vue仿携程轮播图效果(滑动轮播,下方高度自适应)
先看案例,使用vue+swiper实现,slide不同高度时,动态计算盒子高度,让其下方高度自适应的效果

首先搭建vue项目,这里不做过多说明,然后安装swiper
npm install swiper --save-dev
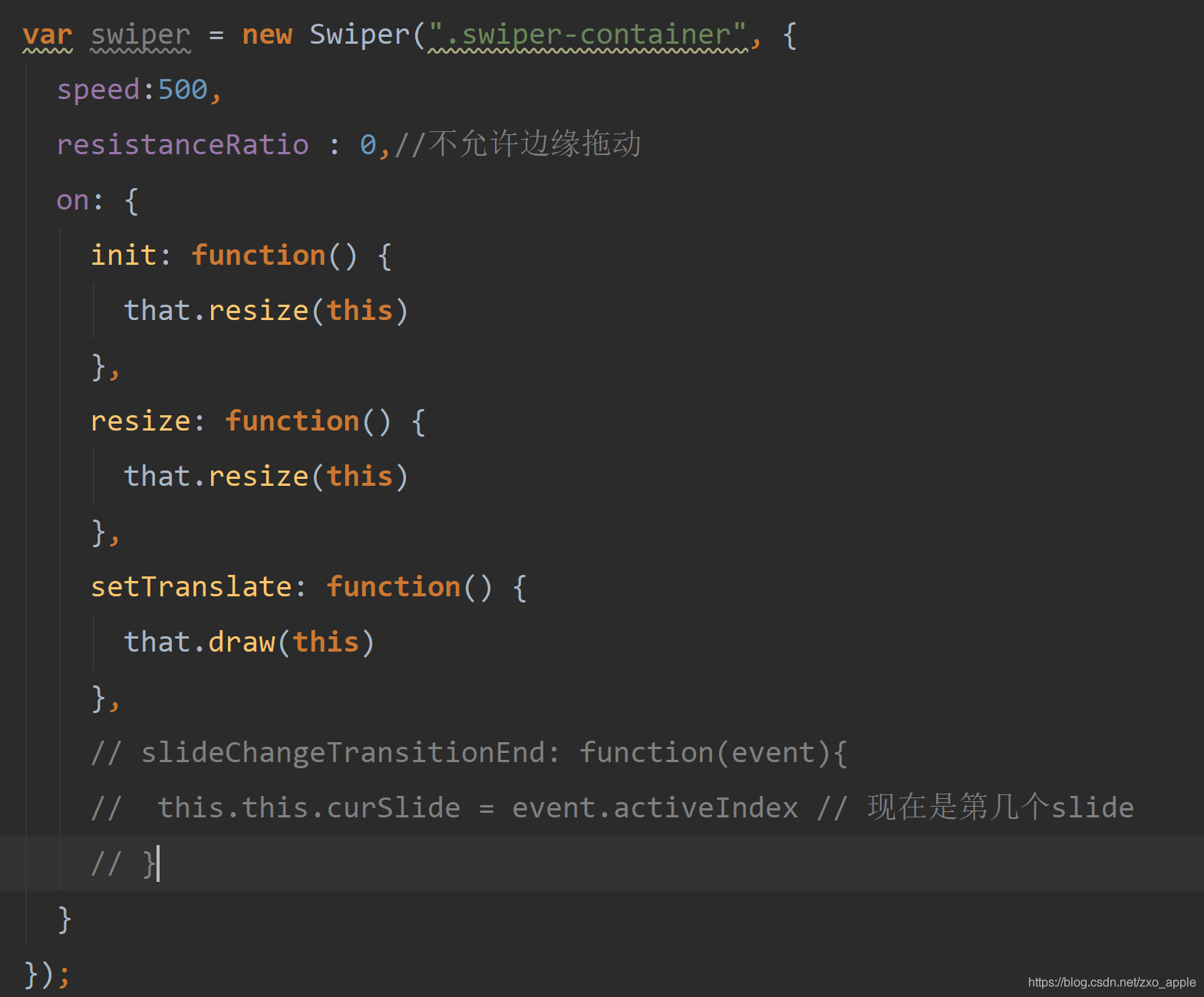
1. js部分:初始化swiper组件,vue要在mounted生命周期中进行初始化,代码如下:
import Swiper from 'swiper'
import { TweenMax, Power2 } from 'gsap'

初始化时调用resize函数,计算屏幕容器的宽高,代码如下
// 重新计算屏幕宽高
resize(swiper) {
this.clientWidth = document.documentElement.clientWidth||document.body.clientWidth;
this.clientHeight = document.documentElement.clientHeight||document.body.clientHeight;
this.draw(swiper)
},
计算完后调用draw函数,根据滑动slide,动态计算轮播容器的高度;注意这里引用了TweenMax框架,使用前需要安装,详细使用方法可参考官网TweenMax
npm install gsap -D
先大概看下TweenMax使用方法

