javascript的面向对象编程一起来看看
年后来工作的我,be like:

而且刷微博刷着刷着也会遇到一群说出我心中所想的话:

呜呜呜~~(我是分割线)~~
好啦,不管怎样生活总还是要继续的!

在年后的这些天里我一边炫沙糖桔一边也开始陆陆续续开始重新投入学习,主要学习的是面向编程对象。
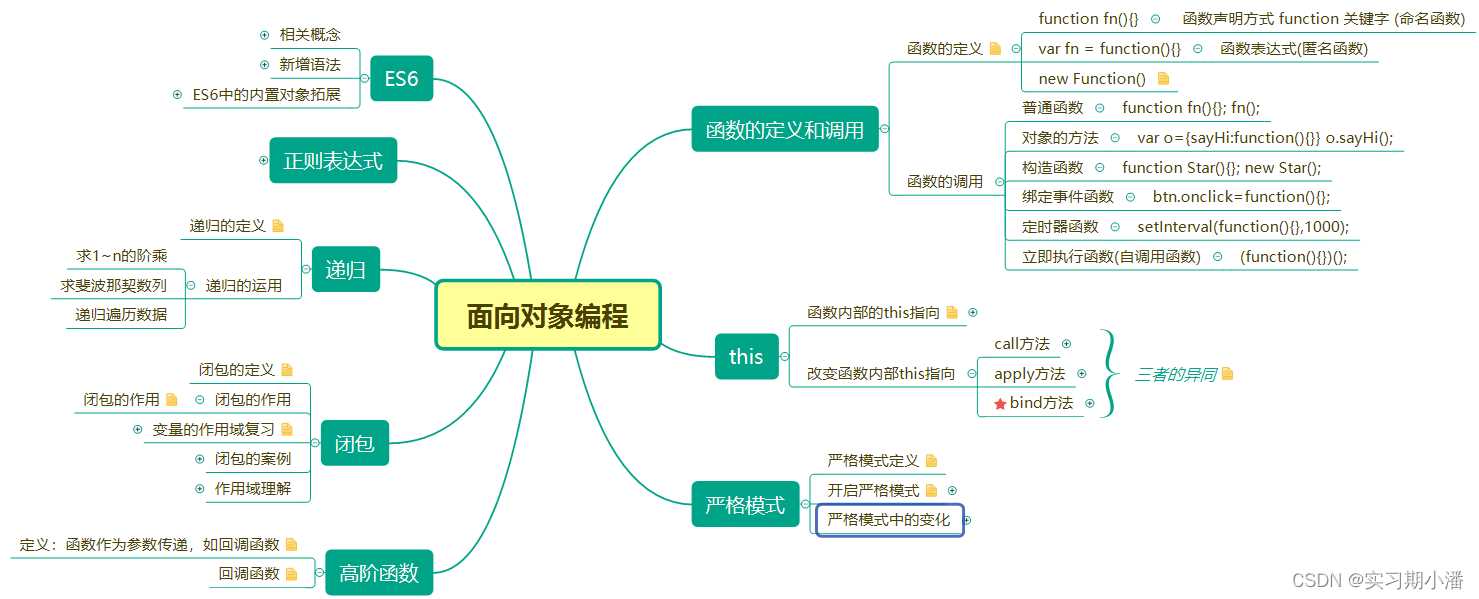
同样先放上一张学习框架图:

函数的定义和使用
这一板块的内容主要是对之前Jquery的复习,复习了:函数的定义方法、函数的调用方法。(在这我就不做过多的赘述)
this指向问题
这一模块的内容主要是学习不同函数中this指向的对象是谁、改变函数内部this的指向方法:call、apply、bind。
改变函数内部this的指向方法:call、apply、bind。
这三个方法共同点:都能改变this的指向;
这三个方法不同点:
- call和apply会调用函数,并且改变函数内部this指向;
- call和apply传递的参数不一样,call传递参数使用逗号隔开,apply使用数组传递;
- bind不会调用函数,可以改变函数内部this指向。
严格模式
这一模块的内容主要是学习了解什么是严格模式。
严格模式定义:ES5 的严格模式是采用具有限制性 JavaScript变体的一种方式,即在严格的条件下运行 JS 代码。(严格模式在 IE10 以上版本的浏览器中才会被支持,旧版本浏览器中会被忽略。)
开启严格模式:
- 为脚本开启严格模式;
- 为函数开启严格模式。
高阶函数
这一模块的内容主要是学习高阶函数的定义与相关应用。
高阶函数定义:高阶函数是对其他函数进行操作的函数,它接收函数作为参数或将函数作为返回值输出。
最好理解的就是回调函数,它就是高阶函数。
闭包
这一模块的内容主要是学习闭包的定义、闭包的作用、闭包的运用。
闭包定义:闭包(closure)指有权访问另一个函数作用域中变量的函数。简单理解就是 ,一个作用域可以访问另外一个函数内部的局部变量。
闭包作用:延申了变量的作用范围。
闭包的运用:
点击li打印当前索引号
<body>
<ul class='nav'>
