PHP Ajax上传文件实例[ajaxfileupload.js]
可以批量进行添加上传,简单方便
| 代码如下 | 复制代码 |
|
<script type="text/javascript" src="jquery-1.5.1.min.js"></script> <script type="text/javascript" >
createUploadIframe: function(id, uri) } } return jQuery('#' + frameId).get(0);
ajaxFileUpload: function(s) { // The request was completed // Handle the global AJAX counter // Process result jQuery(io).unbind() setTimeout(function() }, 100) xml = null } var form = jQuery('#' + formId); } catch(e) }, uploadHttpData: function( r, type ) { return data; </script> <form id="upform" action="" method="post" enctype="multipart/form-data"> <script type="text/javascript"> |
|
up_deal.php
| 代码如下 | 复制代码 |
|
<?php if(!file_exists('upload')){mkdir('upload');} |
|
memcache功能太简单了,只能 set get 和delete, 只能保存key-value的数据, 不能保存列表。 当然也可以把一个列表给序列化了之后存进memcache, 但是会存在并发的问题, 每次保存数据(插队或者出队)的时候都要给数据加锁,在高并发的情况下很难保证数据的一致性!
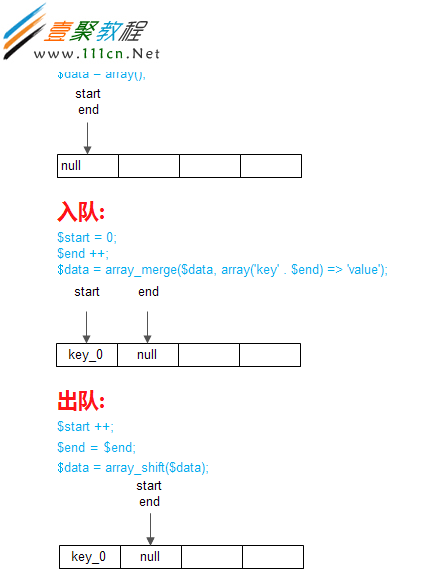
但是memcache 有一个 increment 的操作,为某一个键对应的值进行加1(实际上是加法运算, 默认加1), 这个操作是原子性的, 所以我们可以通过这个来维护一个自增的id来保证数据的唯一。 再加上两个指针来维护起始键值, 这样就构建了一个简单的但相队列!!

上代码:
| 代码如下 | 复制代码 |
| <?php /** * memcache构建的简单内存队列 * * @author: jeffjing */ class memList { private $memcache; // memcache类 private $queKeyPrefix; //数据键前缀 private $startKey; //开始指针键 private $startKey; //结束指针键 public function __construct($key){ $this->queKeyPrefix = "MEMQUE_{$key}_"; $this->startKey = "MEMQUE_SK_{$key}"; $this->endKey = "MEMQUE_EK_{$key}"; } /** * 获取列表 * 先拿到开始结束指针, 然后去拿数据 * * @return array */ public function getList(){ $startP = $this->memcache->get($this->startKey); $endP = $this->memcache->get($this->endKey); empty($startP) && $startP = 0; empty($endP) && $endP = 0; $arr = array(); for($i = $startP ; $i < $endP; ++$i) { $key = $this->queKeyPrefix . $i; $arr[] = $this->memcache->get($key); } return $arr; } /** * 插入队列 * 结束指针后移,拿到一个自增的id * 再把值存到指针指定的位置 * * @return void */ public function in($value){ $index = $this->memcache->increment($this->endKey); $key = $this->queKeyPrefix . $index; $this->memcache->set($key, $value); } /** * 出队 * 很简单, 把开始值取出后开始指针后移 * * @return mixed */ public function out(){ $result = $this->memcache->get($this->startKey); $this->memcache->increment($this->startKey); return $result; } } |
|
关于memcached的一些事情
内存存储方式(slab allocator)
memcached的数据存储方式为slab allocator即数据分片, 在服务启动的时候先把内存分成不同大小的 chunk, 当有数据过来的时候来存储到一个合适大小的chunk当中
之前版本是直接分配内存, 导致内存碎片 随机查找等问题。。。
数据过期删除机制
memcached在数据过期之后,并不会去删除数据, 但是不能访问过期的数据, 过期数据占用的空间会被重复利用
memcached采用lazy expiration.不会去主动扫描一个数据项是否过期, 而是在数据get的时候判断是否已经过期.
