新网站应该添加多少个友情链接才合适?
什么是友情链接
友情链接,也称为网站交换链接、互惠链接、互换链接、联盟链接等,是具有一定资源互补优势的网站之间的简单合作形式,即分别在自己的网站上放置对方网站的LOGO图片或文字的网站名称,并设置对方网站的超链接(点击后,切换或弹出另一个新的页面),使得用户可以从合作网站中发现自己的网站,达到互相推广的目的,因此常作为一种网站推广基本手段。
友情链接是指互相在自己的网站上放对方网站的链接。必须要能在网页代码中找到网址和网站名称,而且浏览网页的时候能显示网站名称,这样才叫友情链接。
友情链接是网站流量来源的根本,比如一种可以自动交换链接的友情链接网站(每来访一个IP,就会自动排到第一),这是一种创新的自助式友情链接互连网模式。
网站到底添加多少个友情链接才合适
对于网站友情链接应该添加多少个才合适这个话题,网上也有很多说法与争论。终究起来,站长好帮手认为是在两个方向上产生分歧,即——深度交换与广度交换上的分歧。
深度交换说法:很多网友都普遍认为,网站友情链接应该添加在30-50个之间为宜。理由是,网站应该与相关性高的网站进行友情链接交换!不应该与自身网站内容不相关的网站进行友情链接互换——宁缺毋滥。
广度交换说法:网站应该大量与其他网站进行友情链接交换,不必在乎它的相关性,如果能交换到权重高的友情链接更好。理由是,友链嘛,也不一定非要都是添加跟行业相关的,其它行业的,权重高的,都可以添加。因为最终的目的都是希望网站越来越有名气,流量越来越多!
不知上述两种说法,你更倾向于哪一种。
公说公有理婆说婆有理,菜刀切豆腐是两面光!下面来说一下我个人的看法与观点,只是个人的看法与观点,不代表本站立场!
个人看法与观点
个人认为网站添加友情链接的多少,应该根据网站自身的内容量来定。如果,你的网站内容不是很多且更新频率又不是很高的话,应该少量的添加友情链接。因为,本身你的网站内容就已经很少了,而你又添加很多友情链接的话,从SEO角度来说就明显存在一定的不利于搜索引擎优化的因素。
第一、网站内容太少且更新频率不高,添加较多的友情链接会造成让搜索引擎产生错觉,从而影响其对网站价值的判断。
第二、网站权重最高的地方应该隶属于网站的首页,而你又在首页添加较多的友情链接的话,这样做明显是对网站的权重进行分散(因为导出来链接越多,网站的权重就分散越厉害)。
其次,不能突出网站的运营主题,搞得你是再做网址导航网站那样(因为网站添加的友情链接太多了,看起像网址导航站)。
因此,个人建议如果你的网站是新站的话,刚开始只要添加1-5个友情链接即可。为日后留下更多的交换空间!
为什么说,为日后留下更多的交换空间呢?
首先,新站的话应该把重点与精力放在网站内容建设这一块,只要你网站的内容是对用户有价值的,我相信你的网站一定会获得搜索引擎的排名与权重的。
等到你网站有一定权重后,再去找10-15个和你网站相关性高且权重高的网站进行友链互换即可。这样综合下来你网站的友情链接就保持在20个左右而已,我觉得这样的友链个数对我们个人站长来说就已经足够了。不仅具备了友链的相关性而且也具备了高权重高质量的友情链接,可以说是一石二鸟!
