分享Vue组件传值的几种常用方式(一)
前言
大家好,这个系列我们来讲解一下vue组件传值的几种常见方法和逻辑链路。最常见的vue组件传值分为三种,第一种是父向子传值,第二种是子向父传值,第三种是兄弟组件之间的传值,下面我们先就第一种情况来进行分析和编写。
第一种:父向子传值
父向子传值意思就是要把父组件里的值传递给子组件,方法是在子组件内部自定义一个props属性,通过props属性来完成父子组件之间的数据传输。
新建文件导入结构
首先我们在components文件夹之下新建两个文件分别是Father.vue和Son.vue,并在这两个文件中通过shift + "<" 键快速生成结构,如图

引入 注册 使用子组件
第二步,我们把Son作为子组件引入进父组件,并完成注册以及在template模板里使用Son的实例
<template>
<div class="box2">
<!-- 使用Son的实例 -->
<Son></Son>
</div>
</template>
<script>
// 导入Son构造函数
import Son from '@/components/Son.vue'
export default {
// 在component中完成注册
components: {
Son,
},
}
</script>
<style lang="less"></style>
注意:这里style括号内设置lang="less",代表我们可以在style样式结构中使用less语句
子组件内部代码完善
第三步我们要在Son组件中完成我们自己的代码书写,首先我们可以在template模板中定义一个box盒子,里面放入几个标签,并在其内部放入插值表达式。接着我们要在子组件的导出模块中定义一个props自定义属性,这里我们采用数组的形式在其内部定义两个属性分别是'msg' 和 'age', 代码如下
<template>
<div class="box">
<h2>
我是子组件,父组件给我传递的值是 ---{{ msg }}, 我今年
<h3>{{ age }}</h3>
岁啦
</h2>
</div>
</template>
<script>
export default {
props: ['msg', 'age'],
}
</script>
<style lang="less">
.box {
h2 {
color: pink;
}
h3 {
color: skyblue;
}
}
</style>
父组件内部代码完善
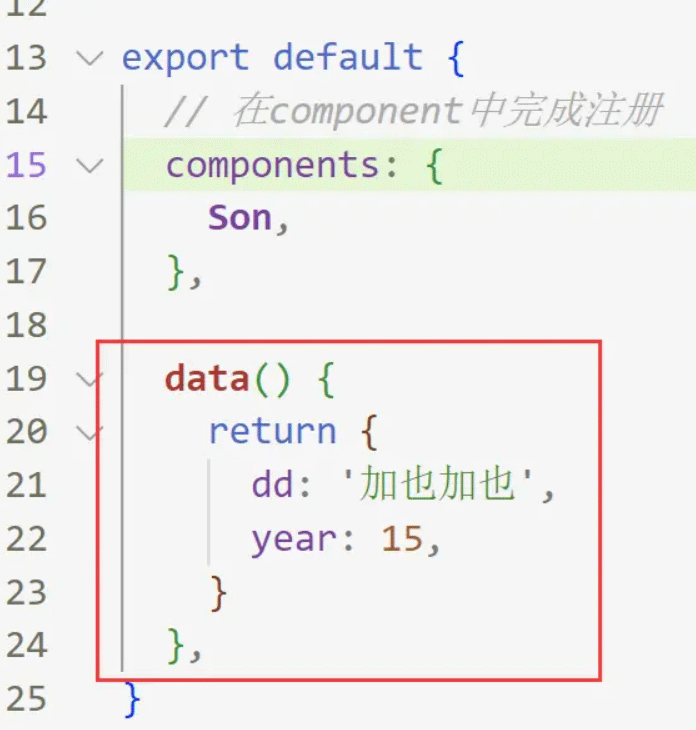
在父组件中,我们需要在data区域中返回两个值,如图

同时在template模板中,我们可以定义一个标签,在其内部放入一个插值表达式检验父组件自身是否已经正确拿到值,
如图:

同时,在Son实例中,我们将利用v-bind方法给它动态绑定属性,属性名就是Son构造函数中的props自定义属性,值就是Father中data内部定义的值
代码如下:
<template>
<div class="box2">
<!-- 使用Son的实例 -->
<h1>我是父组件,我自身的值是--{{ dd }}</h1>
<Son :msg="dd" :age="year"></Son>
</div>
</template>
<script>
// 导入Son构造函数
import Son from '@/components/Son.vue'
export default {
// 在component中完成注册
components: {
Son,
},
data() {
return {
dd: '加也加也',
year: 15,
}
},
}
</script>
<style lang="less">
.box2 {
// 父组件自身内部标签
h1 {
color: orange;
}
}
</style>
操作main.js文件
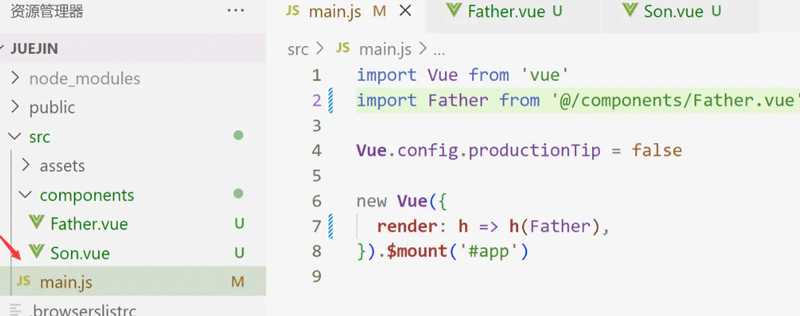
我们需要在main.js文件中导入父组件,取名为Father,并且在render区域将父组件的名字输入进去,
如图:

运行文件:
在终端里利用指令"npm run serve"来进行文件编译,打开第一个网站查看效果

效果:

这样我们就完成了整个父组件向子组件传值的流程
思路总结
到这里,我们来大致厘清一下具体实现步骤
第一步,将子组件导入到父组件中,并完成在父组件内部的注册和使用
第二步:在子组件中设置自定义属性props并为其添加几个字符串作为在父组件中的属性名
第三步:在子组件中的template模板中利用插值表达式来直观的演示我们调试过后的结果
第四步:在父组件中对data区域进行操作,return一个对象,提供渲染时所依赖的数据源
第五步,在父组件中的template模板中利用插值表达式来看父组件自身是否能接收到data中的值,并且为子组件的实例绑定动态属性
最后,在main.js中导入父组件,并且在render区域将父组件的名字输入进去,在终端里面利用指令"npm run serve"来进行文件编译,打开网站查看效果
到此这篇关于分享Vue组件传值的几种常用方式(一)的文章就介绍到这了,更多相关Vue组件传值内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
原文出处:https://juejin.cn/post/7142064563763019812
相关文章
- 这篇文章主要介绍了vue中activated的用法,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2021-01-03
基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件功能
这篇文章主要介绍了基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-23Antd-vue Table组件添加Click事件,实现点击某行数据教程
这篇文章主要介绍了Antd-vue Table组件添加Click事件,实现点击某行数据教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-17- 这篇文章主要介绍了vue 实现动态路由的方法,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-06
- 这篇文章主要介绍了Vue组件跨层级获取组件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-28
- 这篇文章主要介绍了Vue基于localStorage存储信息代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-11-16
antdesign-vue结合sortablejs实现两个table相互拖拽排序功能
这篇文章主要介绍了antdesign-vue结合sortablejs实现两个table相互拖拽排序功能,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-01-09- 这篇文章主要介绍了vue 监听 Treeselect 选择项的改变操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
- 这篇文章主要介绍了微信小程序 页面传值详解的相关资料,需要的朋友可以参考下...2017-03-13
- 这篇文章主要介绍了vue 获取到数据但却渲染不到页面上的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-19
- 最常见的多环境配置,就是开发环境配置,和生产环境配置,本文主要介绍了vue项目多环境配置的实现,感兴趣的可以了解一下...2021-07-20
- 这篇文章主要介绍了Vue 3.0 中 jsx 语法使用,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2020-11-13
vue项目页面嵌入代码块vue-prism-editor的实现
这篇文章主要介绍了vue项目页面嵌入代码块vue-prism-editor的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-30解决vue的router组件component在import时不能使用变量问题
这篇文章主要介绍了解决vue的router组件component在import时不能使用变量问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-27vue Treeselect下拉树只能选择第N级元素实现代码
这篇文章主要介绍了vue Treeselect下拉树只能选择第N级元素实现代码,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01- 这篇文章主要为大家详细介绍了vue实现同时设置多个倒计时,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-05-20
Ant design vue table 单击行选中 勾选checkbox教程
这篇文章主要介绍了Ant design vue table 单击行选中 勾选checkbox教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-25- 这篇文章主要介绍了Vue select 绑定动态变量的实例讲解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-23
vuejs element table 表格添加行,修改,单独删除行,批量删除行操作
这篇文章主要介绍了vuejs element table 表格添加行,修改,单独删除行,批量删除行操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-18- 这篇文章主要为大家详细介绍了vue实现div单选多选功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-07-16