删除的算法是LRU(Least Recently Used) , 优先删除最近使用较少的数据
memcached的分布式机制
虽说memcached是一个分布式的缓存, 但是memcached本身并没有实现任何分布式的机制, 分布式的功能主要是由客户端来实现的。
程序通过addserver增加多个memcahced服务到客户端(memcache扩展), 在存取数据之前,客户端会先通过hash算法得到存储数据的节点, 然后再去存取数据, 当其中一台memcached服务器挂掉或者新增一台memcached服务器, hash算法得到的存储数据的节点就会变化, 去新的服务器上去存取数据。
今天要做一个专门用于处理搜索文件的功能,而搜索的文件可能是位于某个目录下的,寻找目录下是否存在该目录,PHP函数当中好像没有专门这样的搜索函数。
文件的操作在 php 中是不可缺少的,而文件的使用频率也是非常高的,比如我们常见的目录管理系统,无数据库留言本等,都用到了文件的操作,而这里的文件指的不仅仅是目录的操作,还有指定文件的操作,比如 txt 文件等。
下面是一个专门用于文件搜索的函数方法,file_search 是方法名,后面有三个参数,$directory 是要搜索的文件所在的目录,比如 “admin/”目录下, $search 是搜索的文件了,$recursive 是判断是否搜索成功的,默认就可以了,如果还需要其它操作,可以在后面进行添加相应参数即可。
例1
| 代码如下 | 复制代码 |
|
<?php function file_search($directory, $search, $recursive = TRUE) |
|
例2
| 代码如下 | 复制代码 |
|
<?php //test: |
|
例3
使用php glob函数查找文件,遍历文件目录
函数说明:array glob ( string $pattern [, int $flags ] )
功能:寻找与模式匹配的文件路径,返回包含匹配文件(目录)的数组(注:被检查的文件必须是服务器系统的,不能用于远程文件)
参数说明:第一个参数:匹配模式;第二个可选参数:
•GLOB_MARK - 在每个返回的项目中加一个斜线
•GLOB_NOSORT - 按照文件在目录中出现的原始顺序返回(不排序)
•GLOB_NOCHECK - 如果没有文件匹配则返回用于搜索的模式
•GLOB_NOESCAPE - 反斜线不转义元字符
•GLOB_BRACE - 扩充 {a,b,c} 来匹配 'a','b' 或 'c'
•GLOB_ONLYDIR - 仅返回与模式匹配的目录项
| 代码如下 | 复制代码 |
|
|
|
例4
| 代码如下 | 复制代码 |
|
<?php print_r(listDir('./')); //遍历当前目录 |
|
例1
PHP代码:
| 代码如下 | 复制代码 |
| <?php @exec("arp -a",$array); //执行arp -a命令,结果放到数组$array中 echo "<pre>"; print_r($array); //打印获取的数组 foreach($array as $value) { if( //匹配结果放到数组$mac_array strpos($value,$_SERVER["REMOTE_ADDR"]) && preg_match("/(:?[0-9a-f]{2}[:-]){5}[0-9a-f]{2}/i",$value,$mac_array) ) { $mac = $mac_array[0]; break; } } echo $mac; //输出客户端MAC ?> |
|
例2
| 代码如下 | 复制代码 |
|
<?php |
|
获取服务端的逻辑没什么大问题,可能会存在权限问题。
获取客户端的时候,可能会比较慢,arp/nbstat命令执行会比较慢。
| 代码如下 | 复制代码 |
|
<script language="JScript" event="OnCompleted(hResult,pErrorObject, pAsyncContext)" for="foo"> |
|
只适用于IE浏览器,而且会有告警提示
session_start启动慢是自己的机器使用了memcache来缓存session了,这样发现用户登录之后mysql查询超级慢了,下面我来介绍一个临时的解决办法。
下面是我们的测试页面,就几句
| 代码如下 | 复制代码 |
|
<?php session_start(); ?> |
|
CPU,IO,磁盘,内存……这些没问题的,都有排查过,刚开始以为网络问题、被墙、过滤、内存……问题,最后确定都不是.应该不是硬件资源问题了.
现在用额外加段代码能解决这问题,治标不治本,还没找到是什么原因导致session_start启动慢.
