GridView多层嵌套和折叠与展开(修改适合自己使用)
更新时间:2021年9月22日 10:17 点击:2185
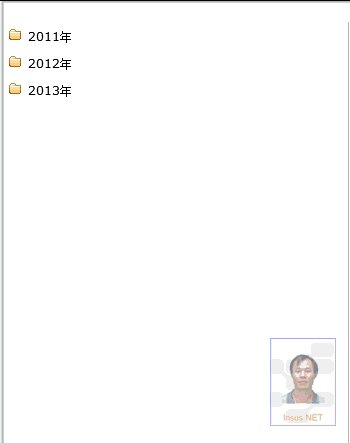
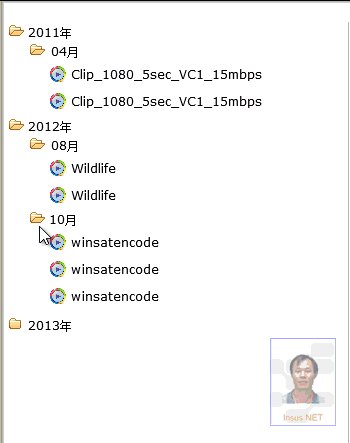
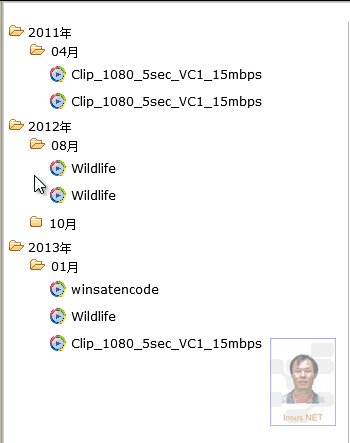
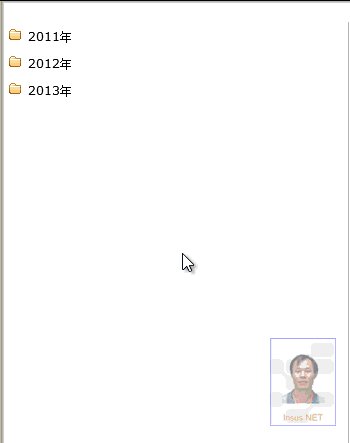
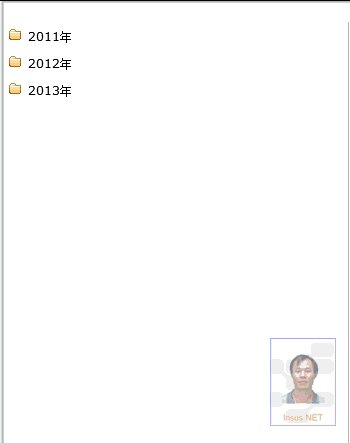
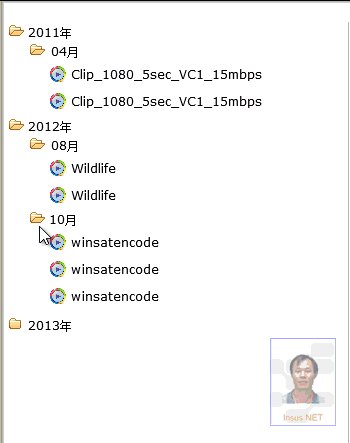
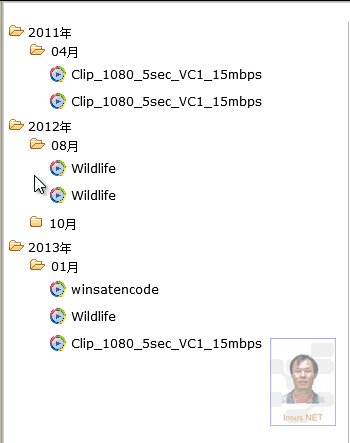
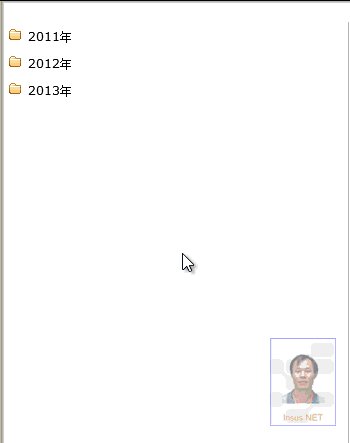
Insus.NET近段时间应朋友的要求,写一个GridView多层嵌套和折叠与展开。这个功能的GridView多层嵌套没有问题,因为已经做了无限次数,但是折叠与展开的功能,却花上不少时间(网上找资料),虽找到资料可参考,还是了解明它,并修改适合自己程序使用。效果如下:

站点中多个页面使用,因此Insus.NET把它写在一个用户自定义控件ASCX上。
InsusMenu.ascx
<%@ Control Language="VB" AutoEventWireup="false" CodeFile="InsusMenu.ascx.vb" Inherits="AscxControls_InsusMenu" %>
<!--折叠与展开的Javascript部分-->
<script type="text/javascript" language="javascript">
function ShowHidde(sid, evt) {
evt = evt || window.event;
var target = evt.target || evt.srcElement;
var objDiv = document.getElementById("div" + sid);
objDiv.style.display = objDiv.style.display == "none" ? "block" : "none";
target.title = objDiv.style.display == "none" ? "Show" : "Hide";
var imgid = 'img' + sid;
document.getElementById(imgid).src = objDiv.style.display == "none" ? "Image/+.gif" : "Image/-.gif";
}
</script>
<!--第一层-->
<asp:GridView ID="GridViewYear" runat="server" Width="100%" AutoGenerateColumns="False"
OnRowDataBound="GridViewYear_RowDataBound" ShowHeader="false" BorderWidth="0">
<Columns>
<asp:TemplateField>
<ItemStyle BorderWidth="0" Height="25" />
<ItemTemplate>
<!--下在这个绑定Eval("Year"),是为获取唯一ID,如果你的记录有一个主键的话,可以绑定主键的字段名-->
<img id='img<%# Eval("Year")%>' style="border: 0px;" src="Image/+.gif" onclick="ShowHidde('<%#Eval("Year")%>',event)" />
<!--下面这个绑定,是第一层显示的文字-->
<%# Eval("Year") & "年"%>
<div id='div<%# Eval("Year")%>' style="display: none;">
<!--第二层-->
<asp:GridView ID="GridViewMonth" runat="server" OnRowDataBound="GridViewMonth_RowDataBound" Width="100%" AutoGenerateColumns="False" ShowHeader="False" BorderWidth="0">
<Columns>
<asp:TemplateField>
<ItemStyle BorderWidth="0" Height="25" />
<ItemTemplate>
<!--这部分的解释,可参考上面。-->
<img id='img<%# Eval("Month")%>' style="border: 0px; padding-left: 20px;" src="Image/+.gif" onclick="ShowHidde('<%#Eval("Month")%>',event)" />
<%# Eval("Month") & "月"%>
<div id='div<%# Eval("Month")%>' style="display: none;">
<!--第三层-->
<asp:GridView ID="GridViewVideoFile" runat="server" Width="100%" AutoGenerateColumns="False"
ShowHeader="False" BorderWidth="0">
<Columns>
<asp:TemplateField>
<ItemStyle BorderWidth="0" Height="25" />
<ItemTemplate>
