深入浅析同源与跨域,jsonp(函数封装),CORS原理
同源政策
Ajax请求限制:
Ajax 只能向自己的服务器发送请求
同源策略是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。
比如现在有一个A网站、有一个B网站,A网站中的 HTML 文件只能向A网站服务器中发送 Ajax 请求,
B网站中的 HTML 文件只向 B 网站中发送 Ajax 请求,但是 A 网站是不能向 B 网站发送 Ajax请求的,
同理,B 网站也不能向 A 网站发送 Ajax请求。
同源:
如果两个页面拥有相同的协议、域名和端口,那么这两个页面就属于同一个源,其中只要有一个不相同,就是不同源。
http://www.example.com/dir/page.html
http://www.example.com/dir2/other.html:同源http://example.com/dir/other.html:不同源(域名不同)
http://v2.www.example.com/dir/other.html:不同源(域名不同)
http://www.example.com:81/dir/other.html:不同源(端口不同)
https://www.example.com/dir/page.html:不同源(协议不同)
同源政策的目的:
- 同源政策是为了保证用户信息的安全,防止恶意的网站窃取数据。最初的同源政策是指 A 网站在客户端设置的 Cookie,B网站是不能访问的。
- 随着互联网的发展,同源政策也越来越严格,在不同源的情况下,其中有一项规定就是无法向非同源地址发送Ajax 请求,如果请求,浏览器就会报错。
不受同源策略限制:
页面中的链接,重定向以及表单提交是不会受到同源策略限制的跨域资源的引入是可以的。但是js不能读写加载的内容。如嵌入到页面中的<script src="..."></script>,<img>,<link>,<iframe>等
跨域问题
跨域:只要协议、域名、端口号有一个不同就是跨域
跨域的原因:
跨域问题 来源于 JavaScript的同源策略,即只有 协议+主机名+端口号(如存在)相同,则允许相互访问。
为了防止某域名下的接口被其他域名下的网页非法调用,是浏览器对JavaScript施加的安全限制。
也就是说JavaScript只能访问和操作自己域下的资源,不能访问和操作其他域下的资源。
跨域问题是针对 JS 和 Ajax 的, html 本身没有跨域问题,
比如a标签、script标签、甚至form标签(可以直接跨域发送数据并接收数据) 等
解决跨域问题:
JSONP:利用script标签可跨域的特点,在跨域脚本中可以直接回调当前脚本的函数。
CORS:服务器设置HTTP响应头中Access-Control-Allow-Origin值,解除跨域限制。 注意:这两个跨域方案都存在一个致命的缺陷,严重依赖后端的协助。
反向代理(Reverse Proxy):前端独立就能解决的跨域方案:
指以 代理服务器 来接受internet上的连接请求,
然后将请求转发给内部网络上的服务器,
并将从服务器上得到的结果返回给internet上请求连接的客户端,
此时代理服务器对外就表现为一个反向代理服务器。
JSONP
使用 JSONP 解决
jsonp 是 JSON with padding(填充式 JSON 或参数式 JSON)的简写,它 不属于 Ajax 请求,但它可以 模拟 Ajax 请求
JSONP 由两部分组成:回调函数和数据
- 回调函数是当响应到来时应该在页面中调用的函数。回调函数的名字一般是在请求中指定的。
- 数据就是传入回调函数中的 JSON 数据。
解决方法:
简单理解:在服务器端将json数据作为函数参数,填充到函数当中,在客户端中调用函数从而对数据进行处理

JSONP实现跨域请求的原理简单的说,就是动态创建<script>标签,然后利用<script>的 src 不受同源策略约束来跨域获取数据。
JSONP的优缺点:
优点:
不像XMLHttpRequest对象实现的Ajax请求那样受到同源策略的限制兼容性更好,在更加古老的浏览器中都可以运行,
不需要XMLHttpRequest或ActiveX的支持并且在请求完毕后可以通过调用callback的方式回传结果
缺点:
只支持GET请求而不支持POST等其它类型的HTTP请求只支持跨域HTTP请求这种情况,
不能解决不同域的两个页面之间如何进行JavaScript调用的问题
JSONP代码优化:
客户端需要将函数名称传递到服务器端
将 script 请求的发送变成动态请求
封装 jsonp 函数,方便请求发送
服务器端代码优化之res.jsonp 方法
JSONP函数封装:
function jsonp (options) {
// 动态创建script标签
var script = document.createElement('script');
// 拼接字符串的变量
var params = '';
for (var attr in options.data) {
params += '&' + attr + '=' + options.data[attr];
}
// myJsonp0124741
var fnName = 'myJsonp' + Math.random().toString().replace('.', '');
// 将它变成全局函数
window[fnName] = options.success;
// 为script标签添加src属性
script.src = options.url + '?callback=' + fnName + params;
// 将script标签追加到页面中
document.body.appendChild(script);
// 为script标签添加onload事件
script.onload = function () {
document.body.removeChild(script);
}
}
使用:
// 获取按钮
var btn1 = document.getElementById('btn1');
var btn2 = document.getElementById('btn2');
