Vue.config.productionTip = false 不起作用的问题及解决
最近跟着网上的视频学习Vue,照着写了一段最简单的代码,原本以为不会有问题,可偏偏就出问题了。
引入开发版的vue.js
<script src="js/vue.js"></script>
会出现如下的提示

为了控制台不出现上面的提示信息,所以设置了
Vue.config.productionTip = false
Vue.config.productionTip = false
十多天前我开始学的时候,这么做是有效的,提示信息不出现,可奇怪的是,我今天再去运行这段程序的时候,明明设置了false,提示信息还是出现,这是为什么呢?百度了,没找到解决方案。
哪位大神能告知?多谢!
源代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello Vue.js</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{msg}}</h2>
</div>
<script>
Vue.config.productionTip = false
var vm = new Vue({
el: '#app',
data: {
msg: 'Hello Vue.js'
}
})
</script>
</body>
</html>
Vue.config.productionTip = false为什么不起作用?解决方案
相信大家在初次学习Vue2和Vue3的时候,控制台(Console)会显示这段提示:

这是vue在启动时生成的生产提示。
我们希望有一个简洁的开发控制台,我们不想要这段提示代码怎么办呢?
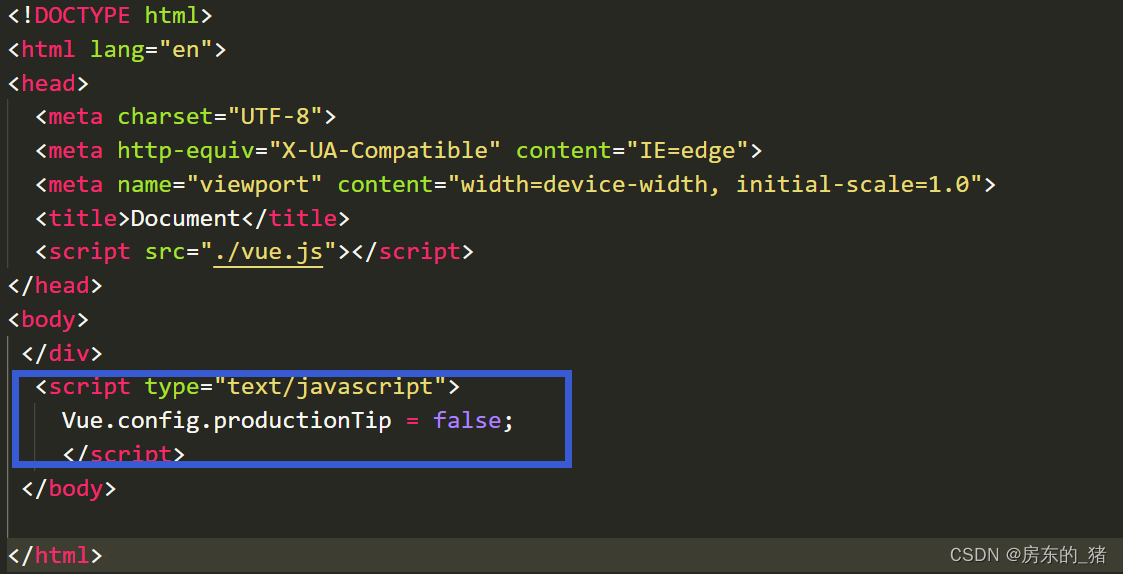
方法一:写一行代码的脚本(前提是你的项目已经引入了vue.js文件):
相信这种方法是大家最常用的,但是这种方法不一定起作用,请各位看官转移至方法二。

方法二:理想是美好的,但是显示是残酷的,实际情况方法一,它不一定管用。
那么,我们可以直接打开vue.js文件,进入vue.js源代码进行修改,一劳永逸。
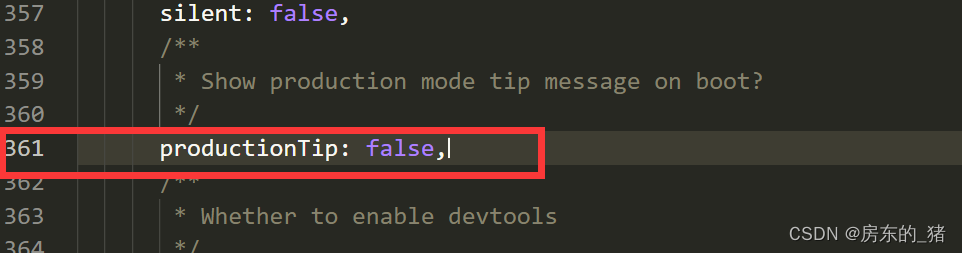
直接修改,如果从你下载到使用这段时间对vue.js文件没有进行任何的修改,那么请找到第361行,或者在这附近,找到productionTip: true, 这行代码 ,这行代码的意思是(是否开启生产提示:是)我们只需要将后面true改成false即可,记得保存。
如图:


重要的事说三遍:记得保存,记得保存,记得保存。
到此这篇关于Vue.config.productionTip = false为什么不起作用?的文章就介绍到这了,更多相关Vue.config.productionTip = false内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
原文出处:https://blog.csdn.net/wangyining070205/article/details/12631
相关文章
- 这篇文章主要介绍了vue中activated的用法,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2021-01-03
基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件功能
这篇文章主要介绍了基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-23Antd-vue Table组件添加Click事件,实现点击某行数据教程
这篇文章主要介绍了Antd-vue Table组件添加Click事件,实现点击某行数据教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-17- 这篇文章主要介绍了Vue组件跨层级获取组件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-28
- 这篇文章主要介绍了vue 实现动态路由的方法,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-06
- 这篇文章主要介绍了Vue基于localStorage存储信息代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-11-16
antdesign-vue结合sortablejs实现两个table相互拖拽排序功能
这篇文章主要介绍了antdesign-vue结合sortablejs实现两个table相互拖拽排序功能,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-01-09- 这篇文章主要介绍了vue 获取到数据但却渲染不到页面上的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-19
- 这篇文章主要介绍了vue 监听 Treeselect 选择项的改变操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
- 这篇文章介绍了在C#中对config文件的操作,有需要的朋友可以参考一下...2020-06-25
- 最常见的多环境配置,就是开发环境配置,和生产环境配置,本文主要介绍了vue项目多环境配置的实现,感兴趣的可以了解一下...2021-07-20
vue项目页面嵌入代码块vue-prism-editor的实现
这篇文章主要介绍了vue项目页面嵌入代码块vue-prism-editor的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-30- 这篇文章主要介绍了Vue 3.0 中 jsx 语法使用,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2020-11-13
解决vue的router组件component在import时不能使用变量问题
这篇文章主要介绍了解决vue的router组件component在import时不能使用变量问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-27vue Treeselect下拉树只能选择第N级元素实现代码
这篇文章主要介绍了vue Treeselect下拉树只能选择第N级元素实现代码,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01- 这篇文章主要为大家详细介绍了vue实现同时设置多个倒计时,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-05-20
- 这篇文章主要介绍了Vue select 绑定动态变量的实例讲解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-23
- 这篇文章主要为大家详细介绍了vue实现div单选多选功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-07-16
Ant design vue table 单击行选中 勾选checkbox教程
这篇文章主要介绍了Ant design vue table 单击行选中 勾选checkbox教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-25vuejs element table 表格添加行,修改,单独删除行,批量删除行操作
这篇文章主要介绍了vuejs element table 表格添加行,修改,单独删除行,批量删除行操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-18
