如何使用Photoshop绘制立体质感的金色奖牌
最终效果:

主要过程:
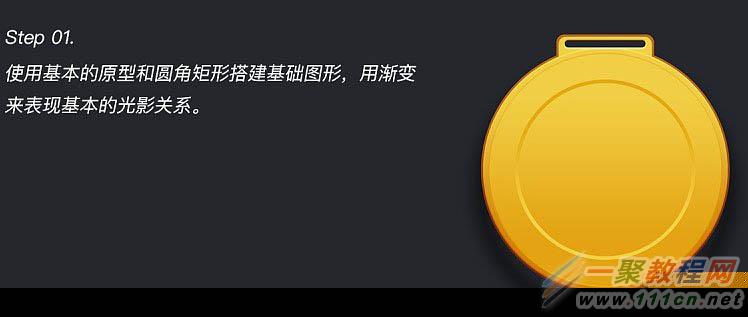
1、使用基本的圆形和圆角矩形搭建基础图形,用渐变来表现基本的光影关系。


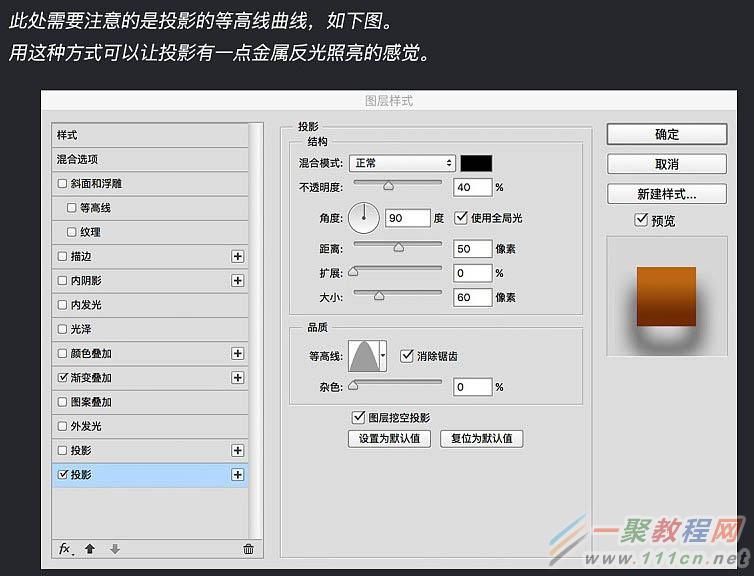
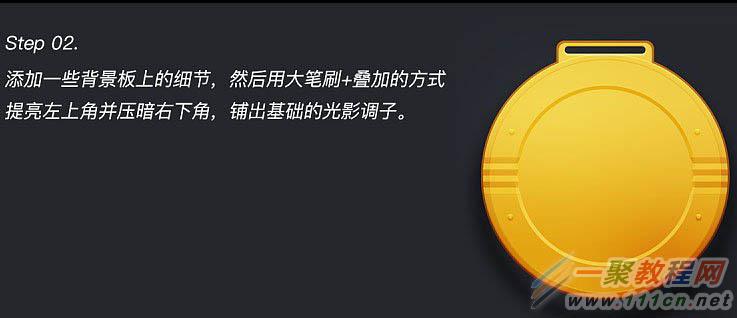
2、添加一些背景板上的细节,然后用大笔刷 + 叠加的方式提亮左上角并压暗右下角,铺出基础的光影调子。

