浅谈 Vue v-model指令的实现原理
vue的v-model是一个十分强大的指令,它可以自动让原生表单组件的值自动和你选择的值绑定,
我们来看一下它的效果:
输入框的值和一个数据是绑定的,输入框的值变化,和他绑定的值也会发生变化
我们可以参照官方文档的例子 http://cn.vuejs.org/v2/guide/forms.html#文本

我们在手动输入 hello的过程中 下面和他绑定的p标签的值也是实时变化的
如此神奇的效果是如何实现的呢? 还是参照官方文档
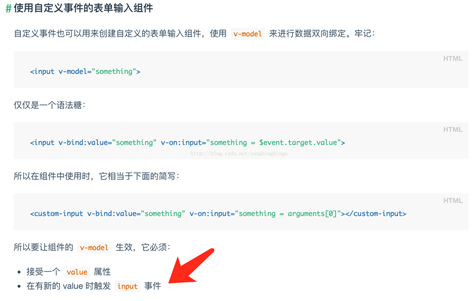
http://cn.vuejs.org/v2/guide/components.html#使用自定义事件的表单输入组件

官方也说明了,v-model只不过是一个语法糖而已,真正的实现靠的还是
- v-bind:绑定响应式数据
- 触发 input 事件 并传递数据 (核心和重点)
现在我们也想设计自己的表单组件,也想通过 v-model暴露组件的值,怎么做呢?
例如我们要设计一个 自定义货币输入的组件, 通过 v-model暴露组件的值,我们可能使用如下的组件代码
<currency-input v-model="price"></currency-input>
然后再使用 这个我们自己定义的组件时, 组件内部会暴露出 组件的值到 v-model所绑定的值中去;那它是如何实现的呢?\
要搞明白v-model的实现,需要通过查看官方的自定义v-model组件示例的部分代码来进行说明

我们看上图中的代码,有行 $emit的代码,这行代码实际上会触发一个 input事件, 'input'后的参数就是传递给v-model绑定的属性的值,也就是说 v-model实现自定义的数据绑定的原理是这样的:
首先,大体的组件结构:
<custom-comp v-model="myattr"> <input /> ?? <select> ?? </custom-comp>
也就是自定义的组件内部一般包含原生的表单组件(当然非表单的组件也可以)
然后,给原生控件绑定事件,捕捉到原生组件的值,利用 $emit方法,触发input方法,组件监听到 input事件然后把值传入到myattr中.
这里有个疑问,为什么是 'input'呢??? 三个字,看文档!
这个就是 vue对 v-model实现的一个规则: 使用了v-model的组件会
自动监听 input 事件,并把这个input事件所携带的值 传递给v-model所绑定的属性!这样组件内部的值就给到了父组件了
通过以上讲解,我们总结一下如何利用v-model实现自定义的表单组件:
监听原生组件的事件,当获取到原生组件的值后把 值通过调用 $emit('input' ,data) 方法去触发 input事件
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
- 这篇文章主要介绍了python-opencv-画外接矩形框的实例代码,代码简单易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-09-04
pandas pd.read_csv()函数中parse_dates()参数的用法说明
这篇文章主要介绍了pandas pd.read_csv()函数中parse_dates()参数的用法说明,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-05- 图片剪裁是常用的方法,那么如何通过4坐标剪裁图片,本文就详细的来介绍一下,感兴趣的小伙伴们可以参考一下...2021-06-04
- 这篇文章主要介绍了c# 如何对CSV文件操作,帮助大家更好的理解和学习C#,感兴趣的朋友可以了解下...2020-11-03
- 这篇文章主要介绍了OpenCV如何去除图片中的阴影的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-29
- 这篇文章主要介绍了解决使用OpenCV中的imread()内存报错问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-16
- 这篇文章主要介绍了python OpenCV的相关资料,帮助大家更好的理解和学习使用python的opencv,感兴趣的朋友可以了解下...2021-03-31
- 这篇文章主要介绍了使用OpenCV去除面积较小的连通域,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-05
- 这篇文章主要介绍了js实现div在页面拖动效果,涉及JavaScript动态操作页面元素与数值计算的相关技巧,需要的朋友可以参考下...2016-05-05
详解pycharm的python包opencv(cv2)无代码提示问题的解决
这篇文章主要介绍了详解pycharm的python包opencv(cv2)无代码提示问题的解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-01-29在C#中使用OpenCV(使用OpenCVSharp)的实现
这篇文章主要介绍了在C#中使用OpenCV(使用OpenCVSharp)的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-15- DataTable用于在.net项目中,用于缓存数据,DataTable表示内存中数据的一个表,在.net项目中运用C#将DataTable转化为CSV文件,接下来通过本文给大家提供一个通用的方法,感兴趣的朋友可以参考下...2020-06-25
如何设置process.env.NODE_ENV生产环境模式
process.env.NODE_ENV默认只有两种状态即development和production,本文主要介绍了process.env.NODE_ENV设置生产环境模式,感兴趣的可以了解一下...2021-09-14- 整体思路是这样的:判断div内部是否为空,如果为空,给出无数据提示;否则显示正常页面,下面给大家分享js判断div内容是否为空的方法,对判断div内容是否为空的相关知识感兴趣的朋友一起学习吧...2016-02-01
- 这篇文章主要介绍了Hyper-V尝试连接到服务器出错无效类的解决方法,需要的朋友可以参考下...2016-09-28
详解Dev C++使用教程(使用Dev C++编写C语言程序)
这篇文章主要介绍了详解Dev C++使用教程(使用Dev C++编写C语言程序),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-11- 这篇文章主要为大家详细介绍了C++ opencv实现车道线识别,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-02-20
- 这篇文章主要为大家详细介绍了Opencv LBPH人脸识别算法的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-04-25
详解opencv中画圆circle函数和椭圆ellipse函数
这篇文章主要介绍了opencv中画圆circle函数和椭圆ellipse函数,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下...2020-05-09python中的opencv和PIL(pillow)转化操作
这篇文章主要介绍了python中的opencv和PIL(pillow)转化操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-16