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
<li>大猪蹄子</li>
</ul>
</body>
<script>
// 原始获得索引号的方法
var lis = document.querySelector(".nav").querySelectorAll("li");
for (var i = 0; i < lis.length; i++) {
lis[i].index = i;
lis[i].onclick = function() {
console.log(this.index);
}
}
// 闭包的定义:指有权访问另一个函数作用域中变量的函数。简单理解就是 ,一个作用域可以访问另外一个函数内部的局部变量。
// 需求:利用闭包来得到li的索引号
var lis = document.querySelector(".nav").querySelectorAll("li");
for (var i = 0; i < lis.length; i++) {
(function(i) {
// console.log(i);
lis[i].onclick = function() {
console.log(i); //我们为了点击时才会出现i
}
})(i);
}
</script>
3s后打印li里面的内容
<body>
<ul class='nav'>
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
<li>大猪蹄子</li>
</ul>
</body>
<script>
// 利用闭包来得到li的索引号
var lis = document.querySelector(".nav").querySelectorAll("li");
for (var i = 0; i < lis.length; i++) {
(function(i) { //这是立即执行函数
// 简单来说就是把定时器放在立即执行函数里面
setTimeout(function() { //在立即执行函数里的任何一个函数都可以调用立即执行函数里的变量
console.log(lis[i].innerHTML);
