利用iscroll4实现轮播图效果实例代码
iscroll之所以会诞生,主要是因为无论是在以前的iphone、ipod、android 或是更早前的移动webkit都没有提供一种原生的方式来支持在一个固定高度的容器内滚动内容。相信很多人和我一样,在使用iscroll的是时候只知道可以手动滑动,不知道iscroll的轮播怎么实现,那么以下就是我做的一个轮播效果,亲测有效;
一、html代码,当然可以动态添加下面的小圆点
|
document.querySelector('#indicator > li:nth-child(' + (this.currPageX+1) + ')').className = 'active'
},
onBeforeScrollStart:function(){
clearInterval(timer);
},
onTouchEnd:function(){
timer=setInterval(gund,2000);
i=myScroll.currPageX
},
});
timer=setInterval(gund,2000);
function gund(){ //每5秒滚动
i++;
if(i==oli_l){
i=0;
myScroll.scrollToPage(0, 0, 1000); //滚回第一页
} else {
myScroll.scrollToPage('next', 0);
};
document.title=i
};
};
document.addEventListener('DOMContentLoaded', loaded, false);
html 和css不用说,都是行家,主要是js,首先是初始化,再根据iscorll提供的API修改相应的代码,这里主要用刀onBeforeScrollStart,onScrollEnd,onTouchEnd这三个事件,同时结合scrollToPage(),currPageX事件进行对应的定时修改,滑动之后同步自动滚动的页数,就ok了,其实写这个主要是熟悉API。。。
小编推荐的这篇文章介绍了VUE JS使用组件实现双向绑定的示例代码,有需要的同学快看看吧!1.VUE 前端简单介绍
VUE JS是一个简洁的双向数据绑定框架,他的性能超过ANGULARJS,原因是实现的机制和ANGULARJS 不同,他在初始化时对数据增加了get和set方法,在数据set时,在数据属性上添加监控,这样数据发生改变时,就会触发他上面的watcher,而ANGULARJS 是使用脏数据检查来实现的。
另外VUEJS 入门比ANGULARJS 简单,中文文档也很齐全。
2.组件实现
在使用vue开发过程中,我们会需要扩展一些组件,在表单中使用,比如一个用户选择器。
在VUEJS 封装时,可以使用组件和指令。
在VUEJS中有V-MODEL 这个感觉和ANGULARJS 类似,实际完全不同,没有ANGULARJS 复杂,他没有象ANGULARJS的 ng-model 的viewtomodel和modeltoview特性,而且这个v-model 只能在input checkbox select 等控件上进行使用,而 angularjs 可以 扩展 ngmodel实现他的render方法。。
另外我在使用 VUE指令时,实现双向绑定,这个我研究了自定义指定的写法,可能还是不太熟悉的原因,还没有实现。
我改用组件来实现:
Vue.component('inputText', { props: { 'input':{ required:true },pname: { required:true }}, template:'<div><input type="text" v-model.lazy="input[pname]"><button @click="init" >选择</button></div>', data:function() { return{ myModel:"ray" } },
methods: { init:function() { varrtn=prompt("输入数据!",""); this.input[this.pname]=rtn; } } }) |
在vue实现组件时,他使用的是单向数据流,在这里我们使用 对象来实现双向绑定。
在上面的代码中,有两个属性 :
input,pname 其中input 是一个数据对象实例,pname: 只是一个字符串。
模版代码:
<script type="x-template"id="myTemplate"> <div > <table border="1"width="400"> <tr> <td>name</td> <td> <input-text :input="person"pname="name"></input-text> </td> </tr> <tr> <td>age</td> <td> <input v-model="person.age"> </td> </tr>
</table> <table border="1"width="400"> <tr> <td colspan="3"> <a href="#"@click="addRow('items')"class="btn btn-primary">添加</a> </td> </tr>