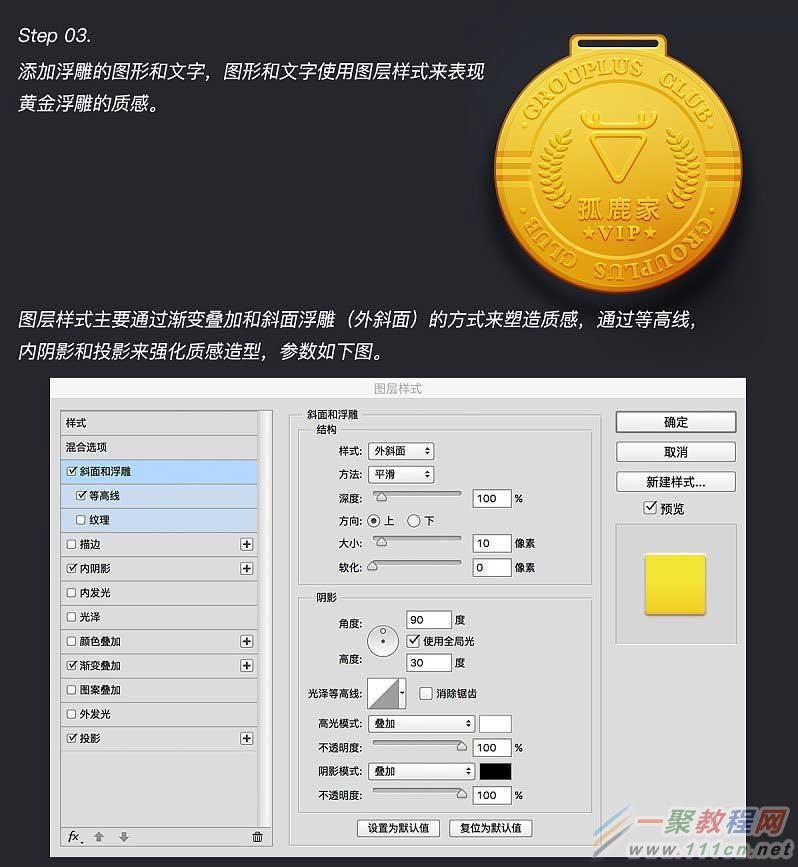
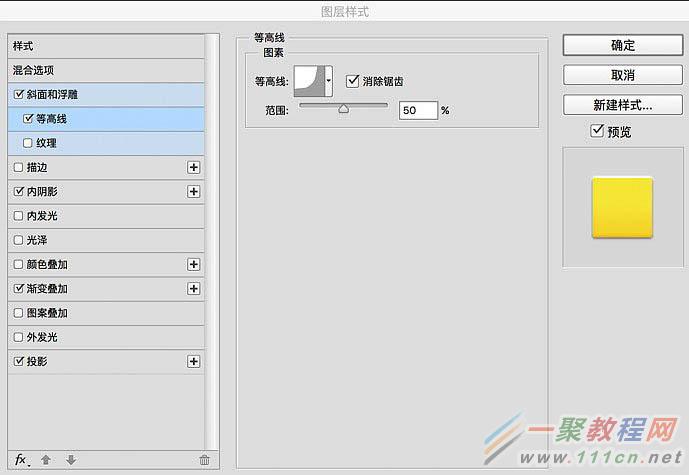
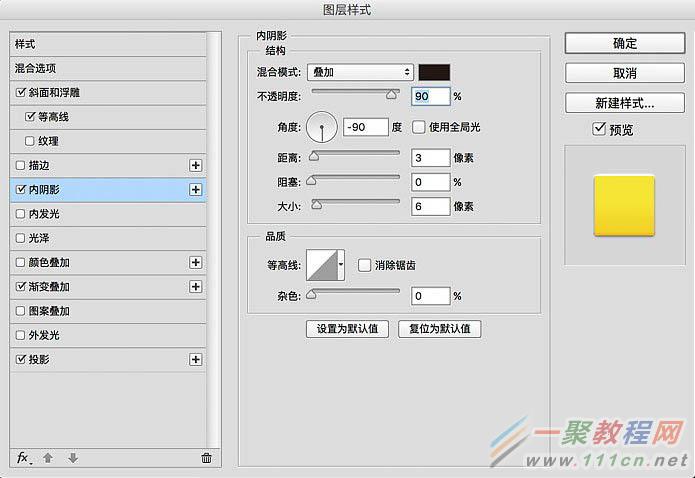
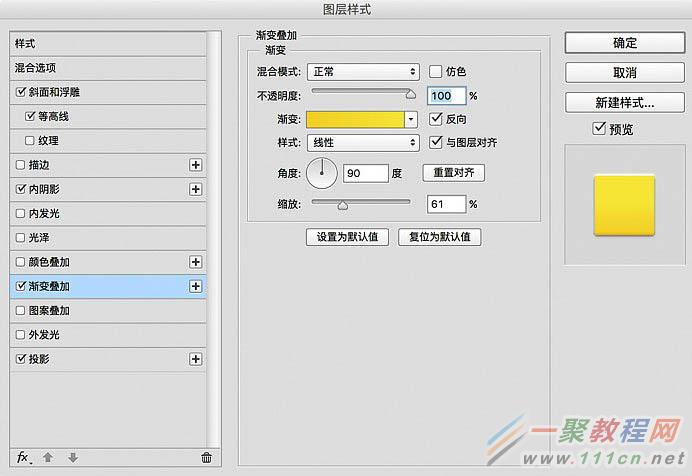
3、添加浮雕的图形和文字,图形和文字使用图层样式来表现黄金浮雕的质感。