}, 2000)
})(i);
}
</script>
打车价格的计算应用
<!-- 需求:打车起步价13(3公里内), 之后每多一公里增加 5块钱. 用户输入公里数就可以计算打车价格
如果有拥堵情况,总价格多收取10块钱拥堵费 -->
<script>
var car = (function() { //立即执行函数
var start = 13; //起步价
var total = 0; //总价
return {
price: function(n) {
if (n <= 3) {
total = start;
} else {
total = start + (n - 3) * 5;
}
return total;
},
yd: function(flag) {
return flag ? total + 10 : total;
} //拥堵的费用
}
})();
car.price();
console.log(car.price(5));
console.log(car.yd(true));
</script>
递归
这一模块的内容主要是学习递归的定义、递归的运用。
递归的定义:如果一个函数在内部可以调用其本身,那么这个函数就是递归函数。简单理解:函数内部自己调用自己, 这个函数就是递归函数。
注意:递归函数的作用和循环效果一样,由于递归很容易发生“栈溢出”错误(stack overflow),所以必须要加退出条件return。
递归的运用:
求1~n的阶乘
<script>
function fn(n) {
if (n == 1) {
return 1; //判断条件来退出
}
return n * fn(n - 1); //思路:前一项*后一项
// 利用return来调用函数本身
};
// fn(); //递归类似于循环;自己调用自己
console.log(fn(4));
</script>
求斐波那契数列
<script>
// 1、1、2、3、5、8、13、21...当用户输入n的值来得到在斐波那契数列中的值
function fb(n) {
if (n === 0 || n === 1 || n === 2) {
return 1;
} else {
