CSS3 Flexbox属性用法大全 CSS3 Flexbox各种属性详解
Flexbox布局,正式的叫法是CSS Flexible Box Layout Module。它是CSSS3里引入的一种新布局,旨在更方便的对容器里的元素进行排列、对齐、排序等,尤其是当不知道他们的大小或者动态尺寸的时候。具有flex布局特征的元素的基本特征是,它能在不同的屏幕尺寸下让它的子元素以最佳的布局填充整个有效空间。
很多网页设计师和Web开发者都发现,flex布局非常容易使用,通过简单的代码能对元素进行复杂的定位布局,使网页开发变得更高效。Flexbox布局算法的中心思想是方向,这跟以往的block和inline的纵向和横向布局不同。flexbox布局适合用在页面里的小元素上,如果是大方面的布局,使用CSS Grid Layout Module更合适。
本文并不是试图讲解flexbox布局里的各种属性如何工作,而是用图解的方式介绍flexbox里的各种属性和属性值如何让布局起变化,以及如何变化。
#基础知识
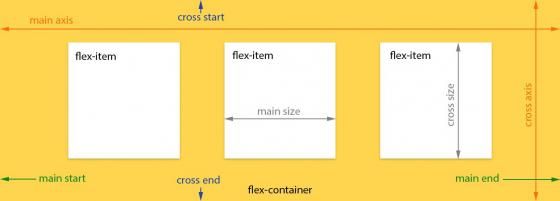
在开始介绍flexbox的各种属性前,让我们先了解一下flexbox模型。flexbox布局由一个父元素容器(flex容器)和它的直接子元素(flex子元素)组成。

在上面的图表中,我们看到了用来描述flex父容器和flex子元素的各种属性和属于的叫法。其它更多的语义你可以参考官方flexbox model文档。
flexbox布局的规范从2009年起,经历了数次修订和变更,所以,为了避免混淆,我们使用的语法都是来自最近的最新规范草案(2014年9月)。
各种浏览器对最近出了的flexbox规范的兼容情况
Chrome 29+
Firefox 28+
Internet Explorer 11+
Opera 17+
Safari 6.1+ (prefixed with-webkit-)
Android 4.4+
iOS 7.1+ (prefixed with-webkit-)
你还可以从这里查看详细的浏览器支持和 兼容情况。
#用法介绍
想要实现flexbox布局,我们只需要修改一下网页元素的display属性:
.flex-container {
display: -webkit-flex; /* Safari */
display: flex;
}
对于inline元素,可以这样写:
.flex-container {
display: -webkit-inline-flex; /* Safari */
display: inline-flex;
}
注意:你只需要给父元素添加这一个属性,它的所有直接子元素都会自动成为flex子元素。
可以有很多方式来划分flexbox的各种属性,但目前为止,我们发现,这最简单易懂的方式是把这些属性分成flex父容器属性和flex子元素属性两组。下面,我们就开始用图像来解释这些属性是如何影响布局的。
#针对Flexbox父容器元素的属性
#flex-direction
This property specifies how flex items are laid out in the flex container, by setting the direction of the flex container’s main axis. They can be laid out in two main directions, like rows horizontally or like columns vertically.
可选值:
.flex-container {
-webkit-flex-direction: row; /* Safari */
flex-direction: row;
}
Withrowdirection the flex items are stacked in a row from left-to-right inltrcontext

.flex-container {
-webkit-flex-direction: row-reverse; /* Safari */
flex-direction: row-reverse;
}
Withrow-reversedirection the flex items are stacked in a row from right-to-left inltrcontext

.flex-container {
-webkit-flex-direction: column; /* Safari */
flex-direction: column;
}
Withcolumndirection the flex items are stacked in a column from top-to-bottom