<tr v-for="(item, index) in person.items"> <td > <input-text :input="item"pname="school"></input-text> </td> <td > <input-text :input="item"pname="year"></input-text> </td> <td > <a @click="removeRow('items',index)">删除</a> </td> </tr>
</table> {{person}} </div> </script> |
<inputtext :input="item"pname="school"></inputtext>
<inputtext :input="person"pname="name"></inputtext> |
组件使用代码,这里绑定了 item,person 数据,pname 为绑定字段。
JS实现代码:
varapp8 =newVue({ template:"#myTemplate", data:{ person:{name:"",age:0, items:[] } } , methods: { addRow:function(name) { this.person[name].push({school:"",year:""}) }, removeRow:function(name,i){ this.person[name].splice(i,1) ; } }
}) app8.$mount('#app8') |
这里我们实现了 子表的数据添加和删除。
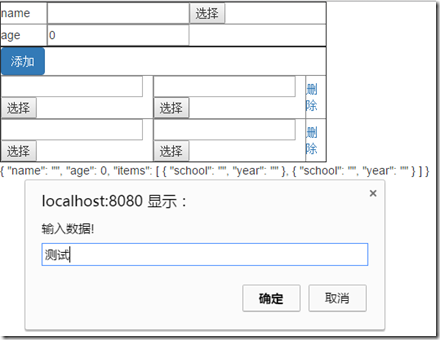
界面效果:

一 自定义过滤器(注册在Vue全局)
注意事项:
(1)全局方法 Vue.filter() 注册一个自定义过滤器,必须放在Vue实例化前面
(2) 过滤器函数始终以表达式的值作为第一个参数。带引号的参数视为字符串,而不带引号的参数按表达式计算
(3)可以设置两个过滤器参数,前提是这两个过滤器处理的不冲突
(4)用户从input输入的数据在回传到model之前也可以先处理
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue自定义过滤器</title> <script src="../js/vue.js"type="text/javascript"charset="utf-8"></script> <meta name="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"/> </head> <body> <div class="test"> <p>{{message | sum}}</p> <p>{{message | cal 10 20}}</p> <!--过滤器函数始终以表达式的值作为第一个参数。带引号的参数视为字符串,而不带引号的参数按表达式计算。--> <p>{{message | sum | currency }}</p> <!--添加两个过滤器,注意不要冲突-->
<input type="text"v-model="message | change"> <!--用户从input输入的数据在回传到model之前也可以先处理-->
</div> <script type="text/javascript">
// -----------------------------------------华丽分割线(从model->view)--------------------------------------- Vue.filter("sum",function(value) { //全局方法 Vue.filter() 注册一个自定义过滤器,必须放在Vue实例化前面 returnvalue + 4; });
Vue.filter('cal',function(value, begin, xing) { //全局方法 Vue.filter() 注册一个自定义过滤器,必须放在Vue实例化前面 returnvalue + begin + xing; });
// -----------------------------------------华丽分割线(从view->model)--------------------------------------- Vue.filter("change", { read:function(value) {// model -> view 在更新 `<input>` 元素之前格式化值 returnvalue; }, write:function(newVal,oldVal) {// view -> model 在写回数据之前格式化值 console.log("newVal:"+newVal); console.log("oldVal:"+oldVal); returnnewVal; } });
varmyVue =newVue({ el:".test", data: { message:12 } });
</script> </body> </html> |
