UCenter 与bbs 通信设置方法
Discuz! 与 UCenter 连接的一些信息,本设置在论坛安装时自动生成,一般情况下请不要修改,修改前请备份 config.inc.php 文件,以防止修改错误导致论坛无法运行。
设置的位置在:Discuz! 后台 => 全局 => UCenter 设置,如下图所示:
请根据 UCenter 中的对应信息,详细设置下面的信息即可。
UCenter 应用 ID:该值为当前论坛在 UCenter 的应用 ID,一般情况请不要改动。
UCenter 通信密钥:通信密钥用于在 UCenter 和 Discuz! 之间传输信息的加密,可包含任何字母及数字,请在 UCenter 与 Discuz! 设置完全相同的通讯密钥,以确保两套系统能够正常通信。
UCenter 访问地址:该值在您安装完 UCenter 后会被初始化,在您 UCenter 地址或者目录改变的情况下,修改此项,一般情况请不要改动。例如: http://www.sitename.com/uc_server (最后不要加'/')
UCenter IP 地址:如果您的服务器无法通过域名访问 UCenter,可以输入 UCenter 服务器的 IP 地址。
UCenter 连接方式:请根据您的服务器网络环境选择适当的连接方式。如果您的 UCenter 和 Discuz! 在同一台服务器则可以选择数据库方式,同时会看到上图中的设置项目;如果您的 UCenter 和 Discuz! 不在同一台服务器则可以选择接口方式,接口方式无需设置其他的选项。
UCenter 数据库服务器:可以是本地也可以是远程数据库服务器,如果 MySQL 端口不是默认的 3306,请填写如下形式:127.0.0.1:6033。
UCenter 数据库用户名、密码、数据库名、表前缀请根据 UCenter 实际的数据库信息填写即可。
是否允许在论坛激活:在其他应用注册的用户,是否允许在论坛激活。
当您的 UCenter 系统中安装了 UCenter Home 应用,则会看到下图的设置项目
将哪种类型的帖子加入到 UCHome 的动态:如果有人发起、回复或者参与选中类型的主题,这个动作将会发布到 UCHome ,显示到 UCHome 的站点动态。如果不选“回复主题”,那么只有发起主题的动作发布到 UCHome。
这里的通信密钥要和 config.pnp 里的 define('UC_KEY',后面的数字对应
UC通信情况一直显示正在连接...,怎么办?
上回我也是这样的。不过修改了CONFIG里的KEY通信密钥就好啦
js计算时分秒代码
<script>
function b(n){
return n>=10 ? n : "0"+n;
}
function getNow(){
var d=new Date();
var s = d.getFullYear() + "-" +b((d.getMonth()+1)) + "-" + b(d.getDate()) + " " + b(d.getHours()) + ":" + b(d.getMinutes()) + ":" + b(d.getSeconds());
return s;
}
alert(getNow());
</script>
js 浏览器环境检查代码
<html>
<head>
<title>浏览器环境检查</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<script>
<!--
function ignoreError(){
return true;
}
window.onerror = ignoreError;
document.cookie = "Suport=" + escape("Session");
//-->
</script>
<style type="text/css">
<!--
table {
font-size: 12px;
}
-->
</style>
</head>
<body bgcolor="#FFFFFF">
<p align="center"><font color="#FF0000">检查结果: </font><span id="vsport"><font color=red>本机浏览器不能正常访问中国WEB第一站</font></span></p>
<table width="720" border="0" cellspacing="1" cellpadding="5" align="center" bgcolor="#999999" bordercolor="#999999">
<tr bgcolor="#EEEEEE">
<th height="32" align="center" nowrap>项
