阿里云免费Symantec DV SSL证书申请及配置HTTPS方法
我们网友在上周的时候应该会有关注到Namecheap商家有针现有使用赛门铁克Symantec、RapidSSL,、Geotrust 、Thawte SSL证书的项目可以免费申请一年Comodo SSL证书,因为根据Chrome的意思是将陆续不支持Symantec SSL证书。这个活动契机对于我们有需要使用SSL证书的用户还是不错的,至少可以免费使用原本付费才可以得到的Comodo SSL证书。
获取Comodo SSL证书前提之一就需要我们符合申请条件,其中需要我们当前域名已经在使用Symantec、RapidSSL,、Geotrust 、Thawte SSL证书,如果还没有在使用且不符合条件的证书是不可以申请的,这不我们如果希望得到也很简单,去申请且将当前需要申请的域名/站点部署Symantec证书就可以,比如阿里云就有提供免费Symantec证书。
在这篇文章中,老左将利用阿里云提供的免费Symantec证书申请后再部署到站点中,然后再参考"Namecheap免费Comodo SSL证书替换Symantec SSL申请过程"文章去申请Namecheap商家提供的免费Comodo SSL证书。
第一、阿里云证书申请地址
| 代码如下 | 复制代码 |
阿里云证书服务:https://www.aliyun.com/product/cas | |
在这里我们可以申请免费证书,以及如果有需要其他付费证书也是可以购买的,对于我们普通个人用户而言,能免费则免费吧。

第二、阿里云免费Symantec申请

这里根据我们需要以及目的,申请免费Symantec DV SSL证书,我们可以看到免费1年,如果你确定需要使用也是可以的,因为在这篇文章中的目的我们是要申请后再去申请免费的NC证书,具体我们申请后自己如何使用就不管大家了。
这里我们直接购买付款即可,反正是免费的,直接一步步最后即可,这里不排除以后是付费还是变动,老左这里只能确保当前是免费的。
第三、补全Symantec DV SSL资料激活
1、补全资料
提交完毕之后,我们需要补全资料且验证具体使用到哪个域名中。

在阿里云后台找到证书列表,然后看到我们当前申请的证书还没有补全资料。
2、填写域名

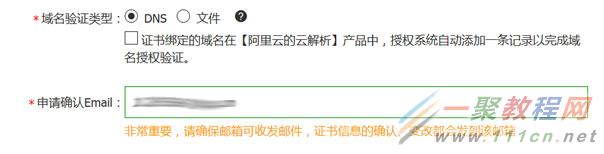
3、完善个人信息

完善个人信息的同时,我们需要选择域名验证方式,这里我用DNS,以及邮箱不要乱写,会用来收取邮件的。
4、生成CSR方式

选择生成CSR的方式,这里我用系统生成的CSR,点击创建后再点击完成。然后我们会收到一封邮件,要求我们提交TXT绑定验证域名所有权的,根据提示绑定即可。
第四、Symantec DV SSL证书配置方法
我们在上面提交验证域名所有权之后,等呀等,一般不需要几分钟就可以收到成功的邮件,我们可以从阿里云证书列表后台下载到证书包。下载证书文件包之后,可以看到.pem和.key两个文件,这个我们需要绑定到网站配置中的。
1、Nginx环境配置
| 代码如下 | 复制代码 |
server { ... | |
配置还是比较简单的,我们只要将Nginx配置文件添加一组443端口配置,然后将证书匹配进来,路径不要搞错就可以。最后重启nginx看看是否报错,不报错能重启就表示没有问题。
2、Apache环境配置
A - 在Apache的安装目录下创建cert目录,并且将下载的全部文件拷贝到cert目录中。如果申请证书时是自己创建的CSR文件,请将对应的私钥文件放到cert目录下并且命名为214059953170804.key;
B - 打开 apache 安装目录下 conf 目录中的 httpd.conf 文件,找到以下内容并去掉“#”:
#LoadModule ssl_module modules/mod_ssl.so (如果找不到请确认是否编译过 openssl 插件)
#Include conf/extra/httpd-ssl.conf
C - 打开 apache 安装目录下 conf/extra/httpd-ssl.conf 文件 (也可能是conf.d/ssl.conf,与操作系统及安装方式有关), 在配置文件中查找以下配置语句:
| 代码如下 | 复制代码 |
# 添加 SSL 协议支持协议,去掉不安全的协议 | |
D - 重启 Apache。
第五、阿里云免费Symantec证书申请总结
1、阿里云有提供免费1年Symantec 证书,如果有需要申请用来项目使用的或者用来需要申请NC免费证书的可以用Symantec申请,老左测试过可以通过。
2、Symantec证书的配置还是比较简单,阿里云也有提供对应环境的配置教程,包括nginx、apache、IIS等。
因为互联网无限广阔,那么似乎好像觉得向外延伸有着无限空间,但是,对于网站内部构造,却疏于管理,虽然内容很多,却是一盘散沙,下面为大家分享企业网站内部链接优化的几个简单实用技巧,一起来看看吧互联网的要义就是“互联成一张网”,对于一个网站来说,通过关键词、外链等优化,让网站紧密的和互联网世界连在一起,同时,通过网站内部链接、网站结构、相关推荐等方式,又把网站自身链接为一个整体。

