站长必看的二十四点
01、让背景图不滚动
IE浏览器支持一个 Body 属性 bgproperties,它可以让背景不滚动:
<Body Background="图片文件" bgproperties="fixed">
02、让你的网页无法另存为
<noscript><iframe src=*></iframe></noscript>
03、让IFRAME框架内的文档的背景透明
<iframe src="about:<body style=‘background:transparent‘>" allowtransparency></iframe>
04、禁止右键:
<bodyonmouseup="document.selection.empty()">
05、进入页面后立即自动刷新?
<meta http-equiv="refresh" content="120;url=http://www.qpsh.com">
http://www.qpsh.com,这是你自己的网址。
06、打开窗口即最大化
<script language="JavaScript">
<!-- Begin
self.moveTo(0,0)
self.resizeTo(screen.availWidth,screen.availHeight)
// End -->
</script>
07、能隐藏IFRAME的滚动条吗?我知道的三种方法:
(1)、设置iframe scrolling="no"
(2)、被包含页body应用overflow:hidden
(3)、被包含页的body标签加scroll="no"
08、加入背景音乐
<bgsound src="mid/windblue[1].mid" loop="-1"> 只适用于IE
<embed src="music.mid" autostart="true" loop="true" hidden="true"> 对Netscape ,IE ,TT都适用
09、嵌入网页
<iframe name="tt" src="01a.html" width="450" height="287" scrolling="Auto" frameborder="0"></iframe>
10、跳转
<meta http-equiv="refresh" content="3;URL=list.htm">
11、滚动
<MARQUEE direction=up height=146 onmouseout=start() onmouseover=stop() scrollAmount=4></marquee>
12、细线分隔线
<hr noshade size=0 color=#C0C0C0>
13、过度方式
<meta http-equiv="Page-Exit" content="revealTrans(Duration=3,Transition=5)">
Duration的值为网页动态过渡的时间,单位为秒。
Transition是过渡方式,它的值为0到23,分别对应24种过渡方式。如下表:
0 盒状收缩 1 盒状放射
2 圆形收缩 3 圆形放射
4 由下往上 5 由上往下
6 从左至右 7 从右至左
8 垂直百叶窗 9 水平百叶窗
10 水平格状百叶窗 11垂直格状百叶窗
12 随意溶解 13从左右两端向中间展开
14从中间向左右两端展开 15从上下两端向中间展开
16从中间向上下两端展开 17 从右上角向左下角展开
18 从右下角向左上角展开 19 从左上角向右下角展开
20 从左下角向右上角展开 21 水平线状展开
22 垂直线状展开 23 随机产生一种过渡方式
15、如何控制横向和纵向滚动条的显隐?
<body style="overflow-y:hidden"> 去掉x轴
<body style="overflow-x:hidden"> 去掉y轴
<body scroll="no">不显
16、怎样在 FrontPage2000 中加入 Flash 动画?
在 FrontPage2000 中,点击[插入]->[高级]->[插件],在弹出的窗口中,设置一下 Flash 文件的大小及其它信息,确定即可。
17、加入注释的格式是:
<!-[注释内容…]-->
18、怎样在网页中加入 E-mail 链接并显示预定的主题?
<A href="[email=Email@263.net?subject]mailto:Email@263.net?subject[/email]=主题">……</a>
19、定义本网页关键字,可以在<Head></Head>中加入如下代码:
<meta name="Keywords" content="china,网页特效园地,business,net">
Content 中所包含的就是关键字,你可以自行设置。
这里有个技巧,你可以重复某一个单词,这样可以提高自己网站的排行位置,如:
<meta name="Keywords" content="china,china,china,china">
20、IE5.0 的部分快捷键:
A:打开查找功能:Ctrl+F
关闭浏览器窗口:Ctrl+W
打开地址栏下拉列表框:F4
刷 新:F5
将当前Web页保存到收藏夹列表:Ctrl+D
打开当前 IE 窗口的一个拷贝:Ctrl+N
停止下载当前网页:Esc
光标迅速移动到网页的开头:Home
光标迅速移动到网页的尾部:End
打开新的地址键入窗口:Ctrl+O
打开收藏夹:Ctrl+I
打开历史记录文件夹:Ctrl+H
打开浏览器设定的默认主页:Alt+HOME
21、添加到收藏夹:
<a href="javascript:window.external.addFavorite(‘http://链接‘,‘说明‘);">添加到收藏夹</a>
22、设为首页:
<a href=# onclick=this.style.behavior=‘url(#default#homepage)‘;this.setHomePage(‘http://链接‘);>设为首页</a>
23、定制浏览器地址栏前的小图标:
A:在网页的<head></head>间加入以下语句:
link rel="shortcuticon" href="http://…/icon.ico">
即可。其中 icon.ico 为 16x16 的图标文件,颜色不要超过 16 色。
24、把滚动条放在浏览器窗口的左边
A:在 <body> 中加 dir=RTL,即 <body dir=RTL>。
因为是现在才学习html,所以我还是按照标准来,也就是符合w3c标准,这样的话做出来的东西也比较好点,也就直接学习xhtml.
