jqGrid翻页时数据选中丢失问题的解决办法
更新时间:2017年2月19日 10:00 点击:1471
我在项目中使用jqGrid时,采用异步加载服务器数据,例如点击翻页、搜索时都重新加载数据。这样就会产生一个问题。
问题描述:
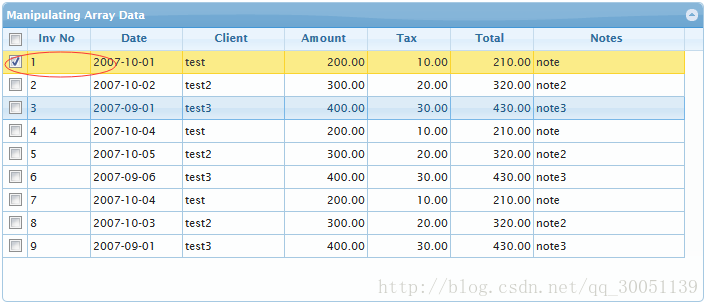
当对列表批量删除时,可以选择多个记录信息,选择当前页的第一条,如图:

点击下一页再选择一些记录,点击删除时,则无法删除前面页所选择的记录。
解决办法:jqGrid貌似没有解决这个问题的方法,所以只能自己写代码保存所选择的记录。需要借助jqGrid的两个事件方法:
/** multiselect为ture,且点击头部的checkbox时才会触发此事件。aRowids:所有选中行的id集合,为一个数组。status:boolean变量说明checkbox的选择状态,true选中false不选中。无论checkbox是否选择,aRowids始终有 值 **/ onSelectAll(aRowids,status) /** 当选择行时触发此事件。rowid:当前行id;status:选择状态,当multiselect 为true时此参数才可用 **/ onSelectRow(aRowids,status)
大体代码
//保存选择记录的数组
var selectIds = new Array();
jQuery("#gridid").jqGrid({
onSelectAll:function(aRowids,status){
if(status==true){
$.each(aRowids,function(i,item){
saveIdToArray(item);
})
}else{
$.each(aRowids,function(i,item){
deleteIdFromArray(item);
})
}
},
onSelectRow:function(aRowids,status){
if(status==true){ //选择
saveIdToArray(aRowids);
}else{ //取消选择
deleteIdFromArray(aRowids);
}
}
})
//保存到数组
function saveIdToArray(item){
var exit = false;
for(var i = 0;i < selectIds.length;i++){
if(item == selectIds[i]){
exit = true;
break;
}
}
selectAssets.push(item);
}
}
//从数组中删除
function deleteIdFromArray(item){
if(selectIds.length > 0){
for(var i = 0;i < selectIds.length;i++){
if(item == selectIds[i]){
selectIds.splice(i,1);
break;
}
}
}
}
操作时,只对数组进行操作就可以了。
以上所述是小编给大家介绍的jqGrid翻页时数据选中丢失问题的解决办法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
如何使用PHP+jQuery+MySQL实现异步加载ECharts地图数据(附源码下载)
ECharts地图主要用于地理区域数据的可视化,展示不同区域的数据分布信息,通过本文给大家介绍如何使用PHP+jQuery+MySQL实现异步加载ECharts地图数据,需要的朋友参考下吧...2016-02-26- 这篇文章给大家介绍了如何利用Node.Js处理post数据,文中通过实例和图文介绍的很详细,有需要的小伙伴们可以参考借鉴,下面来一起看看吧。...2016-10-03
- 这篇文章主要介绍了mysql批量删除大量数据的相关资料,需要的朋友可以参考下...2017-04-26
- 本文主要介绍了每一个独立的JS文件或者不同的控制器如何实现数据的共享与交互的方法。具有一定的参考价值,下面跟着小编一起来看下吧...2017-01-23
基于BootStrap Metronic开发框架经验小结【七】数据的导入、导出及附件的查看处理
在很多系统模块里面,我们可能都需要进行一定的数据交换处理,这样可以很好的达到用户操作体验感,接下来通过本文给大家介绍基于BootStrap Metronic开发框架经验小结【七】数据的导入、导出及附件的查看处理相关知识,非常具有参考价值,感兴趣的朋友一起学习吧...2016-05-14- 这篇文章主要介绍了jqGrid 学习笔记整理——进阶篇(一 )的相关资料,需要的朋友可以参考下...2016-04-19
很全面的Mysql数据库、数据库表、数据基础操作笔记(含代码)
这篇文章主要为大家分享了很全面的Mysql数据库、数据库表、数据基础操作笔记,感兴趣的小伙伴们可以参考一下...2016-04-23- 下面小编就为大家带来一篇MySQL数据备份之mysqldump的使用详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-12-02
- 这篇文章主要介绍了微信小程序本地缓存数据增删改查实例详解的相关资料,需要的朋友可以参考下...2017-05-27
- 下面小编就为大家带来一篇PHP处理二进制数据的实现方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-06-24
- 这篇文章主要介绍了JSON 数据详解及实例代码分析的相关资料,需要的朋友可以参考下...2017-01-23
- 这篇文章主要给大家介绍的是Node.js数据加密传输,本文主要介绍的是明文传输,文中通过示例代码介绍的很详细,相信对于大家的理解和学习会很有帮助,有需要的朋友们下面来一起学习学习吧。...2016-11-22
- 使用php模拟post传值虽然在日常生活中用到的不是很多,但是在某些场合还是经常用到的。下面脚本之家小编给大家整理了三种php模拟post传值的方法,file_get_contents、curl和socket,需要的朋友参考下...2016-02-20
- 下面小编就为大家带来一篇PHP获取表单数据与HTML嵌入PHP脚本的实现。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2017-02-18
- jQuery除了包含原生JS中的内置数据类型(built-in datatype),还包括一些扩展的数据类型(virtual types),如Selectors、Events等,通过本文给大家分享14个jquery数据类型,感兴趣的朋友一起学习吧...2016-01-12
- 这篇文章主要介绍了MySQL中数据类型的验证 的相关资料,需要的朋友可以参考下...2016-04-15
- mysqldump是mysql用于转存储数据库的实用程序。它主要产生一个SQL脚本,其中包含从头重新创建数据库所必需的命令CREATE TABLE INSERT等。接下来通过本文给大家介绍MySQL数据库使用mysqldump导出数据详解,需要的朋友一起学习吧...2016-04-15
- 下面小编就为大家带来一篇js 判断各种数据类型的简单方法(推荐)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-09-01
- 这篇文章主要介绍了MySQL学习笔记之数据的增、删、改实现方法,简单介绍了mysql实现数据的增、删、改相关语法与使用技巧,需要的朋友可以参考下...2016-10-02
- 这篇文章给大家介绍使用php处理大量数据,每处理一个数据返回客户端显示当前状态的方法,对PHP处理数据库数据返回客户端并显示当前状态的相关知识感兴趣的朋友一起学习吧...2016-02-20
