style-loader为什么要使用pitch方法原理解析
loader
loader是一个函数,loader模块要默认导出该函数,同时这个函数上可以有pitch方法,webpack会执行这个pitch方法,pitch方法会影响webpack后续行为。
loader的作用是将源文件转化为可以执行的js模块,webpack会检查loader返回的这个模块是否是正确的,符合js模块化规范,如果有错误会终止打包。例如我定义了一个test.js模块,其默认导出一个函数:
test.js
module.exports = function (a, b) {
return a+b;
}
然后定义一个test-loader,让其只会匹配test.js:

module.exports = function (content) {
return `var a = {name: 'wjl'}; module.exports = a;`
}
test-loader返回了一段新的代码,默认导出一个对象,在index.js中我们导入test.js模块,尝试输出对象上的name属性,然后通过webpack打包:
const a = require('./test.js')
console.log(a.name)
打包结果为main.js,运行main.js可以正确得到输出。这说明webpack执行了var a = {name: 'wjl'}; module.exports = a;,test.js模块最终导出的内容为a。
当把test-loader的导出语句删除,改为以下内容时,能够正确通过webpack检查,但是index.js中不能访问导出对象了:
test-loader.js
module.exports = function (content) {
// return `var a = {name: 'wjl'}; console.log(123); module.exports = a;`
return `var a = {name: 'wjl'}; console.log(123);`
}
index.js
const a = require('./test.js')
console.log(a, a.name)
运行导出文件main.js得到

这是由于这个模块没有导出内容(对象上没有属性),test.js的模块代码会在运行时执行(输出123,cjs的模块需要执行完模块内容才能得到导出对象)。
(如果loader导出的内容中含有import或require等语句,webpack会再次进行相关内容的导入,这方面的知识目前暂时不分析)
loader总结:loader的作用是将准备导入的模块里面的内容转换成可以正常执行的js模块代码,转换后的内容会在运行时执行,以得到模块的导出内容或执行其他副作用代码。
pitch
为什么需要使用pitch?我们以css-loader和style-loader作为分析。
在只使用css-loader的情况下,假设我们有两个文件:index.css和index.js,index.css定义了一些样式,index.js导入了index.css:
index.css:
body {
font-size: 16px;
color: red;
}
index.js:
const style = require('./index.css')
console.log(style);
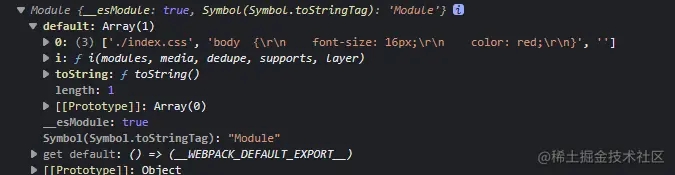
运行结果为:

css-loader将目标样式文件转换成一个js对象并导出了该对象,默认属性上有index.css文件的信息。
需要注意的是,这个对象是执行完css-loader转换的模块内容后得到的!我们先定义一个普通的my-style-loader根据调用顺序拿到css-loader的返回值:
my-style-loader:
module.exports = function (source) {
console.log('*******************');
console.log(source);
console.log('*******************');
return source;
}
css-loader将index.css模块转换为以下内容:
// Imports
import ___CSS_LOADER_API_NO_SOURCEMAP_IMPORT___ from "./node_modules/.pnpm/registry.npmmirror.com+css-loader@6.7.3_webpack@5.75.0/node_modules/css-loader/dist/runtime/noSourceMaps.js";
import ___CSS_LOADER_API_IMPORT___ from "./node_modules/.pnpm/registry.npmmirror.com+css-loader@6.7.3_webpack@5.75.0/node_modules/css-loader/dist/runtime/api.js";
var ___CSS_LOADER_EXPORT___ = ___CSS_LOADER_API_IMPORT___(___CSS_LOADER_API_NO_SOURCEMAP_IMPORT___);
// Module
___CSS_LOADER_EXPORT___.push([module.id, "body {\r\n font-size: 16px;\r\n color: red;\r\n}", ""]);
// Exports
export default ___CSS_LOADER_EXPORT___;
也就是说,index.css里面的内容,还是要执行完index.css模块才能得到
使用style-loader的目的是往document中插入style标签,如果style-loader是一个普通loader的话,它需要执行css-loader返回的模块才能得到css样式,当然可以解析css-loader返回的模块内容,然后得到样式,然后返回创建style标签的相关语句,但是这样工作量太大了。而返回的模块中有import相关的语句时,webpack还会加载那些import的内容,但是例如./node_modules/.pnpm/registry.npmmirror.com+css-loader@6.7.3_webpack@5.75.0/node_modules/css-loader/dist/runtime/api.js是会被webpack最终打包生成的模块,在nodejs环境中是无法得到的。
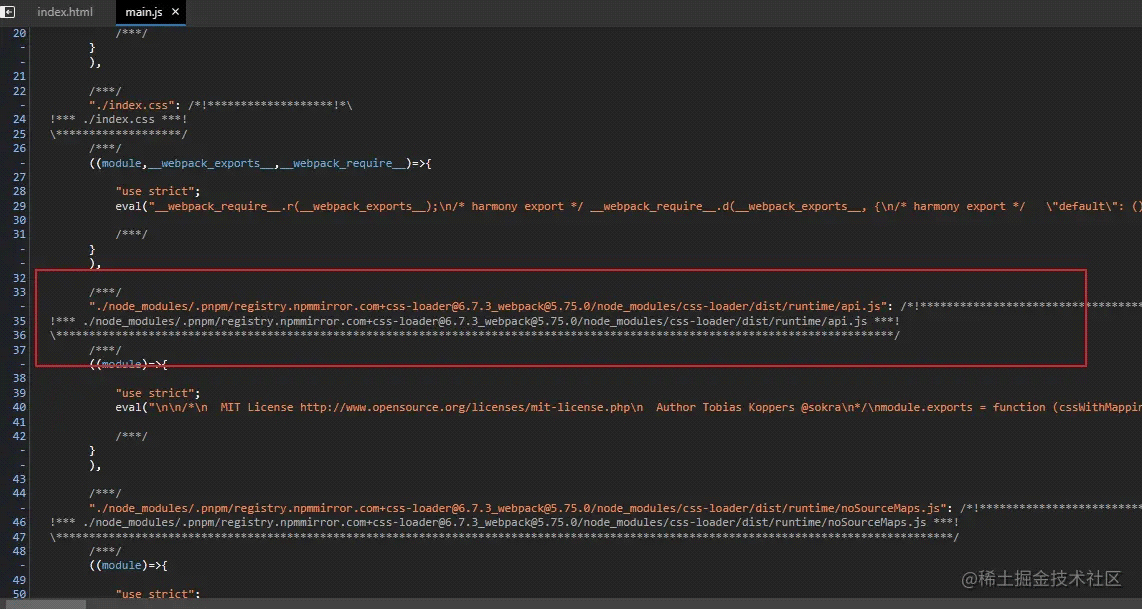
打包产物:

一个模块加载(import '!!xxxx-loader!./index.css')被webpack打包之后会添加到module map里面,键就是请求路径。
style-loader的思路就是,得到css-loader的模块内容,然后再将模块内容插入到style标签中,再将style标签插入文档中。
为了得到css-loader处理后的内容(需要能被执行),style-loader构造了一个新的require语句,即:
require(`${loaderUtils.stringifyRequest(this, '!!' + remainingRequest)}`)
// !!./node_modules/.pnpm/registry.npmmirror.com+css-loader@6.7.3_webpack@5.75.0/node_modules/css-loader/dist/cjs.js!./index.css
webpack发现返回的内容中有模块导入,然后使用路径中的loader去加载这个模块,并将其保存在内存中(多个文件引用同一个模块,目标模块只会被处理一次)。
总结
loader和picher本质上都是改变目标文件的内容,让它变成符合js语法的代码,如果返回的内容有不存在的导入,则会再次执行导入。
webpack每个loader处理的结果都会生成单独的模块,但是在loader函数中,它无法之前使用了哪些loader,也无法知道已生成模块的名字,因此style-loader无法在loader函数中导入已经生成的模块。
而pitch阶段可以获取到之后的loader顺序,实现起来也更加方便。
以上就是style-loader为什么要使用pitch方法原理解析的详细内容,更多关于style-loader使用pitch方法的资料请关注猪先飞其它相关文章!
