vue实现打卡功能
更新时间:2022年8月29日 22:33 点击:622 作者:心有阳光热爱生活
本文实例为大家分享了vue实现打卡功能的具体代码,供大家参考,具体内容如下
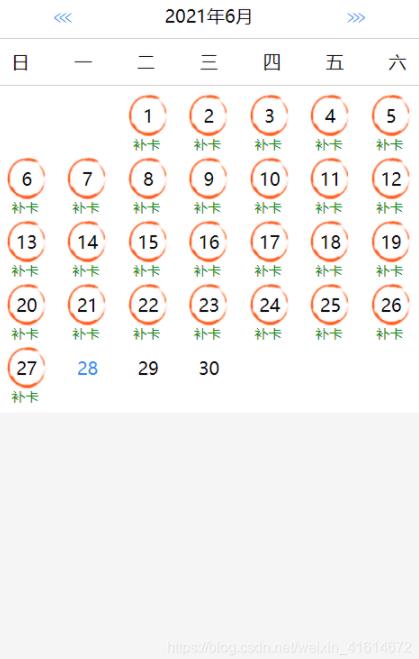
记录使用vue实现移动端日历打卡样式

template
compareToNow:与当前时间比较
-1:小于当前时间
0:今天
1:大于当前时间
<!-- @click="todo" 实现打卡功能 -->
<div v-if="compareToNow(item) === 1" @click="todo">{{ item.date }}</div>
<!-- @click="todo" 实现补卡功能 --> <div v-if="compareToNow(item) === -1" @click="todo" class="otherDay">
<template>
<div>
<div class="top-title">
<div><span @click="lastMonth" class="link">⋘</span></div>
<div><span>{{year}}年{{month}}月</span></div>
<div><span @click="nextMonth" class="link">⋙</span></div>
</div>
<div class="container" style="border-bottom: 1px solid #cccccc">
<div v-for="(item,index) in weeks" :key="index">{{ item }}</div>
</div>
<div class="container" style="padding: 1vh 1vh 3vh 1vh;">
<div v-for="(item,index) in data" :key="index">
<div v-if="compareToNow(item) === 0" style="color: #2d8cf0">{{ item.date }}</div>
<div v-if="compareToNow(item) === 1">{{ item.date }}</div>
<div v-if="compareToNow(item) === -1" class="otherDay">
<div>{{ item.date }}</div>
<div class="date-desc">补卡</div>
</div>
</div>
</div>
</div>
</template>
script
<script>
export default {
data() {
return {
today:new Date(),
now:new Date(),
weeks:["日","一","二","三","四","五","六"],
year:"",
month:"",
date:"",
firstDay:"",
data:[],
};
},
mounted() {
this.getNow();
},
methods:{
getNow(){
this.year = this.now.getFullYear();
this.month = this.now.getMonth() + 1;
this.date = this.now.getDate();
this.now.setDate(1);
this.firstDay = this.now.getDay();
this.initData();
},
getMonthDay(month){
if ([1,3,5,7,8,10,12].includes(month)) {
return 31
} else if ([4,6,9,11].includes(month)) {
return 30
} else if (month === 2) {
// 判断当年是否为闰年
if (
(this.year % 4 === 0 && this.year % 100 !== 0) ||
this.year % 400 === 0
) {
return 29
} else {
return 28
}
}
},
initData(){
this.data = [];
let days = this.getMonthDay(this.month);
for (let i = 0; i < this.firstDay; i++) {
this.data.push({
year:"",
month:"",
date:"",
});
}
for (let i = 0; i < days; i++) {
this.data.push(
{
year: this.year,
month: this.month,
date: i + 1,
}
);
}
},
lastMonth(){
this.now.setMonth(this.now.getMonth() - 1);
this.getNow();
},
nextMonth(){
this.now.setMonth(this.now.getMonth() + 1);
this.getNow();
},
compareToNow(item){
if (item.year && item.month && item.date) {
let date1 = new Date();
date1.setFullYear(item.year)
date1.setMonth(item.month - 1)
date1.setDate(item.date)
date1.setHours(0)
date1.setMinutes(0)
date1.setSeconds(0)
let now = new Date();
now.setHours(0)
now.setMinutes(0)
now.setSeconds(0)
if (date1.getTime() > now.getTime()){
return 1
}else if (date1.getTime() === now.getTime()){
return 0
}else if (date1.getTime() < now.getTime()){
return -1
}
}
}
}
}
</script>
style
/* 背景图片 background:url 和 background-size 可注释 */
<style scoped lang="less">
.top-title{
display: grid;
grid-template-columns:repeat(3,1fr);
grid-auto-rows:40px;
grid-gap:1rem;
background-color: #FFFFFF;