二 自定义过滤器(注册在实例化内部)
上面的例子直接注册在Vue全局上面,其他不用这个过滤器的实例也会被迫接受,其实过滤器可以注册在实例内部,仅在使用它的实例里面注册
上面的程序改写为:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue自定义过滤器</title> <script src="../js/vue.js"type="text/javascript"charset="utf-8"></script> <meta name="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"/> </head> <body> <div class="test"> <p>{{message | sum}}</p> <p>{{message | cal 10 20}}</p> <!--过滤器函数始终以表达式的值作为第一个参数。带引号的参数视为字符串,而不带引号的参数按表达式计算。--> <p>{{message | sum | currency }}</p> <!--添加两个过滤器,注意不要冲突-->
<input type="text"v-model="message | change"> <!--用户从input输入的数据在回传到model之前也可以先处理-->
</div> <script type="text/javascript"> Vue.filter("change", { read:function(value) {// model -> view 在更新 `<input>` 元素之前格式化值 returnvalue; }, write:function(newVal,oldVal) {// view -> model 在写回数据之前格式化值 console.log("newVal:"+newVal); console.log("oldVal:"+oldVal); returnnewVal; } });
varmyVue =newVue({ el:".test", data: { message:12 }, filters: { sum:function(value) { returnvalue + 4; }, cal:function(value, begin, xing) { returnvalue + begin + xing; } } });
</script> </body> </html> |
前言: 最近新到一个团队,才意识到基础的薄弱,牛人遍地,还是好好学习,天天向上。
一直都觉得网站优化的重点是图片,图片的使用也是博大精深。有必要总结一下图片的日常使用以及优化手法~
总的来说,图片的使用分为background和img两种,而优化方向来说分为减少请求,减少大小和清晰度 三个方面
一. background和img的区别:
日常开发中使用的场景区别:
img是内容部分的东西,background-image是修饰性的东西。
加载方式的区别:
在网页加载的过程中,以css背景图存在的图片background-image会等到结构加载完成(网页的内容全部显示以后)才开始加载,
而html中的标签img是网页结构(内容)的一部分会在加载结构的过程中加载,换句话讲,网页会先加载标签img的内容,再加载背景图片background-image,如果你用引入了一个很大的图片,那么在这个图片下载完成之前,img后的内容都不会显示。而如果用css来引入同样的图片,网页结构和内容加载完成之后,才开始加载背景图片,不会影响你浏览网页内容。
二. 平时使用图片有以下几种方式:
1. 图片内联 (base 64) 减少http请求
2. 图片雪碧图(多张图片合并) 减少http请求
3. webp 在压缩方面比 JPEG 格式更优越,并能节省大量的服务器带宽资源和数据空间。与 JPEG 相同,WebP 也是一种有损压缩,主要优势在于高效率。在质量相同的情况下,WebP 格式图像的体积要比 JPEG 格式图像小 40%。
4. svg
三. 日常图片展示主要有以下三种形式
1.普通图片
顾名思义,非常普通的图片,不需要因为屏幕扩张或者缩小改变宽度以及高度, 以京东手机网站为例,常见于以下布局
不管在任何手机下面,该图片都是以100*100的形式展示,对于这种图片,可以直接给一个宽度100,高度100,处理起来也非常简单粗暴

2.图片的宽高比
此种常见于响应式网站,以下为京东手机网站举例
在iphone5 及320*568的手机上,该图片显示的宽度和高度分别如下

在iphone6 即375*667的手机上,该图片显示的宽度和高度分别如下

不难看出,上面的宽高比实际上为同一个数值,这样既可以保证该图片适配屏幕,又不让图片变形,因为这种场景,也产生了以下需求
1.列表是响应式的,在不同浏览器下要自适应宽度高度
2.图片在自适应中,图片的长宽比要保持不变
在实际开发中,我们通常会设置图片的宽度为百分比来满足自适应,不设置高度来满足长宽比不变,但是这样又会出现一种问题,在图片没有加载出来的时候,浏览器是无法计算出图片的实际尺寸的,当图片加载出来后,再把容器撑高,造成页面抖动
优化方案:
1. 首先,按照往例,先上一个知识点