XHTML 是什么?
* XHTML 指扩展超文本标签语言(EXtensible HyperText Markup Language)。
* XHTML 的目标是取代 HTML。
* XHTML 与 HTML 4.01 几乎是相同的。
* XHTML 是更严格更纯净的 HTML 版本。
* XHTML 是作为一种 XML 应用被重新定义的 HTML。
* XHTML 是一个 W3C 标准。
虽然在html中的标签大小写是一样的,但为了符合xhtml,建议都小写,养成良好的习惯。
HTML 文档是由 HTML 元素构成的文本文件。HTML 元素是通过使用 HTML 标签进行定义的。
HTML 标签
* HTML 标签是用来标记 HTML 元素的。
* HTML 标签被 < 和 > 符号包围。
* 这些包围的符号叫作尖括号。
* HTML 标签是成对出现的。例如 <b> 和 </b>。
* 位于起始标签和终止标签之间的文本是元素的内容。
* HTML 标签对大小写不敏感,<b> 和 <B> 的作用的相同的。建议都写成小写
html的结构
<HTML>
<HEAD>
<TITLE>一个简单的HTML示例</TITLE>
</HEAD>
<BODY>
正文内容
</BODY>
</HTML>
由于html是一个简单的静态语言,所以我们看到它的整体结构就看一下手册,我正在看,计划一天结束html。
最后加一个html手册。大家看下手册就行了,一定要记住符合xhtml
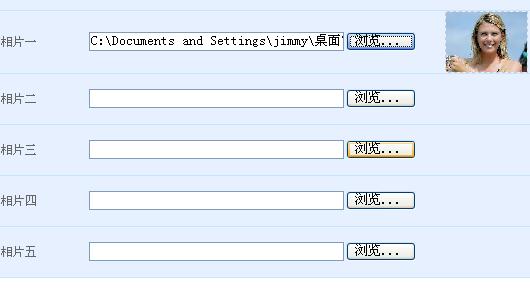
怎么我们来看看我用php实现图片上传并支持预览效果,这是在帮一个相管客户写网站时用到了,我今天把它贴出来吧.

我们看看布局代码.
<table><tr>
<td height="50" align="center" class="td_heng">相片一</td>
<td class="td_heng" style="padding:10px;"><input name="uploadinput[]" type="file" onchange="yulan('div1',this);" size="35" /></td>
<td class="td_heng" id="div1" ></td>
</tr>
<tr>
<td height="50" align="center" class="td_heng">相片二</td>
<td class="td_heng" style="padding:10px;"><input name="uploadinput[]" type="file" onchange="yulan('div2',this);" size="35" /></td>
<td class="td_heng" id="div2"> </td>
</tr>
<tr>
<td height="50" align="center" class="td_heng">相片三</td>
<td class="td_heng" style="padding:10px;"><input name="uploadinput[]" type="file" onchange="yulan('div3',this);" size="35" /></td>
<td class="td_heng" id="div3"> </td>
</tr>
<tr>
<td height="50" align="center" class="td_heng">相片四</td>
<td class="td_heng" style="padding:10px;"><input name="uploadinput[]" type="file" onchange="yulan('div4',this);" size="35" /></td>
<td class="td_heng" id="div4"> </td>
</tr>
<tr>
<td width="12%" height="50" align="center" class="td_heng">相片五</td>
<td width="37%" class="td_heng" style="padding:10px;">
<input name="uploadinput[]" type="file" onchange="yulan('div5',this);" size="35" /></td>
<td width="51%" class="td_heng" id="div5"> </td>
</tr></table>
我们看到了特地指出蓝色的代码,下面就是我们用js 程序了.
function yulan(str,o)
{
var fileext=o.value.substring(o.value.lastIndexOf("."),o.value.length)
fileext=fileext.toLowerCase()
if ((fileext!='.jpg')&&(fileext!='.gif')&&(fileext!='.jpeg')&&(fileext!='.png')&&(fileext!='.bmp'))
{
alert("对不起,系统仅支持标准格式的照片,请您调整格式后重新上传,谢谢 !");
o.focus();
}
else
{
document.getElementById(str).innerHTML="<img src='"+o.value+"' height=60 style='border:1px dashed #ccc'>"
}
}
哈哈,就写完了,上传就用php 很简单的我就不多说了,最后申明一点本站原创文章转载请注明原处,尊重站的劳动: www.111cn.net
昨天公司要写一个多组的投票系统,要求前台在未把内容提交给服务器脚本之前要进行判断,所以就出来这个问题哦.下面我们就来js判断单选框[radio]是否_选中的代码吧.
