无需 Flash 使用 jQuery 复制文字到剪贴板
如果在网上找一个关于如何将一段特定的文本拷贝到剪贴板的解决方案,最可能的结果就是使用Flash的方案来做这个事,虽然使用Flash可以很好地解决这个问题,但是这不是一个明智的想法,因为这个产品最终会消失或者至少是浏览器不再提供支持,因此这个解决方案是没有未来的。虽然可以使用jQuery或者纯JavaScript,甚至完全自己写,但是当有人已经创建了一个解决方案,那么为什么还要重复发明轮子呢?让我们一起看看Clipboard.js吧。
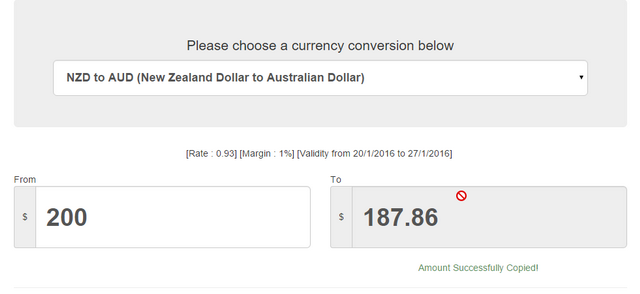
Clipboard.js删除了Flash组件并且优雅地解决了这个问题,需要做的只是引入其脚本,在HTML标签上赋一个“data-clipboard-target”属性然后写一小段JavaScript片段。为了演示假定有一个货币转换应用,在一个文本框中输入数值时同时将兑换结果显示在另一个文本框中,当点击文本框时,会触发事件将其复制到剪贴板然后显示一条消息。 
下面是我的实现。
假如这是你的文本框。(我使用MVC框架创建我的应用程序)
<divclass="row"><divclass="col-md-6">From<divclass="input-group"><divclass="input-group-addon">$</div>@Html.EditorFor(model=>model.AmountFrom,new{htmlAttributes=new{@class="form-controlinput-largest",@step="0.01",@type="number"}})</div></div><divclass="col-md-6">To<divclass="input-group"><divclass="input-group-addon">$</div><inputtype="text"id="AmountTo"value="@Model.AmountTo"class="form-controlinput-largest"readonlydata-clipboard-action="copy"data-clipboard-target="#AmountTo"/></div></div></div>
你有没有注意到我有一个 AmountTo和 一个AmountFrom,AmountTo是输入AmountFrom 是输出 ,当我们点击这个的时候其值就会传给剪切板。这个神奇的事情发生在属性“data-clipboard-target”里面。
我们也添加一个消息框用来显示拷贝动作消息
<divclass="row"><divclass="col-md-6"><br/><spanid="messageBox"class="text-success"style="display:block;text-align:center"></span></div></div>
到这里就是你所关心的HTML部分。现在让我们去看JavaScript/jQuery 部分
<scriptsrc="~/Scripts/clipboard.min.js"></script><script>varclipboard=newClipboard('#AmountTo');clipboard.on('success',function(e){$("#messageBox").text("AmountSuccessfullyCopied!").show().fadeOut(2000);e.clearSelection();});clipboard.on('error',function(e){$("#messageBox").text("ErrorCopyingAmount").show().fadeOut(2000);});$('#AmountFrom').click(function(){$("#AmountFrom").val("");});</script>
至此,会发现我们只是引入了clipoard.js,如果实例化Clipboard成功,然后会给事件赋予一些动作,否则它会触发一个错误,是这样吧?这一切都很好,它能兼容所有最新的浏览器,除了IE,它会给出下面这样的一个消息。

如果希望看一下实际的效果,这是一个JSFiddle示例。
接下来就是抓取剪贴板的数据然后当点击时自动地粘贴到一个文本框,至此,看上去浏览器因为一个安全上的风险会阻止它,但是我会尝试找到甚至做出一个方案,因此大家还得继续关注。
