自己建网站怎样进行结构优化
建设网站是一个技术活,但是在网站建设好之后,并不是说以后就不需要管了,网站的维护和优化也是非常重要的,而且并不是说你懂代码就可以随意的建设网站,很多人因为对网站建设一知半解,所建设出来的网站会被搜索引擎认定为是垃圾网站。

建设网站要如何进行结构的优化呢?我们要知道内容为王的道理。网站的优化又划分为很多不同的方面,有网站结构的优化,内链的优化,导航的优化,以及代码的优化等等。
第一、页面结构的普通化
页面结构的普通化简单来讲就是说页面要满足大多数用户的访问需求。我们在建设网站的时候,要从不同的角度考虑用户在访问页面的时候的需求和目标,这此基础上,我们在考虑网站是否美观,给用户留下的印象如何,是否会让用户产生再次访问的欲望,特别是针对一些团购网站更是要重视网站内页的优化。
第二、页面导航的优化
每个网站都需要设置一个导航,这是为了让用户能够方便快速的找到自己想要访问的页面和内容,如果你把网站的页面设置的很复杂,即便是很绚丽夺目,别人找不到自己想要找的内容,那么你所建设的网站就是失败的网站,因为用户感觉并不好,下次也不会在浏览这个页面了。因为现在网络发展十分迅速,没有人会十分耐心的在一个页面上浏览寻找,你的网站找不到,他会立即关闭页面进入别人的网站找自己想要的内容。所以对于导航的设置,也不能层次太深,这样用户就会迷路,这同样会流失很多的客户。
第三、内链结构的优化
内链的作用是为了让整个网站的内容能够连贯起来,其实做内链很简单,不要把所有的链接都指向首页,或者是某一个页面。应该是在不同的页面加不同的内链,这样可以引导用户进入到相关的网页中,了解更多的内容。而且合理性的优化内链,对于提高网站的权重有很大的作用。
关于对网站结构建设的优化,我们就先简单的说以上三点,网站优化是在推广网站的过程中性价比很好的,但是优化网站需要一个过程,不可能马上就有立竿见影的效果。
本篇文章为大家分享了网站建设的步骤和流程,很值得看一看的,有需要的朋友就来参考一下吧。想要建设好一个网站,有很多小细节需要注意,只有把这些小细节做好了,你才建设出来一个完美的网站。那么这个网站建设的流程或者步骤是怎么样的呢?

第一、域名空间
想要建设一个网站首先就是要要有一个空间和一个域名,否则你的网站没有空间放置,并且如果没有域名。那么你的网站就没有任何的意义。
1、域名的选择要谨慎,因为这很有可能会影响到你的网站是否会受到欢迎。尽量选择国际上通用的域名,比如.com之类,这样比较容易被别人记住。另外一点,就是网站的域名要与这个网站的内容有关,最好是这个网站名称的缩写,如果是一个英文单词是最好的,因为这样容易被别人记住,但是如果不能凑成一个英文单词,就用拼音的缩写代替,总之一切要以简单容易记并且可以突出网站主题为主。
2、虚拟空间也是需要的,因为你的网站建设好之后需要一个放置的空间,这个空间是虚拟的。
第二、规划设计
前期准备好之后就需要规划网站了,首先你要清楚自己想要建设一个什么样的网站,并且建设这个网站的目的是什么,只有这样才能着手去准备。另外把建设这个网站需要用到的一些素材要提前准备好,比如一些图片素材。
第三、网站建设
规划好之后就要正式的建设了,网站要分为前台和后台这两个部分。前台就是接待客户的地方,所以在建设这个时候要注意页面的整洁性,并且最好是简明扼要,也就是说让来访的客户第一眼就知道这个网站是做什么的,并且页面要有一定的趣味性,这样才可以吸引客户的兴趣。在建设后台的时候要编写程序,在编写的时候要注意客户的需求,一切从客户的角度出发。
基本上做完以上几点一个网站的雏形就形成了,并且这个网站可以推入市场,只需要后期宣传推广即可。但是在建设的过程中始终不能忘的一点就是从客户的角度出发。
在设计手机网站时,只有不让网站设计显得不单调才能给用户不一样的感觉。下面这篇文章我们就来为大家介绍一,下使用分屏网页设计让手机网站建设更出彩的方法,有兴趣的朋友就来看一看吧。曾经很多站长都说,如果谁抓住PC端流量谁就赢得盈利的先机,然而现在很多传统PC端网站站长都感到压力,就算把网站PC端做的再好,最终获得流量也是有限,因此很多站长都把注意力转变到移动端特别是手机网站建设。我们在进行手机网站建设过程中就需要把移动网页技术进行精细化设计和制作。
手机网站建设包括手机网页制作和运营,在我们进行网站建设之前首先要把网站进行设计。这种设计取决于设计师对于移动网站理念。但是,对于当前主流的手机网站设计技术,还是要好好把握。如何让自家网站设计的不单板和单调,给用户一种清新的感觉。濮阳网站建设就说说如何通过分屏网页设计让手机网站设计出彩。