以上是个人的一些看法与观点分享,希望这篇文章能够帮助到一些正在为交换友情链接时迷茫的新站长。
网站内容在网站运营过程中的地位变得越来越重要了,那么,运营者如何做网站内容审计呢?对此,本文就为大家进行解答网站内容在网站运营过程中的地位变得越来越重要。搜索引擎扫描网站的内容质量,终端用户往往只对那些对他们有用的内容感兴趣,呈现网站内容的关键在于运营者需要识别哪些内容是有用的,哪些内容需要调整,哪些内容必须要删除。

衡量网站已有内容价值的过程叫做内容审计(Content Audit),即识别网站中能提升流量的内容和会导致问题的内容。这种方法需要将网站中的内容整合起来并作实际决策。当脑海中有一点点想法的时候,网站审计可以帮助运营者搞清谁在使用网站和如何优化网站以便更好服务这些人。
如果你有一个小站点,也许你可以手工去管理这些页面。但是如果你有一个大型网站,有许多的页面或者文章,那么使用像Google Analytics这样的工具来获取和审计每个页面的URLs就显得相当有用了。
分析
硬数据无法替代,这就意味着网站需要安装固体分析包。Google Analytics可以轻松地嵌入在网页中并告诉你用户与网站的交互情况,而且完全免费。谷歌的Webmaster Tools服务可以帮你检测配置错误警告或一些其他的问题,包括恶意软件警告而导致的搜索引擎优化(SEO)问题。通过结合这些插件包给出的信息,你就可以清楚地知道用户从哪里来,在你的网站上停留了多久。
基本内容SEO问题
如果你近期没有进行过内容审计或者更新网站的SEO,那么你就需要花时间去搜索旧版本的分析包然后检测他们是如何建立的。大型搜索引擎所使用的SEO标准目前仍行之有效,使用这些你可以检测一些较明显的错误。大多数情况下,为提高网站可读性和易读性而重写网页就够了,但是在某些情况下选择删掉页面或者更新页面更加明智。
如果你想为了解决基本内容搜索引擎(SEO)问题而浏览网页,可以适当地使用head标签和meta描述。如果你在审计网页时发现网页格式不正确,那么你可能就需要重写页面以便与当前的内容SEO标准保持一致。
基于数据建立标准
一种简单的衡量网页价值的办法是检查在过去的18个月里它带来了多少流量。需要注意的是,即使一个网页之前非常受欢迎,它也会过时,最终拉低网站内容的SEO价值。一条好的规则是:如果一个页面不能获得平均每个月100的浏览量,那么就可以考虑删掉它了。因为搜索引擎喜欢新的内容,这样做对提升网站整体排名有很大的帮助。
另一个标准是应用某个网页的总链入数。如果其他页面没有指向这个页面,你就可以考虑删掉他了。一个网页比较合理的链入数是多少呢? 如果在18个月内一个网页连20个链接都没有,就可以考虑删掉了。
同时,知道哪些页面表现得好也是极其重要的。如果一个页面能够增加链入数和流量,为了在以后的页面中都能吸取到这样的良好经验,你就很有必要清楚这个页面上哪些地方是做得好的。主流网站都是基于访客所喜爱的内容而建立他们的商业模式。
社交媒体
社交媒体网站,如Twitter,Instagram和Facebook变得越来越吸引流量,在每个页面审计中包含你的社交媒体引流统计是个不错的主意。 一个像SharedCount这样的网站可以快速向你反馈你的网站在社交媒体上的表现如何。你可以测试哪些页面最吸引人,然后根据这些优势来制作更多的页面。
