用js实现猜数字小游戏
更新时间:2021年9月13日 00:01 点击:1770
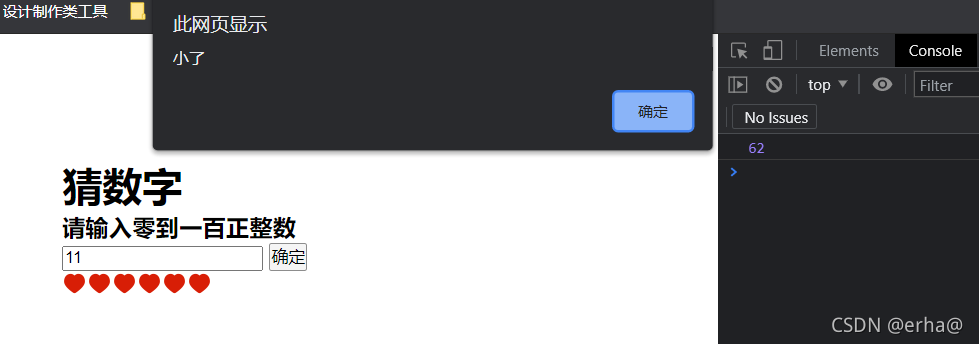
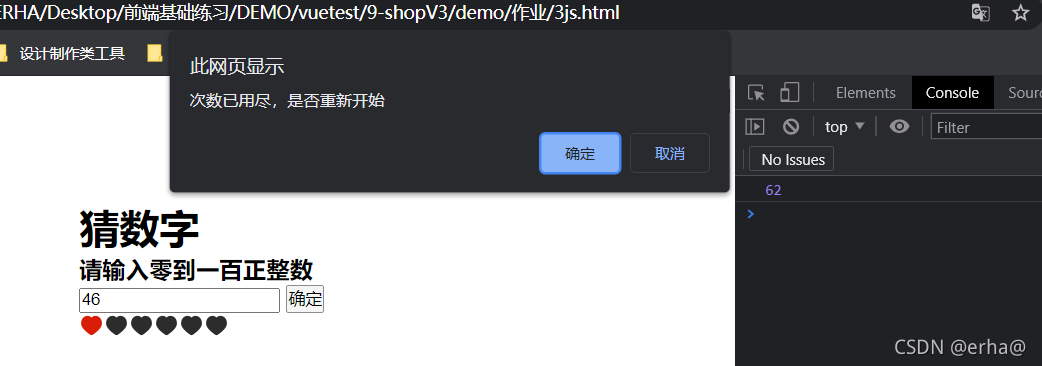
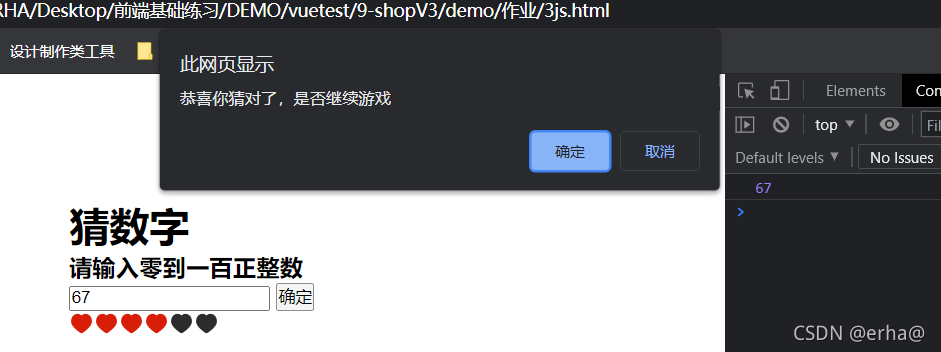
上周老师留的小作业,做一个猜数字的小游戏,个人感觉挺有意思的,就随便写了写,有些地方逻辑并不是很合理(学生小白勿喷)。主要内容是随机生成0-100的正整数,猜六次每次提示猜的大了还是小了,错误一次小心心就会变黑,完成后弹出提示框是否继续,继续则刷新页面(原理和内容很简单,仅纪念一下)
示例图和代码附上(提前在控制台打印出正确答案)



原理和内容很简单就不再赘述了(图片是iconfont下载,可自行下载)


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.ran {
margin: 100px auto;
padding-left: 40%;
}
ul {
list-style: none;
}
ul img {
width: 20px;
height: 20px;
float: left;
}
</style>
<body>
<div class="ran">
<h1>猜数字</h1>
<h3>请输入零到一百正整数</h3>
<input type="text" οnchange="handlenum()">
<button class="but" οnclick="li()">确定</button>
<ul>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
</ul>
</div>
<script>
// let but = document.querySelector('but')
let inp = document.querySelector('input')
let img = document.querySelectorAll('img')
let num = Math.round(Math.random()*100)
let i = 0
console.log(num);
function handlenum() {}
function li () {
i++
if (i<6) {
let guess = parseInt(inp.value)
0<guess<100? guess :alert('请输入零到一百正整数')
if (guess === num) {
if (confirm('恭喜你猜对了,是否继续游戏')) {
window.location.reload();
}
} else {
guess>num? alert("大了"):alert('小了')
img[6-i].src = './x2.png'
}
} else {
if (confirm('次数已用尽,是否重新开始')) {
window.location.reload();
}
}
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
上一篇: JavaScript实现网页播放器
下一篇: jQuery实现简单的轮播图效果
相关文章
- 这篇文章主要介绍了js如何实现浏览器打印功能,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-15
- 本篇文章主要分享了通过window.navigator来判断浏览器及其版本信息的实例代码。具有一定的参考价值,下面跟着小编一起来看下吧...2017-01-23
- 这篇文章主要给大家介绍了关于Nest.js参数校验和自定义返回数据格式的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-28