1、手机网站建设由于屏幕限制我们对于网站设计。因此,我们在进行手机网站就需要把网站按照整体进行屏幕划分。把手机网站按照手机屏幕进行尺寸大小定位,然后进行若干区域的划分,最终就需要把网站内容填充到划分区域中。
2、不管手机网站如何划分,但是在整体过程中就需要让屏幕进行保持相对的独立性。这样做的好处就在于让用户很清楚知道网站整体的布局,做出来网站轮廓更加有组织和区域。
3、手机网站加入响应式设计,现在响应式网站越爱越普遍。我们在手机网站就可以使用分屏网页设计让PC端网站和移动端网站进行同步化,这样做出来的网站不仅仅注重用户的视觉体验,也让用户对于网站分页设计刮目相看。

4、分页网页设计注重就是网站不花哨,而且给用户一种新鲜感,让用户在使用网站过程中,可以通过网站展示内容去用手机去点击。
对于手机网站建设来说,网站不仅仅就模仿别人,最终还是保持网站独特性,在网站中需要添加最新的网站设计技术,在不影响用户体验下,通过小小的技术给网站增加炫酷的技巧,让用户真正读到感兴趣的内容。
本文介绍了正则表达式进行页面表单验证功能的教程,非常实用,有兴趣的同学快来看看吧一般做到注册页面的时候,当用户填完信息,都需要对他们的信息进行验证,这就要用到正则表达式,具体看下面这个例子。
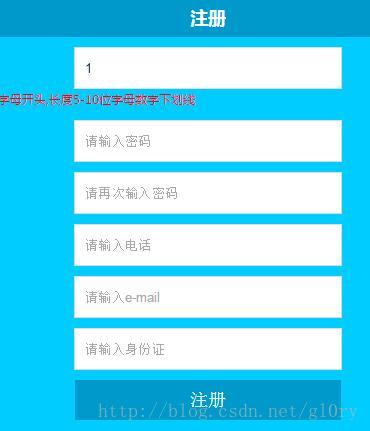
效果图:(当用户填写的信息不符合规范时显示错误提示)
我只提供了html结构和js,样式你们按照自己的设计稿自己写,我是分别给正确的时候和错误的时候加了不同的class,用了不同的高度,正确是高度小,可以把提示的红字隐藏。

html结构:
| 代码如下 | 复制代码 |
<div id="wrap"> <h1>注册</h1> <div> <input type="text"class='match'name='user'placeholder='请输入用户名'/> <span>字母开头,长度5-10位字母数字下划线</span> </div> <div> <input type="password"class='match'name='pwd'placeholder='请输入密码'/> <span>字母数字长度6-18位</span> </div> <div> <input type="password"name='pwd2'placeholder='请再次输入密码'/> <span>两次密码不一致</span> </div> <div> <input type="text"class='match'name="tel"placeholder='请输入电话'/> <span>电话号码格式不正确</span> </div> <div> <input type="text"class='match'name="mail"placeholder='请输入e-mail'/> <span>邮箱格式不正确</span> </div> <div> <input type="text"class='match'name="IDCard"placeholder='请输入身份证'/> <span>证件格式不正确</span> </div> <div class='submit'> <input type="submit"value='注册'/> </div> <p id='tip'>请先输入密码</p> </div> | |
js:
| 代码如下 | 复制代码 |
//正则表达式已//双斜杠开始和结束,限制必须要以什么什么开头要在之前加^,限制必须要以什么什么结尾要在后面加$,例:/^正则$/ <script type="text/javascript"> varreg = { user:/^[a-zA-Z]\w{4,9}$/, //用来判断用户名,第一位不能为数字,也就是小写字母或者大写字母,后面的内容\w表示字符(数字字母下划线) //要求是5-10位字符,所以出去第一位,还需要4-9位的\w pwd:/^[\da-zA-Z]{6,18}$/, //用来判断密码,html结构中要求是数字字符6到18位,\d表示数字 tel:/^1[34578]\d{9}$/, //用来判断电话号码,通常手机号第一位为1,第二位只可能出现3.4.5.7.8,后面剩下的9位数字随机 mail:/^[1-9a-zA-Z_]\w*@[a-zA-Z0-9]+(\.