JS实现百度新闻导航栏效果
更新时间:2021年10月26日 12:00 点击:2180 作者:只想过平静生活的普通上班族
本文实例为大家分享了JS实现百度新闻导航栏效果的具体代码,供大家参考,具体内容如下

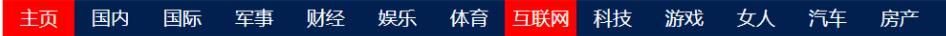
最近在学Web前端,用js简单实现了百度新闻导航栏的效果。当鼠标移动到某一选项上方时,会有一个红色背景块滑动到当前选项上。当点击某一选项后,固定的红色背景块位置会移动到当前选项,意为当前选项被选中。话不多说,代码如下
body部分
<div class="box">
<!--两个红色背景块-->
<!--随鼠标移动的背景块-->
<div id="move"></div>
<!--鼠标点击后固定在某处的背景块-->
<div id="fixed"></div>
<a href="#">主页</a>
<a href="#">国内</a>
<a href="#">国际</a>
<a href="#">军事</a>
<a href="#">财经</a>
<a href="#">娱乐</a>
<a href="#">体育</a>
<a href="#">互联网</a>
<a href="#">科技</a>
<a href="#">游戏</a>
<a href="#">女人</a>
<a href="#">汽车</a>
<a href="#">房产</a>
</div>
css部分
*{
margin: 0;
padding: 0;
}
.box{
top:100px;
width: 790px;
height: 30px;
font-size: 0;
position: relative;
margin: 0 auto;
background-color: #01204f;
}
a{
display: inline-block;
position: relative;
width: 60px;
height: 30px;
line-height: 30px;
color: white;
font-size: 16px;
text-decoration: none;
text-align: center;
transition: all 0.6s;
}
#move{
position: absolute;
background-color: red;
top: 0px;
left: 0px;
width: 60px;
height: 30px;
transition: all 0.6s;
}
#fixed{
position: absolute;
background-color: red;
top: 0px;
left: 0px;
width: 60px;
height: 30px;
}
js部分
window.onload = function () {
let move = document.getElementById("move");//滑动的背景块
let fixed = document.getElementById("fixed");//固定在某处的背景块
let aList = document.getElementsByTagName("a");//a标签列表
let left = move.offsetLeft + "px";//滑动背景块的初始位置
//使所有a标签绑定移入、移出、单击事件
for (let i = 0; i < aList.length; i++) {
aList[i].onmouseover = function () {
// 鼠标移入某个a标签时,滑动背景块滑到当前a标签的位置
move.style.left = aList[i].offsetLeft + "px";
}
aList[i].onmouseout = function () {
// 鼠标移出a标签时,滑动背景块返回初始位置
move.style.left = left;
}
aList[i].onclick = function () {
// 某个a标签被点击后,固定背景块移动到当前a标签的位置
fixed.style.left = aList[i].offsetLeft + "px";
// 将滑动背景块的初始位置更新为当前a标签的位置
left = aList[i].offsetLeft + "px";
}
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
原文出处:https://blog.csdn.net/Yuri1025/article/details/120959724
上一篇: Vue之前端体系与前后端分离详解
相关文章
- 本篇文章主要分享了通过window.navigator来判断浏览器及其版本信息的实例代码。具有一定的参考价值,下面跟着小编一起来看下吧...2017-01-23
- 这篇文章主要介绍了js如何实现浏览器打印功能,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-15
- 这篇文章主要给大家介绍了关于Nest.js参数校验和自定义返回数据格式的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-28
- 下面小编就为大家带来一篇利用JS实现点击按钮后图片自动切换的简单方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-25
- 作为前端,一直以来都知道HTTP劫持与XSS跨站脚本、CSRF跨站请求伪造。防御这些劫持最好的方法是从后端入手,前端能做的太少。而且由于源码的暴露,攻击者很容易绕过防御手段。但这不代表我们去了解这块的相关知识是没意义的,本文的许多方法,用在其他方面也是大有作用。...2021-05-24
- 这篇文章主要介绍了js实现调用网络摄像头及常见错误处理,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-07
- 这篇文章主要为大家详细介绍了js+css实现回到顶部按钮back to top回到顶部按钮,感兴趣的小伙伴们可以参考一下...2016-03-03
- 这篇文章主要为大家详细介绍了JS实现随机生成验证码,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-06
- 这篇文章主要为大家详细介绍了js实现上传图片及时预览的相关资料,具有一定的参考价值,感兴趣的朋友可以参考一下...2016-05-09
- 那么今天我就用JavaScript代码来实现这个效果吧,那么首先介绍一下整个的思路,首先我们先将确定输入密码的位数,我的需求是5位,那么就用一个div标签包住5个input标签...2016-01-02
- 这篇文章主要介绍了js组件SlotMachine实现图片切换效果制作抽奖系统的相关资料,需要的朋友可以参考下...2016-04-19
- Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统.这篇文章主要介绍了vue.js 表格分页ajax 异步加载数据的相关资料,需要的朋友可以参考下...2016-10-20
- 为了网站的安全性,很多朋友都把密码设的比较复杂,但是如何密码不能明显示,不知道输的是对是错,为了安全起见可以把密码显示的,那么基于js代码如何实现的呢?下面通过本文给大家介绍JavaScript实现表单密码的隐藏和显示,需要的朋友参考下...2016-03-03
- 这篇文章主要为大家详细介绍了js实现列表按字母排序,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-08-11
- 这篇文章主要介绍了基于JavaScript实现文字超出部分隐藏 的相关资料,需要的朋友可以参考下...2016-03-01
- 本文给大家介绍的是nodejs实现使用阿里大鱼短信API发送消息的方法和代码,有需要的小伙伴可以参考下。...2016-01-20
- 这篇文章主要介绍了JS实现响应鼠标点击动画渐变弹出层效果代码,具有非常自然流畅的动画过度效果,涉及JavaScript针对鼠标事件的响应及页面元素样式的动态操作相关技巧,需要的朋友可以参考下...2016-03-28
- 系统的学习了一下angularjs,发现angularjs的有些思想根php的模块smarty很像,例如数据绑定,filter。如果对smarty比较熟悉的话,学习angularjs会比较容易一点,这篇文章给大家介绍angularjs filter用法详解,感兴趣的朋友一起学习吧...2015-12-29
- 这次文章要给大家介绍的是node.JS md5加密中文与php结果不一致怎么办,不知道具体解决办法的下面跟小编一起来看看。 因项目需要,需要Node.js与PHP做接口调用,发现nod...2017-07-06
- 这篇文章主要给大家介绍了一个关于JS正则匹配的踩坑记录,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-13