4、继续强化光效。

最终效果:

主要过程:
1、找到一张正脸的照片,做出来的效果比较直观明显。

2、用直线工具将相似颜色的区域做出多边形。注意:这里要把直线工具下的“新建图层”改为“合并形状”切记!

可以给直线改个颜色,更加明显。

3、用多边形选择工具将多边形勾出来,然后执行“滤镜-模糊-平均”操作。

4、查漏补缺,检查有缝隙的地方,用多边形工具在模糊平均一次。

可以适当调整一下图片。

教程结束,以上就是Photoshop把胡歌正脸照片快速变成低多边形效果教程的全部内容,希望大家喜欢!
小编给大家推荐的这篇文章介绍了PHP实现本地图片上传和验证功能的教程,非常实用,有兴趣的同学快来看看吧今天研究了一下PHP的FILES函数,使用PHP实现本地图片的上传,验证文件是否为图片,并将图片保存在指定目录下,实现游览图片的功能,感觉还是很好玩的,一共有两个PHP页面,一个作为前台的上传和图片展示,另一个用来处理保存图片,代码里做了很详细的注释,并将FILES函数的语法,error报错类型写了出来,还有一些注意事项。
FILES函数
1、$_FILES[‘myFile'][‘name'] 客户端文件的原名称
2、$_FILES[‘myFile'][‘type'] 文件的 MIME类型,需要浏览器提供该信息的支持,例如”image/gif”
3、$_FILES[‘myFile'][‘size'] 已上传文件的大小,单位为字节
4、$_FILES[‘myFile'][‘tmp_name'] 文件被上传后在服务端储存的临时文件名,一般是系统默认,可以在php.ini的upload_tmp_dir指定
关于FILES中error报错类型及其注意:
过滤错误号
0: 没有错误发生,文件上传成功
1: 上传的文件超过了 php.ini 中 upload_max_filesize选项限制的值
2: 上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值
3: 文件只有部分被上传
4: 没有文件被上传
5: 上传文件大小为0
注意:
1、文件被上传结束后,默认地被存储在了临时目录中,这时必须将它从临时目录中删除或移动到其它地方,如果没有,则会被删除。也就是不管是否上传成功,脚本执行完后临时目录里的文件肯定会被删除。所以在删除之前要用PHP的copy() 函数将它复制到其它位置,此时,才算完成了上传文件过程。
2、在 PHP 4.1.0 版本以前该数组的名称为$HTTP_POST_FILES,它并不像_FILES 一样是自动全局变量。PHP 3 不支持HTTP_POST_FILES数组。
3、用form上传文件时,一定要加上属性内容enctype=”multipart/form-data”,否则用$_FILES[filename]获取文件信息时会报异常。
以下是代码
index.php
| 代码如下 | 复制代码 |
<?php header("Content-Type:text/html;charset=utf-8"); ?> <title>PHP实现图片的上传和验证</title> <style> table{text-align:center;} </style> <div align="center"> <h1>上传功能</h1> <form action="index_ok.php"method="post"enctype="multipart/form-data"> 上传图片:<input type="file"name="pic"> <input type="submit"name="sub"value="上传"> </form> <table width="500"> <tr bgcolor="#cccccc"> <th>序号</th> <th>图片</th> <th>添加时间</th> <th>操作</th> </tr> <?php //1 打开目录 $dir=opendir("./uploads"); //2 遍历目录,输出里面的图片 $i=0; while($f=readdir($dir)){ $i++; //读取目录中的文件,模拟数据库操作 if($f!="."&&$f!=".."){ $filename="./uploads/$f"; echo"<tr>"; echo"<td>{$i}</td>"; echo"<td><img src='./uploads/{$f}' width='80' height='60'></td>"; echo"<td>".date("Y-m-d",filectime($filename))."</td>"; echo"<td><a href='./uploads/{$f}'>查看</a></td>"; echo"</tr>"; } } //3 关闭目录 closedir($dir); ?> <tr bgcolor="#cccccc"><td colspan="4"> </td></tr> </table> </div> | |
upload.php
| 代码如下 | 复制代码 |
<?php header("Content-Type:text/html;charset=utf-8"); if($_FILES['pic']['error']>0){ echo$_FILES['pic']['error']; echo"上传文件错误!"; echo'<meta http-equiv="refresh" content="3;url=index.php">';//自动跳转回index文件 }else{ //开始获取上传文件的信息 $file=$_FILES['pic']; //var_dump($file);打印文件里的全部信息 //name:上传文件名 //type:上传文件的类型 //tmp_name:上传成功后的临时文件 //size:上传文件的大小 //error:上传文件的错误信息 $uploaddir="./uploads/";//选择要上传的文件存放目录 //$uploadfile=$uploaddir.basename($file['name']);//获得上传文件的名称 //解析文件的名字 $fileinfo=pathinfo($file['name']); // echo $fileinfo['extension']; 获取文件的类型 do{ $newfile=date("YmdHis").rand(1000,9999).".".$fileinfo['extension'];//更改文件的名字,获取一个新的名字 }while(file_exists($uploaddir.$newfile));