[a-zA-Z]{2,})+$/, //用来判断邮箱,通常邮箱没有以0开头的,所以第一位为1-9数字或者小写字母或者大写字母,第二位开始任意字符 //也可以只有第一位没有第二位,*表示至少0个,@后面同理,小写字母或者大写字母或者数字,.需要转意符,所以写成\. //点后面通常是com或者cn或者com.cn,所以是小写字母或者大写字母至少两位 IDCard:/^[1-9]\d{16}[\dxX]$/, //用来判断身份证,通常第一位不为零,所以取1-9的数字,中间的16位数字随机,最后一位要么是数字要么是X }; vararr = [ document.getElementsByName('user')[0], document.getElementsByName('pwd')[0], document.getElementsByName('tel')[0], document.getElementsByName('mail')[0], document.getElementsByName('IDCard')[0] ]; for(vari=0;i<arr.length;i++){ arr[i].onblur =function(){ if(this.value){ if(reg[this.name].test(this.value)){ this.parentNode.className ='right'; //判断正确的时候加的class }else{ this.parentNode.className ='wrong'; //判断错误的时候加的class this.focus(); }; }; }; }; varoTip = document.getElementById('tip'); varopwd = document.getElementsByName('pwd2')[0]; opwd.onfous =function(){ if(!arr[1].value){ arr[1].focus(); oTip.className ='show'; setTimeout(function() { oTip.className =''; },1000); }; }; opwd.onblur =function(){ if(this.value){ if(this.value != arr[1].value){ this.focus(); this.parentNode.className ='wrong'; }else{ this.parentNode.className ='right'; }; }; }; </script> | |
如何设计出简单易用的网页?今天小编要说的 10 个简化技巧都是围绕着这个思路来推进的。无论你是正在设计一个全新的网站,还是针对现有的网站进行简化,这 10 个简化技巧都非常值得尝试。
坦率的讲,在网页设计这件事情上,简单的设计往往更好。一个简单易用的界面更容易为用户所掌握,也更容易将一个新用户转化为一个活跃用户。
面对庞杂的需求,许多设计师总会身不由己地向着复杂的方向来设计网页,那么到底要如何将一个已经比较复杂的网站简化下来呢?其实思路并不复杂,诀窍在于根据用户目标,重新审视整个路径,将妨碍用户达成目标的障碍都清除掉。
而今天我们要聊的 10 个简化技巧都是围绕着这个思路来推进的。无论你是正在设计一个全新的网站,还是针对现有的网站进行简化,这 10 个简化技巧都非常值得尝试。
1、专注于做行为召唤设计
网站上的每一处设计都应该是有目的的,都相应地迎合用户的某个行为或者需求,这是显而易见的。
这也为行为召唤的设计提供了依据。引导用户的文案、按钮和链接都应该清晰、明显,永远不要让用户错过。
2、简化分页
你所设计的页面是否需要分很多不同的页面?这些页面有没有分割的必要呢?你可以重新思考这个问题了。
将多页面的内容简化为可管理的区块,不要让用户为了查看内容而多点击,将相关的内容保存到一起,方便用户集中阅读和查看。
删除过期的、过时的内容和信息、小插件和第三方的信息都合并到相应的区块当中,不要零散的放置。
3、统一配色方案
虽然很多色彩确实很有吸引力,但是它们也很容易喧宾夺主。坚持将配色方案控制在两到三个色彩,这样能让你尽可能好的控制整个设计的配色。
如果你想让你的配色尽可能简单,那么你可以采用单色配色,你会发现这种简单的色调搭配是如此的漂亮,较少的色彩对于用户的心理负荷更小,尤其是当你的整个视觉设计足够和谐的时候。