<form action="post.php" method="post" name="add" enctype="multipart/form-data" onSubmit="return check();" >
<h1>1、ssss?</h1>
<input name="v1" type="radio" value="300年">300年
<input name="v1" type="radio" value="400年">400年
<input name="v1" type="radio" value="1000年">1000年
</form>
上面是个简单的radio单选组,我们来看看js是怎么判断的吧.
<script>
var radio1=document.getElementsByName("v1");
for(var i=0;i<radio1.length;i++)
{
if(radio1.item(i).checked==true)
{
flag1=1;
break;
}
}
!flag1?return alert('未选');
</script>
哈哈不写完了,是不是很简单啊,申明一下,:本站原创文章转载请注明: www.111cn.net
在linux下安装oracle是一件令人生畏的事情,其复杂程度远远超过安装linux操作系统本身。如果能够进行成功的安装oracle,那么同时也就顺便掌握了linux一些技术。本文介绍在redhat linux 下安装oracle 10g 的方法。在这里说明一下,Oracle 10g的g是grid 的缩写,意为网格,目前较为前沿的网络计算技术。
Oracle 10g 对软硬件的要求都非常的高,所以要玩转的话的花不少银子。首先来看看它对硬件的要求:内存512兆(建议1G),cpu 主频2.0G以上,硬盘转速7200转以上(建议使用scsi硬盘),依此条件,我看买台服务器才行。其次是软件要求:在oracle 官方的文档里,对于x86系列支持的操作系统只有3种(radhat ES/AS 2.1(x86),redhat ES/AS 3(x86),unitedlinux1.0(x86) ),如果只有redhat 9也是可以安装的,不过要麻烦一点点。当然oracle 10g需要更多的软件模块才能进行安装,这些软件模块我将在后面逐一说明。在本例中,使用RedHat ES 3(x86)作为操作平台,并且安装了xwindow。
接下来,我们检查是否符合oracle 10g 的安装要求,以表格的形式列出。首先是硬件情况。以root登录系统,并且启动x-window.如果用下表命令输出的值大于或等于建议值,请
检查项目 命令/方法 建议值
内存 #grep MemTotal /proc/meminfo 512MB
交换分区 #grep SwapTotal /proc/meminfo 1GB
/tmp目录空闲区 #df –k /tmp 400MB
硬盘空闲空间 #df -k 4GB
继续往下,检查软件需求。对redhat ES 3(x86),需要如下的软件包:
· Gnu gcc package, gcc-3.2.3-2 or 更高
下面的包也必须被安装:· make-3.79· binutils-2.11· openmotif-2.2.2-16· setarch-1.3-1 · compat-db-4.0.14.5· compat-gcc-7.3-2.96.122· compat-gcc-c++-7.3-2.96.122· compat-libstdc++-7.3-2.96.122· compat-libstdc++-devel-7.3-2.96.122
为了保证系统满足需求,执行下面的步骤检查安装的linux版本和安装的套件。
检查项目 命令/方法 建议值
Linux 版本 #cat /etc/issue ES 3
已安装的包 #rpm -q package_name 安装所需包(上表所列)
到这里我们已经全面的检查了安装oracle 10g所要求的软硬件环境,接着我们就要为安装创建组和用户。
下面的组和用户必须存在
The oinstall group (the oracle inventory group)
The dba group (the OSDBA group)
The oracle user (the oracle owner)
如果上面的组和用户不存在,用下面的步骤创建它们。(1)先查看这些组和用户是否存在:
#grep oinstall /etc/group
#grep dba /etc/group
(2)创建安装oracle 所需的组和用户
#groupadd osintall
#groupadd dba
#useradd –g oinstall –G dba oracle 检查一下oracle 是否属于组 oinstall 和 dba (#id oracle) 再给oracle 设置一个用户口令 #passwd oracle 输入两次密码。
创建安装所需的目录 /u01/app/oracle (the oracle base directory), /u02/oradata (an optional default directory ),用下表的命令形式创建它.然后改变它的目录权限。
创建目录 更改权限
#mkdir –p /u01/app/oracle #chown –R oracle:Oinstall /u01/app/oracle /u02/oradata
#mkdir –p /u02/oradata #chmod –R 755 /u01/app/oracle /u02/oradata
配置内核参数,下表是oracle 推荐的内核参数值,请参考。
Parameter Value File