如果你不能从社交媒体引流,下面有几个办法可以帮助你解决这个问题。首先,如果你还没有社交媒体账号,那就先弄一个吧!没必要走极端,但是大多数的网站都至少有一个Twitter和一个Facebook账号。一旦你有了,你就需要产生社交媒体内容。那就意味着,举个例子,你应该写微博。为了节省文字,你也应该尝试使用URL缩写服务,比如t.co或者goo.gl或bit.ly。Twitter会自动帮你把URL缩短,如果你用了第三方的缩写服务,比如bit.ly,你就能获得每个URL的分析,比如每个元素被点击的次数。
把所有东西放一起
主流的分析工具都能以电子表格格式导出数据,那样你就可以把这些信息都放进MS Excel或者谷歌Spreadsheet里面以便查看整体数据。这些表单可以提供很多信息,比如meta描述的长度,页面标题和每个页面上的字数。通过交叉引用Google和ShareCount的分析数据,你就能知道哪些网页最受欢迎。
当你面前拥有所有的信息,审计网页和处理页面上出现的问题就顺理成章了。你也能通过这些信息来制定对以后的网页内容有帮助的计划。有了这种数据驱动的方法,你就能处理网页问题并建立搜索引擎和用户都喜爱的网站啦~
原生态定制设计开发一个网站总结来需要三个步骤,那么,是哪三个步骤呢?对此,本文就为大家进行解答当前网站建设行业有套模板,拷贝源代码,开源内容管理系统,原生态定制设计开发各种类型并存,下面主要讲的是一个定制设计开发网站流程。
原生态定制设计开发一个网站总结来需要三个步骤,
步骤一:页面设计,参与人设计师,这步骤再细分还会分交互设计,美工创意设计,总的都要设计,由设计师根据商务人员从客户那索取到的网站需求进行页面设计构思,包括从网站风格、色系色调整体布局先设计一版首页效果给客户看,确认后进行其他内页设计给到客户一一确认,签署确认书。设计稿定稿了,大的方向就不能改,可以局部文字内容修改,作为企业展示网站没有过多复杂功能设计比较重要,很多后期的前端交互效果,及后台管理功能都会要在设计阶段提前考虑规划进去,否则等后面再来说改设计稿就是返工了。所用工具一般有PS软件。
步骤二:HTML静态页面切图,所用技术HTML+DIV+CSS这些,这项工作的目的就是讲设计好的效果图进行切片、代码编写,尽可能100%还原成效果图的HTML网页, 这项工作的重要性也不言而喻,他的品质决定了用户所看到的视觉效果,就算你前期设计稿设计的再完美,如果静态页面还原的不够好,浏览器兼容问题,样式错乱问题一大堆,几乎可以毁掉一个高品质网站。这里是与平面设计不同的地方,其他的画册包装LOGO等VI设计都不需要代码,因为传播的媒介不一样他们是纸质媒介,而网页是通过浏览器为媒介传播。
步骤三:后台功能开发,后台主要是起到管理网站的内容信息作用,有了一个后台就可以进行方便的更新产品,发布文章及招聘内容信息的维护,开发语言一般有ASP .NET PHP等,当切图好的静态页面给到后台开发人员后,就用DW等软件进行后台代码的开发接入,开发完后就可以进行测试加资料上线了。后台承载了网站后期内容更新维护的重任,角色也很重要,很多网站后期运营维护基本是后台的,因为设计阶段和前端切图阶段确认后基本就不会有变动了。后期维护的工作量比较大。一般讲网站维护主要是网站后台程序的维护。
以上是一个定制型网站要投入的3个人员,是必配,当然还会有网编人员,项目经理,商务人员等都有会参与,以上三步骤每个步骤都不可逆转,每个环节确认后才好往下走不然就返工。
网站设计最重要就是人性化,加上古典气息网站风格,这类网站在装修设计类网站容易常见,给人一种浓厚的文化气息感,网站建设如何运用色彩搭配给网站带来不同的体验效果?下面小编就为大家详细介绍一下,来看看吧网站不仅仅只是内容的填充,还包括色彩搭配,网站在色彩方面不仅给网站增加色彩这么简单,最终还包括网站主题的传递,好的网站总是在色彩搭配方面做到让用户感到共鸣。如何运用色彩搭配,让网站保持持续不断的新鲜感,从而在情感和气氛表达上给用户带来不同的视觉体验。下面就从色彩搭配角度说说如何运用不同的色彩给不同行业的网站带来不同的视觉体验效果。
