不用typsescript如何使用类型增强功能
前言
由于 JS 的弱类型、宽松的编写规范、以及开发工具的弱鸡支持,我们在维护前人的代码时,经常会出现不知道某一个方法或字段命名来自于哪里,一定要在全局搜索以后慢慢筛查才能找到
同样我们在使用接口返回的对象字段时,也不知其类型几何,意思几何
甚至在我们使用挂载到 vue 全局对象上的方法时,纯粹靠猜,尤其是当函数可以接收多种类型的时候,很痛苦
先说目的:我们希望一切资源皆可索引到其定义或来源,可以有代码补全,在vscode内ctr+鼠标左键皆可导航到,提高效率,用的爽
具体配置信息
配置全局jsconfig.json
我们习惯在wepback内配置相关路径别名,为了让vscode识别,我们需要做如下配置
{
"compilerOptions": {
"target": "ES6",
"module": "commonjs",
"allowSyntheticDefaultImports": true,
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
},
"exclude": ["node_modules", "dist"],
"include": ["src/**/*", "global.d.ts"]
}
安装插件vue-helper
安装该插件是为了解决vscode-intelligence不识别.vue文件,进而无法导航的问题
不过依然存在bug,如果import x变量名不和file-name相同,则无法识别。
终极解决方案是对 .vue文件进行js托管
export { default } from './index.vue'
vscode可以一步完美导航到具体页面
讨厌写重复代码?定义个 snippet
"export default": {
"scope": "javascript,typescript",
"prefix": "expd",
"body": ["export {default} from './index.vue${1}';"]
},
"export default as": {
"scope": "javascript,typescript",
"prefix": "expdas",
"body": ["export {default as ${2}} from './index.vue${1}';"]
},
为挂在到Vue上的方法或属性添加类型声明
根目录下新建global.d.ts, 并添加至jsconfig.json: include
// global.d.ts
import Vue from 'vue'
type FnVoid = (...ags: any[]) => void
declare module '*.vue' {
export default Vue
}
declare module 'vue/types/vue' {
interface Vue {
$$title: (title: string) => void
$$login: FnVoid
// ......
}
}
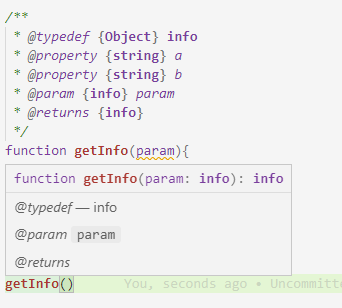
写正确的注释
vscode现今对 jsdoc语法的支持愈发完善,在代码编写代码阶段可以给我们强大的代码提示、代码补全以及代码检查
比如我们可以在注释内定义变量,针对列表返回的接口,且不需要定义 model 对象来承接数据的话,自定义变量就很有用了

甚至于还支持import语法

不过,不依附于方法之上的注释变量是不可用的
比如我新建一个文件,并写入以下注释
/**
* @typedef {Object} person
* @property {string} name
* @property {number} age
*/
在代码内是无法引用的
/**@type import('./test').person */
我觉得都已经到了抽象对象多处复用的地步了,为什么不直接在model层下新建对象呢
估计vscode也是基于此考虑的
另外对象如果是通过计算得来的,vscode 代码提示功能也无法识别
如下代码是不能针对对象属性进行提示的
我们在编写代码中尽量避免这种写法
const func = () => {
return ['a', 'b', 'c'].reduce((pre, cur) => {
pre[cur] = 'hello ' + cur
return pre
}, {})
}
let obj = func()
Advanced
如果我们想在代码中对事件定义添加提示怎么办呢?
比如我注册了一个事件
test.on('handleInputClicked', () => {})
很遗憾,目前在jsdoc上还做不到
可喜的是,在最新发布的ts4.1.beta上增加了对类型模板字符串的支持
基于此,我们甚至可以实现对 vuex 的支持

具体的文档参见TypeScript 4.1 类型模板字符串实现 Vuex 的 store.commit 和 store.dispatch 类型判断
By小云菜:http://www.cnblogs.com/phillyx/
github:http://github.com/phillyx
总结
到此这篇关于不用typsescript如何使用类型增强功能的文章就介绍到这了,更多相关typsescript类型增强功能内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
相关文章
php中浮点型(float)和整型(integer)数据类型详解
文章分析了关于php中浮点型(float)和整型(integer)数据类型的用法区别以及在那种情况下会出现数据长度不够。 取值只能为True或者False,当其他类型转化为boolean类...2016-11-25- 本篇文章主要是对c#中数据类型占用的字节数进行了详细的介绍。需要的朋友可以过来参考下,希望对大家有所帮助...2020-06-25
- 这篇文章主要介绍了Javascript类型转换的规则实例解析,涉及到javascript类型转换相关知识,对本文感兴趣的朋友一起学习吧...2016-02-27
- 在PHP中,大部分变量类型,如字符串,整型,浮点,数组等都是值类型的,而类和对象是引用类型,在使用的时候,需要注意这一点。看到网友在讨论PHP的&符号,要彻底理解它的用法,就有必要讨论一下变量的两种形式。PHP的变量在内存中是这样...2015-10-23
- 假如现在有这样一个表单,是添加元素用的。<form id='addForm' action='UserAdd.action' type='post'> <label for='uname'>用户名</label>:<input type='text' name='uname' id='uname'><br>...2015-11-24
- 虽然Javascript是弱类型语言,但是,它也有自己的几种数据类型,分别是:Number、String、Boolean、Object、Udefined、Null。其中,Object属于复杂数据类型,Object 由无序的键值对组成。其余几种都属于简单数据类型。注意:变量...2015-10-21
- 这篇文章主要介绍了C#泛型类型知识,文中代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-06-25
- 下面小编就为大家带来一篇java中String类型变量的赋值问题介绍。小编觉得挺不错的。现在分享给大家,给大家一个参考。...2016-03-28
- 这篇文章主要介绍了vue:el-input输入时限制输入的类型操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-08-05
- 这篇文章主要为大家详细介绍了JavaScript实现数据类型的相互转换,感兴趣的朋友可以参考一下...2016-03-09
- 本文主要介绍了C#的四种基本数据类型的相关知识,具有很好的参考价值。下面跟着小编一起来看下吧...2020-06-25
- 这篇文章主要介绍了基于PostgreSQL和mysql数据类型对比兼容,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-12-25
- 在网站前端开发中,浏览器兼容性问题本已让我们手忙脚乱,Chrome的出世不知道又要给我们添多少乱子。浏览器兼容性是前端开发框架要解决的第一个问题,要解决兼容性问题就得首先准确判断出浏览器的类型及其版本。 JavaScrip...2014-05-31
- 这篇文章主要介绍了C#与C++之间类型的对应知识点总结,对此有需要的朋友们可以参考下。...2020-06-25
- 这篇文章主要介绍了R语言中的因子类型详解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-05-06
- 这篇文章主要介绍了C#引用类型和值类型,有需要的朋友可以参考一下...2020-06-25
- 这篇文章主要介绍了你不知道的 TypeScript 高级类型(小结),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-08-29
- 这篇文章主要给大家介绍了关于toString.call()通用的判断数据类型方法的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-08-29
Golang中的自定义类型之间的转换的实现(type conversion)
这篇文章主要介绍了Golang中的自定义类型之间的转换的实现(type conversion),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-02-21- 这篇文章主要介绍了C#数据类型及其转换详解,在C#中,数据类型可以分为几种类型,今天小编通过本文给大家详细介绍,需要的朋友可以参考下...2020-07-10
