
2,定位从状态栏(statusBar)下方开始
有时我们放置的页面元素不想与状态栏重合,而是从状态栏下方开始,那么加上状态栏高度即可。

| 代码如下 | 复制代码 |
| let statusFrame = UIApplication.sharedApplication().statusBarFrame let btn1 = createButton("左上") btn1.frame.origin.y = statusFrame.height self.view.addSubview(btn1) let btn2 = createButton("右上") btn2.frame.origin.x = self.view.bounds.width - btn2.frame.width btn2.frame.origin.y = statusFrame.height self.view.addSubview(btn2) let btn6 = createButton("上中") btn6.center.x = self.view.bounds.width / 2 btn6.frame.origin.y = statusFrame.height self.view.addSubview(btn6) | |
3,定位从导航栏(navigationBar)下方开始
同样的,如果页面上有导航栏,而元素又不想被导航栏遮住。那么将其加上导航栏的坐标和高度即可。

| 代码如下 | 复制代码 |
| import UIKit class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() var marginTop:CGFloat = 0 if let rect = self.navigationController?.navigationBar.frame { marginTop = rect.height + rect.origin.y } let btn1 = createButton("左上") btn1.frame.origin.y = marginTop self.view.addSubview(btn1) let btn2 = createButton("右上") btn2.frame.origin.x = self.view.bounds.width - btn2.frame.width btn2.frame.origin.y = marginTop self.view.addSubview(btn2) let btn6 = createButton("上中") btn6.center.x = self.view.bounds.width / 2 btn6.frame.origin.y = marginTop self.view.addSubview(btn6) let btn3 = createButton("左下") btn3.frame.origin.y = self.view.bounds.height - btn3.frame.height self.view.addSubview(btn3) let btn4 = createButton("右下") btn4.frame.origin = CGPoint(x: self.view.bounds.width - btn4.frame.width, y: self.view.bounds.height - btn4.frame.height) self.view.addSubview(btn4) let btn5 = createButton("居中") btn5.center = CGPoint(x: self.view.bounds.width / 2, y: (self.view.bounds.height + marginTop) / 2) self.view.addSubview(btn5) let btn7 = createButton("左中") btn7.center.y = (self.view.bounds.height + marginTop) / 2 self.view.addSubview(btn7) let btn8 = createButton("右中") btn8.frame.origin.x = self.view.bounds.width - btn8.frame.width btn8.center.y = (self.view.bounds.height + marginTop) / 2 self.view.addSubview(btn8) let btn9 = createButton("下中") btn9.center.x = self.view.bounds.width / 2 btn9.frame.origin.y = self.view.bounds.height - btn9.frame.height self.view.addSubview(btn9) } func createButton(title: String) -> UIButton { //创建一个ContactAdd类型的按钮 let button:UIButton = UIButton(type:.Custom) //设置按钮大小 //button.frame=CGRectMake(0, 0, 80, 50) button.frame.size = CGSize(width: 80, height: 50) //设置按钮文字 button.setTitle(title, forState:UIControlState.Normal) button.backgroundColor=UIColor.orangeColor() return button } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } } | |
首先在一个控件加上这么一句:android:onClick=”doClick”//doClick为方法名,可以自定义
