微信小程序实现左侧导航栏
更新时间:2022年7月17日 15:15 点击:945 作者:逸Ⅱ彡
本文实例为大家分享了微信小程序实现左侧导航栏的具体代码,供大家参考,具体内容如下
wxml
<view class="content">
<view class='left'>
<view class="{{flag==0?'select':'normal'}}" id='0' bindtap='switchNav'>8:00-9:00</view>
<view class="{{flag==1?'select':'normal'}}" id='1' bindtap='switchNav'>9:00-10:00</view>
<view class="{{flag==2?'select':'normal'}}" id='2' bindtap='switchNav'>14:00-15:00</view>
<view class="{{flag==3?'select':'normal'}}" id='3' bindtap='switchNav'>15:00-16:00</view>
</view>
<view class='right'>
<view class='category'>
<swiper current='{{currentTab}}' style='height:500px' vertical="{{true}}">
<swiper-item id='0' catchtouchmove="stopTouchMove">
专家A
</swiper-item>
<swiper-item id='1' catchtouchmove="stopTouchMove">
专家B
</swiper-item>
<swiper-item id='2' catchtouchmove="stopTouchMove">
专家C
</swiper-item>
<swiper-item id='3' catchtouchmove="stopTouchMove">
专家D
</swiper-item>
</swiper>
</view>
</view>
</view>
wxss
.content {
display: flex;
flex-direction: row;
font-family: "Microsoft YaHei"
}
.left {
width: 30%;
font-size: 10px;
height: 500px;
background-color: #F4F4F4;
}
.left view {
text-align: center;
height: 45px;
line-height: 45px;
}
.select {
background-color: #ffffff;
border-left: 2px solid #36AE66;
font-weight: bold;
color: #36AE66;
}
.normal {
background-color: #F4F4F4;
border-bottom: 1px solid #f2f2f2;
}
.right {
width: 70%;
margin: 0px;
}
js
Page({
data: {
flag: 0,
currentTab: 0
},
switchNav: function(e) {
var page = this;
var id = e.target.id;
if (this.data.currentTab == id) {
return false;
} else {
page.setData({
currentTab: id
});
}
page.setData({
flag: id
});
},
catchTouchMove: function (res) {
return false
}
})
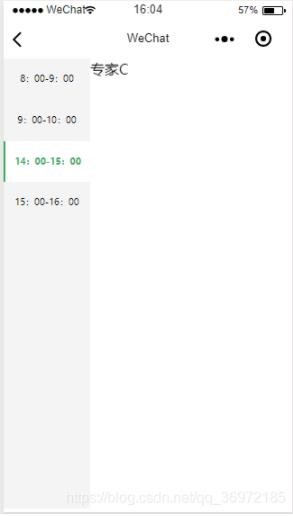
实现效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
原文出处:https://blog.csdn.net/qq_36972185/article/details/89297587
上一篇: 原生JS实现文件上传
下一篇: 微信小程序实现收缩式菜单
相关文章
- 这篇文章主要介绍了微信小程序 页面传值详解的相关资料,需要的朋友可以参考下...2017-03-13
- 这篇文章主要介绍了微信小程序 二维码生成工具 weapp-qrcode详解,教大家如何在项目中引入weapp-qrcode.js文件,通过实例代码给大家介绍的非常详细,需要的朋友可以参考下...2021-10-23
- 这篇文章主要介绍了微信小程序 网络请求(GET请求)详解的相关资料,需要的朋友可以参考下...2016-11-22
- 这篇文章主要为大家详细介绍了微信小程序自定义tabbar组件,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-03-14
- 这篇文章主要给大家介绍了关于微信小程序如何获取图片宽度与高度的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-10
- 这篇文章主要介绍了微信小程序 页面跳转传递值几种方法详解的相关资料,需要的朋友可以参考下...2017-01-16
- 这篇文章主要介绍了微信小程序手势操作之单触摸点与多触摸点的相关资料,需要的朋友可以参考下...2017-03-13
- 这篇文章主要为大家详细介绍了微信小程序实现canvas分享朋友圈海报,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-21
- 这篇文章主要介绍了微信小程序(应用号)开发新闻客户端实例的相关资料,需要的朋友可以参考下...2016-10-25
- 这篇文章主要介绍了uniapp,微信小程序中使用 MQTT的问题,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-11
- 这篇文章主要介绍了微信小程序自定义底部弹出框动画,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-11-16
- 这篇文章主要为大家详细介绍了微信小程序实现选择地址省市区三级联动,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-21
- 这篇文章主要为大家详细介绍了uniapp 实现可以左右滑动导航栏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-10-21
- 这篇文章主要为大家详细介绍了微信小程序实现点击导航条切换页面,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-11-19
- 这篇文章主要为大家详细介绍了微信小程序入门之绘制时钟,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-10-23
vue-admin-template配置快捷导航的代码(标签导航栏)
这篇文章主要介绍了vue-admin-template配置快捷导航的方法(标签导航栏),本文通过实例代码给大家介绍的非常详细,对大家学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-09-04- 这篇文章主要介绍了微信小程序 富文本转文本实例详解的相关资料,需要的朋友可以参考下...2016-10-25
- 这篇文章主要介绍了微信小程序 通过控制CSS实现view隐藏与显示的相关资料,需要的朋友可以参考下...2017-05-27
- 这篇文章主要介绍了微信小程序 PHP后端form表单提交实例详解的相关资料,需要的朋友可以参考下...2017-01-16
- 相信大家现在都知道微信小程序吧,下面这篇文章主要给大家介绍了微信小程序开发之map地图的相关资料,分享出来供大家参考学习,文中通过示例代码介绍的非常详细,需要的朋友们下面跟着小编来一起学习学习吧。...2017-06-15
