微信小程序 Page()函数详解
微信小程序——Page():
在开发微信小程序的时候遇到函数,或者不明白的地方,最好上官网查询,相应的知识,这里小编帮大家整理了下page()函数的用法。
Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
object 参数说明:
| 属性 | 类型 | 描述 |
|---|---|---|
| data | Object | 页面的初始数据 |
| onLoad | Function | 生命周期函数--监听页面加载 |
| onReady | Function | 生命周期函数--监听页面初次渲染完成 |
| onShow | Function | 生命周期函数--监听页面显示 |
| onHide | Function | 生命周期函数--监听页面隐藏 |
| onUnload | Function | 生命周期函数--监听页面卸载 |
| onPullDownRefreash | Function | 页面相关事件处理函数--监听用户下拉动作 |
| 其他 | Any | 开发者可以添加任意的函数或数据到 object 参数中,用 this 可以访问 |
示例代码:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})
初始化数据
初始化数据将作为页面的第一次渲染。data 将会以 JSON 的形式由逻辑层传至渲染层,所以其数据必须是可以转成 JSON 的格式:字符串,数字,布尔值,对象,数组。
渲染层可以通过 WXML 对数据进行绑定。
示例代码:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>
Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})
生命周期函数
onLoad: 页面加载
一个页面只会调用一次。
参数可以获取wx.navigateTo和wx.redirectTo及<navigator/>中的 query。
onShow: 页面显示
每次打开页面都会调用一次。
onReady: 页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。详见生命周期
onHide: 页面隐藏
当navigateTo或底部tab切换时调用。
onUnload: 页面卸载
当redirectTo或navigateBack的时候调用。
页面相关事件处理函数
onPullDownRefresh: 下拉刷新
监听用户下拉刷新事件。
需要在config的window选项中开启enablePullDownRefresh。
当处理完数据刷新后,wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
事件处理函数
除了初始化数据和生命周期函数,Page 中还可以定义一些特殊的函数:事件处理函数。在渲染层可以在组件中加入事件绑定,当达到触发事件时,就会执行 Page 中定义的事件处理函数。
示例代码:
<view bindtap="viewTap"> click me </view>
Page({
viewTap: function() {
console.log('view tap')
}
})
Page.prototype.setData()
setData 函数用于将数据从逻辑层发送到视图层,同时改变对应的 this.data 的值。
注意:
直接修改 this.data 无效,无法改变页面的状态,还会造成数据不一致。
单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
setData() 参数格式
接受一个对象,以 key,value 的形式表示将 this.data 中的 key 对应的值改变成 value。
其中 key 可以非常灵活,以数据路径的形式给出,如 array[2].message,a.b.c.d,并且不需要在 this.data 中预先定义。
示例代码:
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>
//index.js
Page({
data: {
text: 'init data',
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
this.setData({
'array[0].text':'changed data'
})
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}
})
以下内容你不需要立马完全弄明白,不过以后它会有帮助。
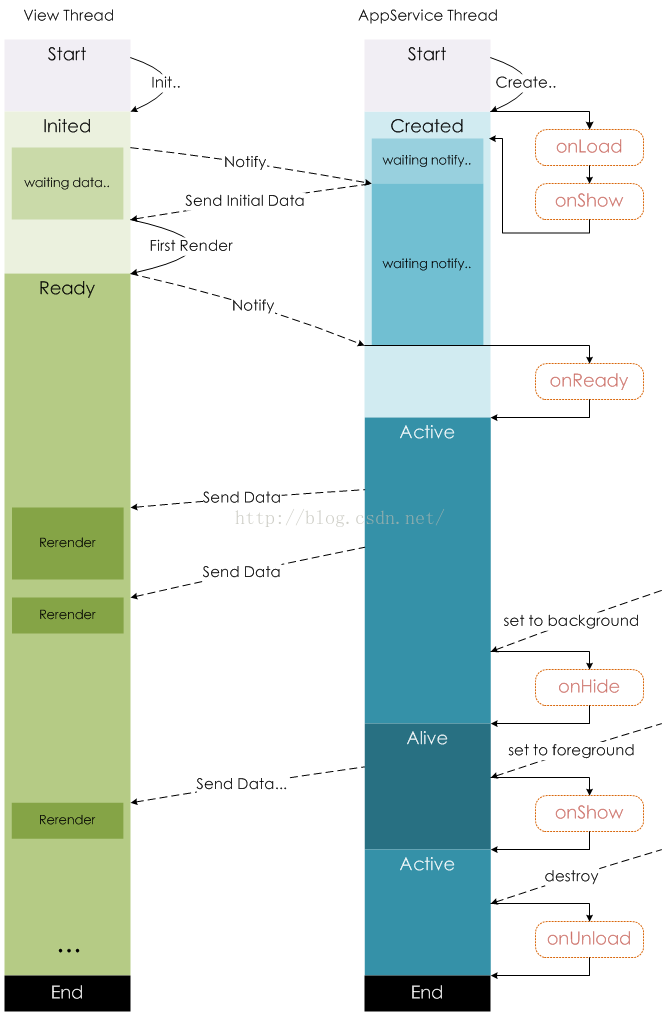