// 为按钮添加点击事件
btn1.onclick = function () {
jsonp({
// 请求地址
url: 'http://localhost:3001/better',
data: {
name: 'lisi',
age: 30
},
success: function (data) {
console.log(123)
console.log(data)
}
})
}
btn2.onclick = function () {
jsonp({
// 请求地址
url: 'http://localhost:3001/better',
success: function (data) {
console.log(456789)
console.log(data)
}
})
}
CORS
使用CORS解决
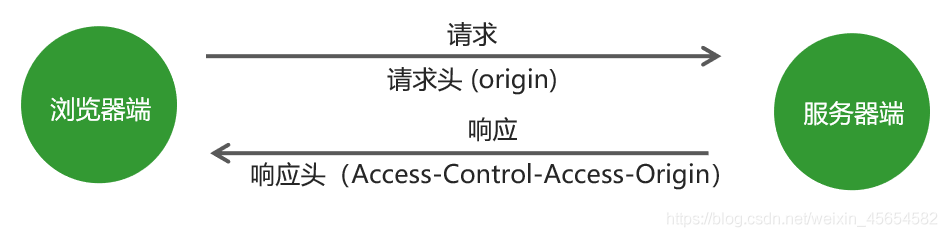
CORS:全称为 Cross-origin resource sharing,即跨域资源共享,它允许浏览器向跨域服务器发送 Ajax 请求,克服了 Ajax 只能同源使用的限制。

//设置服务器的响应头信息,实现跨域
res.setHeader("Access-Control-Allow-Origin", "*"); /* 星号表示所有的域都可以接受, */
Express框架中跨域的实现:
安装跨域模块:语法: npm install cors
在app.js文件中引入cors模块:var cors = require('cors')
使用跨域模块(在app.js文件中) :app.use(cors())
以上就是深入浅析同源与跨域,jsonp(函数封装),CORS原理的详细内容,更多关于同源与跨域,jsonp(函数封装),CORS的资料请关注猪先飞其它相关文章!
相关文章
- 什么是js跨域呐?js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据。只要协议、域名、端口有任何一个不同,都被当作是不同的域。要...2015-10-30
- 什么是js跨域呐?js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据。只要协议、域名、端口有任何一个不同,都被当作是不同的域。要...2015-10-30
- 这篇文章主要给大家介绍了关于vue中jsonp插件的使用方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-09-10
- 这篇文章主要介绍了jQuery Jsonp跨域模拟搜索引擎的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下...2017-06-24
- 这篇文章主要为大家详细介绍了原生JS封装Ajax插件,为大家介绍不同域之间互相请求资源的跨域...2016-05-05
- 这篇文章主要为大家详细介绍了javascript跨域资源共享的相关资料,感兴趣的朋友可以参考一下...2016-07-06
- 正常使用AJAX会需要正常考虑跨域问题,所以伟大的程序员们又折腾出了一系列跨域问题的解决方案,如JSONP、flash、ifame、xhr2等等。本文给大家介绍JS跨域解决方案之使用CORS实现跨域,感兴趣的朋友参考下吧...2016-04-17
- 本篇文章主要介绍了详解Vue-cli 创建的项目如何跨域请求 ,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 ...2017-05-22
- 这篇文章主要介绍了Vue3配置axios跨域实现过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-11-25
- 本文通过一个案例给大家介绍angularJs解决跨域问题,非常具有参考借鉴价值,感兴趣的朋友一起学习吧...2016-05-20
- 这篇文章主要介绍了Vue项目配置跨域访问和代理proxy设置方式,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-08
- 在网站www.A.com下通过iframe或ajax调用www.B.com下的内容时,默认情况下IE会阻止www.B.com写任何Cookie...2021-09-22
- 下面小编就为大家带来一篇浅谈JQuery+ajax+jsonp 跨域访问。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-07-01
Vue-cli proxyTable 解决开发环境的跨域问题详解
本篇文章主要介绍了Vue-cli proxyTable 解决开发环境的跨域问题详解,非常具有实用价值,需要的朋友可以参考下 ...2017-05-22- 这篇文章主要为大家详细介绍了jquery中用jsonp实现搜索框功能的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-10-20
- 本篇文章主要介绍了如何在ASP.NET Core中实现CORS跨域,CORS主要是解决Ajax跨域限制的问题,有兴趣的可以了解一下。...2021-09-22
- JSON 可通过 JavaScript 进行解析,JSON 数据可使用 AJAX 进行传输,这篇文章主要介绍了通过jsonp获取json数据(实现AJAX跨域请求),有兴趣的可以了解一下。...2017-01-26
- 最近在工作中小组到一个cookie跨域设置的问题,然后就一些知识点进步了梳理,然后到网上搜索这方面的资料。本来这些都是一些基础知识,但是网上很多资料参差不齐,有的错误的...2016-11-25
- 这篇文章主要给大家介绍了关于SpringBoot跨域问题的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-05-02
- 本篇文章主要介绍了vue-cli webpack 开发环境跨域详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 ...2017-05-22