<img style="border: 0px; padding-left: 40px; padding-right:5px; width: 16px; height: 16px; vertical-align: middle;" src="Image/m_file.png" /><asp:HyperLink ID="HyperLinkPlayer" runat="server" NavigateUrl='<%# "~/VideoPlayer.aspx?videokey=" & Eval("VideoLibrary_nbr")%>' Text='<%# Eval("OldFileName").Substring(0, Eval("OldFileName").LastIndexOf("."))%>' Target="_blank"></asp:HyperLink>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
InsusMenu.ascx.vb
Imports System.Data
Imports Insus.NET
Partial Class AscxControls_InsusMenu
Inherits System.Web.UI.UserControl
'宣告实例
Dim objVideoLibrary As New VideoLibrary()
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If Not IsPostBack Then
Data_Binding()
End If
End Sub
Private Sub Data_Binding()
'从数据库获取数据,绑定在第一层的GridView
Me.GridViewYear.DataSource = objVideoLibrary.GetYear()
Me.GridViewYear.DataBind()
End Sub
'数据绑定在第二层的GridView
Protected Sub GridViewYear_RowDataBound(sender As Object, e As GridViewRowEventArgs)
Dim dvr As DataRowView = DirectCast(e.Row.DataItem, DataRowView)
If e.Row.RowType = DataControlRowType.DataRow Then
If e.Row.FindControl("GridViewMonth") IsNot Nothing Then
Dim Gv As GridView = DirectCast(e.Row.FindControl("GridViewMonth"), GridView)
objVideoLibrary.Year = ConvertData.ToSmallInt(dvr("Year"))
Gv.DataSource = objVideoLibrary.GetMonthByYear()
Gv.DataBind()
End If
End If
End Sub
'数据绑定在第三层的GridView
Protected Sub GridViewMonth_RowDataBound(sender As Object, e As GridViewRowEventArgs)
Dim dvr As DataRowView = DirectCast(e.Row.DataItem, DataRowView)
If e.Row.RowType = DataControlRowType.DataRow Then
If e.Row.FindControl("GridViewVideoFile") IsNot Nothing Then
Dim Gv As GridView = DirectCast(e.Row.FindControl("GridViewVideoFile"), GridView)
objVideoLibrary.Year = ConvertData.ToSmallInt(dvr("Year"))
objVideoLibrary.Month = ConvertData.ToTinyInt(dvr("Month"))
Gv.DataSource = objVideoLibrary.GetByYearAndMonth()
Gv.DataBind()
End If
End If
End Sub
End Class

站点中多个页面使用,因此Insus.NET把它写在一个用户自定义控件ASCX上。
复制代码 代码如下:
InsusMenu.ascx
<%@ Control Language="VB" AutoEventWireup="false" CodeFile="InsusMenu.ascx.vb" Inherits="AscxControls_InsusMenu" %>
<!--折叠与展开的Javascript部分-->
<script type="text/javascript" language="javascript">
function ShowHidde(sid, evt) {
evt = evt || window.event;
var target = evt.target || evt.srcElement;
var objDiv = document.getElementById("div" + sid);
objDiv.style.display = objDiv.style.display == "none" ? "block" : "none";
target.title = objDiv.style.display == "none" ? "Show" : "Hide";
var imgid = 'img' + sid;
document.getElementById(imgid).src = objDiv.style.display == "none" ? "Image/+.gif" : "Image/-.gif";
