CSS3打造百度贴吧的3D翻牌效果的实例详解
今天给大家带来一个CSS3制作的翻牌效果,就是鼠标移到元素上,感觉可以看到元素背后的信息。大家如果制作考验记忆力的连连看、扑克类的游戏神马的,甚至给女朋友写一些话语,放在使用该实例制作的相册之后都可以尝试下,哈~
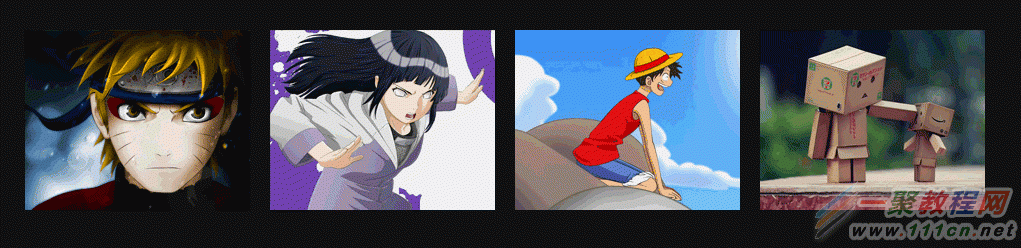
效果图:

实例用到的一些CSS3的新属性:
a、-webkit-perspective: 800px;
perspective (透视,视角):属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。决定了你所看到的是2D transform 还是3D transform 。
b、-webkit-transform-style: preserve-3d;
transform-style 属性规定如何在 3D 空间中呈现被嵌套的元素。默认flat(平的),我们3D效果,然后选择3D。
c、-webkit-backface-visibility: hidden; 是否显示该选择元素旋转到背面后的样子。
d、-webkit-transform: rotateY(0); 元素绕Y轴旋转。
上面的属性先给大家一个感性的认识,看完例子再细细品味这些属性,或者baidu,google神马的。
例子:
Html:
| 代码如下 | 复制代码 |
|
<body>
<divid="content">
<ul>
<li>
<ahref="#"target="_blank">
<div><imgalt=""src="images/1.jpg"/></div>
<div>
<h3>漩涡鸣人</h3>
<p>日本漫画家岸本齐史作品《火影忍者》中男主角。因为身上封印着邪恶的九尾妖狐,无父无母的他受尽了村人的冷眼与歧视,他下定决心要成为第六代火影,让所有人都认同他的存在。</p>
</div>
</a>
</li>
<li>
<ahref="#"target="_blank">
<div>
<imgalt=""src="images/2.jpg"/>
</div>
<div>
<h3>日向雏田</h3>
<p>
日本漫画家岸本齐史作品《火影忍者》中的3号女主角。木叶忍者村的女忍者,木叶名门日向一族宗家族长的长女。喜欢漩涡鸣人,原本是个性格柔弱的女孩,但是在鸣人的影响下逐渐变得坚强,并逐渐成长为一名优秀的忍者。</p>
</div>
</a>
</li>
<li>
<ahref="#"target="_blank">
<div><imgalt=""src="images/3.jpg"/></div>
<div>
<h3>蒙奇·D·路飞</h3>
<p>蒙奇·D·路飞 是日本人气动漫 《海贼王》中的主人公。是日本人气动漫 《海贼王》中的主人公。草帽海贼团船长,梦想是找到传说中的宝藏 —— ONE PIECE,成为海贼王。</p>
</div>
</a>
</li>
<li>
<ahref="#"target="_blank">
<div>
<imgalt=""src="images/4.jpg"/>
</div>
<div>
<h3>盒子先生</h3>
<p>
Danbo是一只用废纸盒DIY出来的可爱玩偶,圆圆的眼睛和三角形的嘴巴,时刻露出无辜的表情,让人看到就心软,Danbo是个纯真善良的小家伙,在它单纯的幻想世界里,总是透露出最纯真可爱的动人气息。</p>
</div>
</a>
</li>
</ul>
</div>
</body>
| |
还是相当简单的:
ul为一组图片,每个li中有个a(因为我们希望点击图片可以跳转),a中包含两个div,一个是正常显示时的(即显示图片),一个是图片旋转后显示的(即介绍)。
CSS:
| 代码如下 | 复制代码 |
|
<link href="css/reset.css"rel="stylesheet"type="text/css">
<style type="text/css">
body
{
font-size:14px;
font-family: Microsoft YaHei,Tahoma, Geneva,sans-serif;
background:#111;
}
#content ul
{
width:960px;
margin:150pxauto;
padding:60px0;
}
#content ul li
{
margin-right:20px;
width:225px;
height:180px;
float:left;
}
#content ul li:last-child