//上传文件的类型限制 if(!(($file['type'] =="image/gif")||($file['type'] =="image/jpeg")||($file['type'] =="image/pjpeg"))){ die("文件类型错误!"); echo'<meta http-equiv="refresh" content="3;url=index.php">'; } //上传文件的大小限制 if($file['size'] > 2*1024*1024){ die("上传文件超过2MB!"); echo'<meta http-equiv="refresh" content="3;url=index.php">'; } //开始上传文件 if(is_uploaded_file($file['tmp_name'])) { if(move_uploaded_file($file['tmp_name'],$uploaddir.$newfile)) { echo"上传成功!"; echo'<meta http-equiv="refresh" content="3;url=index.php">';//自动跳转回index文件 }else{ echo"上传失败,请稍等!"; echo'<meta http-equiv="refresh" content="3;url=index.php">';//自动跳转回index文件 } }
} ?> | |
小编推荐的这篇文章介绍了php实现base64图片上传方式实例代码,非常实用,有兴趣的同学快看看吧
本例子中没有采用File Post上传文件方式!原理一样,为了更加的理解base64 选择将其输出在文本域中,并提交至服务器!运用到项目中建议采用提交File方式。
html代码
| 代码如下 | 复制代码 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="http://www.w3.org/1999/xhtml"> <head> <metahttp-equiv="Content-Type"content="text/html; charset=utf-8"/> <title>简单的html5 File测试 for pic2base64</title> <style> </style> <script> window.onload = function(){ var input = document.getElementById("demo_input"); var result= document.getElementById("result"); var img_area = document.getElementById("img_area"); if ( typeof(FileReader) === 'undefined' ){ result.innerHTML = "抱歉,你的浏览器不支持 FileReader,请使用现代浏览器操作!"; input.setAttribute('disabled','disabled'); }else{ input.addEventListener('change',readFile,false); } } function readFile(){ var file = this.files[0]; //这里我们判断下类型如果不是图片就返回 去掉就可以上传任意文件 if(!/image\/\w+/.test(file.type)){ alert("请确保文件为图像类型"); return false; } var reader = new FileReader(); reader.readAsDataURL(file); console.log(); reader.onload = function(e){ result.innerHTML = this.result; img_area.innerHTML = '<divclass="sitetip">图片img标签展示:</div>'; } } </script> </head>
<body> <formaction="file.php"method="post"> <inputtype="file"value="sdgsdg"id="demo_input"/> <textareaname="img"id="result"rows=30cols=300></textarea> <pid="img_area"></p> <inputtype="submit"value="提交"> </form> </body> </html> | |
PHP功能块代码
| 代码如下 | 复制代码 |
<?php /** * base64图片上传 * @param $base64_img * @return array */ $base64_img= trim($_POST['img']); $up_dir='./upload/';//存放在当前目录的upload文件夹下
if(!file_exists($up_dir)){ mkdir($up_dir,0777); }
if(preg_match('/^(data:\s*image\/(\w+);base64,)/',$base64_img,$result)){ $type=$result[2]; if(in_array($type,array('pjpeg','jpeg','jpg','gif','bmp','png'))){ $new_file=$up_dir.date('YmdHis_').'.'.$type; if(file_put_contents($new_file,base64_decode(str_replace($result[1],'',$base64_img)))){ $img_path=str_replace('../../..','',$new_file); echo'图片上传成功</br>'; }else{ echo'图片上传失败</br>';
} }else{ //文件类型错误 echo'图片上传类型错误'; }
}else{ //文件错误 echo'文件错误'; } | |
实例效果如下:

相关文章
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说下制作雨中野外孤独行走的一头牛海报的教程,各位想知道具体制作方法的使用者们,大家就快来看一看小编给...2016-09-14
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一下绘制帅气卡通魔法王子漫画的具体教程,各位想知道绘制步骤的使用者,那么下面就快来跟着小编一起看一看教程...2016-09-14
- 今天小编在这里就为各位photoshop的这一款软件的使用者们带来了想象力无边界超现实合成图,各位想知道这些超现实的合成图都是些什么呢?那么下面各位就来跟着小编一起看...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计一幅大鱼海棠动画片海报制作的实例教程,各位想知道具体制作步骤的使用者们,那么各位就快来看看...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说合成爱丽丝漫游仙境的小人国场景制作教程,各位想知道具体的合成制作方法的使用者们,那么各位就快来...2016-09-14
- 有时为了网站安全和版权问题,会对自己写的php源码进行加密,在php加密技术上最常用的是zend公司的zend guard 加密软件,现在我们来图文讲解一下。 下面就简单说说如何...2016-11-25
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说说利用各种素材合成闪电侠效果的制作教程,各位想知道具体制作步骤的使用者们,那么下面就快来跟着小编一起看...2016-09-14
- 今天小编在这里就来给Photoshop的这一款软件的使用者们来说下火龙变冰龙的制作教程,各位想知道具体的制作步骤的使用者们,那么下面就快来跟着小编一起看看制作教程吧。...2016-09-14
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说说给手绘画调色变换场景的后期教程,各位想知道具体后期处理步骤的使用者们,那么大家就快来跟着小编来看...2016-10-02
- 这篇文章主要介绍了C#绘制曲线图的方法,以完整实例形式较为详细的分析了C#进行曲线绘制的具体步骤与相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25
- 今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说制作延时摄影城市照片效果的教程,各位想知道具体制作方法的使用者们,那么就快来看看教程吧。 给...2016-09-14
- 这篇文章算是超级入门级别的了,我们下面来给各位介绍在photoshop画斜线/直线/虚线的教程了,希望下面这篇文章给你入门来帮助。 PS怎么画斜线 选择铅笔工具,或者画笔...2016-09-14
- 今天小编在这里就来给Painter的这一款软件的使用者们来说一下绘制雷神传插画的教程,各位想知道具体绘制步骤的使用者,那么下面就快来跟着小编一起看看绘制方法吧。 ...2016-09-14
- 今天小编在这里就来给各位Photoshop的这一款软件的使用者们来说说把古装美女图片转为细腻的工笔画效果的制作教程,各位想知道方法的使用者们,那么下面就快来跟着小编一...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说一说简单制作一个搞笑的换脸表情包的教程,各位想知道具体制作方法的使用者们,那么大家就快来看一看教程吧。...2016-09-14
- ps软件是现在很多人都会使用到的,HSL面板在ps软件中又有着非常独特的作用。这次文章就给大家介绍下ps怎么使用HSL面板,还不知道使用方法的下面一起来看看。  ...2017-07-06
- 有时我们接受或下载到的PSD文件打开是空白的,那么我们要如何来解决这个 问题了,下面一聚教程小伙伴就为各位介绍Photoshop打开PSD文件空白解决办法。 1、如我们打开...2016-09-14
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说一说制作菱形编织图案的无缝纹理背景的教程,各位想知道具体制作方法的,那么下面就来跟着小编一起看一看吧。...2016-09-14
- photoshop软件是一款专业的图像设计软件了,但对电脑的要求也是越高越好的,如果配置一般打开ps会比较慢了,那么photoshop打开很慢怎么办呢,下面来看问题解决办法。 1、...2016-09-14
- 许多的朋友对于Plesk控制面板应用不是非常的了解特别是英文版的Plesk控制面板,在这里小编整理了一些关于Plesk控制面板常用的使用方案整理,具体如下。 本文基于Linu...2016-10-10