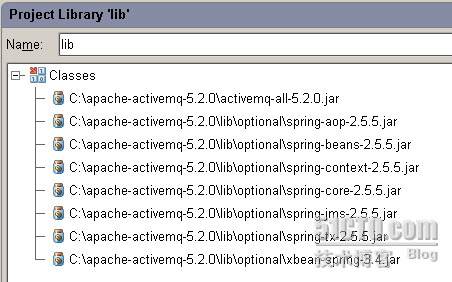
ActiveMQ5.2
所用的包都是ActiveMQ自带的。引用的包如下图:

| package stujms.p2ptxt; import org.springframework.context.ApplicationContext; import org.springframework.context.support.ClassPathXmlApplicationContext; import org.springframework.jms.core.JmsTemplate; import org.springframework.jms.core.MessageCreator; import javax.jms.Destination; import javax.jms.JMSException; import javax.jms.Message; import javax.jms.Session; /** * 消息发送者 * * @author leizhimin 2009-8-13 17:01:48 */ public class MySender { public static void main(String[] args) { ApplicationContext ctx = new ClassPathXmlApplicationContext("/applicationContext.xml"); JmsTemplate template = (JmsTemplate) ctx.getBean("jmsTemplate"); Destination destination = (Destination) ctx.getBean("destination"); template.send(destination, new MessageCreator() { public Message createMessage(Session session) throws JMSException { return session.createTextMessage("发送消息:Hello ActiveMQ Text Message!"); } }); System.out.println("成功发送了一条JMS消息"); } } |
| package stujms.p2ptxt; import org.springframework.context.ApplicationContext; import org.springframework.context.support.ClassPathXmlApplicationContext; import org.springframework.jms.core.JmsTemplate; import javax.jms.Destination; import javax.jms.JMSException; import javax.jms.TextMessage; /** * 消息接收者 * * @author leizhimin 2009-8-13 17:02:04 */ public class MyReceiver { public static void main(String[] args) throws JMSException { ApplicationContext ctx = new ClassPathXmlApplicationContext("/applicationContext.xml"); JmsTemplate template = (JmsTemplate) ctx.getBean("jmsTemplate"); Destination destination = (Destination) ctx.getBean("destination"); while (true) { TextMessage txtmsg = (TextMessage) template.receive(destination); if (null != txtmsg) System.out.println("收到消息内容为: " + txtmsg.getText()); else break; } } } |
