HTML中嵌入PHP的简单方法
我们以一个提交订单和显示订单信息的例子为学习PHP的开始。这个例子包含两个文件。一个提交订单的html文件:orderform.html,一个显示订单信息的php文件:processorder.php。我将这两个文件放在test_1文件夹下,将test_1文件夹放在htdocs目录下。
文件的组织形式如下图所示,使用xampps安装的集成环境。

提交订单的html文件orderform.html如下所示:
<form action="processorder.php" method="post">
<table>
<tr bgcolor="#cccccc">
<td width="150">Item</td>
<td width="15">Quantity</td>
</tr>
<tr>
<td>Tires</td>
<td align="center"><input type="text" name="tireqty" size="3" maxlength="3" /></td>
</tr>
<tr>
<td>Oil</td>
<td align="center"><input type="text" name="oilqty" size="3" maxlength="3" /></td>
</tr>
<tr>
<td>Spark Plugs</td>
<td align="center"><input type="text" name="sparkqty" size="3" maxlength="3" /></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="Submit Order" /></td>
</tr>
</table>
</form>
显示订单信息的php文件processorder.php如下所示:
<?php
// create short variable names, also can use '$_REQUEST['name']'
$tireqty = $_POST['tireqty'];
$oilqty = $_POST['oilqty'];
$sparkqty = $_POST['sparkqty'];
?>
<!DOCTYPE html>
<html>
<head>
<title>Bob 's Auto Parts - Order Results</title>
</head>
<body>
<h1>Bob 's Auto Parts</h1>
<h2>Order Results</h2>
<?php
echo "<p>Order processed at ";
echo date('H:i, jS F Y')."</p>";
echo "<p>Your order is as follows: </p>";
echo "$tireqty tires<br />";
echo $oilqty.' bottles of oil<br />';
echo $sparkqty." spark plugs<br />"
?>
---------------------------------------------------<br />
<?php
$testHeredoc = <<< EOF
line 1
line 2
line 3
EOF;
echo "$testHeredoc"."<br />";
?>
---------------------------------------------------<br />
<?php
echo "About Comment:";
//Here is a comment.
#Here is a comment too.
/*
Here is multi line comment.
Here is multi line comment.
*/
?>
</body>
</html>
在浏览器中输入http://localhost/test_1/orderform.html,将显示填写订单信息页面,如下所示:

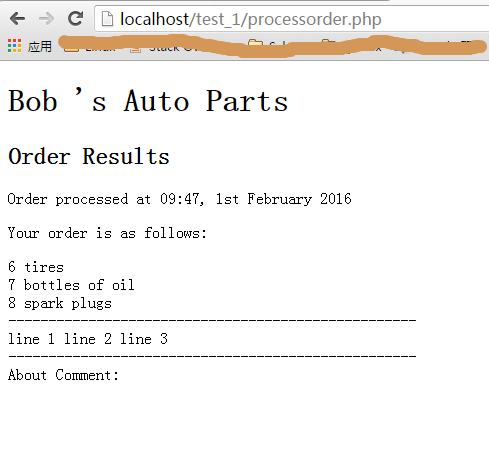
填入数字,然后点击“Submit Order”按钮提交内容。则页面将显示processorder.php经过PHP解析器解析之后生成的html页面,如下所示:

在这个例子中,我们可以学习到以下几点内容:
1. 在html中嵌入php代码的语法格式为: <?php 代码内容 ?> ,需要注意的是开始符号“<?php”中间不能有空格。
2. post方法提交的表单内容可以通过php的“$_POST[]”数组按照name获取,也可以通过“$_REQUEST[]”数组获取。这些数组为超级全局变量。
3. 字符串可以用单引号也可以使用双引号引起来, 也可以用反单引号引起来(反单引号在键盘最左上角,与~是一个键)。
三种引号作用不同:
- 单引号内的字符串将被当作纯文本原样输出;
- 双引号中如果有变量,则会替换成变量的值然后输出文本;
- 反单引号被叫做执行符,php解析器会先执行反单引号中的内容,将执行之后的结果返回。
4. 字符串可以使用点号“.”连接在一起。在php中点号是唯一的字符串连接符,相当于java中的“+”。
5. php中有三种注释方式:分别为类Java的单行注释“//”;类shell的单行注释“#”;类Java的多行注释“/**/”。
6.php中所有的变量使用时都是以“$”打头的, 并且变量使用时不需要提前声明。
而且变量的类型也可以随时改变,这取决于赋值给变量的值的类型。php变量的类型是在每一次赋值时确定和改变的。
第一个php例子就说到这里,希望大家继续关注小编为大家整理的文章。
相关文章
- PHP去除html、css样式、js格式的方法很多,但发现,它们基本都有一个弊端:空格往往清除不了 经过不断的研究,最终找到了一个理想的去除html包括空格css样式、js 的PHP函数。...2013-08-02
IE6-IE9中tbody的innerHTML不能赋值的解决方法
IE6-IE9中tbody的innerHTML不能赋值,重现代码如下 复制代码 代码如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>IE6-IE9中tbody的innerHTML不能复制bug</title> </head> <body style="height:3...2014-06-07- 在BS中,xml,html,css和js我们都学过,起初分不清这四者的区别和联系,随着知识的增长,有了一些体会,下面通过本文给大家简单介绍 XML、HTML、CSS与JS的区别,需要的朋友参考下...2016-02-21
- 这篇文章主要给大家介绍了关于在Angular.js中下拉框实现渲染html的方法,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来跟着小编一起来学习学习吧。...2017-06-24
- 这篇文章主要介绍了angularjs中ng-bind-html的用法总结,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2017-05-27
- 这篇文章主要介绍了golang与php实现计算两个经纬度之间距离的方法,结合实例形式对比分析了Go语言与php进行经纬度计算的相关数学运算技巧,需要的朋友可以参考下...2016-07-29
- 这篇文章主要介绍了PHP正则表达式过滤html标签属性的相关内容,实用性非常,感兴趣的朋友参考下吧...2016-05-06
C# 使用 WebBrowser 实现 HTML 转图片功能的示例代码
这篇文章主要介绍了C# 如何使用 WebBrowser 实现 HTML 转图片功能,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-11-03- 最近在开发一个项目,其中有需求要求我们把一段html转换为一般文本返回,使用正则表达式是明智的选择,下面小编给介绍下C#使用正则表达式过滤html标签,需要的朋友参考下...2020-06-25
- 在做ajax无刷新时,我想很多朋友都会知道js innerHTML来更改 div 或table里面的值哦. JavaScript的innerHTML 永远不知道你可以改变的内容,一个HTML元素?也许你要...2016-09-20
- 这篇文章主要介绍了隐藏Nginx或Apache以及PHP的版本号的方法,主要用来防止针对性的漏洞攻击,需要的朋友可以参考下...2016-01-05
- 这篇文章主要介绍了基于命令行执行带参数的php脚本并取得参数的方法,分析了命令行运行PHP代码的原理、用法与相关注意事项,需要的朋友可以参考下...2016-01-26
- 这篇文章主要介绍了jQuery+PHP+MySQL实现无限级联效果的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-02-21
IE6-IE9使用JSON、table.innerHTML所引发的问题
这篇文章主要介绍了IE6-IE9使用JSON、table.innerHTML所引发的问题 ,需要的朋友可以参考下...2015-12-24- 这篇文章主要介绍了WordPress中用于检索模版的相关PHP函数使用解析,包括索模板的函数的使用,要的朋友可以参考下...2015-12-17
- MIME表示多用途Internet邮件扩允协议。多用途互联网邮件扩展类型就是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使...2016-09-20
JS实现pasteHTML兼容ie,firefox,chrome的方法
这篇文章主要介绍了JS实现pasteHTML兼容ie,firefox,chrome的方法,涉及javascript针对页面元素的动态操作技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2016-06-24Razor TagHelper实现Markdown转HTML的方法
下面小编就为大家分享一篇Razor TagHelper实现Markdown转HTML的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-09-22- 现在很多开发者都使用Vagrant来管理他们的虚拟机开发环境,Vagrant确实很酷, 不过也有不少缺点(最主要的是它占用太多的资源)。在容器技术、Docker和更多类Docker技术出现后,解决这个问题就变得简单了。这篇文章主要介绍了Docker配置PHP开发环境,下面来一起看看吧。...2017-01-08
- 这篇文章主要介绍了如何在PHP的Yii框架中进行错误和异常处理的实例,重点讲解了使用错误处理器的方法,需要的朋友可以参考下...2016-03-21