return fb(n - 1) + fb(n - 2); //规律:当用户输入n我们得到(n-1)和(n-2)这两项就能计算出n、对应的序列值
}
}
console.log(fb(0));
console.log(fb(4));
</script>
递归遍历数据
<script> var data = [{ id: 1, name: '家电', goods: [{ id: 11, gname: '冰箱' }, { id: 12, gname: '洗衣机' }] }, { id: 2, name: '服饰' }]; // 效果:我们想要输入id号就可以返回的数据对象(利用递归来遍历) // 1.利用forEach 去遍历里面的每一个对象 function getID(json, id) { //json就是一整个大的数组 json.forEach(function(item) { //item就是data里面的id if (item.id == id) { console.log(item); // } else if (item.goods && item.goods.length > 0) { // 2.遍历对象里面的对象11 12 可以利用递归函数(调用自己getID(对象里面的对象item.goods,id)) // 里面应该有goods这个数组并且数组的长度不为0 getID(item.goods, id); } }); } getID(data, 1); getID(data, 2); getID(data, 11);</script>
正则表达式
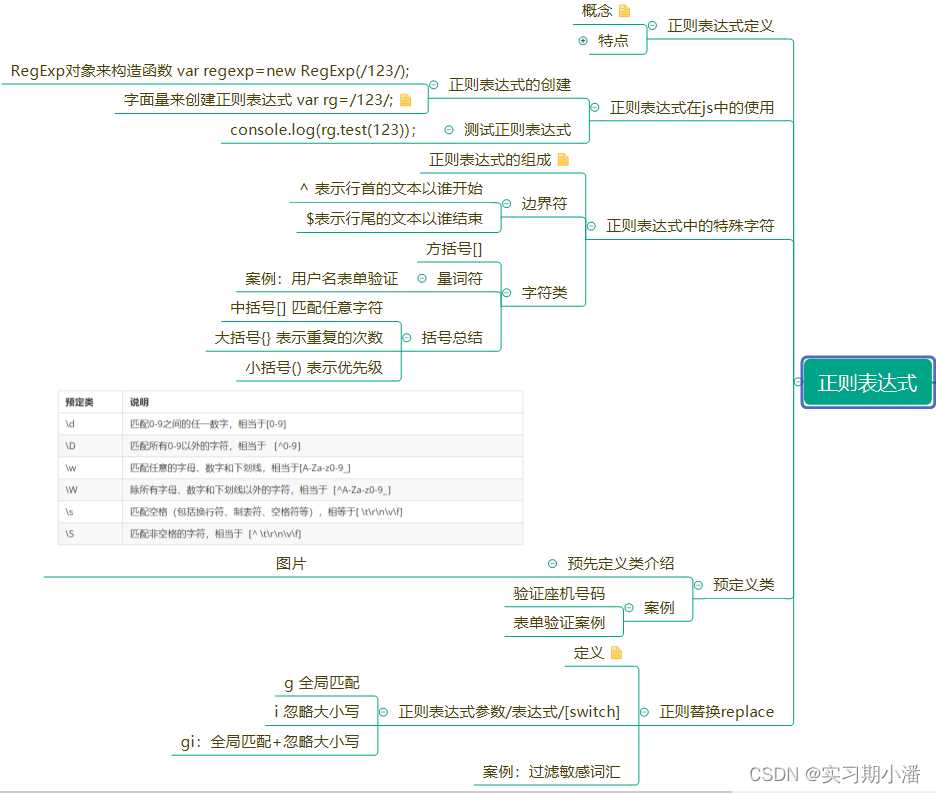
这一模块的内容主要是学习正则表达式定义、正则表达式在js中的使用。(该模块需要查阅文本来使用)
学习框架如下:

ES6
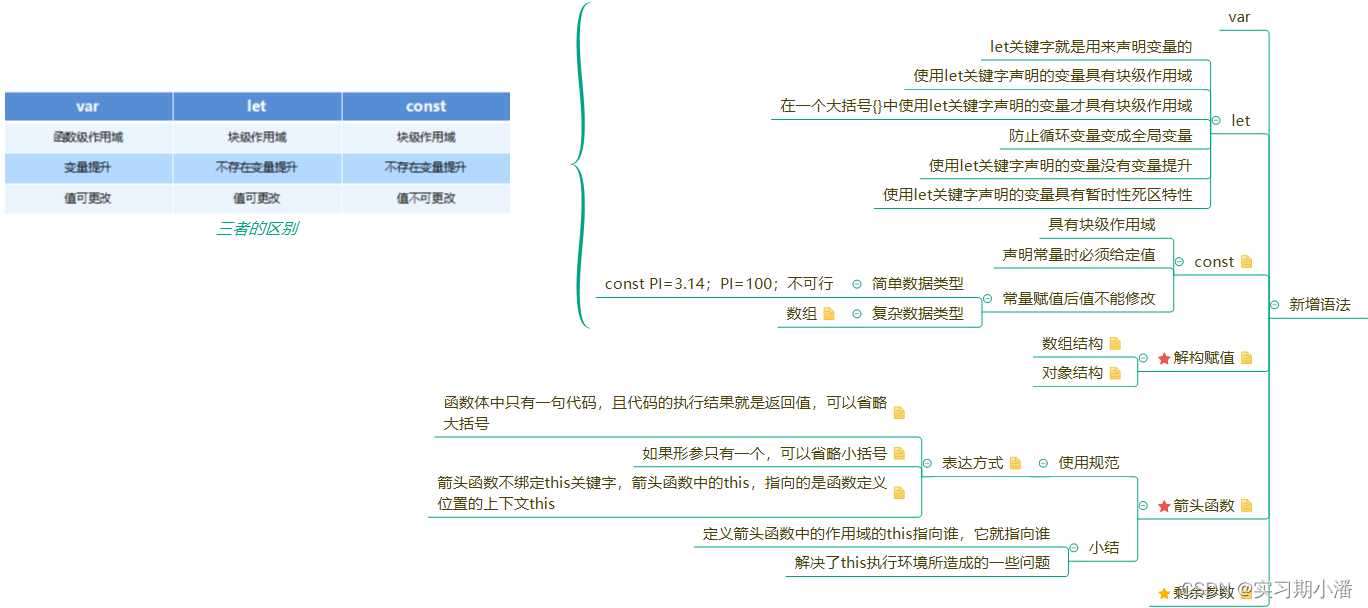
这一模块的内容主要是学习ES6新增语法、ES6内置对象拓展。
ES6新增语法框架:

ES6内置对象拓展框架:

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注猪先飞的更多内容!