| <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-2.5.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-2.5.xsd"> <!-- 配置JMS连接工厂 --> <bean id="connectionFactory" class="org.apache.activemq.spring.ActiveMQConnectionFactory"> <property name="brokerURL" value="tcp://localhost:61616"/> </bean> <!-- 配置JMS模版 --> <bean id="jmsTemplate" class="org.springframework.jms.core.JmsTemplate"> <property name="connectionFactory" ref="connectionFactory"/> </bean> <!-- 发送消息的目的地(一个队列) --> <bean id="destination" class="org.apache.activemq.command.ActiveMQQueue"> <!-- 设置消息队列的名字 --> <constructor-arg index="0" value="HelloWorldQueue"/> </bean> </beans> |
运行发送端三次:
| 成功发送了一条JMS消息 Process finished with exit code 0 |
然后再运行接收端一次:
| 收到消息内容为: 发送消息:Hello ActiveMQ Text Message! 收到消息内容为: 发送消息:Hello ActiveMQ Text Message! 收到消息内容为: 发送消息:Hello ActiveMQ Text Message! |
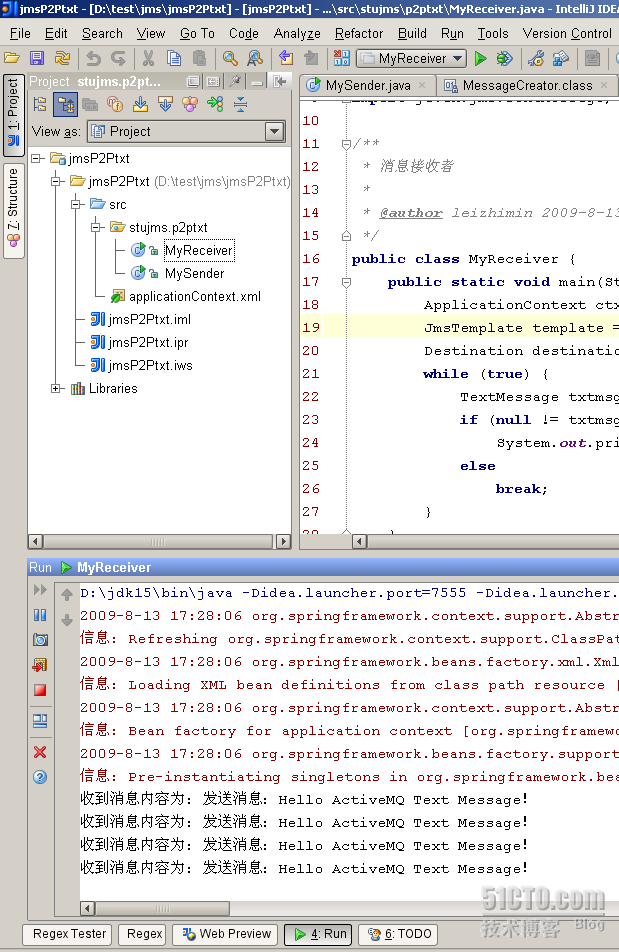
继续测试发现,接收端接收一条消息后不退出程序,而是继续等待,一旦有消息发送过来,就获取到,然后输出!
发一张图看看:

<html>
<head>
<title>滚屏按钮</title>
</head>
<script Language="JavaScript">
function scrollit(){
for (I=1; I<=500; I++){ <!--定义变量I表示纵坐标的值-->
parent.scroll(1,I) <!--调用函数parent.scroll(x,y)来滚动浏览器窗口,I从小变大,所以是向下滚屏-->
}
}
function scrollit1() {
for (I=5000; I>1; I=I-1){ <!--定义变量I表示纵坐标的值-->
scroll(1,I) <!--调用函数parent.scroll(x,y)来滚动浏览器窗口,I从大变小,所以是向上滚屏-->
}
}
</script>
<form>
<div ><p><input type="button" value="向下滚屏" onClick="scrollit()"> </p>
</div>
</form>
……
<input type="button" value="向上滚屏"
onClick="scrollit1()">
<body>
</body>
</html>
<!--本案例实现了滚屏的功能-->
<!--页面上有两个按钮,分别是向上滚屏和向下滚屏-->
<!--滚动的方向取决于循环变量的变化趋势-->
<!--通过调用parent.scroll(x,y)来滚动浏览器窗口-->
相关文章
php 中file_get_contents超时问题的解决方法
file_get_contents超时我知道最多的原因就是你机器访问远程机器过慢,导致php脚本超时了,但也有其它很多原因,下面我来总结file_get_contents超时问题的解决方法总结。...2016-11-25- php如何实现抓取网页图片,相较于手动的粘贴复制,使用小程序要方便快捷多了,喜欢编程的人总会喜欢制作一些简单有用的小软件,最近就参考了网上一个php抓取图片代码,封装了一个php远程抓取图片的类,测试了一下,效果还不错分享...2015-10-30
- 相信很多站长都遇到过这样一个问题,访问页面时出现408错误,下面一聚教程网将为大家介绍408错误出现的原因以及408错误的解决办法。 HTTP 408错误出现原因: HTT...2017-01-22
- 下面我们来看一篇关于Android子控件超出父控件的范围显示出来方法,希望这篇文章能够帮助到各位朋友,有碰到此问题的朋友可以进来看看哦。 <RelativeLayout xmlns:an...2016-10-02
- ps软件是现在非常受大家喜欢的一款软件,有着非常不错的使用功能。这次文章就给大家介绍下ps把文字背景变透明的操作方法,喜欢的一起来看看。 1、使用Photoshop软件...2017-07-06
intellij idea快速查看当前类中的所有方法(推荐)
