PHP+JavaScript实现无刷新上传图片
html文件代码
| 代码如下 | 复制代码 |
<!-- ajax文件上传开始 --> <scripttype="text/javascript"src="/imageupload/jquery-1.10.2.min.js"></script> <scripttype="text/javascript"src="/imageupload/layer/layer.js"></script> <scripttype="text/javascript"src="/imageupload/ajaxupload.js"></script> <!--ajax文件上传结束--> <!--上传文件按钮列表开始--> <inputid="requesturl"type="hidden"value="{:U('admin/upload/uploadfile')}"/> <inputid="ajaxuploadfile"type="file"onchange="filechange()"/> <inputid="filepathurl"type="hidden"value=""/> <inputtype="button"value="第一张"pathurl="./Uploads/admin/trailer/"class="uploadclass"/> <inputtype="button"value="第二张"pathurl="./Uploads/admin/fdfdfd/"class="uploadclass"/> <inputtype="button"value="第三张"pathurl="./Uploads/admin/cdcdfd/"class="uploadclass"/> <!--上传文件按钮列表结束--> | |
php文件代码
| 代码如下 | 复制代码 |
/** * 文件上传方法 */ publicfunctionuploadfile(){ //单文件上传 $upload=new\Think\Upload();// 实例化上传类 $upload->maxSize = 100000000 ;// 设置附件上传大小 $upload->exts =array('jpg','gif','png','jpeg');// 设置附件上传类型 $url=$_POST['filepathurl']; if(!file_exists($url)){ mkdir($url,0777,true); } $upload->rootPath =$url;// 设置附件上传根目录 // 上传单个文件 $info=$upload->uploadOne($_FILES['postfilename']); if(!$info) { echojson_encode(array('bool'=>false,'error'=>$upload->getError())); }else{ $path=$info['savepath'].$info['savename']; echojson_encode(array('bool'=>true,'path'=>$path)); } } | |
小编推荐的这篇文章介绍了PHP编辑器PhpStrom运行缓慢问题的解决办法,有兴趣的同学快来看看吧
最近在使用phpstorm开发项目的时候,在加载文件运行时,不管有多大,如果项目文件数据比较多的话,都能够让phpstorm卡到死机。其中调整过内存设置,关闭过动态提示,使用过phpstorm的安全模式,都不能解决卡的问题。中间也试过放弃phpstorm,改用其他IDE开发。但都没有phpstorm那么好用。没办法,在国内的百度无法找到解决方案,只能出去找了。
最终在一个国外论坛里,看到不一样的回答。只要修改两个Java虚拟机参数,就彻底解决了卡的问题了。
操作步骤如下:
1.找到phpstorm.vmoptions文件,使用记事本打开。
2.添加以下两行代码:
-Dawt.usesystemAAFontSettings=lcd
-Dawt.java2d.opengl=true
3.保存退出。
思考:
phpstorm是使用JAVA开发的。由于IDE提供源文件关键字渲染功能,我们对文件的任何编辑或移动鼠标,都会触发渲染操作。而phpstorm默认的JAVA环境并没有利用机器的硬件加速技术去实现实时渲染,因此当然会让系统卡死。而只要在JAVA环境中让系统默认使用硬件加速,就可以解决占用系统资源过大,让phpstorm卡的问题了。
现在又可以使用回phpstorm的熟悉环境了。
本文介绍了如何离线执行php任务,非常实用,有兴趣的同学快看看吧直接上代码,主要函数
ignore_user_abort(true);
这个函数忽略了终端被关闭(打开的网页被关闭),后面
getfiles()这函数是执行采集任务的自定义函数,后面又配置了下路径
打开写好的页面,关闭,后面发现任务都能执行完成,有兴趣的可以试试。
| 代码如下 | 复制代码 |
<?php //设置忽略是否关闭终端窗口 ignore_user_abort(true); ini_set('max_execution_time','0'); //采集页面函数,看不懂执行百度curl php functiongetfiles($url,$name){ $name=$name.".txt"; $ch= curl_init("$url"); $fp=fopen("$name","w"); curl_setopt($ch, CURLOPT_FILE,$fp); curl_setopt($ch, CURLOPT_HEADER, 0); curl_exec($ch); curl_close($ch); fclose($fp); sleep(5); echo'<script>window.close();</script>'; } //配置需要采集的页面路径数组 $urls=array( 'http://www.cnblogs.com/jianqingwang/p/6373168.html', 'http://www.cnblogs.com/jianqingwang/p/6148644.html', 'http://www.61916.com/news_view_2423.html', 'http://blog.sina.com.cn/s/blog_8e326c350102w1ah.html', 'http://www.w3school.com.cn/php/func_misc_ignore_user_abort.asp', 'http://xinwen.eastday.com/a/170219205305597.html', 'http://society.huanqiu.com/article/2017-02/10162630.html?from=bdwz', 'http://www.cankaoxiaoxi.com/roll10/bd/20170220/1699670.shtml', 'http://news.china.com/socialgd/10000169/20170220/30266284.html', 'http://news.k618.cn/society/201702/t20170220_10368740.html', 'http://fj.qq.com/a/20170218/029521.htm' ); //遍历数组 foreach($urlsas$key=>$val){ getfiles($val,$key); } ?> | |
本文主要讲述:在thinkphp框架中,如何获取微信分享接口权限、如何设置安全域名、如何修改微信分享标题、修改微信分享描述、修改微信分享图片、如何定制微信分享内容。
修改后的示例:http://games.zixuephp.cn
下面是修改微信分享标题、微信分享描述、微信分享图片和不修改的效果对比图:
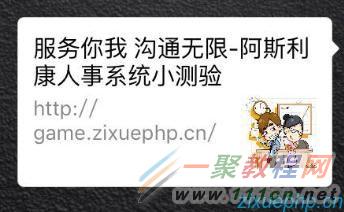
没有修改的微信分享效果图:其中分享内容是分享的页面的url路径。

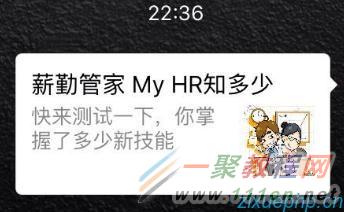
修改过微信分享内容的效果如下图:分享内容为自己定制的内容。

1、必要条件:认证过的公众号。
