图文详解Vue3没有代码提示问题的解决办法
在上一篇笔记中提到了Vue3+vite+Ts写代码过程中,出现的代码自动补全失效功能,今天来谈谈如何解决这个问题。
首先,我们已经很明确的就是安装了volar插件之后,HTML标签片段补全已经失效,即在template中书写HTML标签时,不会再有代码补全,即输入“div”,就是“div”,而不再是“<div></div>”,为了解决这个问题,我们需要在不删除volar插件的同时,对Vscode做一些配置。

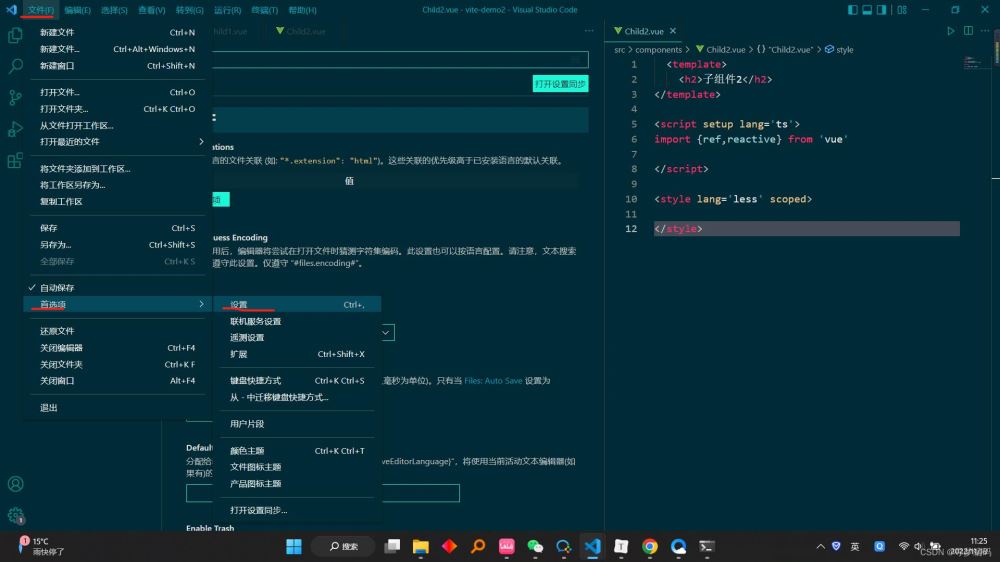
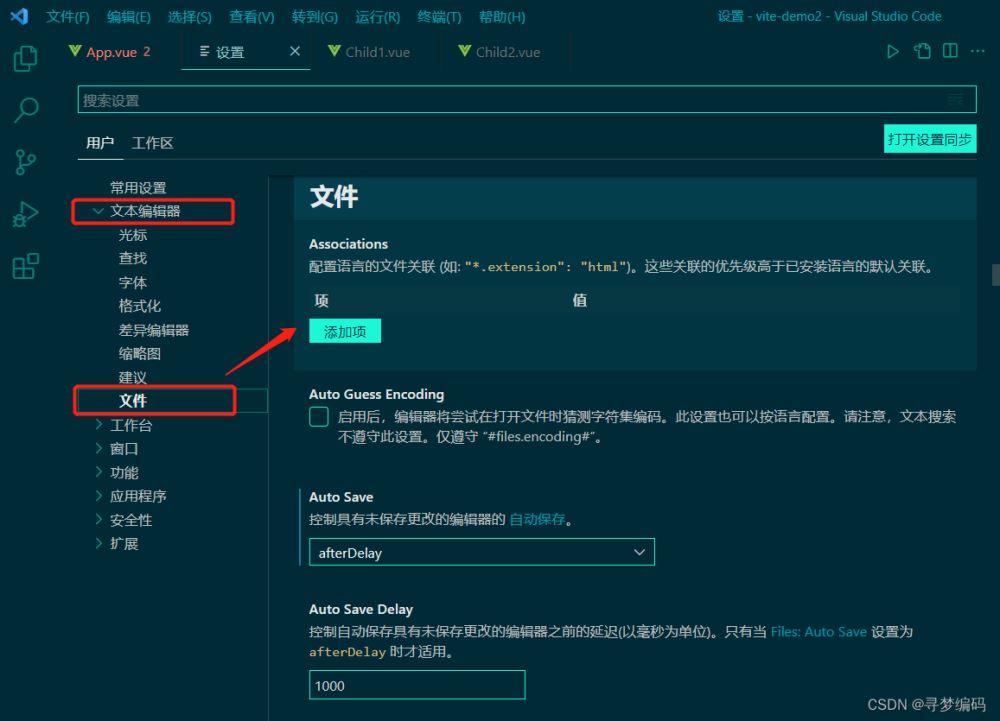
打开设置,进入到如下界面:

选择 文本编辑器 -> 文本 -> ,点击右面第一个,添加项,项输入:“*.vue” ,值输入:"html",点击保存后回到vue文件中,任何输入HTML标签,发现已经可以自动补全代码了,而且是自闭和的。
但是此时也产生了一些问题,不知道大家有没有接触到,如果没有的话就可以略过了。
第一:自定义的代码片段失效了,我们平时在新建Vue3组件的时候,需要初始化模板
<template>
</template>
<script setup lang='ts'>
import {ref,reactive} from 'vue'
</script>
<style lang='less' scoped>
</style>
虽然代码很简单,但每次新建一个组件时都需要书写还是比较繁琐的,因此我们会新建一些自定义的代码片段,在用户代码片段中,点击vue.json即可新建自己的代码片段

如何创建自己的代码片段这里就不展开细讲了,相关的教程有很多,而且非常简单。
代码片段创建完成后,只需要输入关键词就可以创建整个片段了,还是非常方便的。
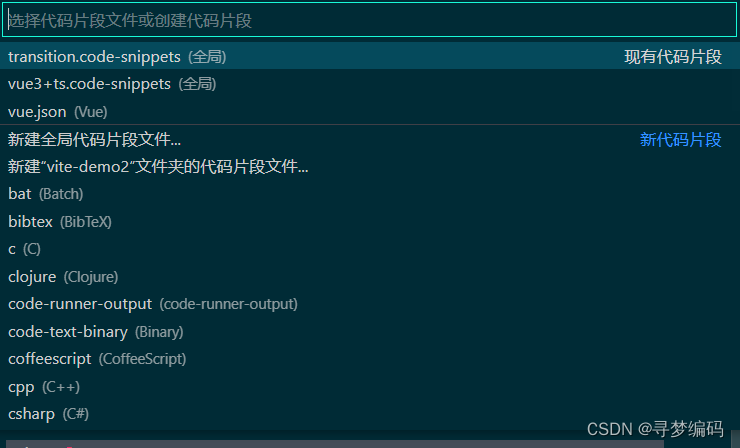
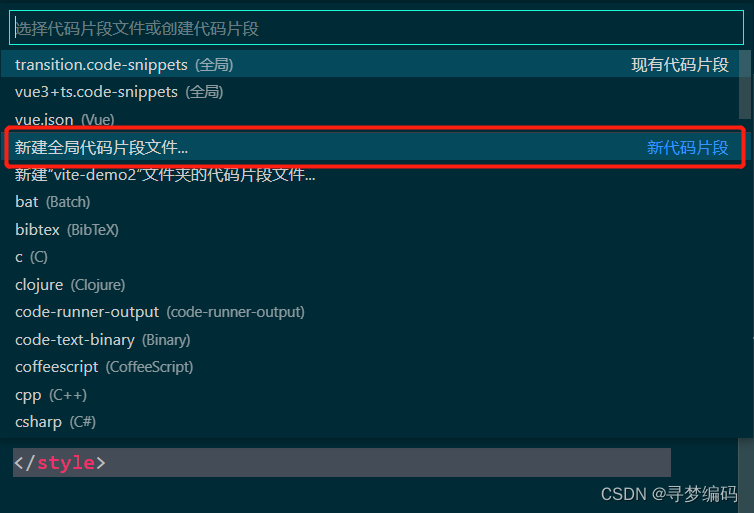
但是在经过上述的配置后,我的代码片段失效了,此时的一个解决方法就是,新建一个自己的全局代码片段。