块级元素(div,p)的padding设置为百分比的时候,是按照父级块的宽度来定的,所以由padding(padding-top/padding-bottom)来撑开容器高度,而不是height,保证了容器的宽高比例。图片在绝对定位于块级元素(div,p)下面即可。
代码实现:
.placeholder{ height: 0; padding-bottom: 56.25%; /* 16:9 */ position: relative; width: 100%;}.placeholder .img{ position: absolute; left: 0; top: 0; width: 100%; height: 100%;} |
3.背景图片
background这个属性花样很多,也很杂,常见的有以下几种
- background-color
- background-position
- background-size
- background-repeat
- background-attachment
- background-image
在定义背景属性的时候,可以分开对单个属性进行赋值,通常建议使用下面这个属性,而不是分别使用单个属性,因为需要键入的字母也更少。
body{ background: #00FF00 url(bgimage.gif) no-repeat fixed top;// background: color url() repeat attachment position} |
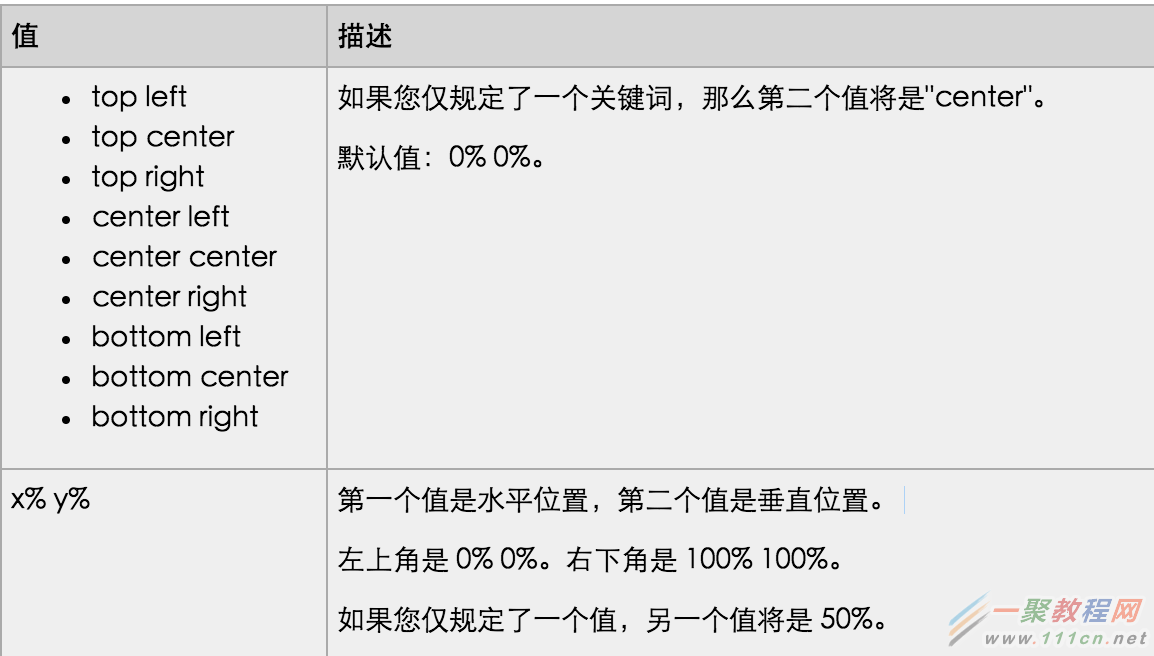
1. background-position 属性 这个属性设置背景原图像的位置
常见使用的值:顺序方面,首先是 x 轴,其次是 y 轴,

2.background-repeat 比较简单,设置背景图片是否重复
3.background-size 在响应式布局中背景图片上用得比较多的一个属性
兼容性:
- 安卓4.3- 不支持将background,所以必须单独申明这个样式 [所以background-size一般不写进background中,而是单独 background-size:]
- 安卓4.3- 不支持contain
常见属性: auto ,cover,contain, 100%


从上图可以看到,contain其实等同于background-size: 100% auto;cover等同background-size: auto 100%。
但是,如果背景图像是一张纵向的图(高>宽),那么cover应该等同于background-size: 100% auto;contain等同background-size: auto 100%。
在实际开发中,最常用到的值是cover,如果容器已经有了宽高(当然这里的宽高是指可以随着机型变化的),比如全屏,我们就直接用cover了;而如果容器没有宽高,那就又回到了第二个问题(图片的宽高比),我们可以使用图片或者把设置背景图的这个容器设置成我们图片的宽高比,那样再使用cover或contain都可以。
四. 优化方法:
1. 减少请求
将图片变成base64内联图片, 合并成雪碧图,
以上2种方法在目前一些流行的自动化构建工具都会自动帮忙生成,使用非常方便
适用对象: 不经常改变的icon小图标
2. 减少大小
压缩图片,使用webp格式图片
3.提高清晰度
由于目前的手机高清度越来越高,日常开发中使用2倍图,3倍图的方法
常见优化方法:
1.图片懒加载
优点:通常应用于图片比较多的网页,如果一个页面图片比较多,且页面高度或宽度有好几屏,页面初次加载时,只显示可视区域的图片,当页面滚动的时候,图片进入了可视区域再进行加载,这样可以显著的提高页面的加载速度,更少的图片并发请求数也可以减轻服务器的压力。
懒加载有多种场景,但原理都是一样的。以下举例滚动懒加载。
原理:将图片的真实地址缓存在一个自定义的属性(lazy-src)中,而src地址使用一个1×1的全透明的占位图片来代替,当然占位图片也可以是其他的图片。
github源码: ps://github.com/beidan/lazeLoadImg">https://github.com/beidan/lazeLoadImg
2.图片预加载
基于用户行为的预加载就是,虽然在用户看不到的时候加载了,但是,用户却有更大或者说很大的概率会看到此图。
后续再对这个进行详细的说明~
相关文章
- 有一种方法,可以不打开网站而直接查看到这个网站的源代码.. 这样可以有效地防止误入恶意网站... 在浏览器地址栏输入: view-source:http://...2016-09-20
- <?php require('path.inc.php'); header('content-Type: text/html; charset=utf-8'); $borough_id = intval($_GET['id']); if(!$borough_id){ echo ' ...2016-11-25
- 本文实例讲述了JS+CSS实现分类动态选择及移动功能效果代码。分享给大家供大家参考,具体如下:这是一个类似选项卡功能的选择插件,与普通的TAb区别是加入了动画效果,多用于商品类网站,用作商品分类功能,不过其它网站也可以用,...2015-10-21