{
margin-right:0;
}
#content ul li a
{
position:relative;
display:block;
width:100%;
height:100%;
/*舞台(动画元素的父容器)perspective*/
-webkit-perspective:800px;
-moz-perspective:800px;
}
#content ul li a > div
{
position:absolute;
left:0;
height:0;
width:100%;
height:100%;
color:#fff;
/*动画元素transform-style*/
-webkit-transform-style: preserve-3d;
-webkit-transition: .8s ease-in-out ;
/*动画元素背后设置为hidden*/
-webkit-backface-visibility:hidden;
}
#content ul li a div:first-child
{
/*
绕y轴旋转
*/
-webkit-transform: rotateY(0);
z-index:2;
}
#content ul li a div:last-child
{
background:url("images/bg.jpg")no-repeat00;
-webkit-transform: rotateY(180deg);
z-index:1;
}
#content ul li a:hover div:first-child
{
-webkit-transform: rotateY(-180deg);
}
#content ul li a:hover div:last-child
{
-webkit-transform: rotateY(0);
}
#content ul li a div h3
{
margin:0auto15px;
padding:15px0;
width:200px;
height:16px;
line-height:16px;
font-size:14px;
text-align:center;
border-bottom:1px#fffdashed;
}
#content ul li a div p
{
padding:010px;
font-size:12px;
text-indent:2em;
line-height:18px;
}
</style>
| |
好了,上面的CSS中就可以发现文章前面说的那些CSS属性了。
1、最主要的是理解rotateY ,绕y轴旋转,rotateY字面上看绕y轴旋转,肯定有人问y轴在哪:

默认旋转元素的中心点就是旋转中心(可以通过transform-origin修改),x,y轴都在图上,z轴是从中心往外发的箭头(就是屏幕射向你头的箭头)。
我们例子中,默认图片rotateY=0;鼠标指向为rotateY=-180,负数,也就是逆时针绕y轴旋转,正数,则为顺时针;其他两个轴同理;
我们例子的核心就是鼠标指向时:图片(div:first-child),从0度绕y轴逆时针旋转180度到达-180度;介绍(div:last-child)从180度绕y轴逆时针旋转180度到达0度。造成两个一起逆时针旋转的效果。有人可能会问为啥介绍默认不是0度,这里注意下,介绍逆时针旋转180度之后是正面状态,所以当倍图片遮盖时,相当于从正常状态顺时针旋转了180度,因为鼠标指向时需要恢复正常状态。
perspective,有个技巧,对于舞台(动画的父元素)设置。
transform-style对3d变化当然是3d了,没啥好说的。
关于CSS3的3d效果相关的属性,还有很多,有机会以后的例子会刻意使用没有用过的~
源码点击下载。。
欢迎大家指教~对了,该例子需要在chrome下运行,firefox貌似支持不是很好,自从用了chrome,firebug也很少用了~嘿嘿~
相关文章
- 专做了百度和google的网盟推广以作推广效果的评估比较。百度的周期为6天,google为4天。 从百度的统计数据可以看出这六天的点击次数总共为464,平均点击花费了0.30元...2017-07-06
如何根据百度地图计算出两地之间的驾驶距离(两种语言js和C#)