2、在微信公众号管理后台中,点击公众号设置,进入功能设置,选择JS接口安全域名,下载txt格式的认证文件放在网站根目录中,然后回到公众号后台管理页面,确定认证,填写有分享的站点的域名,保存即可。
3、下载微信jssdk接口文件包。下载地址:链接:http://pan.baidu.com/s/1eStCSXc 密码:1p8k
4、将微信jssdk接口文件包配置到thinkphp扩展目录中,即配置到thinkphp/Extend/Vendor/目录下。
5、从微信公众号后台获取微信公众号的appid和appsecret,并配置到thinkphp的配置文件中。

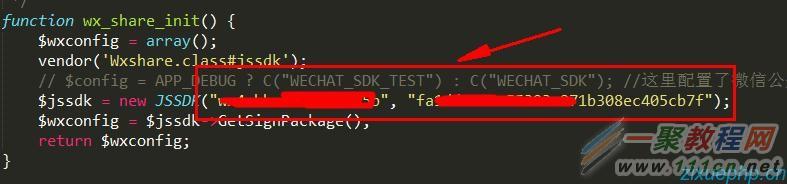
6、在thinkphp的common.php文件中定义好微信初始化函数:(下图案例中的参数应该是从配置文件中获取)

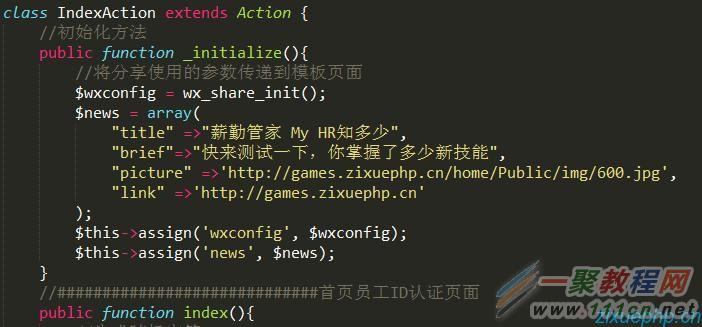
7、在需要使用到自定义微信分享内容的类文件中,定义好微信分享内容,然后传递到模板页面:
其中: 是自定义标题,brief是自定义的微信分享描述内容,picture是自定义微信分享图片路径, 是自定义分享内容被点击后指向的链接地址。

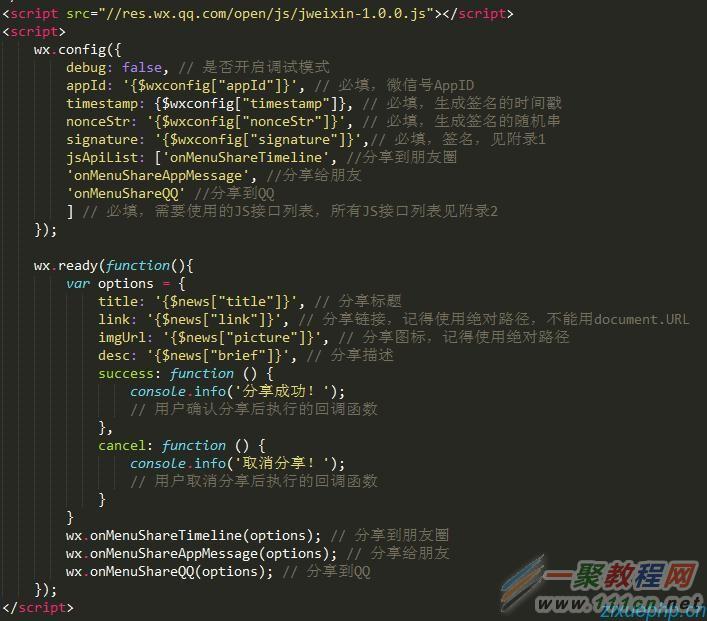
8、然后是在页面中引入js文件及使用配置参数:

相关文章
使用PHP+JavaScript将HTML页面转换为图片的实例分享
这篇文章主要介绍了使用PHP+JavaScript将HTML元素转换为图片的实例分享,文后结果的截图只能体现出替换的字体,也不能说将静态页面转为图片可以加快加载,只是这种做法比较interesting XD需要的朋友可以参考下...2016-04-19- 最近做一个小项目不可避免的需要前端脚本与后台进行交互。由于是在asp.net中实现,故问题演化成asp.net中jiavascript与后台c#如何进行交互。...2020-06-25
- 在昨天的《Javascript权威指南》学习笔记之十:ECMAScript 5 增强的对象模型一文中,对于一段代码的调试出现了一个奇怪现象,现将源代码贴在下面: 复制代码 代码如下: <script type="text/javascript"> function Person(){}...2014-05-31
- 复制代码 代码如下: //element:需要添加新样式的元素,value:新的样式 function addClass(element, value ){ if (!element.className){ element.className = value; }else { newClassName = element.className; newClas...2014-05-31
- 有一道js面试题,题目是这样的:下列代码的执行结果是什么,为什么? 复制代码 代码如下: var i, j, k; for (i=0, j=0; i<10, j<6; i++, j++) { k = i+j; } document.write(k); 答案是显示10,这道题主要考察JavaScript的逗...2015-03-15
- 在javascritp中,不一定只有对象方法的上下文中才有this, 全局函数调用和其他的几种不同的上下文中也有this指代。 它可以是全局对象、当前对象或者任意对象,这完全取决于函数的调用方式。JavaScript 中函数的调用有以下...2015-03-15
- 首先,我想到的是另建一个结果数组,用来存储原始数组中不重复的数据。遍历原始数组依次跟结果数组中的元素进行比较,检测是否重复。于是乎,我写出了如下代码A: Array.prototype.clearRepetitionA = function(){ var resul...2015-11-08
- 事件触发器从字面意思上可以很好的理解,就是用来触发事件的,但是有些没有用过的朋友可能就会迷惑了,事件不是通常都由用户在页面上的实际操作来触发的吗?这个观点不完全正确,因为有些事件必须由程序来实现,如自定义事件,jQue...2014-06-07