原文出处:https://blog.csdn.net/m0_60264901/article/details/122899625
相关文章
使用PHP+JavaScript将HTML页面转换为图片的实例分享
这篇文章主要介绍了使用PHP+JavaScript将HTML元素转换为图片的实例分享,文后结果的截图只能体现出替换的字体,也不能说将静态页面转为图片可以加快加载,只是这种做法比较interesting XD需要的朋友可以参考下...2016-04-19- 在昨天的《Javascript权威指南》学习笔记之十:ECMAScript 5 增强的对象模型一文中,对于一段代码的调试出现了一个奇怪现象,现将源代码贴在下面: 复制代码 代码如下: <script type="text/javascript"> function Person(){}...2014-05-31
- 最近做一个小项目不可避免的需要前端脚本与后台进行交互。由于是在asp.net中实现,故问题演化成asp.net中jiavascript与后台c#如何进行交互。...2020-06-25
- 复制代码 代码如下: //element:需要添加新样式的元素,value:新的样式 function addClass(element, value ){ if (!element.className){ element.className = value; }else { newClassName = element.className; newClas...2014-05-31
- 在javascritp中,不一定只有对象方法的上下文中才有this, 全局函数调用和其他的几种不同的上下文中也有this指代。 它可以是全局对象、当前对象或者任意对象,这完全取决于函数的调用方式。JavaScript 中函数的调用有以下...2015-03-15
- 首先,我想到的是另建一个结果数组,用来存储原始数组中不重复的数据。遍历原始数组依次跟结果数组中的元素进行比较,检测是否重复。于是乎,我写出了如下代码A: Array.prototype.clearRepetitionA = function(){ var resul...2015-11-08
- 有一道js面试题,题目是这样的:下列代码的执行结果是什么,为什么? 复制代码 代码如下: var i, j, k; for (i=0, j=0; i<10, j<6; i++, j++) { k = i+j; } document.write(k); 答案是显示10,这道题主要考察JavaScript的逗...2015-03-15
- 事件触发器从字面意思上可以很好的理解,就是用来触发事件的,但是有些没有用过的朋友可能就会迷惑了,事件不是通常都由用户在页面上的实际操作来触发的吗?这个观点不完全正确,因为有些事件必须由程序来实现,如自定义事件,jQue...2014-06-07
- 这篇文章主要介绍了Javascript类型转换的规则实例解析,涉及到javascript类型转换相关知识,对本文感兴趣的朋友一起学习吧...2016-02-27
- 1、ActiveX向Javascript传参 复制代码 代码如下: <script language="javascript" for="objectname" event="fun1(arg)"> fun2(arg); </script> objectname为ActiveX控件名,通过<object>标签里的id属性设定,如下; 复制...2014-06-07
- 通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。 HTML DOM (文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。 HTML DOM 模型被构造为对象的树: 通过可编程的对象模型,Java...2015-10-23
- Window有navigator对象让我们得知浏览器的全部信息.我们可以利用一系列的API函数得知浏览器的信息.JavaScript代码如下:function message(){ txt = "<p>浏览器代码名: " + navigator.appCodeName + "</p>";txt+= "<p>...2015-11-24
- 虽然ES6都还没真正发布,但已经有用ES6重写的程序了,各种关于ES789的提议已经开始了,这你敢信。潮流不是我等大众所能追赶的。潮流虽然太快,但我们不停下学习的步伐,就不会被潮流丢下的,下面来领略下ES6中新特性,一堵新生代JS...2015-11-24
- 神马是“解释器模式”?先翻开《GOF》看看Definition:给定一个语言,定义它的文法的一种表示,并定义一个解释器,这个解释器使用该表示来解释语言中的句子。在开篇之前还是要科普几个概念: 抽象语法树: 解释器模式并未解释如...2014-06-07
- 这篇文章主要介绍了JavaScript预解析,对象的的相关资料,小编觉得这篇文章写的还不错,需要的朋友可以参考下,希望能够给你带来帮助...2021-11-10
- 这篇文章主要为大家介绍了JavaScript设计模式中的装饰者模式,对JavaScript设计模式感兴趣的小伙伴们可以参考一下...2016-01-21
- ---恢复内容开始---1.location.href.....(1)self.loction.href="http://www.cnblogs.com/url" window.location.href="http://www.cnblogs.com/url" 以上两个用法相同均为在当前页面打开URL页面 (2)this.locati...2015-10-30
- tab切换在网页中很常见,故最近总结了4种实现方法。 首先,写出tab的框架,加上最简单的样式,代码如下: <!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><style> *{ pa...2015-11-08
JavaScript学习笔记整理_setTimeout的应用
下面小编就为大家带来一篇JavaScript学习笔记整理_setTimeout的应用。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-03基于JavaScript如何实现私有成员的语法特征及私有成员的实现方式
前言在面向对象的编程范式中,封装都是必不可少的一个概念,而在诸如 Java,C++等传统的面向对象的语言中, 私有成员是实现封装的一个重要途径。但在 JavaScript 中,确没有在语法特性上对私有成员提供支持, 这也使得开发人员使...2015-10-30