.flex-container {
-webkit-flex-direction: column-reverse; /* Safari */
flex-direction: column-reverse;
}
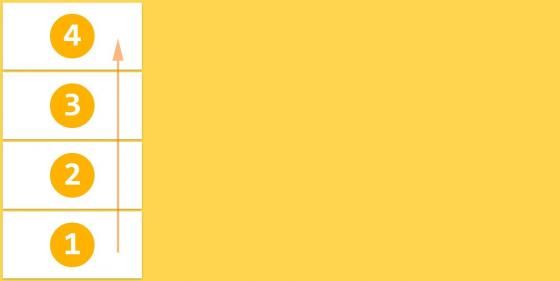
Withcolumn-reversedirection the flex items are stacked in a column from bottom-to-top

缺省值:row
注意:rowandrow-reverseare dependent of the writing mode so inrtlcontext they will be reversed respectively.
#flex-wrap
The initial flexbox concept is the container to set its items in one single line. Theflex-wrapproperty controls if the flex container lay out its items in single or multiple lines, and the direction the new lines are stacked in.
可选值:
.flex-container {
-webkit-flex-wrap: nowrap; /* Safari */
flex-wrap: nowrap;
}
Flex items are displayed in one row, by default they are shrunk to fit the flex container’s width

.flex-container {
-webkit-flex-wrap: wrap; /* Safari */
flex-wrap: wrap;
}
Flex items are displayed in multiple rows if needed from left-to-right and top-to-bottom

.flex-container {
-webkit-flex-wrap: wrap-reverse; /* Safari */
flex-wrap: wrap-reverse;
}
Flex items are displayed in multiple rows if needed from left-to-right and bottom-to-top

缺省值:nowrap
注意:These properties are dependent of the writing mode so inrtlcontext they will be reversed respectively.
#flex-flow
This property is a shorthand for setting theflex-directionandflex-wrapproperties.
可选值:
.flex-container {
-webkit-flex-flow:||; /* Safari */
flex-flow:||;
}
缺省值:row nowrap
#justify-content
Thejustify-contentproperty aligns flex items along the main axis of the current line of the flex container. It helps distribute left free space when either all the flex items on a line are inflexible, or are flexible but have reached their maximum size.
可选值:
.flex-container {
-webkit-justify-content: flex-start; /* Safari */
justify-content: flex-start;
}
Flex items are aligned to the left side of the flex container inltrcontext

.flex-container {
-webkit-justify-content: flex-end; /* Safari */
justify-content: flex-end;
}
Flex items are aligned to the right side of the flex container inltrcontext

.flex-container {
-webkit-justify-content: center; /* Safari */
justify-content: center;
}
Flex items are aligned at the center of the flex container

.flex-container {
-webkit-justify-content: space-between; /* Safari */
justify-content: space-between;
}
Flex items are displayed with equal spacing between them, first and last flex items are aligned to the edges of the flex container

.flex-container {
-webkit-justify-content: space-around; /* Safari */
justify-content: space-around;
}
Flex items are displayed with equal spacing around every flex item, even the first and last flex items

缺省值:flex-start
#align-items
Flex items can be aligned in the cross axis of the current line of the flex container, similar tojustify-contentbut in the perpendicular direction. This property sets the default alignment for all flex items, including the anonymous ones.
可选值:
.flex-container {
-webkit-align-items: stretch; /* Safari */
align-items: stretch;
}
Flex items fill the whole height (or width) fromcross starttocross endof the flex container

.flex-container {
-webkit-align-items: flex-start; /* Safari */
align-items: flex-start;
}
Flex items are stacked to thecross startof the flex container

.flex-container {
-webkit-align-items: flex-end; /* Safari */
align-items: flex-end;
}
Flex items are stacked to thecross endof the flex container

.flex-container {
-webkit-align-items: center; /* Safari */
align-items: center;
}
Flex items are stacked to the center of thecross axisof the flex container

.flex-container {
-webkit-align-items: baseline; /* Safari */
align-items: baseline;
}
Flex items are aligned in a way that their baselines are aligned