以下是使用js代码实现百度地图计算两地距离,代码如下所示:<script src="js/jquery-1.9.0.js" type="text/javascript" language="javascript"></script><script language="javascript" type="text/javascript" src="js/...2015-10-30- 百度联盟封号对于许多的站长来说肯定是会影响到心情的,那么既然是百度联盟封号了我们就肯定有一些原因的,虽然不是你自己搞的或一些其它因素都有可能,我们下面整理一下百...2016-10-10
基于JavaScript实现高德地图和百度地图提取行政区边界经纬度坐标
本文给大家介绍javascript实现高德地图和百度地图提取行政区边界经纬度坐标的相关知识,本文实用性非常高,代码简单易懂,需要的朋友参考下吧...2016-01-24- 网站被K后,笔者做的第一件事便是在网站上增加更新模块。百度算法更新,对于网站内容给予了相当大的权重,这是笔者网站最欠缺的部分,保证了及时的更新便有了吸引蜘蛛爬取的...2016-10-10
如何根据百度地图计算出两地之间的驾驶距离(两种语言js和C#)
以下是使用js代码实现百度地图计算两地距离,代码如下所示:<script src="js/jquery-1.9.0.js" type="text/javascript" language="javascript"></script><script language="javascript" type="text/javascript" src="js/...2015-10-30- 用户为满足自己某种需求而来到搜索引擎的,判断用户的需求是做好网站的开始。只有准确地判断出用户需求,了解用户搜索的目的,才能合理地衡量出一个网站结果的质量好,做好搜...2016-10-10
- 网页头部head 部分:TITLE 、<mtea>部分 网站描述Description、keyword 内容中的关键词,大家优化时也都比较重视这部分的关键词优化,因为在查询搜索结果时此处出现的关键词...2017-07-06
JS实现获取来自百度,Google,soso,sogou关键词的方法
这篇文章主要介绍了JS实现获取来自百度,Google,soso,sogou关键词的方法,结合实例形式分析了js获取来路页面的方法与相关搜索引擎关键词的处理技巧,需要的朋友可以参考下...2017-01-09- 这篇文章主要介绍了WinForm调用百度地图接口用法,结合具体实例形式简单分析了WinForm WebBrower控件与前端百度接口交互的相关操作技巧,需要的朋友可以参考下...2020-06-25
- 今天小编在这里就来给Illustrator的这一款软件的使用者们来说一说绘制百度云标志LOGO的教程,各位想知道具体绘制方法的使用者,那么下面就快来跟着小编一起看一看教程。...2016-09-14
- 我们一起来看一篇关于PHPCMS实现自动推送URL到百度站长平台,希望此教程能够帮助到各位朋友。 百度站长平台开放url推送接口,可以使用调用接口的形式主动及时推送u...2016-11-25
- 这篇文章主要介绍了HTML5实现移动端点击翻牌功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-12-08
- 仅仅凭自己的感觉是根本无法判断这个关键词的价值的,那么这时候我们就可以适当的应用一下百度指数工具,利用这个工具我们可以挖掘出一些有价值的关键词。 一、从百...2016-10-10
- 本篇文章主要介绍了jQuery实现扑克正反面翻牌效果的实例。具有很好的参考价值。下面跟着小编一起来看下吧...2017-03-13
- 这篇文章主要介绍了C# 10分钟完成百度人脸识别(入门篇),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-25
- 百度不更新网站原因分析 今天我们来看一篇关于 哦,你是不是其它的之一呢,好了下面来看看各位站长总结了来百度不更新网页的原因吧。 一、首页的大flash图片。 ...2016-10-10
- 网站运营是很多人向往的赚钱方法,一些网站会发现,自己做的聚合页面和站内搜索页面被百度搜索无情打击,这是为什么,不知道原因的伙伴下面跟小编一起来看看。 今天杨子...2017-07-06
- 以前讲过很多关于curl模拟登陆用户的一些例子了,今天我来介绍一个登录百度产品的一个php程序代码,希望文章给你带来帮助,此文章只供学习使用。 最近弄了一个工具,希望...2016-11-25
- php curl的好处可以以最快的方式并且模仿post提供我们的url地址给百度搜索引擎进行收录了,下面来看一个官方的例子吧。 百度链接提交三种方式: 1、主动推送:最为快速...2016-11-25
