Python Django框架介绍之模板标签及模板的继承
一、标签语法
由%}和 {% 来定义的,例如:{%tag%} {%endtag%},完整的标签有开始就有结束,如条件语句,有条件判断的开始,也对应有条件的结束。
二、常见标签
if条件判断
- if/elif/else:可以使用and/or/in/not/==/!=/<=/>=,来进行判断。ifequal/ifnotequal
for循环
- for ... in ...:和python中的用法一样。
- forloop.counter:当前迭代的次数,下标从1开始。1,2,3....
- forloop.counter0:当前迭代的次数,下标从0开始。指定下标,上面一种不指定的默认从1开始
- forloop.revcounter:与forloop.counter一样,不同在于下标呈倒序,从大到小。
- forloop.revcounter0:forloop.counter0一样,不同在于下标呈倒序,从大到小。
- forloop.frist:返回一个布尔值,如果是第一次迭代,返回true,否则返回false。
- forloop.last:返回布尔值,如果是最后一次迭代,返回true,否则返回false
- forloop.parentloop:如果发生多层for循环嵌套,那么这个变量返回的是上一层的for。
- for...in...empty...:如果没有数据,跳到empty中。
其他重要标签
load:加载第三方标签。常见用的是{% load static%}
url:返回一个命名了的URL的绝对路径。
with:缓存一个变量。
autoescape:开启和关闭自动转义。
三、标签例子
if条件标签代码例子
# views.py文件
def testif(request):
complex = {
'name':'python',
}
return render(request,'标签-if.html',complex)
# urls.py文件
urlpatterns = [path('testif/', views.testif),]
<!--if标签模板文件-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>if模板</title>
<style>span{font-size: 40px;color: #d70b35;}</style>
</head>
<body>
{% if name == "python" %}
这是<span>{{name}}</span>页面
{% elif name == "django" %}
这是<span>{{name}}</span>页面
{% else %}
确定是<span>{{name}}</span>吗?
{% endif %}
</body>
</html>

for 循环标签代码例子
# views.py文件
def testfor(request):
ls = ['1','2','3','4','5']
complex ={
'ls':ls,
}
return render(request,'标签-for.html',complex)
# urls.py文件
urlpatterns = [path('testfor/', views.testfor),]
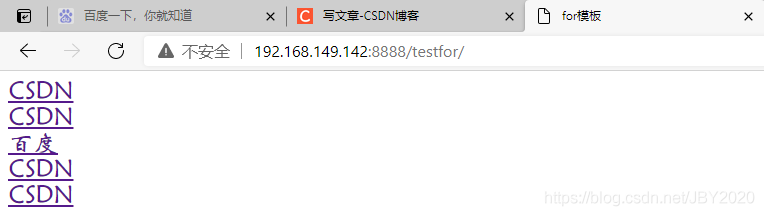
<!--for标签模板文件-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>for模板</title>
<style>a{font-size: 25px;}</style>
</head>
<body>
{% for i in ls %}
{% if forloop.counter == 3 %}
<a href="https://www.baidu.com" rel="external nofollow" >百度</a><br>
{% else %}
<a href="https://blog.csdn.net/" rel="external nofollow" >CSDN</a><br>
{% endif %}
{% endfor %}
</body>
</html>

url页面转换标签例子
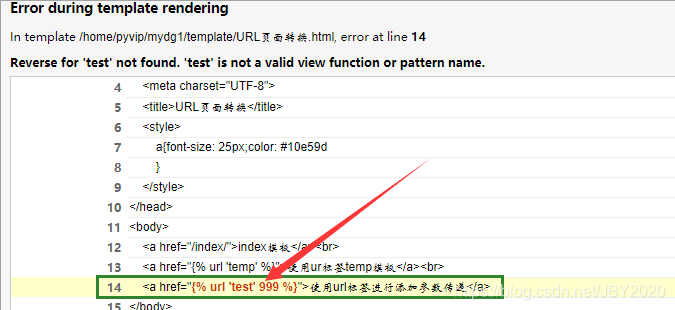
注意:亲测。。。使用url页面转换标签的时候,注意模板中的引用模板链接名称应该是urlpatterns中path的name的值,如果是直接使用接口名称会报错
错误演示