先自动创建一PHPSESSID,不用session_start自动分配的.
| 代码如下 | 复制代码 |
|
if(!isset($_COOKIE['PHPSESSID'])) |
|
最后的样子如下:
| 代码如下 | 复制代码 |
|
<?php if(!isset($_COOKIE['zenid']) && $_SERVER['HTTP_USER_AGENT']!='UDROBOT') ..... |
|
相关文章
- 下面小编来给大家演示几个php操作zip文件的实例,我们可以读取zip包中指定文件与删除zip包中指定文件,下面来给大这介绍一下。 从zip压缩文件中提取文件 代...2016-11-25
Jupyter Notebook读取csv文件出现的问题及解决
这篇文章主要介绍了JupyterNotebook读取csv文件出现的问题及解决,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2023-01-06- 有时我们接受或下载到的PSD文件打开是空白的,那么我们要如何来解决这个 问题了,下面一聚教程小伙伴就为各位介绍Photoshop打开PSD文件空白解决办法。 1、如我们打开...2016-09-14
- 这篇文章主要介绍了解决python 使用openpyxl读写大文件的坑,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-13
- 这篇文章主要介绍了C#实现HTTP下载文件的方法,包括了HTTP通信的创建、本地文件的写入等,非常具有实用价值,需要的朋友可以参考下...2020-06-25
- C#使用System.IO中的文件操作方法在Windows系统中处理本地文件相当顺手,这里我们还总结了在Oracle中保存文件的方法,嗯,接下来就来看看整理的C#操作本地文件及保存文件到数据库的基本方法总结...2020-06-25
- 这篇文章主要为大家详细介绍了SpringBoot实现excel文件生成和下载,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-02-09
php无刷新利用iframe实现页面无刷新上传文件(1/2)
利用form表单的target属性和iframe 一、上传文件的一个php教程方法。 该方法接受一个$file参数,该参数为从客户端获取的$_files变量,返回重新命名后的文件名,如果上传失...2016-11-25- 本文章来人大家介绍一个php文件上传类的使用方法,期望此实例对各位php入门者会有不小帮助哦。 简介 Class.upload.php是用于管理上传文件的php文件上传类, 它可以帮...2016-11-25
- 要替换字符串中的内容我们只要利用php相关函数,如strstr,str_replace,正则表达式了,那么我们要替换目录所有文件的内容就需要先遍历目录再打开文件再利用上面讲的函数替...2016-11-25
- 又码了一个周末的代码,这次在做一些关于文件上传的东西。(PHP UPLOAD)小有收获项目是一个BT种子列表,用户有权限上传自己的种子,然后配合BT TRACK服务器把种子的信息写出来...2016-11-25
- 本文实例讲述了jQuery实现文件上传进度条效果的代码。分享给大家供大家参考。具体如下: 运行效果截图如下:具体代码如下:<!DOCTYPE html><html><head><meta charset="utf-8"><title>upload</title><link rel="stylesheet...2015-11-24
- 步骤:Window -> PHP -> Editor -> Templates,这里可以设置(增、删、改、导入等)管理你的模板。新建文件注释、函数注释、代码块等模板的实例新建模板,分别输入Name、Description、Patterna)文件注释Name: 3cfileDescriptio...2013-10-04
- 今天小编在这里就来给photoshop的这一款软件的使用者们来说下AI源文件转photoshop图像变模糊问题的解决教程,各位想知道具体解决方法的使用者们,那么下面就快来跟着小编...2016-09-14
- 这篇文章主要介绍了C++万能库头文件在vs中的安装步骤(图文),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-02-23
- 本篇文章主要说明的是与php文件上传的相关配置的知识点。PHP文件上传功能配置主要涉及php.ini配置文件中的upload_tmp_dir、upload_max_filesize、post_max_size等选项,下面一一说明。打开php.ini配置文件找到File Upl...2015-10-21
ant design中upload组件上传大文件,显示进度条进度的实例
这篇文章主要介绍了ant design中upload组件上传大文件,显示进度条进度的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-29- 这篇文章主要介绍了C#使用StreamWriter写入文件的方法,涉及C#中StreamWriter类操作文件的相关技巧,需要的朋友可以参考下...2020-06-25
- 举一个案例:复制代码 代码如下:<?phpclass Downfile { function downserver($file_name){$file_path = "./img/".$file_name;//转码,文件名转为gb2312解决中文乱码$file_name = iconv("utf-8","gb2312",$file_name...2014-06-07
- EXCEL数据上传到SQL SERVER中的方法需要注意到三点!注意点一:要把EXCEL数据上传到SQL SERVER中必须提前把EXCEL传到服务器上.做法: 在ASP.NET环境中,添加一个FileUpload上传控件后台代码的E.X: 复制代码 代码如下: if...2013-09-23