点击“新建全局代码片段文件”,然后输入文件的名字,然后就可以自定义代码片段了,方法和在已有的.json文件中定义代码片段的方法一样。
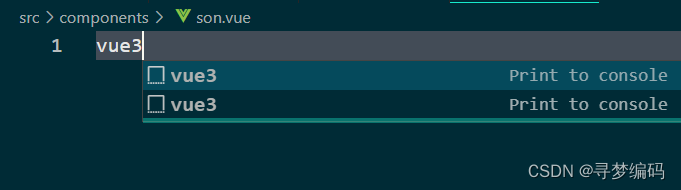
配置完成后,新建一个.vue文件,输入自定义的代码提示词,如我的是vue3,回车,就生成了代码片段。


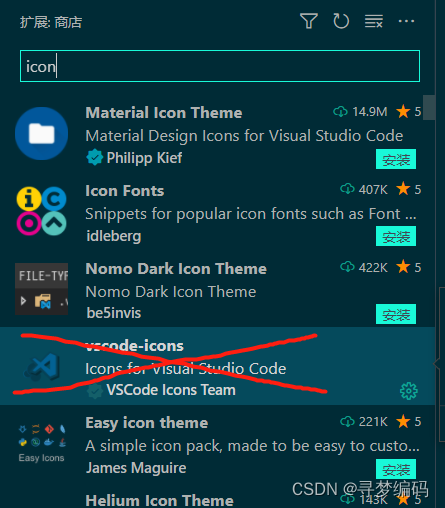
第二个产生的问题就是,在经过最上面的配置后,.vue文件的图标都变成了HTML文件的图标,出现这样的情况大家也不要慌,如果不介意的话其实也可以不用管的,但是为了区分,建议还是下载一个新的图标插件

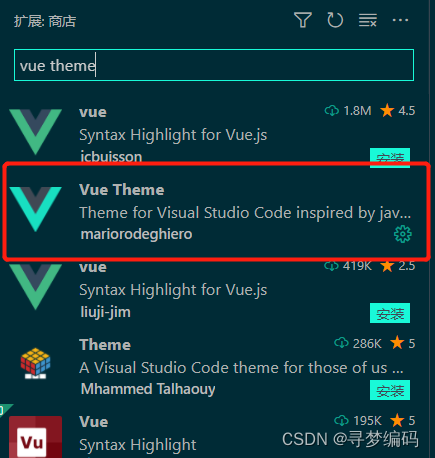
因为之前我装的是scode-icon这个插件,所以配置完成后图标会发生变化,此时我们可以重装一个,比如我装的是vue Theme