// 动态计算swiper-container高度
draw(swiper) {
TweenMax.to(this.tweenObj, 0.5, {translate: swiper.translate, ease: Power2.easeOut,
onUpdate: () => {
let translate = this.tweenObj.translate
// 左边slide索引
let iLeft = Math.floor(-translate / this.clientWidth)
if (iLeft > this.slidesLength) {
iLeft = this.slidesLength
}
// 右边slide索引
let iRight = iLeft + 1
if (iRight > this.slidesLength) {
iRight = this.slidesLength
}
for(let i=0; i< this.swiperSlide.length; i++){
//图片宽度满屏时,每个图片的高度
this.swiperSlide[i].fullHeight = this.clientWidth/this.swiperSlide[i].getBoundingClientRect().width * this.swiperSlide[i].getBoundingClientRect().height;
}
//移动比例 移动过程中高度变化 0~1~0的变化规律
let percent = Number((-translate / this.clientWidth).toFixed(5)) - iLeft
//根据左右图片和移动比例得出相应高度
let currentHeight = (this.swiperSlide[iRight].fullHeight - this.swiperSlide[iLeft].fullHeight )*percent + this.swiperSlide[iLeft].fullHeight
// 轮播容器高度
swiper.el.style.height = currentHeight +'px'
}
})
}
2.html部分
<!--仿携程轮播效果-->
<div class="swiper-demo">
<div class="swiper-container">
<div class="swiper-wrapper">
<!--这里一定要加高度,不然会出问题!!!-->
<div class="swiper-slide" style="height: 222px;">
<div class="wrap" v-for="(item, index) in category1" :key="index">
<img src="../assets/wish.png" alt="">
<span>{{item.name}}</span>
</div>
</div>
<!--这里一定要加高度,不然会出问题!!!-->
<div class="swiper-slide" style="height: 400px;">
<div class="wrap" v-for="(item, index) in category2" :key="index">
<img src="../assets/wish.png" alt="">
<span>{{item.name}}</span>
</div>
</div>
</div>
</div>
<div style="background: salmon; height: 80vh">随便写自己的UI</div>
</div>
注意:swiper-slide一定要加高度,不然会出问题
3.css部分
.swiper-slide {
width: auto;
height: 100%;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.wrap {
width: 24%;
height: 100px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
img {
width: 60px;
}
这样就实现了一个高度自适应的轮播效果了,三个及以上也没问题啦,喜欢点个关注吧,嘻嘻~

到此这篇关于vue仿携程轮播图效果(滑动轮播,下方高度自适应)的文章就介绍到这了,更多相关vue轮播图内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
相关文章
- 这篇文章主要介绍了vue中activated的用法,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2021-01-03
基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件功能
这篇文章主要介绍了基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-23Antd-vue Table组件添加Click事件,实现点击某行数据教程
这篇文章主要介绍了Antd-vue Table组件添加Click事件,实现点击某行数据教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-17- 这篇文章主要介绍了vue 实现动态路由的方法,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-06
- 这篇文章主要介绍了Vue组件跨层级获取组件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-28
- 这篇文章主要介绍了Vue基于localStorage存储信息代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-11-16
- 这篇文章主要介绍了vue 监听 Treeselect 选择项的改变操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
antdesign-vue结合sortablejs实现两个table相互拖拽排序功能
这篇文章主要介绍了antdesign-vue结合sortablejs实现两个table相互拖拽排序功能,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-01-09- 这篇文章主要介绍了vue 获取到数据但却渲染不到页面上的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-19
vuejs element table 表格添加行,修改,单独删除行,批量删除行操作
这篇文章主要介绍了vuejs element table 表格添加行,修改,单独删除行,批量删除行操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-18- 最常见的多环境配置,就是开发环境配置,和生产环境配置,本文主要介绍了vue项目多环境配置的实现,感兴趣的可以了解一下...2021-07-20
vue项目页面嵌入代码块vue-prism-editor的实现
这篇文章主要介绍了vue项目页面嵌入代码块vue-prism-editor的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-30- 这篇文章主要介绍了Vue 3.0 中 jsx 语法使用,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2020-11-13
解决vue的router组件component在import时不能使用变量问题
这篇文章主要介绍了解决vue的router组件component在import时不能使用变量问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-27- 这篇文章主要介绍了vue treeselect获取当前选中项的label实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
vue Treeselect下拉树只能选择第N级元素实现代码
这篇文章主要介绍了vue Treeselect下拉树只能选择第N级元素实现代码,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01- 这篇文章主要给大家介绍了关于Vue中slot-scope的深入理解,这个教程非常适合初学者,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-17
- 这篇文章主要为大家详细介绍了vue实现同时设置多个倒计时,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-05-20
Ant design vue table 单击行选中 勾选checkbox教程
这篇文章主要介绍了Ant design vue table 单击行选中 勾选checkbox教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-25- 这篇文章主要为大家详细介绍了vue实现div单选多选功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-07-16