缺省值:stretch
注意:Read more details about how baselines are calculatedhere.
#align-content
Thealign-contentproperty aligns a flex container’s lines within the flex container when there is extra space in the cross-axis, similar to howjustify-contentaligns individual items within the main-axis.
可选值:
.flex-container {
-webkit-align-content: stretch; /* Safari */
align-content: stretch;
}
Flex items are displayed with distributed space after every row of flex items

.flex-container {
-webkit-align-content: flex-start; /* Safari */
align-content: flex-start;
}
Flex items are stacked toward thecross startof the flex container

.flex-container {
-webkit-align-content: flex-end; /* Safari */
align-content: flex-end;
}
Flex items are stacked toward thecross endof the flex container

.flex-container {
-webkit-align-content: center; /* Safari */
align-content: center;
}
Rows of flex items are stacked in the center of thecross axisof the flex container

.flex-container {
-webkit-align-content: space-between; /* Safari */
align-content: space-between;
}
Rows of flex items are displayed with equal spacing between them, first and last rows are aligned to the edges of the flex container

.flex-container {
-webkit-align-content: space-around; /* Safari */
align-content: space-around;
}
Flex items are displayed with equal spacing around every row of flex items.

缺省值:stretch
注意:This property has only effect when the flex container has multiple lines of flex items. If they are placed in single line this property has no effect on the layout.
#Note for flex containers
all of thecolumn-*properties have no effect on a flex container.
the::first-lineand::first-letterpseudo-elements do not apply to flex containers.
#针对Flexbox子元素的属性
#order
The order property controls the order in which children of a flex container appear inside the flex container. By default they are ordered as initially added in the flex container.
可选值:
.flex-item {
-webkit-order:; /* Safari */
order:;
}
Flex items can be reordered with this simple property, without restructuring the HTML code

缺省值:0
#flex-grow
This property specifies the flex grow factor, which determines how much the flex item will grow relative to the rest of the flex items in the flex container when positive free space is distributed.
可选值:
.flex-item {
-webkit-flex-grow:; /* Safari */
flex-grow:;
}
If all flex items have same value forflex-growthan all items have same size in the container

缺省值:0
注意:Negative numbers are invalid.
#flex-shrink
Theflex-shrinkspecifies the flex shrink factor, which determines how much the flex item will shrink relative to the rest of the flex items in the flex container when negative free space is distributed.
可选值:
.flex-item {
-webkit-flex-shrink:; /* Safari */
flex-shrink:;
}
By default all flex items can be shrunk, but if we set it to 0 (don’t shrink) they will maintain the original size

缺省值:1
注意:Negative numbers are invalid.
#flex-basis
This property takes the same values as thewidthandheightproperties, and specifies the initial main size of the flex item, before free space is distributed according to the flex factors.
可选值:
.flex-item {
-webkit-flex-basis: auto |; /* Safari */
flex-basis: auto |;
}
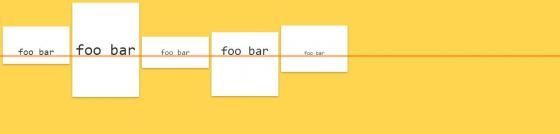
flex-basisis specified for the 4th flex item and dictates the initial size of the element

缺省值:auto
注意:There is a namingissuewith theautovalue which will be resolved in future.
#flex
This property is the shorthand for theflex-grow,flex-shrinkandflex-basisproperties. Among other values it also can be set toauto(1 1 auto) andnone(0 0 auto).
.flex-item {
-webkit-flex: none | auto | [? ||]; /* Safari */
flex: none | auto | [? ||];
}
缺省值:0 1 auto
注意:W3C encourages to use the flex shorthand rather than the separate component properties, as the shorthand correctly resets any unspecified components to accommodatecommon uses.
#align-self
Thisalign-selfproperty allows the default alignment (or the one specified byalign-items) to be overridden for individual flex items. Refer toalign-itemsexplanation forflex containerto understand the available values.
可选值:
.flex-item {
-webkit-align-self: auto | flex-start | flex-end | center | baseline | stretch; /* Safari */
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
The 3rd and 4th flex items have overridden alignment through thealign-selfproperty