}
</script>
<!--第一层-->
<asp:GridView ID="GridViewYear" runat="server" Width="100%" AutoGenerateColumns="False"
OnRowDataBound="GridViewYear_RowDataBound" ShowHeader="false" BorderWidth="0">
<Columns>
<asp:TemplateField>
<ItemStyle BorderWidth="0" Height="25" />
<ItemTemplate>
<!--下在这个绑定Eval("Year"),是为获取唯一ID,如果你的记录有一个主键的话,可以绑定主键的字段名-->
<img id='img<%# Eval("Year")%>' style="border: 0px;" src="Image/+.gif" onclick="ShowHidde('<%#Eval("Year")%>',event)" />
<!--下面这个绑定,是第一层显示的文字-->
<%# Eval("Year") & "年"%>
<div id='div<%# Eval("Year")%>' style="display: none;">
<!--第二层-->
<asp:GridView ID="GridViewMonth" runat="server" OnRowDataBound="GridViewMonth_RowDataBound" Width="100%" AutoGenerateColumns="False" ShowHeader="False" BorderWidth="0">
<Columns>
<asp:TemplateField>
<ItemStyle BorderWidth="0" Height="25" />
<ItemTemplate>
<!--这部分的解释,可参考上面。-->
<img id='img<%# Eval("Month")%>' style="border: 0px; padding-left: 20px;" src="Image/+.gif" onclick="ShowHidde('<%#Eval("Month")%>',event)" />
<%# Eval("Month") & "月"%>
<div id='div<%# Eval("Month")%>' style="display: none;">
<!--第三层-->
<asp:GridView ID="GridViewVideoFile" runat="server" Width="100%" AutoGenerateColumns="False"
ShowHeader="False" BorderWidth="0">
<Columns>
<asp:TemplateField>
<ItemStyle BorderWidth="0" Height="25" />
<ItemTemplate>
<img style="border: 0px; padding-left: 40px; padding-right:5px; width: 16px; height: 16px; vertical-align: middle;" src="Image/m_file.png" /><asp:HyperLink ID="HyperLinkPlayer" runat="server" NavigateUrl='<%# "~/VideoPlayer.aspx?videokey=" & Eval("VideoLibrary_nbr")%>' Text='<%# Eval("OldFileName").Substring(0, Eval("OldFileName").LastIndexOf("."))%>' Target="_blank"></asp:HyperLink>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
复制代码 代码如下:
InsusMenu.ascx.vb
Imports System.Data
Imports Insus.NET
Partial Class AscxControls_InsusMenu
Inherits System.Web.UI.UserControl
'宣告实例
Dim objVideoLibrary As New VideoLibrary()
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If Not IsPostBack Then
Data_Binding()
End If
End Sub
Private Sub Data_Binding()
'从数据库获取数据,绑定在第一层的GridView
Me.GridViewYear.DataSource = objVideoLibrary.GetYear()
Me.GridViewYear.DataBind()
End Sub
'数据绑定在第二层的GridView
Protected Sub GridViewYear_RowDataBound(sender As Object, e As GridViewRowEventArgs)
Dim dvr As DataRowView = DirectCast(e.Row.DataItem, DataRowView)
If e.Row.RowType = DataControlRowType.DataRow Then
If e.Row.FindControl("GridViewMonth") IsNot Nothing Then
Dim Gv As GridView = DirectCast(e.Row.FindControl("GridViewMonth"), GridView)