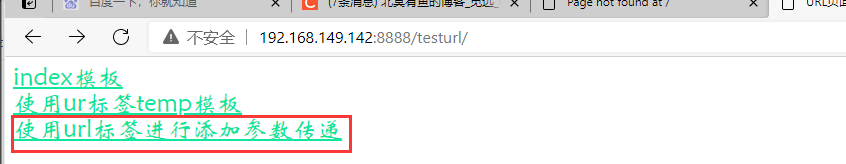
正确演示


代码
## views.py文件
def testurl(request):
return render(request,'URL页面转换.html')
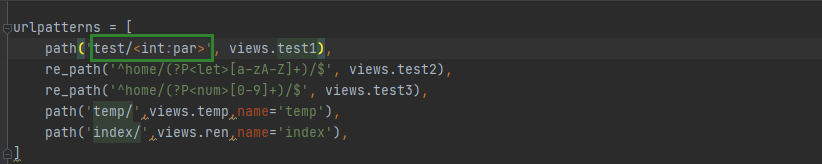
## urls.py 文件
urlpatterns = [path('testurl/', views.testurl),]
<!-- url标签模板文件 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>URL页面转换</title>
<style>
a{font-size: 25px;color: #10e59d
}
</style>
</head>
<body>
<a href="/index/" rel="external nofollow" >index模板</a><br>
<a href="{% url 'temp' %}" rel="external nofollow" >使用ur标签temp模板</a><br>
<a href="{% url 'test' 999 %}" rel="external nofollow" >使用url标签进行添加参数传递</a>
</body>
</html>
四、模板的继承
Django模版引擎中最强大也是最复杂的部分就是模版继承了。使用模板的作用在于提高代码的复用性。 模版继承可以让你创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks。
模板继承使用extends标签实现。通过使用block来给子模板开放接口。
1、extends必须是模板中的第一个出现的标签。
2、子模板中的所有内容,必须出现在父模板定义好的block中,否则django将不会渲染。
3、如果出现重复代码,就应该考虑使用模板。
4、尽可能多的定义block,方便子模板实现更细的需求。
5、如果在某个block中,要使用父模板的内容,使用block.super获取。
代码例子
<!-- 模板的引用页 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引用页</title>
<style>
.p2{
font-size: 25px;
color: blue;
}
</style>
</head>
<body>
<h style="font-size:40px;color:red;">这是引用页的内容</h>
</body>
</html>
<!-- 模板的继承页 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}默认标题{% endblock %}</title>
<style>
.p1{font-size: 30px;color: #8dff50
}
span{
font-size: 25px;
color: darkkhaki;
}
</style>
</head>
<body>
{% block content %}
<span>这是默认内容</span>
{% endblock %}
{% block demo %}
<span>这是演示内容</span>
{% endblock %}
</body>
</html>
<!-- 模板继承的主页 -->
{% extends '模板/继承页.html' %}
{% block title %}主页(继承与引用){% endblock %}
{% block content %}
<p class="p1">这是通过继承父类的:{{ block.super }}</p><br>
<p class="p1">这是子模版的内容,没有写block就不会显示</p><br>
{% endblock %}
{% block demo %}
<p class="p2">这是通过include引用的其他模板的内容:{% include '模板/引用页.html' %}</p>
{% endblock %}
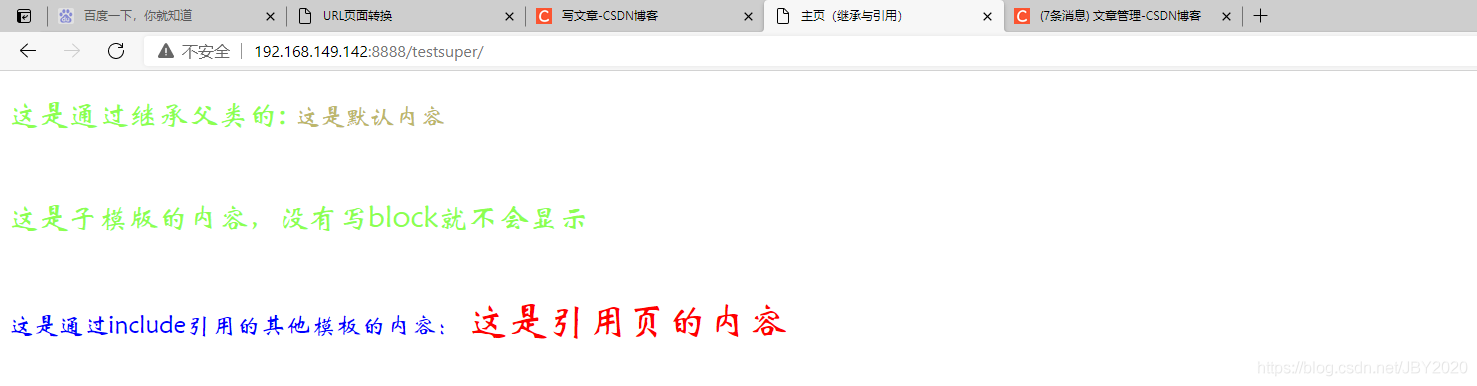
演示结果