原文出处:https://juejin.cn/post/7205410109664837669
相关文章
php 中file_get_contents超时问题的解决方法
file_get_contents超时我知道最多的原因就是你机器访问远程机器过慢,导致php脚本超时了,但也有其它很多原因,下面我来总结file_get_contents超时问题的解决方法总结。...2016-11-25- 相信很多站长都遇到过这样一个问题,访问页面时出现408错误,下面一聚教程网将为大家介绍408错误出现的原因以及408错误的解决办法。 HTTP 408错误出现原因: HTT...2017-01-22
- 下面我们来看一篇关于Android子控件超出父控件的范围显示出来方法,希望这篇文章能够帮助到各位朋友,有碰到此问题的朋友可以进来看看哦。 <RelativeLayout xmlns:an...2016-10-02
- php如何实现抓取网页图片,相较于手动的粘贴复制,使用小程序要方便快捷多了,喜欢编程的人总会喜欢制作一些简单有用的小软件,最近就参考了网上一个php抓取图片代码,封装了一个php远程抓取图片的类,测试了一下,效果还不错分享...2015-10-30
- ps软件是现在非常受大家喜欢的一款软件,有着非常不错的使用功能。这次文章就给大家介绍下ps把文字背景变透明的操作方法,喜欢的一起来看看。 1、使用Photoshop软件...2017-07-06
intellij idea快速查看当前类中的所有方法(推荐)
这篇文章主要介绍了intellij idea快速查看当前类中的所有方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-09-02- 1.在没有设置默认值的情况下: 复制代码 代码如下:SELECT userinfo.id, user_name, role, adm_regionid, region_name , create_timeFROM userinfoLEFT JOIN region ON userinfo.adm_regionid = region.id 结果:...2014-05-31
js导出table数据到excel即导出为EXCEL文档的方法
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta ht...2013-10-13- 本文涉及的主题虽然很基础,在许多人看来属于小伎俩,但在JavaScript基础知识中属于一个综合性的话题。这里会涉及到对象属性的封装、原型、构造函数、闭包以及立即执行表达式等知识。公有方法 公有方法就是能被外部访问...2015-11-08
- 批量更新mysql更新语句很简单,更新一条数据的某个字段,一般这样写:复制代码 代码如下:UPDATE mytable SET myfield = 'value' WHERE other_field = 'other_value';如果更新同一字段为同一个值,mysql也很简单,修改下where即...2013-10-04
- 单个字符分割 string s="abcdeabcdeabcde"; string[] sArray=s.Split('c'); foreach(string i in sArray) Console.WriteLine(i.ToString()); 输出下面的结果: ab de...2020-06-25
- 最近想自学PHP ,做了个验证码,但不知道怎么搞的,总出现一个如下图的小红叉,但验证码就是显示不出来,原因如下 未修改之前,出现如下错误; (1)修改步骤如下,原因如下,原因是apache权限没开, (2)点击打开php.int., 搜索extension=ph...2013-10-04
安卓手机wifi打不开修复教程,安卓手机wifi打不开解决方法
手机wifi打不开?让小编来告诉你如何解决。还不知道的朋友快来看看。 手机wifi是现在生活中最常用的手机功能,但是遇到手机wifi打不开的情况该怎么办呢?如果手机wifi...2016-12-21- ps软件是一款非常不错的图片处理软件,有着非常不错的使用效果。这次文章要给大家介绍的是ps怎么制作倒影,一起来看看设计倒影的方法。 用ps怎么做倒影最终效果̳...2017-07-06
连接MySql速度慢的解决方法(skip-name-resolve)
最近在Linux服务器上安装MySql5后,本地使用客户端连MySql速度超慢,本地程序连接也超慢。 解决方法:在配置文件my.cnf的[mysqld]下加入skip-name-resolve。原因是默认安装的MySql开启了DNS的反向解析。如果禁用的话就不能...2015-10-21- javascript控制页面控件隐藏显示的两种方法,方法的不同之处在于控件隐藏后是否还在页面上占位 方法一: 复制代码 代码如下: document.all["panelsms"].style.visibility="hidden"; document.all["panelsms"].style.visi...2013-10-13
- 本篇文章是对C#方法进行了详细的总结与介绍,需要的朋友参考下...2020-06-25
- 步骤:Window -> PHP -> Editor -> Templates,这里可以设置(增、删、改、导入等)管理你的模板。新建文件注释、函数注释、代码块等模板的实例新建模板,分别输入Name、Description、Patterna)文件注释Name: 3cfileDescriptio...2013-10-04
- EXCEL数据上传到SQL SERVER中的方法需要注意到三点!注意点一:要把EXCEL数据上传到SQL SERVER中必须提前把EXCEL传到服务器上.做法: 在ASP.NET环境中,添加一个FileUpload上传控件后台代码的E.X: 复制代码 代码如下: if...2013-09-23
- mysql锁定单个表的方法 复制代码 代码如下:mysql>lock table userstat read; mysql>unlock tables; 页级的典型代表引擎为BDB。 表级的典型代表引擎为MyISAM,MEMORY以及很久以前的ISAM。 行级的典型代表引擎为INN...2014-05-31