objVideoLibrary.Year = ConvertData.ToSmallInt(dvr("Year"))
Gv.DataSource = objVideoLibrary.GetMonthByYear()
Gv.DataBind()
End If
End If
End Sub
'数据绑定在第三层的GridView
Protected Sub GridViewMonth_RowDataBound(sender As Object, e As GridViewRowEventArgs)
Dim dvr As DataRowView = DirectCast(e.Row.DataItem, DataRowView)
If e.Row.RowType = DataControlRowType.DataRow Then
If e.Row.FindControl("GridViewVideoFile") IsNot Nothing Then
Dim Gv As GridView = DirectCast(e.Row.FindControl("GridViewVideoFile"), GridView)
objVideoLibrary.Year = ConvertData.ToSmallInt(dvr("Year"))
objVideoLibrary.Month = ConvertData.ToTinyInt(dvr("Month"))
Gv.DataSource = objVideoLibrary.GetByYearAndMonth()
Gv.DataBind()
End If
End If
End Sub
End Class
相关文章
- 这篇文章主要为大家详细介绍了Bootstarp创建可折叠组件的对应方法,以实例为大家分享了Bootstrap折叠组件,感兴趣的小伙伴们可以参考一下...2016-02-26
- 这篇文章主要介绍了基于jQuery实现收缩展开功能的相关资料,需要的朋友可以参考下...2016-03-22
- 在本篇文章里小编给大家整理的是一篇关于python常量折叠基础知识点讲解,对此有兴趣的朋友可以跟着学习下。...2021-02-28
- 这篇文章主要介绍了vue-列表下详情的展开与折叠案例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-29
- 下在我们来看一篇关于PHP7扩展开发之传参与返回值的例子,希望这一篇文章能够帮助到各位朋友,具体的细节如下文介绍. 前言 这次,我们将演示如何在PHP扩展中接受传入的...2016-11-25
.NET中用ICSharpCode.TextEditor自定义代码折叠与高亮
这篇文章主要给大家介绍了.NET中用ICSharpCode.TextEditor自定义代码折叠与高亮的相关资料,文中通过示例代码与图片介绍的很详细,需要的朋友可以参考借鉴,下面来一起看看吧。...2021-09-22- 这个功能的GridView多层嵌套没有问题,因为已经做了无限次数,但是折叠与展开的功能,却花上不少时间(网上找资料),虽找到资料可参考,还是了解明它,并修改适合自己程序使用,感兴趣的朋友可以了解下...2021-09-22
- 这篇文章主要为大家详细介绍了iOS实现折叠单元格,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-12-08
jQuery Easyui使用(一)之可折叠面板的布局手风琴菜单
这篇文章主要介绍了jQuery Easyui使用(一)之可折叠面板的布局手风琴菜单的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下...2016-08-24- Bootstrap每天必学之折叠,本文向大家讲解了Bootstrap折叠操作,感兴趣的小伙伴们可以参考一下...2016-04-16
- 这篇文章主要介绍了JQuery实现折叠式菜单的详细代码,本文通过实例代码通过两种风格给大家详细介绍,需要的朋友可以参考下...2020-06-04
- 这篇文章主要介绍了使用C#语言实现的查询条件界面展开和收起功能的完美解决方案,需要的朋友可以参考下...2020-06-25
- 这篇文章主要为大家详细介绍了iOS实现单元格折叠,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-30
- 这篇文章主要介绍了vue 折叠展示多行文本组件,自动根据传入的expand判断是否需要折叠,非常完美,文章通过实例代码给大家介绍的非常详细,需要的朋友可以参考下...2021-10-14
- 这篇文章主要为大家介绍了python学习中字符串驻留与常量折叠的一些隐藏特性,并给大家进行了详细分析,有需要的朋友可以借鉴参考下,希望能够有所帮助...2021-10-01
- 本文主要介绍了原生js实现新闻列表展开收起全文功能的知识要点、注意事项以及完整代码。具有一定的参考价值,下面跟着小编一起来看下吧...2017-01-23
- jquery圆形菜单展开收缩效果是基于jquery和css3实现的,非常不错,具有参考借鉴价值,需要的的朋友参考下...2017-02-19
- 我们今天将要讲到DataGridView之行的展开与收缩,包括功能是如何实现的,感兴趣的小伙伴们可以参考一下...2021-09-22
- 这篇文章主要给大家介绍了关于C++性能剖析教程之循环展开的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-04-25
- 我们发现,一直以来,公众和媒体在感知一个品牌时,都围绕“故事”进行一些想象、推论或者传播。而非图表、逻辑、和数据。这种规律甚至在没有文字的时代同样有效,比如远古时...2017-07-06