semmslsemmnssemopmsemmni 25032000100128 /proc/sys/kernel/sem
shmall 2097152 /proc/sys/kernel/shmall
shmmax Half the size of physical memory /proc/sys/kernel/shmmax
shmmni 4096 /proc/sys/kernel/shmmni
file-max 65536 /proc/sys/fs/file-max
ip_local_port_range 1024 65000 /proc/sys/net/ipv4/ip_local_port_range
确保当前的参数值大于或等于上表所列。那么怎样查看这些参数值呢?用命令 #/sbin/sysctl –a | grep <参数名>,例如查看semmsl,用 #/sbin/sysctl -a | grep sem,余下的与此类似。逐个察看这些参数值,如果参数值不满足要求,就需要修改它们。请完成下面这些步骤
a.用文本编辑器,创建或者编辑/etc/sysctl.conf文件,添加或修改如下的行
kernel.shmall = 2097152
kernel.shmmax = 2147483648
kernel.shmmni = 4096
kernel.sem = 250 32000 100 128
fs.file-max = 65536
net.ipv4.ip_local_port_range = 1024 65000
b.改变当前内核参数的值,用命令 #/sbin/sysctl –p 来实现。
为了提高在linux系统上运行软件的性能,必须对oracle用户设置下列shell 限定。
Shell Limit Item in limits.conf Hard Limit
Maximum number of open file descriptors nofile 65536
Maximum number of processes available to a single user nproc 16384
现在创建这些限定:
1. 加入下面的行到文件/etc/security/limits.conf
* soft nproc 2047
* hard nproc 16384
* soft nofile 1024
* hard nofile 65536
2. 加入下面的行到文件/etc/pam.d/login ,假如它不存在的话
session required /lib/security/pam_limits.so
3.根据oracle 用户的默认shell,对默认 shell start-up文件作如下改变,如果是Bourne, Bash, or Korn shell,修改环境变量/etc/profile文件如下:
if [ $USER = "oracle" ]; then
if [ $SHELL = "/bin/ksh" ]; then
ulimit -p 16384
ulimit -n 65536
else
ulimit -u 16384 -n 65536
fi
fi
如果是c shell,则环境变量文件 /etc/csh.login的修改值如下:
if ( $USER == "oracle" ) then
limit maxproc 16384
limit descriptors 65536
endif
接下来挂接光盘,#mount /dev/cdrom /mnt/cdrom 。
以oracle 用户名登录系统,配置oracle 用户的环境。以oracle 帐号用安装器来安装oracle,但是开始运行安装器之前,还得设定oracle用户的环境变量,因此必须:
设置shell startup文件的umask 为022
设置DISPLAY, ORACLE_BASE, and ORACLE_SID 的环境变量。下面这些步骤是对这些环境变量进行设置的方法:
1、 开启一个终端会话
2、 确认xwindow 能正常显示。#xhost +
3、 改变用户为oracle. $ su – oracle
4、 检查oracle用户的默认shell. $echo $SHELL
5、 用文本编辑器修改oracle用户的环境变量
bash shell on redhat
$vi .bash_profile
c shell
%vi .login
6、 把下面的行插入上面编辑的文件中
umask 022
7、 保存文件并退出
8、 运行shell开始脚本:
Bash shell on Red Hat $ . ./.profile
C shell % source ./.login
9、设置环境变量
Bash shell
$ ORACLE_BASE=/u01/app/oracle
$ ORACLE_SID=sales
$ export ORACLE_BASE ORACLE_SID
c shell
% setenv ORACLE_BASE /u01/app/oracle
% setenv ORACLE_SID sales
10、确认ORACLE_HOME and TNS_ADMIN 的环境变量不被用户设置
Bash shell
$ unset ORACLE_HOME
$ unset TNS_ADMIN
c shell
% unsetenv ORACLE_HOME
% unsetenv TNS_ADMIN
11、再检验一下上面设定的环境变量是否正确。
$ umask
$ env | more
哎呀!终于算是完成准备工作了,喝口水,伸伸懒腰。进入安装器(runInstaller)所在的目录 $ cd /tmp 运行安装 $ /mnt/cdrom/runInstaller ,依照提示完成整个安装。