4、采用标准的导航设计
虽然隐藏式的导航看起来很酷,而非常规的创意导航也非常的赞,但是这些导航模式对于用户并不是那么友好。偏离常规的设计虽然容易让人记住,但是在使用体验上,常常相对更加困难。选择标准模式的导航,能够让你的网站更加易用。
最常规的导航模式,是将导航栏置于页面顶端,通常是 3 到 8 个不同的选项,当然,不要选择 10 年前流行的复杂、全面的大型导航菜单,除非你是京东淘宝这样的大型零售电商。
5、采用80/ 20 原则
请记住,你的网站中20%的内容将会触发用户80%的操作,这意味着你的内容应当有轻重缓急之分,行为召唤用语和行为召唤按钮等界面元素将是引导用户交互的重要组成部分。
考虑到这一点,在你进行设计的时候,应该将设计的重心放在这20%的内容上,而剩下的80%的内容则根据需求进行调整。这20%的元素通常都是最吸引用户点击的那部分内容:按钮、图片和行为召唤文本。
如果你觉得20/ 80 原则听起来很熟悉,那么你可能是在别的地方曾经听到过它,它是经济学家 Vilfredo Pareto 所提出,几乎在所有领域都适用,它也被称为Pareto原则,或者重要少数法则。
6、有目的地使用UI元素
图标、图片等每一个UI元素在整个设计中都有其作用,有些元素的使用是有约定俗成的规则,不要因为某些元素看起来酷,或者单纯“为了有”而加上,最好通盘考虑,在合适的地方,合理地使用UI元素。
7、仔细挑选字体
字体和排版同样遵循少即是多的原则。
最容易阅读的字体,通常都有着标准的外观造型,均匀的笔触,朴实无华而无需多余的装饰。一套完整的字体通常有着多样的字重和可选的样式,不需要你再去寻找其他的字体来搭配。而在排版的问题上,文本需要同背景有着充分的对比,
在设计网页的时候,通常会用到两套字体,一套应用到正文上,另外一套字体则用到标题上,用作展示。
8、增大文本尺寸
在进行排版设计的时候,你需要在合适的时候增加文本尺寸。随着我们日常看到的屏幕尺寸的增加,我们需要让用户看到我们所提供的信息,并不是堆砌更多的内容,而是要合理的增加文本的尺寸。
虽然在移动端设计上这种需求并不明显,但是根据实际情况,适当的提升字体尺寸能让文本的易读性有明显的提升。当然,置于首屏的关键词要明显,吸引用户滚动,而不是将所有的内容都堆在首屏。
9、创建易读的文案
排版能够从视觉上控制内容的复杂度,而文字则能够控制在信息传达上的复杂度。两者其实是同等重要。每个词汇都应该和视觉保持意义和信息上的一致性。
文案和视觉一样,都需要反复推敲。
网站是可传达、可阅读的媒介,因此文案和内容都应当干净、简介,且高度可读。你可以根据网站的风格,使用符合相应调性的文案。
10、打破一项规则
有的时候规则是用来打破的,但是如果你想让你的设计保持简单,那么你在设计的时候,应该有意识的打破一条规则,但是只能是一条。
如果你需要让你的设计在简单的同时,又不是始终循规蹈矩,那么打破一条规则是让你不走寻常路的最快的方法。它会让你的设计看起来不那么寻常,但是又能有迹可循,打破太多的规则会很容易让访客觉得混乱。
结语
复杂的网站太多,想要让你通过网站同用户进行顺畅的沟通,设计是否够简单是相当重要的影响因素。无论是填写表单还是下载APP,每个设计元素都应当恰到好处,而不会因为负责而让用户觉得厌烦。
虽然有时候用户喜欢看起来“饱满”的复杂的设计,可是涉及到具体的交互与功能的时候,简单的设计每次都能让用户爱不释手。
相关文章
- 这篇文章主要介绍了intelliJ IDEA 多行选中相同内容的快捷键分享,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-06
- 获取网站icon,常用最简单的方法就是通过website/favicon.ico来获取,不过由于很多网站都是在页面里面设置favicon,所以此方法很多情况都不可用。 更好的办法是通过google提供的服务来实现:http://www.google.com/s2/favi...2014-06-07
- 引发这个问题思考的是一段js程序的运行结果: 复制代码 代码如下: var i = 0; function a(){ for(i=0;i<20;i++){ } } function b(){ for(i=0;i<3;i++){ a(); } return i; } var Result = b(); 这段程序的运行结果是Re...2014-05-31
