微信小程序用户盒子、宫格列表的实现
更新时间:2020年7月1日 11:30 点击:2325
最近在学习小程序,看到别人九宫格的做法,就留个笔记,也分享给大家
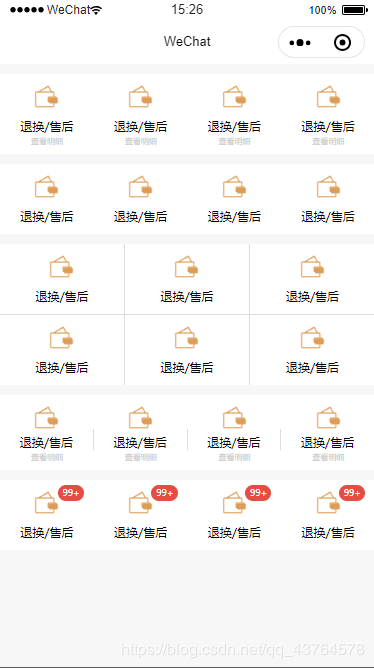
效果图如下所示

.wxml
<view class='user-box' style="margin-top:20rpx;">
<view class='ctn'>
<view class='list' wx:for="{{4}}" wx:key data-index="{{index}}">
<image mode="widthFix" src='/images/dfk.png'></image>
<text>退换/售后</text>
<view>查看明细</view>
</view>
</view>
</view>
<view class='user-box' style="margin-top:20rpx;">
<view class='ctn'>
<view class='list' wx:for="{{4}}" wx:key data-index="{{index}}">
<image mode="widthFix" src='/images/dfk.png'></image>
<text>退换/售后</text>
</view>
</view>
</view>
<view class='user-box' style="margin-top:20rpx;">
<view class='ctn cuin'>
<view class='list' wx:for="{{6}}" wx:key data-index="{{index}}" style="width:33.33%;">
<image mode="widthFix" src='/images/dfk.png'></image>
<text>退换/售后</text>
</view>
</view>
</view>
<view class='user-box' style="margin-top:20rpx;">
<view class='ctn'>
<view class='list' wx:for="{{4}}" wx:key data-index="{{index}}" style="padding:10rpx 0 20rpx 0;">
<image style="position:relative;top:10rpx" mode="widthFix" src='/images/dfk.png'></image>
<text style="border-right:1px solid #ddd;">退换/售后</text>
<view>查看明细</view>
</view>
</view>
</view>
<view class='user-box' style="margin-top:20rpx;">
<view class='ctn'>
<view class='list' wx:for="{{4}}" wx:key data-index="{{index}}">
<span class="user-span">99+</span>
<image mode="widthFix" class="user-image" src='/images/dfk.png'></image>
<text>退换/售后</text>
</view>
</view>
</view>
.wxss
page{
background-color: #f7f7f7;
}
view{
box-sizing: border-box;
}
.user-box{ width: 100%;float: left;overflow: hidden;background-color: #fff; }
.user-box .ctn{ display: flex;justify-content:flex-start;align-items: center;flex-wrap:wrap;}
.user-box .ctn .list{ text-align: center; width: 25%; padding:20rpx 0 20rpx 0; position: relative;}
.user-box .ctn .list image{ width: 50rpx; height: auto;}
.user-box .ctn .list text{ display: block; font-size: 24rpx; padding-top: 10rpx;}
.user-box .ctn .list view{font-size: 16rpx;color: #ccc;position: relative;top: 4rpx;}
.cuin view:nth-child(6){
border-top: 1px solid #ddd;
}
.cuin view:nth-child(5){
border-right: 1px solid #ddd;
border-top: 1px solid #ddd;
}
.cuin view:nth-child(4){
border-right: 1px solid #ddd;
border-top: 1px solid #ddd;
position: relative;
}
.cuin view:nth-child(2){
border-right: 1px solid #ddd;
}
.cuin view:nth-child(1){
border-right: 1px solid #ddd;
}
.user-span{
font-size: 18rpx;
height: 28rpx;
display: flex;
align-items: center;
background-color: #e54d42;
color: #fff;
padding: 0 8rpx 4rpx 10rpx;
border-radius: 200rpx;
position: absolute;
top: 10rpx;
right: 20rpx;
}
一些常见的盒子模型,直接复制粘贴就完了,简洁明了
到此这篇关于微信小程序用户盒子、宫格列表的实现的文章就介绍到这了,更多相关小程序用户盒子、宫格列表内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
上一篇: vue实现购物车列表
相关文章
- 这篇文章主要介绍了微信小程序 页面传值详解的相关资料,需要的朋友可以参考下...2017-03-13
- 这篇文章主要介绍了uniapp微信小程序:key失效的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-01-20
- 本文实例讲述了PHP常用的小程序代码段。分享给大家供大家参考,具体如下:1.计算两个时间的相差几天$startdate=strtotime("2009-12-09");$enddate=strtotime("2009-12-05");上面的php时间日期函数strtotime已经把字符串...2015-11-24
- 这篇文章主要介绍了微信小程序 网络请求(GET请求)详解的相关资料,需要的朋友可以参考下...2016-11-22
- 这篇文章主要介绍了微信小程序 二维码生成工具 weapp-qrcode详解,教大家如何在项目中引入weapp-qrcode.js文件,通过实例代码给大家介绍的非常详细,需要的朋友可以参考下...2021-10-23
- 这篇文章主要为大家详细介绍了微信小程序自定义tabbar组件,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-03-14
- 这篇文章主要给大家介绍了关于微信小程序如何获取图片宽度与高度的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-10
- 这篇文章主要介绍了Python爬取微信小程序通用方法代码实例详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-09-29
- 这篇文章主要介绍了微信小程序手势操作之单触摸点与多触摸点的相关资料,需要的朋友可以参考下...2017-03-13
- 本文主要介绍了手把手教你uniapp和小程序分包,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-02
- 这篇文章主要为大家详细介绍了微信小程序实现canvas分享朋友圈海报,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-21
- 这篇文章主要介绍了微信小程序(应用号)开发新闻客户端实例的相关资料,需要的朋友可以参考下...2016-10-25
- 这篇文章主要介绍了微信小程序 页面跳转传递值几种方法详解的相关资料,需要的朋友可以参考下...2017-01-16
- 这篇文章主要为大家详细介绍了微信小程序实现选择地址省市区三级联动,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-21
- 这篇文章主要介绍了uniapp,微信小程序中使用 MQTT的问题,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-11
- 这篇文章主要为大家详细介绍了微信小程序实现点击导航条切换页面,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-11-19
- 这篇文章主要介绍了微信小程序自定义底部弹出框动画,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-11-16
- 这篇文章主要介绍了微信小程序 通过控制CSS实现view隐藏与显示的相关资料,需要的朋友可以参考下...2017-05-27
- 这篇文章主要为大家详细介绍了微信小程序入门之绘制时钟,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-10-23
- 相信大家现在都知道微信小程序吧,下面这篇文章主要给大家介绍了微信小程序开发之map地图的相关资料,分享出来供大家参考学习,文中通过示例代码介绍的非常详细,需要的朋友们下面跟着小编来一起学习学习吧。...2017-06-15