一、古典颜色增加网站浓郁的人文气息

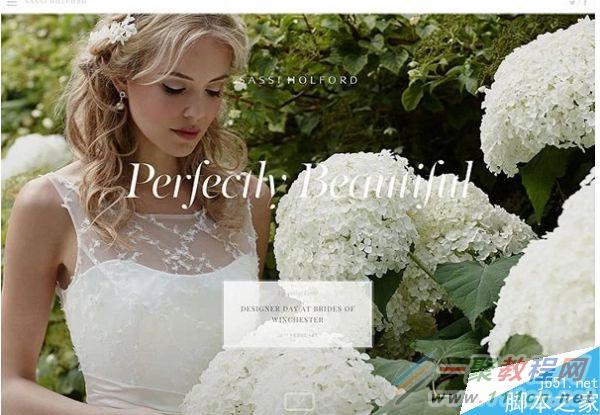
网站设计最重要就是人性化,加上古典气息网站风格,这类网站在装修设计类网站容易常见,给人一种浓厚的文化气息感。厚重的知识和文化素养,总是给人一种不同凡响的感觉。装修设计网站使用这种古典颜色效果,无论在网站整体设计还是人文方面,都会给用户一种冲动的感觉。因为,现在人们追求不仅仅是物质,还有内涵。
二、网站底部巧用灰色设计模式

网站颜色字体一般都是黑色,如果使用灰色极易导致字体无法辨认。虽然,然而灰色还是尤其重要用途,现在人多网站都注重使用灰色。例如,网站在网站头部就是使用灰色,灰色这种颜色不想黑色和红色一样,容易引起人们情绪的变化。当我们把网站底部设计灰色,当用户在浏览到底部的时候,可以缓和用户浏览网站造成的不安情绪。
三、使用温馨和柔和的暖色风格

粉色在网站中在女性用户中占据很重要的位置,女性在选择颜色中对于暖色很偏爱,这可能对于女性喜欢被宠爱有关。因此,对于购物女性购物网站或者其他行业女性偏爱的网站这种颜色对于把握女性心理不可或缺。
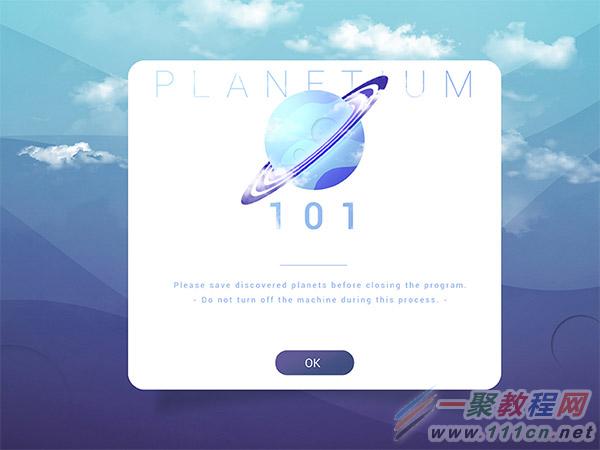
四、使用蓝色来展示网站的胸怀天下

蓝色总是给人一种胸怀天下的宽阔感,在深圳地区网站建设中,好多网站都采用这种蓝色作为背景的主旋律。这说明蓝色在网站颜色搭配中也是很不错的颜色。
五、科技行业适合五彩缤纷的色彩艺术设计

手机领域之前苹果手机从单一颜色逐渐变成多变的颜色,说明针对不同消费群体,不同颜色很容易满足人们对于颜色的需求。因此,手机科技网站运用不同颜色搭配,不仅在视觉给人造成冲击力,还让网站更加具有科技感。
六、尽量减少使用渐变色设计

渐变色容易导致人们视觉产生误差效果,特别跟其他网站混搭使用容易造成视觉障碍,引起人们在视觉上面体验度下降。
七、白颜色使用让网站突出重点

使用白颜色来装饰网站,很容易给人一种视觉聚焦效果,这种网站很容易突出网站主题。而且让网站用户更加便于浏览。
相关文章
- 获取网站icon,常用最简单的方法就是通过website/favicon.ico来获取,不过由于很多网站都是在页面里面设置favicon,所以此方法很多情况都不可用。 更好的办法是通过google提供的服务来实现:http://www.google.com/s2/favi...2014-06-07
- 本文实例讲述了jQuery实现鼠标滑过链接控制图片的滑动展开与隐藏效果。分享给大家供大家参考,具体如下:这里演示jQuery实现鼠标移动到链接上,滑动展开/隐藏图片效果,鼠标放在“上一页”“下一页”上,立即浮现出所对应的图...2015-10-30
mac下Apache + MySql + PHP搭建网站开发环境
首先为什不自己分别搭建Apache,PHP和MySql的环境呢?这样自己可以了解更多知识,说起来也更酷。可也许因为我懒吧,我是那种“既然有现成的,用就是了”的人。君子生非异也,善假于物也。两千年前的荀子就教导我们,要善于利用工具...2014-06-07- 我要实现的就是下图的这种样式,可参考下面这两个网站的留言板,他们的实现原理都是一样的畅言留言板样式:网易跟帖样式:原理 需要在评论表添加两个主要字段 id 和 pid ,其他字段随意添加,比如文章id、回复时间、回复内容、...2015-11-08