相关文章
- Query架构的开发人员能够创建一个插件代码来扩展其功能,从而能够产生一些最好的插件,让你的网站或任何给定的项目达到一个全新的水平。 ...2016-04-27
- 这篇文章主要介绍了BootStrap和jQuery相结合实现可编辑表格的相关资料,需要的朋友可以参考下...2016-04-23
基于RequireJS和JQuery的模块化编程——常见问题全面解析
下面小编就为大家带来一篇基于RequireJS和JQuery的模块化编程——常见问题全面解析。小编觉得挺不错的,现在分享给大家,也给大家做个参考...2016-04-17- 本文给大家分享的是如何在Node.js中使用jQuery的方法,包含步骤以及出错的处理,非常的详细,有需要的小伙伴可以参考下...2016-09-01
- 这篇文章主要为大家详细介绍了前端笔记之jquery部分,jQuery是一个兼容多浏览器的javascript库...2016-05-05
- 在Node.js中使用jQuery的做法,需要先安装jquery,npm install jquery ,安装后的版本是 3.1.0,本文介绍的非常详细,具有参考借鉴价值,感兴趣的朋友一起看下吧...2016-08-24
- 这篇文章主要介绍了jQuery中通过ajax的get()函数读取页面的方法,需要的朋友可以参考下...2016-03-01
在Web项目中引入Jquery插件报错的完美解决方案(图解)
这篇文章主要介绍了在Web项目中引入Jquery插件报错的完美解决方案的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下...2016-10-03CSS3 media queries结合jQuery实现响应式导航
这篇文章主要为大家详细介绍了CSS3 media queries结合jQuery实现响应式导航,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-10-02基于Bootstrap使用jQuery实现输入框组input-group的添加与删除
这篇文章主要介绍了基于Bootstrap使用jQuery实现输入框组input-group的添加与删除的相关资料,需要的朋友可以参考下...2016-05-05- 这篇文章主要介绍了基于Bootstrap使用jQuery实现简单可编辑表格的相关资料,需要的朋友可以参考下...2016-05-05
- 这篇文章主要介绍了JavaScript与jQuery实现的闪烁输入效果,结合实例形式分别分析了JavaScript与jQuery实现闪烁输入效果的方法与具体使用技巧,需要的朋友可以参考下...2016-02-21
- 这篇文章主要介绍了js与jquery正则验证电子邮箱、手机号、邮政编码的方法,涉及javascript与jQuery鼠标事件的响应与正则验证操作字符串的相关技巧,需要的朋友可以参考下...2016-07-06
- 这篇文章主要介绍了详解jQuery UI库中文本输入自动补全功能的用法,其中重点讲解了常用的邮箱地址输入时后缀自动补全功能的使用,需要的朋友可以参考下...2016-04-25
- 这篇文章主要介绍了 JavaScript、jQuery与Ajax的关系的相关资料,需要的朋友可以参考下...2016-01-25
- 这篇文章主要介绍了HTML5中用js、jQuery结合Ajax实现文件上传功能,HTML5中已经可以用Ajax上传文件了,而且代码简单,借助 FormData类即可发送文件数据,感兴趣的小伙伴们可以参考一下...2016-04-19
- 这篇文章主要为大家详细介绍了jQuery插件实现可输入和自动匹配的下拉框,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-10-25
- 其实在学习之前,就已经用上了js,jquery和ajax,不过当时不清楚这些的区别,就全都当成js来看,然后别人一说jquery,ajax都觉得好像很高级,等到自己学习的时候,倒是对这些更清楚了一点,下面就来写一下我的总结...2016-01-25
- 这篇文章主要介绍了基于jQuery实现仿搜狐辩论投票动画代码 的相关资料,需要的朋友可以参考下...2016-02-21
- 这篇文章主要介绍了Laravel+jQuery实现AJAX分页效果的方法,简单介绍了jQuery的ajax调用结合Laravel控制器实现无刷新分页功能的相关操作技巧,需要的朋友可以参考下...2016-10-02
