angular directive的简单使用总结
摘要
directive(指令)是angular的一个非常强大又有用的功能,它相当于实现了组件化的概念。我们可以通过它公共地自定义DOM元素或CLASS类或ATTR属性,并且在这基础上进行操作scope、绑定事件等等。将一些公共的模块或操作封装到指令中,然后就可以在html页面中编写简单的一行代码就可以加载整个公共模块,大大避免了代码的冗余。一般使用directive有以下场景:
- 使html更具有语义化,不需要深入研究和了解逻辑即可知道页面的大致逻辑;
- 抽象出一个自定义的组件,以便在其他地方可以进行复用。
下面我想通过一些实例结合分析对我所了解的directive进行一些简单的归纳总结(我所使用的是angular1.5.3):
一、Directive的使用
angular.module("app",[]).directive("directiveName",function(){
return{
//通过设置项来定义
};
})
二、一个简单的实例
html代码:
<!DOCTYPE html> <html ng-app='helloApp'> <body> <hello></hello> </body> <script src="js/angular.min.js"></script> <script src="js/helloDirective.js"></script> </html>
js代码:
var appModule = angular.module('helloApp', []);
appModule.directive('hello', function() {
return {
restrict: 'E',
template: '<div>Hello,friends!</div>',
replace: true
};
});
效果截图:

实例解析:
1、restrict:EACM的子集的字符串,它限制directive为指定的声明方式。
- E - 元素名称: <my-directive></my-directive>
- A - 属性名:<div my-directive=”exp”></div>
- C - class名: <div class=”my-directive:exp;”></div>
- M - 注释 : <!-- directive: my-directive exp -->
2、默认情况下,directive将仅仅允许通过属性声明,ECA较常用。
template:指令显示的模板内容,一般由html标签和文本组成。通常情况下html内容较简单的情况下使用,模板内容复杂的建议将公共部分抽离到html文件中,使用templateUrl属性。
templateUrl - 与template基本一致,但模版通过指定的url进行加载。因为模版加载是异步的,所以compilation、linking都会暂停,等待加载完毕后再执行。
3、replace:如果设置为true,那么模版将会替换当前元素,而不是作为子元素添加到当前元素中。(注:为true时,模版必须有一个根节点)
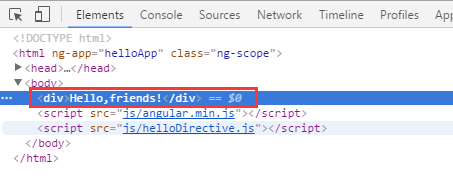
上述实例dom节点截图:

三、实例2:关于transclude
修改上面实例代码:
<!DOCTYPE html>
<html ng-app='helloApp' ng-controller="myController">
<body>
<hello>{{myName}}</hello>
</body>
<script src="js/angular.min.js"></script>
<script src="js/helloDirective.js"></script>
</html>
var appModule = angular.module('helloApp', []);
appModule.directive('hello', function() {
return {
restrict: 'E',
template: '<div>Hello,my name is <span ng-transclude></span></div>',
replace: true,
transclude:true
};
});
效果截图:


