谈谈JavaScript自定义回调函数
更新时间:2015年10月21日 21:47 点击:1886
废话不多说了,直接给大家贴代码了。
背景分析
首先看一段js的代码,主要实现添加的时候首先通过异步请求判断是否存在,如果不存在的话,在进行添加操作:
function add(url,data) { var isExited = isExited(data); if(!isExited){ addRequest(url, data); }}当我添加一个数据的时候,我首先通过判断是否在数据库中存在(当然,如果前后台彻底分离的话,不应该前端进行业务逻辑的判断,前端只应该,用来展示数据),首先,isExited()的请求是ajax请求实现,这个是异步的,很显然,界面很有可能在没有返回结果的时候,就执行下边的函数(通常情况下是的),就使得isExited的值是undefined,这显然不是想要的,如果要实现类似的功能可以使用用回调函数实现,下边介绍一个案例。
过程如下
前台jsp界面如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %><%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>JS回调函数案例</title> <!-- Bootstrap --> <link href="<c:url value='/lib/bootstrap/css/bootstrap.min.css'/>" rel="stylesheet"> <script type="text/javascript"> /** * 删除的请求 */ function supplierDelete(element) { var id = element.parentNode.parentNode.cells[0].innerHTML; modalDeleteRequest('${pageContext.request.contextPath}/oms/supplier/remove/', id); } </script></head><body><!-- 顶部导航 --><div class="navbar navbar-inverse navbar-fixed-top" role="navigation" id="menu-nav"></div><div class="container partner-table-container textFont"> <table class="table table-striped detailTableSet"> <caption><h2>JS回调函数案例</h2></caption> <br> <tr class="table-hover form-horizontal"> <td class="info">123</td> <td class="info">123</td> <td class="info">123</td> <td class="info">123</td> <td class="info">123</td> </tr> <tr> <td>123</td> <td>123</td> <td>123</td> <td>123</td> <td>123</td> <td> <a onclick="supplierUpdate(this)">修改</a> <a onclick="supplierDelete(this)">删除</a> </td> </tr> </table></div><!--显示成功失败的modal--><%@include file="/modal-custom.jsp" %><script src="<c:url value='/lib/jquery-1.8.3.min.js'/>"></script><script src="<c:url value='/lib/bootstrap/js/bootstrap.min.js'/>"></script><script type="text/javascript" src="<c:url value='/js/modal-operate.js'/>"></script></body></html>主要的js代码如下:
<script type="text/javascript"> /** * 删除的请求 */ function supplierDelete(element) { var id = element.parentNode.parentNode.cells[0].innerHTML; modalDeleteRequest('${pageContext.request.contextPath}/oms/supplier/remove/', id); } </script>这里就是当点击按钮的时候进行删除,但是我想弹出一个确认删除对话框,如果弹出之后选择的是确认之后,才调用具体的删除方法,还有这里边引用了一个modal框(bootstrap框架),主要是用于展示弹出框信息,代码如下:
<%@ page language="java" pageEncoding="UTF-8" %><%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %><!-- 模态框(Modal) --><div class="modal fade" id="modal-result" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel"> 信息 </h4> </div> <div class="modal-body" id="modal-add-result-text"> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭 </button> </div> </div> <!-- /.modal-content --> </div> <!-- /.modal --></div>
下边是今天的主角:
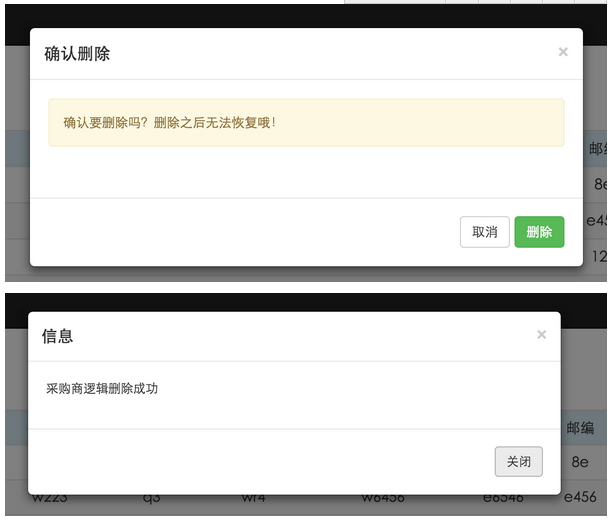
/** * 删除请求的操作 * @param url 删除请求的url * @param id 删除的id */function modalDeleteRequest(url, id) { confirmIsDelete(url, id, deleteRequest);}/** * 在删除警告框确认之后调用的回调函数 * @param url * @param id */function deleteRequest(url, id) { $.get(url + id, function (result) { $("#modal-add-result-text").text(result.msg); $("#modal-result").modal('show'); }, "json");}/** * 弹出对话框确认是否删除 * @param url 删除请求的url * @param id 删除请求的id * @param callback 回调函数,在最后的时候需要进行回调的函数 */function confirmIsDelete(url, id, callback) { var confirmDeleteDialog = $('<div class="modal fade"><div class="modal-dialog">' + '<div class="modal-content"><div class="modal-header"><button type="button" class="close" ' + 'data-dismiss="modal" aria-hidden="true">×</button>' + '<h4 class="modal-title">确认删除</h4></div><div class="modal-body">' + '<div class="alert alert-warning">确认要删除吗?删除之后无法恢复哦!</div></div><div class="modal-footer">' + '<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>' + '<button type="button" class="btn btn-success" id="deleteOK">删除</button></div></div>' + '</div></div>'); confirmDeleteDialog.modal({ keyboard: false }).on({ 'hidden.bs.modal': function () { $(this).remove(); } }); var deleteConfirm = confirmDeleteDialog.find('#deleteOK'); deleteConfirm.on('click', function () { confirmDeleteDialog.modal('hide'); //隐藏dialog //需要回调的函数 callback(deleteRequest(url, id)); });}