- 本文实例讲述了JS实现自定义简单网页软键盘效果。分享给大家供大家参考,具体如下:这是一款自定义的简单点的网页软键盘,没有使用任何控件,仅是为了练习JavaScript编写水平,安全性方面没有过多考虑,有顾虑的可以不用,目的是学...2015-11-08
- 本文实例讲述了JS基于Mootools实现的个性菜单效果代码。分享给大家供大家参考,具体如下:这里演示基于Mootools做的带动画的垂直型菜单,是一个初学者写的,用来学习Mootools的使用有帮助,下载时请注意要将外部引用的mootools...2015-10-23
- php 取除连续空格与换行代码,这些我们都用到str_replace与正则函数 第一种: $content=str_replace("n","",$content); echo $content; 第二种: $content=preg_replac...2016-11-25
- php简单用户登陆程序代码 这些教程很对初学者来讲是很有用的哦,这款就下面这一点点代码了哦。 <center> <p> </p> <p> </p> <form name="form1...2016-11-25
- 公司一些wordpress网站由于下载的插件存在恶意代码,导致整个服务器所有网站PHP文件都存在恶意代码,就写了个简单的脚本清除。恶意代码示例...2015-10-23
- 其实挺简单的就是if(navigator.userAgent.indexOf('UCBrowser') > -1) {alert("uc浏览器");}else{//不是uc浏览器执行的操作}如果想测试某个浏览器的特征可以通过如下方法获取JS获取浏览器信息 浏览器代码名称:navigator...2015-11-08
- 本文实例讲述了JS实现双击屏幕滚动效果代码。分享给大家供大家参考,具体如下:这里演示双击滚屏效果代码的实现方法,不知道有觉得有用处的没,现在网上还有很多还在用这个特效的呢,代码分享给大家吧。运行效果截图如下:在线演...2015-10-30
- 一、日期减去天数等于第二个日期function cc(dd,dadd){//可以加上错误处理var a = new Date(dd)a = a.valueOf()a = a - dadd * 24 * 60 * 60 * 1000a = new Date(a)alert(a.getFullYear() + "年" + (a.getMonth() +...2015-11-08
- 微信支付,即便交了保证金,你还是处理测试阶段,不能正式发布。必须到你通过程序测试提交订单、发货通知等数据到微信的系统中,才能申请发布。然后,因为在微信中是通过JS方式调用API,必须在微信后台设置支付授权目录,而且要到...2014-05-31
- 本文实例讲述了PHP常用的小程序代码段。分享给大家供大家参考,具体如下:1.计算两个时间的相差几天$startdate=strtotime("2009-12-09");$enddate=strtotime("2009-12-05");上面的php时间日期函数strtotime已经把字符串...2015-11-24
- 小编分享了一段简单的php中文转拼音的实现代码,代码简单易懂,适合初学php的同学参考学习。 代码如下 复制代码 <?phpfunction Pinyin($_String...2017-07-06
php导出csv格式数据并将数字转换成文本的思路以及代码分享
php导出csv格式数据实现:先定义一个字符串 存储内容,例如 $exportdata = '规则111,规则222,审222,规222,服2222,规则1,规则2,规则3,匹配字符,设置时间,有效期'."/n";然后对需要保存csv的数组进行foreach循环,例如复制代...2014-06-07- ecshop商品无限级分类代码 function cat_options($spec_cat_id, $arr) { static $cat_options = array(); if (isset($cat_options[$spec_cat_id]))...2016-11-25
- 本文介绍了如何延迟javascript代码的加载,加快网页的访问速度。 当一个网站有很多js代码要加载,js代码放置的位置在一定程度上将会影像网页的加载速度,为了让我们的网页加载速度更快,本文总结了一下几个注意点...2013-10-13
- 这篇文章主要教大家如何利用Bootstrap3制作图片轮播效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-05-14
- 这篇文章主要介绍了使用jQuery制作基础的Web图片轮播效果的实例,鼠标悬停时可停止而离开时可自动轮播,文中还介绍了一种使用zslider插件来实现的方法,比较犀利,需要的朋友可以参考下...2016-04-24
- 这篇文章主要为大家详细介绍了vue+rem自定义轮播图效果,手指触摸左滑和右滑,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-06-29