解析:
transclude:指令的作用是把我们自定义的语义化标签替换成浏览器能够认识的HTML标签。上述例子replace设置为true,模版将会替换当前元素。而transclude设置为true的作用可以简化地理解成:把<hello>标签替换成我们所编写的HTML模板,但是<hello>标签内部的内容保持不变。而<span ng-transclude></span>则是指明标签内部内容插入到模板内容的哪个位置。
四、实例3:关于compile,link和controller
实例代码:
phonecatDirectives.directive('exampleDirective', function() {
return {
restrict: 'E',
template: '<p>Hello {{number}}!</p>',
controller: function($scope, $element){
$scope.number = $scope.number + "22222 ";
},
link: function(scope, el, attr) {
scope.number = scope.number + "33333 ";
},
compile: function(element, attributes) {
return {
pre: function preLink(scope, element, attributes) {
scope.number = scope.number + "44444 ";
},
post: function postLink(scope, element, attributes) {
scope.number = scope.number + "55555 ";
}
};
}
}
});
//controller.js添加
dtControllers.controller('directive2',['$scope',
function($scope) {
$scope.number = '1111';
}
]);
//html
<body ng-app="phonecatApp">
<div ng-controller="directive2">
<example-directive></example-directive>
</div>
</body>
运行结果:
Hello 1111 22222 44444 55555!
由结果可以看出来,controller先运行,compile后运行,link不运行。
将上例中的compile注释掉的运行结果:
Hello 1111 22222 33333!
由结果可以看出来,controller先运行,link后运行,link和compile不兼容。
简单解析:
指令的控制器和link函数(后面会讲)可以进行互换。区别在于,控制器主要是用来提供可在指令间复用的行为但link链接函数只能在当前内部指令中定义行为,且无法再指令间复用。
更多了解可以参考Angular官方站点:https://angularjs.org/
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
- 这篇文章主要介绍了Angular性能优化之第三方组件和懒加载技术,对性能优化感兴趣的同学,可以参考下...2021-05-11
- 这篇文章主要给大家介绍了关于Angular利用HTTP POST下载流文件的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者使用Angular具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧...2020-07-26
- 这篇文章主要给大家介绍了关于Angular如何处理未可知异常错误的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-01-17
使用Angular CDK实现一个Service弹出Toast组件功能
本文主要写用cdk实现一个简单的Toast组件,使用的是cdk中的overlay模块,需要手动安装环境,具体安装方法及相关实现代码跟随小编一起看看吧...2021-07-28详解JavaScript的AngularJS框架中的作用域与数据绑定
这篇文章主要介绍了JavaScript的AngularJS框架中的作用域与数据绑定,包括作用域的继承以及数据的单向和双向绑定等重要知识点,需要的朋友可以参考下...2016-03-07- 本篇文章主要介绍了AngularJS的ng-click传参的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 ...2017-06-24
- 本篇文章主要介绍了ionic+AngularJs实现获取验证码倒计时按钮,具有一定的参考价值,有兴趣的可以了解一下。...2017-04-27
- 这篇文章主要介绍了Angular实现form自动布局的相关资料,以代码片段的形式分析了Angular实现form自动布局的实现方法,感兴趣的小伙伴们可以参考一下...2016-02-01
- 这篇文章主要介绍了Angular ng-class的知识,并整理了相关资料,有兴趣的小伙伴可以参考下...2016-10-03
- 这篇文章主要介绍了初识angular框架后的所思所想,学习认识angular后的一些个人问题总结,需要的朋友可以参考下...2016-02-21
- 这篇文章主要介绍了AngularJS中实现用户访问的身份认证及表单验证功能的方法,Angular是Google开发的一款浏览器端的高人气JavaScript框架,需要的朋友可以参考下...2016-04-23
- 本篇文章主要介绍了AngularJS ui-router (嵌套路由)实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。...2017-03-13
Nginx反向代理proxy_cache_path directive is not allowed错误解决方法
这篇文章主要介绍了Nginx反向代理proxy_cache_path directive is not allowed错误解决方法,需要的朋友可以参考下...2016-01-27Angular 根据 service 的状态更新 directive
Angular JS (Angular.JS) 是一组用来开发Web页面的框架、模板以及数据绑定和丰富UI组件。本文给大家介绍Angular 根据 service 的状态更新 directive,需要的朋友一起学习吧...2016-04-06- 这篇文章主要给大家介绍了关于Angular CLI发布路径的配置项的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-28
- 在本篇内容里我们给大家整理了关于C#中使用angular的方法以及具体步骤内容,有兴趣的朋友们学习下。...2020-06-25
- 这篇文章主要给大家介绍了关于angular浏览器兼容性问题的解决方案,文中通过示例代码介绍的非常详细,对大家的学习或者使用angular具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧...2020-07-26
AngularJS使用angular-formly进行表单验证
这篇文章主要介绍了AngularJS使用angular-formly进行表单验证的相关资料,需要的朋友可以参考下...2015-12-29- 这篇文章主要介绍了AngularJS框架中数据的双向绑定运用实例,包括数据绑定中的关键函数与监听器触发的相关讲解,需要的朋友可以参考下...2016-03-07
Angular directive递归实现目录树结构代码实例
本篇文章主要介绍了Angular directive递归实现目录树结构代码实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 ...2017-05-09