上边由于代码比较多,下边看一个简单的框架:
/** * 回调函数测试方法 * * @param callback * 回调的方法 */function testCallback(callback) { alert('come in!'); callback();}/** * 被回调的函数 */function a() { alert('a');}/** * 开始测试方法 */function start() { testCallback(a);}以上内容是小编通过代码分析给大家介绍的js回调函数,希望大家喜欢。
上一篇: JS实现的网页背景闪电闪烁效果代码
下一篇: Javascript中的数据类型之旅
相关文章
使用PHP+JavaScript将HTML页面转换为图片的实例分享
这篇文章主要介绍了使用PHP+JavaScript将HTML元素转换为图片的实例分享,文后结果的截图只能体现出替换的字体,也不能说将静态页面转为图片可以加快加载,只是这种做法比较interesting XD需要的朋友可以参考下...2016-04-19- 在昨天的《Javascript权威指南》学习笔记之十:ECMAScript 5 增强的对象模型一文中,对于一段代码的调试出现了一个奇怪现象,现将源代码贴在下面: 复制代码 代码如下: <script type="text/javascript"> function Person(){}...2014-05-31
- 最近做一个小项目不可避免的需要前端脚本与后台进行交互。由于是在asp.net中实现,故问题演化成asp.net中jiavascript与后台c#如何进行交互。...2020-06-25
- 复制代码 代码如下: //element:需要添加新样式的元素,value:新的样式 function addClass(element, value ){ if (!element.className){ element.className = value; }else { newClassName = element.className; newClas...2014-05-31
- 在javascritp中,不一定只有对象方法的上下文中才有this, 全局函数调用和其他的几种不同的上下文中也有this指代。 它可以是全局对象、当前对象或者任意对象,这完全取决于函数的调用方式。JavaScript 中函数的调用有以下...2015-03-15
- 首先,我想到的是另建一个结果数组,用来存储原始数组中不重复的数据。遍历原始数组依次跟结果数组中的元素进行比较,检测是否重复。于是乎,我写出了如下代码A: Array.prototype.clearRepetitionA = function(){ var resul...2015-11-08
- 有一道js面试题,题目是这样的:下列代码的执行结果是什么,为什么? 复制代码 代码如下: var i, j, k; for (i=0, j=0; i<10, j<6; i++, j++) { k = i+j; } document.write(k); 答案是显示10,这道题主要考察JavaScript的逗...2015-03-15
- 事件触发器从字面意思上可以很好的理解,就是用来触发事件的,但是有些没有用过的朋友可能就会迷惑了,事件不是通常都由用户在页面上的实际操作来触发的吗?这个观点不完全正确,因为有些事件必须由程序来实现,如自定义事件,jQue...2014-06-07
- 这篇文章主要介绍了Javascript类型转换的规则实例解析,涉及到javascript类型转换相关知识,对本文感兴趣的朋友一起学习吧...2016-02-27
- 1、ActiveX向Javascript传参 复制代码 代码如下: <script language="javascript" for="objectname" event="fun1(arg)"> fun2(arg); </script> objectname为ActiveX控件名,通过<object>标签里的id属性设定,如下; 复制...2014-06-07
- 通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。 HTML DOM (文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。 HTML DOM 模型被构造为对象的树: 通过可编程的对象模型,Java...2015-10-23
- Window有navigator对象让我们得知浏览器的全部信息.我们可以利用一系列的API函数得知浏览器的信息.JavaScript代码如下:function message(){ txt = "<p>浏览器代码名: " + navigator.appCodeName + "</p>";txt+= "<p>...2015-11-24
- 这篇文章主要介绍了JavaScript预解析,对象的的相关资料,小编觉得这篇文章写的还不错,需要的朋友可以参考下,希望能够给你带来帮助...2021-11-10
- 这篇文章主要为大家介绍了JavaScript设计模式中的装饰者模式,对JavaScript设计模式感兴趣的小伙伴们可以参考一下...2016-01-21
- 虽然ES6都还没真正发布,但已经有用ES6重写的程序了,各种关于ES789的提议已经开始了,这你敢信。潮流不是我等大众所能追赶的。潮流虽然太快,但我们不停下学习的步伐,就不会被潮流丢下的,下面来领略下ES6中新特性,一堵新生代JS...2015-11-24
- 神马是“解释器模式”?先翻开《GOF》看看Definition:给定一个语言,定义它的文法的一种表示,并定义一个解释器,这个解释器使用该表示来解释语言中的句子。在开篇之前还是要科普几个概念: 抽象语法树: 解释器模式并未解释如...2014-06-07
JavaScript学习笔记整理_setTimeout的应用
下面小编就为大家带来一篇JavaScript学习笔记整理_setTimeout的应用。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-03- ---恢复内容开始---1.location.href.....(1)self.loction.href="http://www.cnblogs.com/url" window.location.href="http://www.cnblogs.com/url" 以上两个用法相同均为在当前页面打开URL页面 (2)this.locati...2015-10-30
- tab切换在网页中很常见,故最近总结了4种实现方法。 首先,写出tab的框架,加上最简单的样式,代码如下: <!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><style> *{ pa...2015-11-08
JavaScript中的数组遍历forEach()与map()方法以及兼容写法介绍
下面小编就为大家带来一篇JavaScript中的数组遍历forEach()与map()方法以及兼容写法介绍。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-05-20
