vue elementui表格获取某行数据(slot-scope和selection-change方法使用)
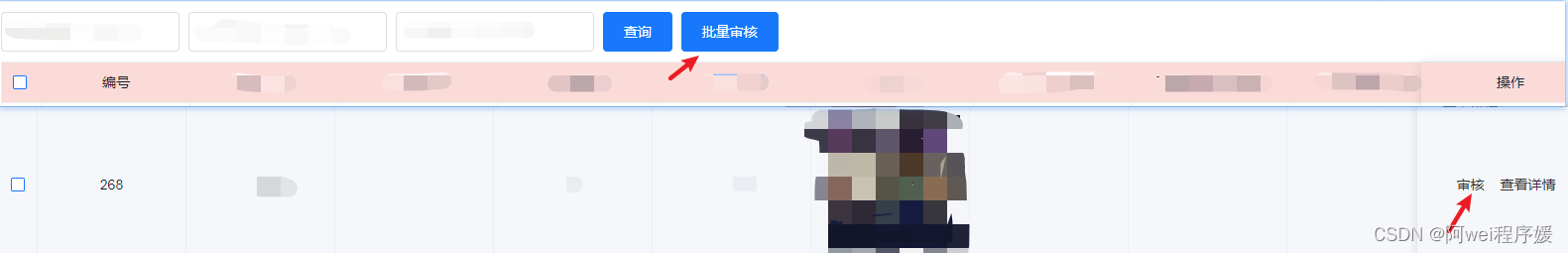
效果图:

1.当写后台管理页面时,使用element ui里的table表格时,表格中有操作按钮,获取当前行的数据时,我们可以使用 slot-scope="scope"来获取。
<el-table-column label="操作" align="center" prop="auditStatus" width="180" fixed="right">
<template slot-scope="scope">
<el-button type="text" size="large" @click="audit(scope.row)">审核</el-button>
</template>
</el-table-column>
audit(row){
console.log(row)
},
打印可得当前行数据,你就可以处理这些数据了

2.但如果要实现的功能是在表头上了,例如图里的批量审核,那要怎么获取当前前勾选的这一行的数据呢?这时我们可以用表格中提供的@selection-change="handleSelectionChange" 的multipleSelection来实现。
<template>
<el-table
ref="multipleTable"
:data="tableData3"
tooltip-effect="dark"
style="width: 100%"
@selection-change="handleSelectionChange">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column prop="title" label="作品名称" align="center" width="160">
</el-table-column>
<el-table-column prop="count" label="作品数量" align="center" min-width="160">
</el-table-column>
<el-table-column prop="price" label="作品价格" align="center" min-width="160">
</el-table-column>
</el-table>
</template>
data(){
return {
multipleSelection:[]
}
}
//获取所有选择的项
handleSelectionChange(val) {
console.log(val)
this.multipleSelection = val;
},
打印可得当前行数据,你就可以处理这些数据了

例如:
<el-form-item>
<el-button type="primary" @click="batchTransferTip()">批量审核</el-button>
</el-form-item>
//批量审核
batchTransferTip() {
if (this.multipleSelection.length == 0) {
this.common.messageTip("请选择要审核的作品", "error");
return false;
} else {
this.editboxName = "verify";
let planIdList = [];
//遍历数据
for (let item of this.multipleSelection) {
planIdList.push(item.id);
}
this.propData.id = planIdList;
}
},
注意:this.multipleSelection.length 为选择了多少项。
拿当前选中的行的数据,进行传值,实现批量审核功能。
ps:Vue element怎么获取table表格当前行数据和索引值
怎么拿表格当前行数据平时我们在使用表格时通过template的slot-scope="scope",使用scope.row拿到当前行的数据
<el-table max-height="290" :data="userTableData" border style="width: 100%">
<el-table-column label="名字">
<template slot-scope="scope">
{{scope.row.name}}
</template>
</el-table-column>
<el-table-column label="年龄">
<template slot-scope="{row}">
{{row.age}}
</template>
</el-table-column>
</el-table>
怎么拿表格当前行索引值
<el-table max-height="290" :data="userTableData" border style="width: 100%">
<el-table-column label="序号">
<template slot-scope="scope">
{{scope.$index+1}}
</template>
</el-table-column>
</el-table>
到此这篇关于vue elementui表格获取某行数据(slot-scope和selection-change方法使用)的文章就介绍到这了,更多相关vue elementui表格获取某行数据内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
原文出处:https://blog.csdn.net/m0_58565372/article/details/125199830
相关文章
- 这篇文章主要介绍了vue中activated的用法,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2021-01-03
基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件功能
这篇文章主要介绍了基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-23Antd-vue Table组件添加Click事件,实现点击某行数据教程
这篇文章主要介绍了Antd-vue Table组件添加Click事件,实现点击某行数据教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-17- 这篇文章主要介绍了vue 实现动态路由的方法,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-06
- 这篇文章主要介绍了Vue组件跨层级获取组件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-28
- 这篇文章主要介绍了Vue基于localStorage存储信息代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-11-16
- 这篇文章主要介绍了vue 监听 Treeselect 选择项的改变操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
antdesign-vue结合sortablejs实现两个table相互拖拽排序功能
这篇文章主要介绍了antdesign-vue结合sortablejs实现两个table相互拖拽排序功能,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-01-09- 这篇文章主要介绍了vue 获取到数据但却渲染不到页面上的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-19
- 最常见的多环境配置,就是开发环境配置,和生产环境配置,本文主要介绍了vue项目多环境配置的实现,感兴趣的可以了解一下...2021-07-20
vue项目页面嵌入代码块vue-prism-editor的实现
这篇文章主要介绍了vue项目页面嵌入代码块vue-prism-editor的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-30vuejs element table 表格添加行,修改,单独删除行,批量删除行操作
这篇文章主要介绍了vuejs element table 表格添加行,修改,单独删除行,批量删除行操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-18- 这篇文章主要介绍了Vue 3.0 中 jsx 语法使用,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2020-11-13
解决vue的router组件component在import时不能使用变量问题
这篇文章主要介绍了解决vue的router组件component在import时不能使用变量问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-27vue Treeselect下拉树只能选择第N级元素实现代码
这篇文章主要介绍了vue Treeselect下拉树只能选择第N级元素实现代码,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01- 这篇文章主要为大家详细介绍了vue实现同时设置多个倒计时,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-05-20
- 这篇文章主要介绍了vue treeselect获取当前选中项的label实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
Ant design vue table 单击行选中 勾选checkbox教程
这篇文章主要介绍了Ant design vue table 单击行选中 勾选checkbox教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-25- 这篇文章主要给大家介绍了关于Vue中slot-scope的深入理解,这个教程非常适合初学者,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-17
- 这篇文章主要为大家详细介绍了vue实现div单选多选功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-07-16