- 1、ActiveX向Javascript传参 复制代码 代码如下: <script language="javascript" for="objectname" event="fun1(arg)"> fun2(arg); </script> objectname为ActiveX控件名,通过<object>标签里的id属性设定,如下; 复制...2014-06-07
- Window有navigator对象让我们得知浏览器的全部信息.我们可以利用一系列的API函数得知浏览器的信息.JavaScript代码如下:function message(){ txt = "<p>浏览器代码名: " + navigator.appCodeName + "</p>";txt+= "<p>...2015-11-24
- 这篇文章主要介绍了Javascript类型转换的规则实例解析,涉及到javascript类型转换相关知识,对本文感兴趣的朋友一起学习吧...2016-02-27
- 通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。 HTML DOM (文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。 HTML DOM 模型被构造为对象的树: 通过可编程的对象模型,Java...2015-10-23
php无刷新利用iframe实现页面无刷新上传文件(1/2)
利用form表单的target属性和iframe 一、上传文件的一个php教程方法。 该方法接受一个$file参数,该参数为从客户端获取的$_files变量,返回重新命名后的文件名,如果上传失...2016-11-25- 虽然ES6都还没真正发布,但已经有用ES6重写的程序了,各种关于ES789的提议已经开始了,这你敢信。潮流不是我等大众所能追赶的。潮流虽然太快,但我们不停下学习的步伐,就不会被潮流丢下的,下面来领略下ES6中新特性,一堵新生代JS...2015-11-24
- 神马是“解释器模式”?先翻开《GOF》看看Definition:给定一个语言,定义它的文法的一种表示,并定义一个解释器,这个解释器使用该表示来解释语言中的句子。在开篇之前还是要科普几个概念: 抽象语法树: 解释器模式并未解释如...2014-06-07
- tab切换在网页中很常见,故最近总结了4种实现方法。 首先,写出tab的框架,加上最简单的样式,代码如下: <!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><style> *{ pa...2015-11-08
- ---恢复内容开始---1.location.href.....(1)self.loction.href="http://www.cnblogs.com/url" window.location.href="http://www.cnblogs.com/url" 以上两个用法相同均为在当前页面打开URL页面 (2)this.locati...2015-10-30
基于JavaScript如何实现私有成员的语法特征及私有成员的实现方式
前言在面向对象的编程范式中,封装都是必不可少的一个概念,而在诸如 Java,C++等传统的面向对象的语言中, 私有成员是实现封装的一个重要途径。但在 JavaScript 中,确没有在语法特性上对私有成员提供支持, 这也使得开发人员使...2015-10-30jQuery+PHP发布的内容进行无刷新分页(Fckeditor)
这篇文章将使用jQuery,并结合PHP,将Fckeditor发布的内容进行分页,并且实现无刷新切换页面。 本文假设你是WEB开发人员,掌握了jQuery和PHP相关知识,并且熟知Fckeditor的配置和使用。...2015-10-23javascript中slice(),splice(),split(),substring(),substr()使用方法
1.slice();Array和String对象都有在Array中 slice(i,[j])i为开始截取的索引值,负数代表从末尾算起的索引值,-1为倒数第一个元素 j为结束的索引值,缺省时则获取从i到末尾的所有元素参数返回: 返回索引值从i到j的数组,原数组...2015-03-15