网站广告怎么投放最好?首屏广告投放类型优化和广告位布局优化的案例
网站广告怎么投放最好?一个网站中广告位置最好的是哪几个地方呢,许多的朋友都不知道如何让自己的网站广告收效最好了,今天我们就一起来看看吧。 在说到联盟优化前,...2016-10-10- 大家用百度搜索的时候,可能会发现,结果链接用的还是百度的链接,点击之后才会跳转到另外一个页面,另外一个页面的真实链接如何获取到呢?? 通过分析发现: 可以看出,返回...2016-05-19
- 个人网站建设应该考虑哪些问题呢?这个问题我们先在这里不说,下文会一一列出来,希望这些建义能帮助到各位同学哦。 我相信VIP成员里面有很多站长,每个人几乎都拥有一个...2016-10-10
ASP.NET中iframe框架点击左边页面链接 右边显示链接页面内容
这篇文章主要介绍了ASP.NET中iframe框架点击左边页面链接,右边显示链接页面内容的实现代码,感兴趣的小伙伴们可以参考一下...2021-09-22- 分享一篇利用论坛签名提升网站权重的方法,在推广中论坛签名也是一种不错的外链推荐的方法,但现在权重越来越低了,有需要的朋友可以看看。 话说有一天在站长网上面看...2016-10-10
- 这篇文章主要介绍了python docx的超链接网址和链接文本操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-06
- 一、靠前排名成搜索关注的对象 从搜索引擎的角度考虑一下,就不难理解为什么搜索引擎对排名在首页的网站那么慎重,甚至对新进排名在首页的一些网站进行为期一个多月的...2016-10-10
- ...2016-09-20
- 关于如何提高网站的吸引呢,下面我们列出了5点,让你的网站pv大大的提升哦 1、建立一个清晰的网站地图 一个清晰的网站地图可以给你的用户提供一个简介明了的...2017-07-06
- 今天小编就为大家分享一篇关于C#网站生成静态页面的实例讲解,小编觉得内容挺不错的,现在分享给大家,具有很好的参考价值,需要的朋友一起跟随小编来看看吧...2020-06-25
- 网站改版了怎么办?很多网站在改版的时候,非常担心用户习惯。 有的担心是合理的,有的担心是多余的。担心之前,先搞清两个问题: 首先,你有没有老用户?有多少老用户?如果...2016-09-20
- 今天小编就为大家分享一篇Python 实现自动获取种子磁力链接方式,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-04-27
- 第一,网站的内容;请各位站长朋友不要一天到晚只想着出什么好的绝招来推广网站,却忽略了网站的内容;其实网站的内容是极为重要的,因为这是你的本,你的根!网站的内容只有不断...2017-07-06
- 在耽误近一年时间的情况下,痛定思痛,决定自己动手做公司网站的SEO,具体过程如下: 1.买了几本专门SEO方面的书本,啃了两个星期,经常上比如www.111cn.net 和seo教程why之类...2016-10-10
- 这两个网站的title和description部分关键词有点过于强调,决定弱化这种现象成了我的当务之急,以提高网站在搜索引擎里的品牌形象(搜索引擎返回结果就这两部分)。通过分析...2016-10-10
- 一、小序 HTML简单易学又通用,一般的PHP程序就是嵌入在HTML语言之中实现的。但是随着WEB越来越广泛的应用,HTML的弱点也越来越明显了。XML的出现,弥补了这些不足,它提供...2016-11-25