生命周期
下图说明了 Page 实例的生命周期。

页面的路由
在小程序中所有页面的路由全部由框架进行管理,对于路由的触发方式以及页面生命周期函数如下:
路由方式
触发时机 路由后页面 路由前页面
触发时机 |
路由后页面 | 路由前页面 | |
|---|---|---|---|
| 初始化 | 小程序打开的第一个页面 | onLoad,onShow | |
| 打开新页面 | 调用 API wx.navigateTo 或使用组件<navigator /> | onLoad,onShow | onHide |
| 页面重定向 | 调用 API wx.redirectTo 或使用组件<navigator /> | onLoad,onShow | onUnload |
| 页面返回 | 调用 API wx.navigateBack或用户按左上角返回按钮 | onShow | onUnload |
| Tab切换 | 多 Tab 模式下用户切换 Tab | 第一次打开 onLoad,onshow;否则 onShow | onHide |
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关文章
- 这篇文章主要介绍了微信小程序 页面传值详解的相关资料,需要的朋友可以参考下...2017-03-13
- 这篇文章主要介绍了微信小程序 二维码生成工具 weapp-qrcode详解,教大家如何在项目中引入weapp-qrcode.js文件,通过实例代码给大家介绍的非常详细,需要的朋友可以参考下...2021-10-23
- 这篇文章主要介绍了微信小程序 网络请求(GET请求)详解的相关资料,需要的朋友可以参考下...2016-11-22
- 这篇文章主要为大家详细介绍了微信小程序自定义tabbar组件,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-03-14
- 这篇文章主要给大家介绍了关于微信小程序如何获取图片宽度与高度的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-10
- 这篇文章主要介绍了微信小程序(应用号)开发新闻客户端实例的相关资料,需要的朋友可以参考下...2016-10-25
- 这篇文章主要介绍了微信小程序手势操作之单触摸点与多触摸点的相关资料,需要的朋友可以参考下...2017-03-13
- 这篇文章主要为大家详细介绍了微信小程序实现canvas分享朋友圈海报,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-21
- 这篇文章主要介绍了微信小程序 页面跳转传递值几种方法详解的相关资料,需要的朋友可以参考下...2017-01-16
- 这篇文章主要为大家详细介绍了微信小程序实现选择地址省市区三级联动,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-21
- 这篇文章主要介绍了uniapp,微信小程序中使用 MQTT的问题,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-11
- 这篇文章主要为大家详细介绍了微信小程序实现点击导航条切换页面,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-11-19
- 这篇文章主要介绍了微信小程序自定义底部弹出框动画,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-11-16
- 这篇文章主要介绍了微信小程序 通过控制CSS实现view隐藏与显示的相关资料,需要的朋友可以参考下...2017-05-27
- 这篇文章主要为大家详细介绍了微信小程序入门之绘制时钟,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-10-23
- 这篇文章主要介绍了微信小程序 富文本转文本实例详解的相关资料,需要的朋友可以参考下...2016-10-25
- 这篇文章主要介绍了微信小程序 PHP后端form表单提交实例详解的相关资料,需要的朋友可以参考下...2017-01-16
- 相信大家现在都知道微信小程序吧,下面这篇文章主要给大家介绍了微信小程序开发之map地图的相关资料,分享出来供大家参考学习,文中通过示例代码介绍的非常详细,需要的朋友们下面跟着小编来一起学习学习吧。...2017-06-15
- 这篇文章主要介绍了微信小程序 注册页面的相关资料,需要的朋友可以参考下...2016-10-20
- 这篇文章主要给大家介绍了关于微信小程序用户授权最佳实践的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-05-08