这篇文章主要介绍了intellij idea快速查看当前类中的所有方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-09-02- 1.在没有设置默认值的情况下: 复制代码 代码如下:SELECT userinfo.id, user_name, role, adm_regionid, region_name , create_timeFROM userinfoLEFT JOIN region ON userinfo.adm_regionid = region.id 结果:...2014-05-31
js导出table数据到excel即导出为EXCEL文档的方法
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta ht...2013-10-13- 批量更新mysql更新语句很简单,更新一条数据的某个字段,一般这样写:复制代码 代码如下:UPDATE mytable SET myfield = 'value' WHERE other_field = 'other_value';如果更新同一字段为同一个值,mysql也很简单,修改下where即...2013-10-04
- ps软件是一款非常不错的图片处理软件,有着非常不错的使用效果。这次文章要给大家介绍的是ps怎么制作倒影,一起来看看设计倒影的方法。 用ps怎么做倒影最终效果̳...2017-07-06
- 本文涉及的主题虽然很基础,在许多人看来属于小伎俩,但在JavaScript基础知识中属于一个综合性的话题。这里会涉及到对象属性的封装、原型、构造函数、闭包以及立即执行表达式等知识。公有方法 公有方法就是能被外部访问...2015-11-08
安卓手机wifi打不开修复教程,安卓手机wifi打不开解决方法
手机wifi打不开?让小编来告诉你如何解决。还不知道的朋友快来看看。 手机wifi是现在生活中最常用的手机功能,但是遇到手机wifi打不开的情况该怎么办呢?如果手机wifi...2016-12-21- 最近想自学PHP ,做了个验证码,但不知道怎么搞的,总出现一个如下图的小红叉,但验证码就是显示不出来,原因如下 未修改之前,出现如下错误; (1)修改步骤如下,原因如下,原因是apache权限没开, (2)点击打开php.int., 搜索extension=ph...2013-10-04
- 单个字符分割 string s="abcdeabcdeabcde"; string[] sArray=s.Split('c'); foreach(string i in sArray) Console.WriteLine(i.ToString()); 输出下面的结果: ab de...2020-06-25
- javascript控制页面控件隐藏显示的两种方法,方法的不同之处在于控件隐藏后是否还在页面上占位 方法一: 复制代码 代码如下: document.all["panelsms"].style.visibility="hidden"; document.all["panelsms"].style.visi...2013-10-13
连接MySql速度慢的解决方法(skip-name-resolve)
最近在Linux服务器上安装MySql5后,本地使用客户端连MySql速度超慢,本地程序连接也超慢。 解决方法:在配置文件my.cnf的[mysqld]下加入skip-name-resolve。原因是默认安装的MySql开启了DNS的反向解析。如果禁用的话就不能...2015-10-21- 本篇文章是对C#方法进行了详细的总结与介绍,需要的朋友参考下...2020-06-25
- 步骤:Window -> PHP -> Editor -> Templates,这里可以设置(增、删、改、导入等)管理你的模板。新建文件注释、函数注释、代码块等模板的实例新建模板,分别输入Name、Description、Patterna)文件注释Name: 3cfileDescriptio...2013-10-04
- EXCEL数据上传到SQL SERVER中的方法需要注意到三点!注意点一:要把EXCEL数据上传到SQL SERVER中必须提前把EXCEL传到服务器上.做法: 在ASP.NET环境中,添加一个FileUpload上传控件后台代码的E.X: 复制代码 代码如下: if...2013-09-23
- mysql锁定单个表的方法 复制代码 代码如下:mysql>lock table userstat read; mysql>unlock tables; 页级的典型代表引擎为BDB。 表级的典型代表引擎为MyISAM,MEMORY以及很久以前的ISAM。 行级的典型代表引擎为INN...2014-05-31