- 这篇文章主要为大家详细介绍了C#实现猜数字游戏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要介绍了js实现调用网络摄像头及常见错误处理,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-07
- 这篇文章主要为大家详细介绍了JS实现随机生成验证码,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-06
- 这篇文章主要介绍了js组件SlotMachine实现图片切换效果制作抽奖系统的相关资料,需要的朋友可以参考下...2016-04-19
- 这篇文章主要介绍了基于JavaScript实现文字超出部分隐藏 的相关资料,需要的朋友可以参考下...2016-03-01
- 这篇文章主要介绍了JS实现响应鼠标点击动画渐变弹出层效果代码,具有非常自然流畅的动画过度效果,涉及JavaScript针对鼠标事件的响应及页面元素样式的动态操作相关技巧,需要的朋友可以参考下...2016-03-28
- 本文给大家介绍的是nodejs实现使用阿里大鱼短信API发送消息的方法和代码,有需要的小伙伴可以参考下。...2016-01-20
- 作为前端,一直以来都知道HTTP劫持与XSS跨站脚本、CSRF跨站请求伪造。防御这些劫持最好的方法是从后端入手,前端能做的太少。而且由于源码的暴露,攻击者很容易绕过防御手段。但这不代表我们去了解这块的相关知识是没意义的,本文的许多方法,用在其他方面也是大有作用。...2021-05-24
- 这篇文章主要为大家详细介绍了js实现列表按字母排序,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-08-11
- Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统.这篇文章主要介绍了vue.js 表格分页ajax 异步加载数据的相关资料,需要的朋友可以参考下...2016-10-20
- 这次文章要给大家介绍的是node.JS md5加密中文与php结果不一致怎么办,不知道具体解决办法的下面跟小编一起来看看。 因项目需要,需要Node.js与PHP做接口调用,发现nod...2017-07-06
- 系统的学习了一下angularjs,发现angularjs的有些思想根php的模块smarty很像,例如数据绑定,filter。如果对smarty比较熟悉的话,学习angularjs会比较容易一点,这篇文章给大家介绍angularjs filter用法详解,感兴趣的朋友一起学习吧...2015-12-29
- 下面小编就为大家带来一篇利用JS实现点击按钮后图片自动切换的简单方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-25
- 使用require('crypto')调用加密模块。加密模块需要底层系统提供OpenSSL的支持。它提供了一种安全凭证的封装方式,可以用于HTTPS安全网络以及普通HTTP连接。该模块还提供了一套针对OpenSSL的hash(哈希),hmac(密钥哈希),cipher...2014-06-07
- 这篇文章主要介绍了Nodejs回调加超时限制两种实现方法的相关资料,需要的朋友可以参考下...2017-06-15
- 1.什么是异步编程? 异步编程是指由于异步I/O等因素,无法同步获得执行结果时, 在回调函数中进行下一步操作的代码编写风格,常见的如setTimeout函数、ajax请求等等。示例: for (var i = 1; i <= 3; i++) {setTimeout(functi...2015-10-23
- 这篇文章主要介绍了JS中split()用法(将字符串按指定符号分割成数组)的相关资料,非常不错具有参考借鉴价值,需要的朋友可以参考下...2016-10-25