而很多网站特别注重外部优化工作,习惯于专注一个网站的外部链接有多少,反向链接有多少,关键词在搜索排名如何……可以说,因为互联网无限广阔,那么似乎好像觉得向外延伸有着无限空间,但是,对于网站内部构造,却疏于管理,虽然内容很多,却是一盘散沙。
曾经打开一个网站,看资讯内容,点击一个网页,目录页立刻向前进,想要看下一个内容,还得重新点击后退,从用户体验来说,这样的设计还是有点差强人意的,如果用户因为一个好的内容,而产生兴趣,于是又点击另一个感兴趣的内容,但是,却没有第一篇好,于是,继续找,继续找……结果是那篇给他很大收获的内容,却找不到了。网页设计如此各自为战,没有成为一个整体,不仅用户体验不好,也不利于网站的优化。
这里,就需要做好网站的内链工作,做好内链的好处在于,用户在网站上迷路的时候,可以根据网站内链导引,再回到首页或者目录上,在网站内链的工作中,说简单也很简单,一个是每个网页都做做链接,另一个是避免死链接。
做链接,就是在网站优化过程中,我们都注重网站内容相关性,会特意把网站相关内容进行网站锚文本形式串联起来。例如,我们在网站内容页中,都把网站主关键词配上锚文本链接到首页,还有就是在网站内容页中,进行下一篇和下一篇内容相关性的链接。这都是让网站以链接的形式,增加用户体验。这样做,可以有效避免那种网页向前进而不自动在浏览器上自动打开新一个网页的弊端。
而避免死链接,在优化站内链接中,都是让网页和关键词之间相互传递权重和搜索引擎抓住爬行到整个页面。然而,死链接却会导致网站在权重传递过程中的损失,把网站过多的权重传递给无效页面。特别是搜索引擎蜘蛛抓取中容易因为死链接的方式,出现无法在网站畅通的运行。
事实上,网站的内容越多,死链接可能性就越大,越往后排查,工作量就越大,而404页面的出现,就是有效来解决这个问题的。网站出现死链接的情况,就需要通过工具找出死链接,这样搜索引擎在遇到这种页面不在花费时间抓取,因此死链接不仅仅容易浪费蜘蛛分配给网站的时间,最重要还是会引起蜘蛛反感,对这个网站权重影响很大。把死链接引导到404页面上,关于404页面的设计和优化,有很多有趣的设计,在这里就不和大家分享了!
重视内链的工作,是对外链一个很好的补充,“一家不扫何以扫天下”,还记得这个名言吧!通常来说,一个网站内链做不好,它的外链往往也表现的很糟糕,不要以为互联网的疆域无限广阔,可以“任性遨游”,真正属于网站的天地真的不多,再加上同行之间的竞争,本来就不大的用户群又被对手“截胡”、“分流”了好多。网站在吸引用户上,可谓煞费苦心,一直都都在研究用户到底喜欢什么,然后投其所好,以此获得关注,获得流量,创造价值。