border-bottom: 1px solid #cccccc;
line-height: 40px;
}
.container{
display: grid;
grid-template-columns:repeat(7,1fr);
grid-auto-rows:40px;
grid-gap:1rem;
background-color: #FFFFFF;
line-height: 40px;
div{
text-align: center;
}
}
.today{
background: url("../assets/circle_success.png") no-repeat center center;
background-size: 95% 95%;
position: relative;
}
.otherDay{
background: url("../assets/circle_error.png") no-repeat center center;
background-size: 95% 95%;
position: relative;
}
.link{
font-size: 14px;
color: #2d8cf0;
}
.date-desc{
display: block;
position: absolute;
top: 6.8vw;
left: 1.5vw;
font-size: 2.3vw;
color: green;
}
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
原文出处:https://blog.csdn.net/weixin_41614672/article/details/118307
相关文章
- 这篇文章主要介绍了vue中activated的用法,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2021-01-03
基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件功能
这篇文章主要介绍了基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-23Antd-vue Table组件添加Click事件,实现点击某行数据教程
这篇文章主要介绍了Antd-vue Table组件添加Click事件,实现点击某行数据教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-17- 这篇文章主要介绍了vue 实现动态路由的方法,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-06
- 这篇文章主要介绍了Vue组件跨层级获取组件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-28
- 这篇文章主要介绍了Vue基于localStorage存储信息代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-11-16
- 这篇文章主要介绍了vue 监听 Treeselect 选择项的改变操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
antdesign-vue结合sortablejs实现两个table相互拖拽排序功能
这篇文章主要介绍了antdesign-vue结合sortablejs实现两个table相互拖拽排序功能,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-01-09- 这篇文章主要介绍了vue 获取到数据但却渲染不到页面上的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-19
- 最常见的多环境配置,就是开发环境配置,和生产环境配置,本文主要介绍了vue项目多环境配置的实现,感兴趣的可以了解一下...2021-07-20
vue项目页面嵌入代码块vue-prism-editor的实现
这篇文章主要介绍了vue项目页面嵌入代码块vue-prism-editor的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-30vuejs element table 表格添加行,修改,单独删除行,批量删除行操作
这篇文章主要介绍了vuejs element table 表格添加行,修改,单独删除行,批量删除行操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-18- 这篇文章主要介绍了Vue 3.0 中 jsx 语法使用,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2020-11-13
解决vue的router组件component在import时不能使用变量问题
这篇文章主要介绍了解决vue的router组件component在import时不能使用变量问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-27vue Treeselect下拉树只能选择第N级元素实现代码
这篇文章主要介绍了vue Treeselect下拉树只能选择第N级元素实现代码,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01- 这篇文章主要介绍了vue treeselect获取当前选中项的label实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
- 这篇文章主要为大家详细介绍了vue实现同时设置多个倒计时,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-05-20
Ant design vue table 单击行选中 勾选checkbox教程
这篇文章主要介绍了Ant design vue table 单击行选中 勾选checkbox教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-25- 这篇文章主要给大家介绍了关于Vue中slot-scope的深入理解,这个教程非常适合初学者,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-17
- 这篇文章主要为大家详细介绍了vue实现div单选多选功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-07-16