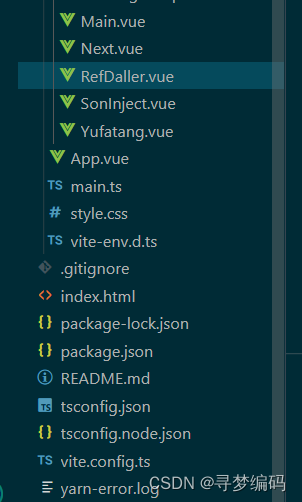
安装完成之后即可发现文件的图标发生了变化,当然了,安装其他的icon组件也是可以的,看自己喜好哈
总结
到此这篇关于Vue3没有代码提示问题解决的文章就介绍到这了,更多相关Vue3没有代码提示问题内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
原文出处:https://blog.csdn.net/weixin_48914380/article/details/127918
相关文章
- 这篇文章主要介绍了浅谈vue2的$refs在vue3组合式API中的替代方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-18
- 这篇文章主要介绍了vue3弹出层V3Popup实例详解,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-01-04
- 今天将从 Vue 的入口文件开始,看看声明了一个 Vue 的单文件之后是如何被 compile-core 编译核心模块编译成渲染函数的。下面小编讲解并附上代码分析展现在文章里,感兴趣的小伙伴不要错过奥...2021-09-25
详解pycharm的python包opencv(cv2)无代码提示问题的解决
这篇文章主要介绍了详解pycharm的python包opencv(cv2)无代码提示问题的解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-01-29- 源码的重要性相信不用再多说什么了吧,特别是用Vue 框架的,一般在面试的时候面试官多多少少都会考察源码层面的内容,下面这篇文章主要给大家介绍了关于vue3源码剖析之简单实现的相关资料,需要的朋友可以参考下...2021-09-07
- 这篇文章主要介绍了Vue3中的三种函数,分别对reactive函数toRef函数以及ref函数原理及使用作了简单介绍,有需要的朋友可以借鉴参考下...2021-09-24
- 这篇文章主要介绍利用Vue3 创建Vue CLI 项目,下面文章内容附有官方文档链接,安装过程,需要的可以参考一下...2021-10-18
- 这篇文章主要给大家分享的是Vue3的几个优势,Vue3仍然在源码、性能和语法 API 三个大的方面进行了优化,下面我们一起进入文章看看具体详情吧...2021-10-26
- 这篇文章主要给大家介绍了关于vue3封装放大镜组件的相关资料,封装之后,使用起来就更简单了,一个组件一行就可以,文中通过示例代码介绍的非常详细,需要的朋友可以参考下...2021-09-20
- 这篇文章主要介绍了使用Vue3进行数据绑定及显示列表数据,整篇文章围绕Vue3进行数据绑定及显示列表数据的想换自来哦展开内容,需要的小伙伴可以参考一下...2021-10-23
- 这篇文章主要介绍了利用vue3+ts实现管理后台(增删改查),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-10-30
- 这篇文章主要介绍了40行代码把Vue3的响应式集成进React做状态管理,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-05-20
- 这篇文章主要介绍了详解vue3 沙箱机制,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-15
VC6.0代码自动提示 VC6.0在win7环境下代码提示智能化
作为程序猿的你,是否已经喜欢或习惯依赖IDE开发环境呢,有了IDE环境,即使你想不起方法全名,只要知道某个前缀,或哪怕在提示列表中,一一查询,也可以找到自己想找的方法或属性...2020-04-25- 这篇文章主要介绍了Vue3 响应式侦听与计算的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-11
- 在vue3中对响应式数据的声明官方给出了ref()和reactive()这两种方式,这篇文章主要给大家介绍了关于Vue3.0中Ref与Reactive区别的相关资料,需要的朋友可以参考下...2021-07-07
- 当我们不想每次跳转路由都会重新加载页面时(重新加载页面很耗时),就可以考虑使用keep-alive缓存页面了,这篇文章主要给大家介绍了关于vue3缓存页面keep-alive及路由统一处理的相关资料,需要的朋友可以参考下...2021-10-17
- 这篇文章我们从 ast 生成时调用的 baseParse 函数分析,再到 baseParse 返回 createRoot 的调用结果,一直到细化的讲解了 parseChildren 解析子节点函数中的其中某一个具体解析器的执行过程。最后通过一个简单模板举例,需要的朋友可以参考下...2021-09-25
- 最近在使用Vue.js时候没有自动提示,就很难受,下面这篇文章主要给大家介绍了关于Vue3没有代码提示问题的解决办法,文中通过图文介绍的非常详细,需要的朋友可以参考下...2023-01-17
- 本文主要介绍了手摸手教你实现Vue3 Reactivity,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-08-25