然后在Activity中写上一个doClick方法:
public void doClick(View view){
//多个控件用
switch(view.getId()){
case R.id.xx:
break;
…
}
就可以完成一个控件监听,对于一些不需要定义只需要监听的控件,或者很多需要监听的控件,这种方法多么好用呀~
缺点来了,
1、在Fragment里,就不能用了,在使用Dailog时,也不能用。
2、当你给控件加了这个属性却没在Activity写方法,那么你点击这个控件的时候,程序会崩溃,这也是个小缺陷,不友好。
但是,有些情况下,你还是很值得用这个的,省了很多时间。
相关文章
- 下面我们来看一篇关于Android子控件超出父控件的范围显示出来方法,希望这篇文章能够帮助到各位朋友,有碰到此问题的朋友可以进来看看哦。 <RelativeLayout xmlns:an...2016-10-02
Android开发中findViewById()函数用法与简化
findViewById方法在android开发中是获取页面控件的值了,有没有发现我们一个页面控件多了会反复研究写findViewById呢,下面我们一起来看它的简化方法。 Android中Fin...2016-09-20- 如果我们的项目需要做来电及短信的功能,那么我们就得在Android模拟器开发这些功能,本来就来告诉我们如何在Android模拟器上模拟来电及来短信的功能。 在Android模拟...2016-09-20
- 夜神android模拟器如何设置代理呢?对于这个问题其实操作起来是非常的简单,下面小编来为各位详细介绍夜神android模拟器设置代理的方法,希望例子能够帮助到各位。 app...2016-09-20
- 为了增强android应用的用户体验,我们可以在一些Button按钮上自定义动态的设置一些样式,比如交互时改变字体、颜色、背景图等。 今天来看一个通过重写Button来动态实...2016-09-20
- 如果我们要在Android应用APP中加载html5页面,我们可以使用WebView,本文我们分享两个WebView加载html5页面实例应用。 实例一:WebView加载html5实现炫酷引导页面大多...2016-09-20
- 深入理解Android中View和ViewGroup从组成架构上看,似乎ViewGroup在View之上,View需要继承ViewGroup,但实际上不是这样的。View是基类,ViewGroup是它的子类。本教程我们深...2016-09-20
- 下面我们来看一篇关于Android自定义WebView网络视频播放控件开发例子,这个文章写得非常的不错下面给各位共享一下吧。 因为业务需要,以下代码均以Youtube网站在线视...2016-10-02
- java开发的Android应用,性能一直是一个大问题,,或许是Java语言本身比较消耗内存。本文我们来谈谈Android 性能优化之MemoryFile文件读写。 Android匿名共享内存对外A...2016-09-20
- TextView默认是横着显示了,今天我们一起来看看Android设置TextView竖着显示如何来实现吧,今天我们就一起来看看操作细节,具体的如下所示。 在开发Android程序的时候,...2016-10-02
android.os.BinderProxy cannot be cast to com解决办法
本文章来给大家介绍关于android.os.BinderProxy cannot be cast to com解决办法,希望此文章对各位有帮助呀。 Android在绑定服务的时候出现java.lang.ClassCastExc...2016-09-20- 这篇文章主要介绍了vscode搭建STM32开发环境的详细过程,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-05-02
- 这篇文章主要介绍了Android 实现钉钉自动打卡功能的步骤,帮助大家更好的理解和学习使用Android,感兴趣的朋友可以了解下...2021-03-15
- 下面我们来看一篇关于Android 开发之布局细节对比:RTL模式 ,希望这篇文章对各位同学会带来帮助,具体的细节如下介绍。 前言 讲真,好久没写博客了,2016都过了一半了,赶紧...2016-10-02
- 首先如果要在程序中使用sdcard进行存储,我们必须要在AndroidManifset.xml文件进行下面的权限设置: 在AndroidManifest.xml中加入访问SDCard的权限如下: <!--...2016-09-20
- 下面来给各位简单的介绍一下关于Android开发之PhoneGap打包及错误解决办法,希望碰到此类问题的同学可进入参考一下哦。 在我安装、配置好PhoneGap项目的所有依赖...2016-09-20
- 下面我们一起来看一篇关于 安卓开发之Intent传递Object与List的例子,希望这个例子能够为各位同学带来帮助。 Intent 不仅可以传单个的值,也可以传对象与数据集合...2016-09-20
用Intel HAXM给Android模拟器Emulator加速
Android 模拟器 Emulator 速度真心不给力,, 现在我们来介绍使用 Intel HAXM 技术为 Android 模拟器加速,使模拟器运行度与真机比肩。 周末试玩了一下在Eclipse中使...2016-09-20- 这篇文章主要为大家详细介绍了php微信公众账号开发之五个坑,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-10-02
- 在安卓开发时我碰到一个问题就是需要实现全屏,但又需要我们来判断出用户是使用了全屏或非全屏了,下面我分别找了两段代码,大家可参考。 先来看一个android屏幕全屏实...2016-09-20
