vue前端测试开发watch监听data的数据变化
watch监听data的数据变化
上一篇里提到了用elementUI的select实现了个远程搜索的功能,最终效果是这样的。

但是继续开发的时候,又遇到了一个新的问题,跟上面的功能有关。
先看下远程搜索的操作,与data里的数据关系。

- 当输入“张”进行搜索,看到的下拉列表里展示的结果都是存放在data的options: []。
- 当我选择了一个,比如“张三”,因为select框做了绑定v-model="user_value",所以此时user_value有了对应人员的值,存放的是id。
- 最后的ad_real_name是后加的,因为我有一个接口要改动,本来只要传id的,现在还要多传入个收货人的姓名。
新问题
之前只传id,做起来就很简单,因为绑定了user_value了,直接用就好了。
但是现在我需要把ad_real_name也传过去,问题是我如何在user_value有值(id)的时候,把id对应人的姓名赋给ad_real_named。
解决
我先试着同一个事件里面能不能调用2个方法,结果不太行。
再后来我就想到监听了,当点击了人员后,user_value此时被赋值,如果我监听这个字段,当有值的时候,去把人名赋给ad_real_name即可。
接下来就是代码实现了:
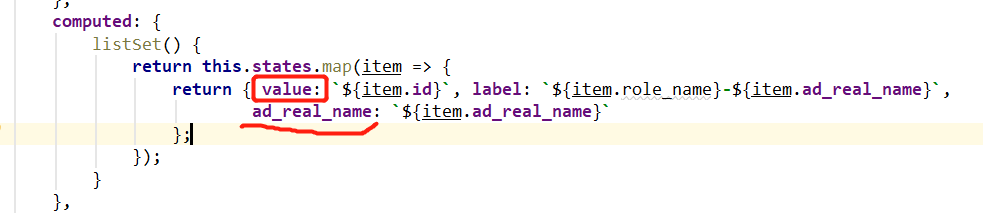
1. 先把姓名的值,也加到options里
这个options是个列表,里面的元素是一个个对象{},对象里就是key-value。之前只放了{value:"", label: ""},现在我要把ad_real_name也放进去,变成{value:"", label: "", ad_real_name: ""}。

2. 在监听里增加for循环和判断
当选择了人员之后,此时for循环这个options,遍历每一个对象。然后判断当对象里的value=选定的user_value,就把这个对象中的"ad_real_name"对应值赋给data里的字段ad_real_name。
为了快速验证效果,在console里加了log打印。最终的代码是:
watch: {
user_value:function() {
for (let i=0; i<this.options.length; i++) {
if (this.options[i]['value'] === this.user_value) {
this.ad_real_name = this.options[i]['ad_real_name'];
console.log("打印this.ad_real_name", this.ad_real_name)
}
}
}
},
- user_value:表示我要监听这个字段。
- function():这里写监听到变化后,要做的处理。
F12打开控制台,目标达成。

或许还有别的更快捷的方法,但是毕竟我是前端小白,快速解决问题为首要,如果大佬们有更好的写法建议,还请不吝赐教。
-----------------2021-05-25------------更-------------
往后开发的时候发现还是有些问题,F12看了下,传递到接口的值ad_real_name还是null。

但是控制台输出这个字段又是有值的。于是我猜想,是不是事件触发的太快了,也就是说ad_real_name其实还没来得及赋上值,就发送后端请求了。
于是,我处理了下后端发送请求的方法,加了个延迟500ms。
getReceiveOperatorToken() {
setTimeout(() => {
this.$axios.post('/api/receiveGoodsQuickly/getReceiveOperatorToken', {
'sm_admin_id': this.user_value,
'receive_wh_id': this.receive_wh_id,
'ad_real_name': this.ad_real_name,
'mchid': 6001
}).then((response) => {
if (response.data['code'] === 0) {
this.receive_operator_token = response.data['content'];
this.$message({
type: 'success',
message: '收货人token获取成功'
})
} else {
this.$message({
type: 'warning',
message: response.data['errormsg'],
});
}
})
}, 500); // 用setTimeout()
},
成功解决。
以上就是vue测试开发watch监听data的数据变化的详细内容,更多关于vue测试watch监听data数据的资料请关注猪先飞其它相关文章!
原文出处:https://blog.csdn.net/wessonlan/article/details/124813062
相关文章
- 这篇文章主要介绍了vue中activated的用法,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2021-01-03
基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件功能
这篇文章主要介绍了基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-23Antd-vue Table组件添加Click事件,实现点击某行数据教程
这篇文章主要介绍了Antd-vue Table组件添加Click事件,实现点击某行数据教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-17- 这篇文章主要介绍了vue 实现动态路由的方法,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-06
- 这篇文章主要介绍了Vue组件跨层级获取组件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-28
- 这篇文章主要介绍了Vue基于localStorage存储信息代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-11-16
antdesign-vue结合sortablejs实现两个table相互拖拽排序功能
这篇文章主要介绍了antdesign-vue结合sortablejs实现两个table相互拖拽排序功能,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-01-09- 这篇文章主要介绍了vue 监听 Treeselect 选择项的改变操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
- 这篇文章主要介绍了vue 获取到数据但却渲染不到页面上的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-19
- 这篇文章主要介绍了.NET/C# 使用Stopwatch测量运行时间,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-25
- 最常见的多环境配置,就是开发环境配置,和生产环境配置,本文主要介绍了vue项目多环境配置的实现,感兴趣的可以了解一下...2021-07-20
- 这篇文章主要介绍了Vue 3.0 中 jsx 语法使用,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2020-11-13
vue项目页面嵌入代码块vue-prism-editor的实现
这篇文章主要介绍了vue项目页面嵌入代码块vue-prism-editor的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-30解决vue的router组件component在import时不能使用变量问题
这篇文章主要介绍了解决vue的router组件component在import时不能使用变量问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-27vue Treeselect下拉树只能选择第N级元素实现代码
这篇文章主要介绍了vue Treeselect下拉树只能选择第N级元素实现代码,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01- 这篇文章主要为大家详细介绍了vue实现同时设置多个倒计时,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-05-20
Ant design vue table 单击行选中 勾选checkbox教程
这篇文章主要介绍了Ant design vue table 单击行选中 勾选checkbox教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-25- 这篇文章主要介绍了Vue select 绑定动态变量的实例讲解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-23
vuejs element table 表格添加行,修改,单独删除行,批量删除行操作
这篇文章主要介绍了vuejs element table 表格添加行,修改,单独删除行,批量删除行操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-18- 这篇文章主要为大家详细介绍了vue实现div单选多选功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-07-16
