Vue使用Echarts图表多次初始化报错问题的解决方法
问题
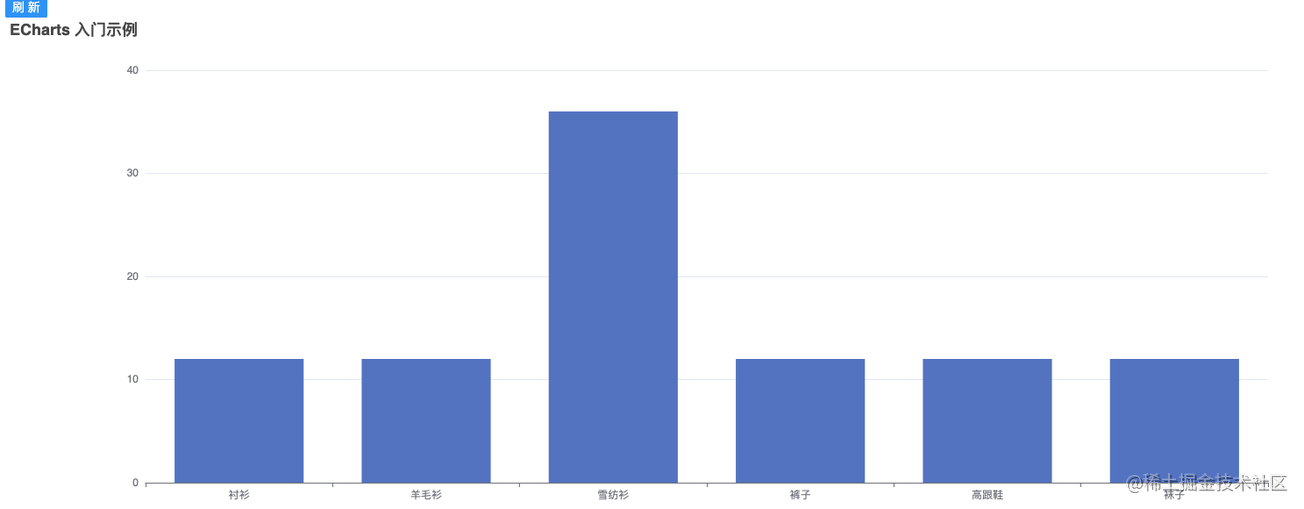
Vue项目中需要用Echarts的柱状图显示数据,并且每次搜索要更新柱状图。

这时候小编发现在控制台会出现这样的报错:

原来的代码是这样的,页面挂载和搜索时都会调用init方法
initChart (dataSet = [5, 20, 36, 10, 10, 20]) {
this.barChart = echarts.init(this.$refs.chartBox)
const option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: dataSet
}
]
}
this.barChart.setOption(option)
方法一 销毁实例
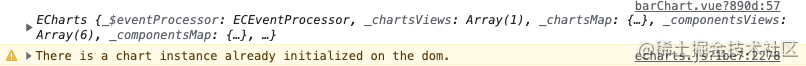
在initChart()内第一行打印 console.log(this.barChart),发现页面挂载的时候输出是:

点击搜索按钮,触发第二次初始化是输出是:

因此考虑在每次初始化echarts实例之前销毁已经存在的实例:
initChart (dataSet = [5, 20, 36, 10, 10, 20]) {
if (this.barChart) {
this.barChart.dispose()
this.barChart = null
}
this.barChart = echarts.init(this.$refs.chartBox)
const option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: dataSet
}
]
}
this.barChart.setOption(option)
}
方法二 不要频繁创建实例
再找解决办法的过程中,小编发现更新数据用setOption就可以,不必频繁创建echarts实例。真是愚蠢的小编。
handleSubmit () {
this.barChart.setOption({ series: [{ data: [12, 12, 36, 12, 12, 12] }] })
}
虽然setOption可以在这种场景规避多次实例化,但是有一种场景:当vue的页面切换时echarts实例的dom容器元素被销毁又重新创建了,echarts会因为找不到容器元素而报错。
这种场景可以在init前dispose实例。
之后有时间小编试试重现容器元素重新创建引发问题的这种场景。
总结
vue使用echarts初始化报错可以考虑销毁echarts实例,clear()方法并不彻底,考虑使用dispose()。
到此这篇关于Vue使用Echarts图表多次初始化报错问题解决的文章就介绍到这了,更多相关Vue Echarts图表初始化报错内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
原文出处:https://juejin.cn/post/7094542841220694046
相关文章
- 这篇文章主要介绍了解决echarts 一条柱状图显示两个值,类似进度条的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-20
- 这篇文章主要介绍了Element图表初始大小及窗口自适应实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-07-10
详解在IDEA中将Echarts引入web两种方式(使用js文件和maven的依赖导入)
这篇文章主要介绍了在IDEA中将Echarts引入web两种方式(使用js文件和maven的依赖导入),本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-11- 这篇文章主要介绍了基于Ionic3实现选项卡切换并重新加载echarts,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-09-24
- 这篇文章主要介绍了C#实现绘制面形图表的方法,对于C#初学者很好的掌握C#图形绘制有一定的借鉴价值,需要的朋友可以参考下...2020-06-25
Vue初始化中的选项合并之initInternalComponent详解
这篇文章主要介绍了Vue初始化中的选项合并之initInternalComponent的相关知识,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-06-11- 这篇文章主要介绍了解决vuex数据页面刷新后初始化操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-26
- 这篇文章主要介绍了C#中数组初始化与数组元素复制的方法,涉及C#中数组的创建、初始化及使用Array.Copy方法复制数组元素的技巧,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了如何使用RoughViz可视化Vue.js中的草绘图表,帮助大家更好的理解和使用roughViz,感兴趣的朋友可以了解下...2021-01-31
- 这篇文章主要介绍了详解Javascript利用echarts画空气质量地图,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-10-11
- 众所周知echarts是一个纯JavaScript的图标库,下面这篇文章主要给大家介绍了关于Echarts实例之树形图表的实现方法,需要的朋友可以参考下...2021-08-06
echarts实现获取datazoom的起始值(包括x轴和y轴)
这篇文章主要介绍了echarts实现获取datazoom的起始值(包括x轴和y轴),具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-20在echarts中图例legend和坐标系grid实现左右布局实例
这篇文章主要介绍了在echarts中图例legend和坐标系grid实现左右布局实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-05-17- 这篇文章主要介绍了C#控制台基础 list<>初始化的两种方法,需要的朋友可以参考下...2020-06-25
- 本篇文章介绍了C# 绘制统计图大全,其中包括状图, 折线图, 扇形图,有需要的同学可以了解一下。...2020-06-25
- 这篇文章主要介绍了matplotlib 三维图表绘制方法简介,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-09-21
- 这篇文章主要介绍了go嵌套匿名结构体的初始化详解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-12-16
如何使用PHP+jQuery+MySQL实现异步加载ECharts地图数据(附源码下载)
ECharts地图主要用于地理区域数据的可视化,展示不同区域的数据分布信息,通过本文给大家介绍如何使用PHP+jQuery+MySQL实现异步加载ECharts地图数据,需要的朋友参考下吧...2016-02-26- 这篇文章主要介绍了python如何从Oracle读取数据生成图表,帮助大家更好的利用python处理数据,感兴趣的朋友可以了解下...2020-10-14
- C#数组与其它C系列语言有着很多的不同,以前接触的时候理解出现很大的偏差。尤其是对多维数组的认识,本文将详细介绍C#数组初始化,需要的朋友可以参考下...2020-06-25