缺省值:auto
注意:The value ofautoforalign-selfcomputes to the value ofalign-itemson the element’s parent, orstretchif the element has no parent.
#Note for flex items
float,clearandvertical-alignhave no effect on a flex item, and do not take it out-of-flow.
#Flexbox布局测试页面
你可以从GitHub上获取测试也的源代码。
相关文章
- 这篇文章主要介绍了C# 字段和属性的的相关资料,文中示例代码非常详细,供大家参考和学习,感兴趣的朋友可以了解下...2020-11-03
- using 指令有两个用途: 允许在命名空间中使用类型,以便您不必限定在该命名空间中使用的类型。 为命名空间创建别名。 using 关键字还用来创建 using 语句 定义一个范围,将在此...2020-06-25
- js修改input的type属性有些限制。当input元素还未插入文档流之前,是可以修改它的值的,在ie和ff下都没问题。但如果input已经存在于页面,其type属性在ie下就成了只读属性了,不可以修改。...2013-10-19
- 这篇文章主要为大家介绍了Vue的计算属性,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能够给你带来帮助...2021-11-16
- 最新版下载: http://www.csdn123.com/uploadfile/2015/0428/20150428062734485.zip 概要 iScroll 4 这个版本完全重写了iScroll这个框架的原始代码。这个项目的产生...2016-05-19
- 这篇文章主要介绍了C++中cin的用法详细,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-04-25
- 这篇文章主要介绍了C#中的try catch finally用法,以实例形式分析了try catch finally针对错误处理时的不同用法,具有一定的参考借鉴价值,需要的朋友可以参考下...2020-06-25
C# Dynamic关键字之:调用属性、方法、字段的实现方法
本篇文章是对C#中调用属性、方法、字段的实现方法进行了详细的分析介绍,需要的朋友参考下...2020-06-25- 这篇文章主要介绍了关于vue属性使用和不使用冒号的区别说明,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-22
- 这篇文章主要介绍了jquery的方法属性,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2021-11-10
- useState 通过在函数组件里调用它来给组件添加一些内部 state,React 会在重复渲染时保留这个 state,接下来通过一个示例来看看怎么使用 useState吧...2021-06-04
- 这篇文章主要介绍了C# 列表List的常用属性和方法介绍,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-04-12
PHP中print_r、var_export、var_dump用法介绍
文章详细的介绍了关于PHP中print_r、var_export、var_dump区别比较以及这几个在php不同的应用中的用法,有需要的朋友可以参考一下 可以看出print_r跟var_export都...2016-11-25- 在使用xml-rpc的时候,server端获取client数据,主要是通过php输入流input,而不是$_POST数组。所以,这里主要探讨php输入流php://input。 下面的例子摘取的是wordpres...2016-11-25
- 这篇文章主要介绍了在Vue中获取自定义属性方法:data-id的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-09
- 1、声明主键的方法: 您可以在创建表的时候就为表加上主键,如: CREATE TABLE tbl_name ([字段描述省略...], PRIMARY KEY(index_col_name)); 也可以更新表结构时为表加上主键,如: ALTER TABLE tbl_name ADD PRIMARY KEY (in...2015-11-24
- 这篇文章主要介绍了Delphi常用关键字用法,包括了各个常用的关键字及其详细用法,需要的朋友可以参考下...2020-06-30
- 本文给大家汇总介绍了C#中的几种this用法,相信大家应该有用过,但你用过几种?以下是个人总结的this几种用法,欢迎大家拍砖,废话少说,直接列出用法及相关代码。...2020-06-25
- 轻松学习C#的属性,对C#的属性感兴趣的朋友可以参考本篇文章,帮助大家更灵活的运用C#的属性。...2020-06-25
- 本篇文章主要是对C#类中属性与成员变量的使用进行了总结介绍,需要的朋友可以过来参考下,希望对大家有所帮助...2020-06-25