通过设置css样式,可以看出,继承主页继承和引用了继承模板文件及引用模板文件中的css样式。
到此这篇关于Python Django框架介绍之模板标签及模板的继承的文章就介绍到这了,更多相关Django框架之模板标签及模板的继承内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
相关文章
基于BootStrap Metronic开发框架经验小结【八】框架功能总体界面介绍
这篇文章主要介绍了基于BootStrap Metronic开发框架经验小结【八】框架功能总体界面介绍 的相关资料,需要的朋友可以参考下...2016-05-14- 1、先讲讲JQuery的概念,JQuery首先是由一个 America 的叫什么 John Resig的人创建的,后来又很多的JS高手也加入了这个团队。其实 JQuery是一个JavaScript的类库,这个类库集合了很多功能方法,利用类库你可以用简单的一些代...2014-05-31
Django def clean()函数对表单中的数据进行验证操作
这篇文章主要介绍了Django def clean()函数对表单中的数据进行验证操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-09深入解析WordPress中加载模板的get_template_part函数
这篇文章主要介绍了WordPress中加载模板的get_template_part函数,其中重点讲解了其函数钩子的使用,需要的朋友可以参考下...2016-01-14- mysql安装成功后有几个默认的配置模板,列表如下: my-huge.cnf : 用于高端产品服务器,包括1到2GB RAM,主要运行mysql my-innodb-heavy-4G.ini : 用于只有innodb的安装,最多有4GB RAM,支持大的查询和低流量 my-large.cnf : 用于...2015-03-15
- 首先来看下流程:流程原理: 1.通过code获得access_token通过授权,并获取用户的信息(包括用户u_id)(这个u_id在后面的第三方登录表里面叫sina_id,那个表是需要自己建的) 2.查询第三方登录表,如果不存在用户sina_id,分2...2014-05-31
- 这篇文章主要介绍了.net数据库操作框架SqlSugar的简单入门,帮助大家更好的理解和学习使用.net技术,感兴趣的朋友可以了解下...2021-09-22
- 这篇文章主要介绍了记一次EFCore类型转换错误及解决方案,帮助大家更好的理解和学习使用asp.net core,感兴趣的朋友可以了解下...2021-09-22
- 1、简介Smarty是一个使用PHP写出来的模板PHP模板引擎,是目前业界最著名的PHP模板引擎之一。它分离了逻辑代码和外在的内容,提供了一种易于管理和使用的方法,用来将原本与HTML代码混杂在一起PHP代码逻辑分离。简单的讲,目...2014-05-31
- 这篇文章主要介绍了c# 常用框架汇总,帮助大家更好的理解和学习使用c#,感兴趣的朋友可以了解下...2021-04-24
- 这篇文章主要介绍了C# 如何设置label(标签)控件的背景颜色为透明,帮助大家更好的理解和使用c#,感兴趣的朋友可以了解下...2020-12-08
matplotlib之pyplot模块坐标轴标签设置使用(xlabel()、ylabel())
这篇文章主要介绍了matplotlib之pyplot模块坐标轴标签设置使用(xlabel()、ylabel()),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-02-23- 这篇文章主要介绍了C#删除UL LI中指定标签里文字的方法,涉及C#针对页面HTML元素进行正则匹配与替换的相关操作技巧,需要的朋友可以参考下...2020-06-25
- 用灵动标签(e:loop)可以实现各种幻灯效果,本节讲解制作幻灯的基本方法。 如本站JS焦点图频道里的大部分幻灯图片效果都可以用灵动标签调用的。 ...2015-12-30
- 这篇文章主要为大家详细介绍了Ionic默认的Tabs模板使用实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-09-01
- 这篇文章主要介绍了JS创建Tag标签的方法,结合具体实例形式分析了javascript动态操作页面HTML元素实现tag标签功能的步骤与相关操作技巧,需要的朋友可以参考下...2017-06-15
- Laravel框架我们用到的不多了,但如果使用需要搭配了,下面我们来看一篇关于搭建php Laravel框架教程详解,具体的操作细节如下所示,希望对各位有帮助。 一、安装 Compos...2016-11-25
- 有时候我们在建站的过程当中需要调用内容页中正文的第一张图片(并不是缩略图),这样就会无从下手,但其实对不懂开发的站长是太难了,往往是会用标题图片来取代,下面分享网友们贡献出...2015-12-30
- 这篇文章主要介绍了Springboot使用thymeleaf动态模板实现刷新,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-08-31
- 在网页中,我们可以将JavaScript代码放在html文件中任何位置,但一般放在head或body标签里面。一般来说,<script>元素放在哪里与其的功能作用是紧密相关的,通过本文我们一起学习下...2016-01-18
