css简单实现响应式菜单例子
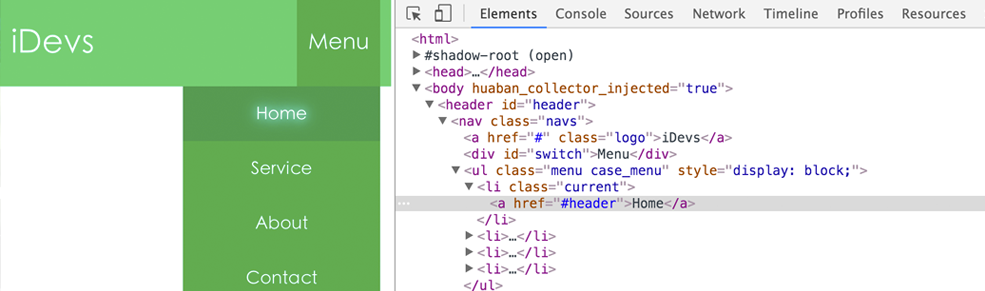
最终效果如上,手机端(左)、电脑端(右)

我有一个十分奇葩的毛病,那就是莫名其妙的对前端框架十分抵触,总觉得它很臃肿,所以日常一些小项目我都是手写代码,尽量只写用到的代码,强迫症患者,好像这样效率低一些,不过可以锻炼一下嘛(尼玛CSS和HTML有什么好锻炼的,借口!)
正好最近在做一个网站的时候,要用到响应式,页面内容很容易,只是nav需要js配合才能做到比较完美的响应式,于是,像上面那样的导航菜单就写出来了。
使用的jQuery,所以只要你的页面引用了一次jQuery,那么代码量真的是相当少,两三段就实现了js控制,那么,粗暴一点,直接贴代码吧。
HTML框架:
<header id="header">
<nav class="navs">
<a href="#" class="logo">iDevs</a>
<div id="switch">Menu</div>
<ul class="menu case_menu">
<li class="current"><a href="#header">Home</a></li>
<li><a href="#title">Service</a></li>
<li><a href="#about">About</a></li>
<li><a href="#maps">Contact</a></li>
</ul>
</nav>
</header>
<script type="text/javascript" src="//cdn.bootcss.com/jquery/3.0.0-beta1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#switch").click(function(){
$(".case_menu").toggle(300);
});
});
</script>
CSS:
#header{width:100%;height:2000px;}
#header .navs{background:#5c7;height: 80px;width: 100%;line-height:80px;}
#header .navs .logo{float:left;display: block;margin: 0 10px;color: #fff;font-size: 30px;}
#header #switch{display:none;}
#header .navs .menu{float: right;}
#header .navs .menu li{display: inline;}
#header .navs .menu li a{color: #fff;padding: 0 10px;font-size:20px;text-decoration:none;transition:.2s;}
#header .navs .menu li a:hover{text-shadow:1px 1px 1px #295}
#header .navs .menu li.current a{text-shadow:0 0 10px #fff, 0 0 20px #fff, 0 0 30px #fff}
@media(max-width:700px){
#header #switch{display:block;float:right;color:#fff;padding:0 10px;margin: 0 10px 0 0; font-size:20px;background:#3a5;cursor: pointer;}
#header .navs .menu{position:absolute;right:10px;top:80px;display:none;background:#3a5;height:200px;width:180px;text-align:center;}
#header .navs .menu li{line-height:50px;}
#header .navs .menu li a{display:block;font-size:16px;width:100%;padding:0}
#header .navs .menu li a:hover,#header .navs .menu li.current a{background: #295}
}
嗯,大概就是这样,上面代码的Demo效果如下:

自行修改代码美化吧,就不继续贴代码了。
相关文章
- 本文实例讲述了jQuery实现非常实用漂亮的select下拉菜单选择效果。分享给大家供大家参考,具体如下:先来看如下运行效果截图:在线演示地址如下:http://demo.jb51.net/js/2015/js-select-chose-style-menu-codes/具体代码如...2015-11-08