- 本文为那些对学习 Windows PowerShell 命令行和脚本编写环境感兴趣的系统管理员提供了资源。也请告诉我们本网站如何才能对您更有用处。...2020-06-30
- 在php中自带的trim函数只能替换左右两端的空格,感觉在有些情况下不怎么好使,如果要将一个字符串中所有空白字符过滤掉(空格、全角空格、换行等),那么我们可以自己写一个过滤函数。php学习str_replace函数都知道,可以批量替...2015-10-30
vuejs element table 表格添加行,修改,单独删除行,批量删除行操作
这篇文章主要介绍了vuejs element table 表格添加行,修改,单独删除行,批量删除行操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-18- 关于mysql效率优化一般通过以下两种方式定位执行效率较低的sql语句。通过慢查询日志定位那些执行效率较低的 SQL 语句,用 --log-slow-queries[=file_name] 选项启动时, mysqld 会 写一个包含所有执行时间超过 long_quer...2015-11-08
- 这篇文章主要介绍了C#隐式运行CMD命令(隐藏命令窗口),本文实现在winform窗口中运行CMD命令,需要的朋友可以参考下...2020-06-25
- java开发的Android应用,性能一直是一个大问题,,或许是Java语言本身比较消耗内存。本文我们来谈谈Android 性能优化之MemoryFile文件读写。 Android匿名共享内存对外A...2016-09-20
- 过了这么久,discuz论坛的问题还是困扰着很多网友,其实从各论坛里看到的问题总结出来,很关键的一点都是因为没有将数据表引擎转成InnoDB导致的,discuz在并发稍微高一点的环境下就表现的非常糟糕,产生大量的锁等待,这时候如果...2015-11-24
- 这篇文章主要介绍了解决Pycharm 运行后没有输出的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-06
mac下Apache + MySql + PHP搭建网站开发环境
首先为什不自己分别搭建Apache,PHP和MySql的环境呢?这样自己可以了解更多知识,说起来也更酷。可也许因为我懒吧,我是那种“既然有现成的,用就是了”的人。君子生非异也,善假于物也。两千年前的荀子就教导我们,要善于利用工具...2014-06-07- MySQL是一个功能强大的开源数据库。随着越来越多的数据库驱动的应用程序,人们一直在推动MySQL发展到它的极限。这里是101条调节和优化 MySQL安装的技巧。一些技巧是针对特定的安装环境的,但这些思路是通用的。我已经把...2013-09-11
Java使用ScriptEngine动态执行代码(附Java几种动态执行代码比较)
这篇文章主要介绍了Java使用ScriptEngine动态执行代码,并且分享Java几种动态执行代码比较,需要的朋友可以参考下...2021-04-15- 本文主要介绍了python使用pandas按照行数分割表格,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-08-13
- v-for标签可以用来遍历数组,将数组的每一个值绑定到相应的视图元素中去,下面这篇文章主要给大家介绍了关于在Vue.js中轻松解决v-for执行出错的三个方案,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。...2017-06-15
- 这篇文章主要介绍了Angular性能优化之第三方组件和懒加载技术,对性能优化感兴趣的同学,可以参考下...2021-05-11
- 我要实现的就是下图的这种样式,可参考下面这两个网站的留言板,他们的实现原理都是一样的畅言留言板样式:网易跟帖样式:原理 需要在评论表添加两个主要字段 id 和 pid ,其他字段随意添加,比如文章id、回复时间、回复内容、...2015-11-08
- 这篇文章主要介绍了解决vue字符串换行问题(绝对管用),具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-08-06
- 本文给大家介绍的是C#程序优化的小技巧,通过此方法可以有效的降低CPU的占用率,十分的简单实用,有需要的小伙伴可以参考下。...2020-06-25