- 本文实例讲述了JS基于Mootools实现的个性菜单效果代码。分享给大家供大家参考,具体如下:这里演示基于Mootools做的带动画的垂直型菜单,是一个初学者写的,用来学习Mootools的使用有帮助,下载时请注意要将外部引用的mootools...2015-10-23
- 本文实例讲述了JS实现的简洁纵向滑动菜单(滑动门)效果。分享给大家供大家参考,具体如下:这是一款纵向布局的CSS+JavaScript滑动门代码,相当简洁的手法来实现,如果对颜色不满意,你可以试着自己修改CSS代码,这个滑动门将每一...2015-10-21
- 这篇文章主要为大家详细介绍了jQuery实现下拉菜单滑动效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-08-09
- 本文实例讲述了jQuery实现有动画淡出效果的二级折叠菜单代码。分享给大家供大家参考,具体如下:这里介绍jQuery实现有动画淡出效果的二级折叠菜单代码,相当不错,因考虑功能的实现,所以没有怎么美化,不过这样也好,可以给大家更...2015-10-21
- 本文实例讲述了jQuery实现可关闭固定于底(顶)部的工具条菜单效果。分享给大家供大家参考,具体如下:这是一款可关闭始终在页面底部的工具条菜单,浮动在页面顶部的大家见的比较多了,本款从形式上来说与其它的没什么差别,只是浮...2015-11-08
- 二级联动下拉菜单选择应用在在很多地方,比如说省市下拉联动,商品大小类下拉选择联动。本文将通过实例讲解使用jQuery+PHP+MySQL来实现大小分类二级下拉联动效果。 实现效果:当选择大类时,小类下拉框里的选项内容也随着改...2015-10-30
- 本文主要对介绍利用Vue.js 的递归组件,实现了一个最基本的树形菜单。具有很好的参考价值,下面就跟着小编一起来看下吧...2017-01-09
- 由于业务需要,要求实现树形菜单,且菜单数据由后台返回,下面这篇文章主要给大家介绍了关于js如何构造elementUI树状菜单的数据结构的相关资料,需要的朋友可以参考下...2021-05-13
- 这是一款精美的多级下拉菜单美化,可以完美替代“select”来实现下拉菜单的效果。而且支持多级菜单,有加载等待效果,有层级分类展示。复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "ht...2015-03-15
- 这篇文章主要为大家详细介绍了jquery插件实现悬浮的菜单,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-04-23
- 本文实例讲述了JS实现不使用图片仿Windows右键菜单效果代码。分享给大家供大家参考,具体如下:这里演示JS不使用图片仿Windows右键菜单效果,这款代码灵活使用了文鼎字,配合CSS和JS做出了这个和系统右键菜单很相似的东东。...2015-10-23
ThinkPHP使用心得分享-ThinkPHP + Ajax 实现2级联动下拉菜单
首先是数据库的设计。分类表叫cate.我做的是分类数据的二级联动,数据需要的字段有:id,name(中文名),pid(父id). 父id的设置: 若数据没有上一级,则父id为0,若有上级,则父id为上一级的id。数据库有内容后,就可以开始写代码,进...2014-05-31- 这篇文章主要介绍了jQuery实现的导航下拉菜单效果,涉及jQuery响应鼠标事件动态操作页面元素的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2016-07-06
- 这篇文章主要介绍了jquery实现树形菜单完整代码,需要的朋友可以参考下...2016-01-02
- 写递归函数,可考虑缓存,定义一些静态变量来存上一次运行的结果,多程序运行效率很有帮助.。 大概步骤如下: step1:到数据库取数据,放到一个数组, step2:把数据转化为一个树型状的数组, step3:把这个树型状的数组转为html代码。...2015-11-08
- 这篇文章主要介绍了C#自定义控件添加右键菜单的方法,本文用到control控件,专门自定义右键菜单,下面小编给大家整理下,有需要的小伙伴可以来参考下...2020-06-25
- 本文介绍了“winform树形菜单无限级分类实例”,需要的朋友可以参考一下...2020-06-25
- 这个是简单也是最基本的下拉框联动的示例,这个示例主要针对那些只有二级联动,且第一级是固定的选项,第二级的内容也比较简单,不刷新的联动,感兴趣的小伙伴们可以参考一下...2016-04-19
- 这篇文章主要介绍了javascript+css3 实现动态按钮菜单特效的相关资料,需要的朋友可以参考下...2016-02-12