素不知,访问网站的用户,他们的访问路径已经代表了网站所在行业绝大多数用户的基本需求,网站通过有效的链接方式,完备的数据分析系统,可以清楚的看到哪些网页用户感兴趣,哪些关键词用户点击的最多……然后,就对这些内容进行更深一层优化, 在做外链的时候,也把这些内容投放出去,这种有效利用网站内链用户访问特征,总结他们的喜好,然后再以外链的方式传播出去,获得更多的用户关注,然后一而再,再而三的反复循环,这样的网站优化一天一天才能见到效果。
在网站内部链接的优化中,相关性链接是一个不错链接战略,比方在文章内容页别的列出与其相关的文章,某个栏目最受欢送的文章,上一篇下一篇文章等等,这些都是网站内部的相关性链接。如许不只能添加用户的粘性,还可以还添加网站的流量。相关性链接不只关于查找引擎收录有优越的结果,关于用户来说,假如访客阅读了一篇文章后,对一篇文章很感兴致或许还想要调查这方面的内容时,他就会去点击那些相关性的文章,所以我们在建立网站构造的时分,这点也是要思索的一方面哦。
而有的内链链接,选择重点推荐的方式,一般在网站右侧,会出现一个榜单,什么点击排行榜、最新更新文章、人气文章推荐等等,这也是做好网站内链链接好方法,不过,对于简单的企业网站来说,有一些功能显得太繁琐了,一个最简单的方式,就可以解决很多问题,那就是重点推荐首页,也就是网站主页,在每个分页网站,都有一个主页路径,这样用户可以很快从分页跳回到主页,主业设计上,则需要下点功夫,最少也要赏心悦目,虽然这种方式有点单一简单粗暴,可是,越是简单的方式越会实用有效。总之,也许内链在很多眼里觉得很简单,没有必要做,还是赶快抛掉这错误的观点,如果你的内链布局结构出现了很多问题,如果你还没有做内链优化,那么,会直接影响到网站的优化和排名,还是赶紧去做吧!
在这篇文章中,老左整理目前看到的一些免费SSL证书,如果有需要降低成本配置网站HTTPS加密的,可以选择使用,需要的朋友可以参考下以前,如果我们需要将网站配置SSL证书,其成本还是蛮高的,主要是商家还没有普及提供,而如今无论是付费的还是免费SSL证书都相当的普及。我们应该知道沃通免费SSL证书(目前不免费)、StartSSL、Let's Encrypt,以及当前国内的很多IDC商家都有提供的赛门铁克 DV SSL证书都是免费的。
不过一直以来关于赛门铁克SSL证书与Chrome兼容争议不断,如果Chrome废除所有Symantec证书支持,其实对于网站还是蛮有影响的,尤其是海外网站用户量还是比较大的。具体的还没有定论,我们可以关注事态发展,如果项目比较重要,建议还是用付费SSL证书。
在这篇文章中,老左整理目前看到的一些免费SSL证书,如果有需要降低成本配置网站HTTPS加密的,可以选择使用。
第一、Let's Encrypt
| 代码如下 | 复制代码 |
官方网站:https://letsencrypt.org/ | |

Let's Encrypt免费SSL证书的支持/赞助商还是比较多的,其中也包括Chrome,难道其和Symantec的争议是为了普及和推广使用Let's Encrypt?虽然Let's Encrypt没有类似一些免费商家提供免费1-3年/次,只是周期免费90天,我们需要设置自动或者提前续约才可以继续使用。
第二、StartSSL
| 代码如下 | 复制代码 |
官网网站:https://www.startssl.com/ | |

StartSSL免费SSL证书提供也有一段时间了,以前我记得也有尝试申请过。刚才去官方看到提供3年免费SSL服务,但是看到一些文章有提到StartSSL在火狐浏览器中不信任的问题。如果我们在使用的时候发现与浏览器不兼容信任,那还是选择其他的吧。
第三、阿里云Symantec DV SSL
| 代码如下 | 复制代码 |
官网地址:https://www.aliyun.com/product/cas | |

免费DV SSL证书,一次申请每个域名1年,每个阿里账户可以签发20张免费证书。单个域名、二级域名,单独申请是分开算的。
第四、腾讯云DV SSL证书
| 代码如下 | 复制代码 |
官网地址:https://console.qcloud.com/ssl | |

同样的,也提供免费一年DV SSL证书,申请还算是简单的,只要验证域名所有权就可以申请通过。
第五、西部数码免费SSL
| 代码如下 | 复制代码 |
申请地址:http://www.west.cn/web/ssl/default/index | |

免费一年域名型DV SSL证书,老左之前尝试申请过(这里),提交后基本上5分钟之内就可以得到下放证书。
第六、景安免费DV SSL证书
| 代码如下 | 复制代码 |
申请地址:http://www.zzidc.com/main/huodong/freessl.html | |

每个景安账户可以申请3个免费DV SSL证书,老左以前好像看到还需要预约才可以下放资格的,现在好像直接可以免费提交购物车下单申请验证。毕竟大部分国内的IDC商家都免费提供。
总结,我们可以看到当前提供免费SSL证书的商家和服务还是比较多的,从兼容和支持看,我们得考虑到所有的浏览器支持,个人觉得免费的还是Let's Encrypt好一些,但是对于一般用户的申请可能稍微比其他几个国内的商家申请验证复杂一点。
如果有条件的朋友还是购买付费证书,以后整理一篇文章看看几个主流商家提供付费SSL证书的价格对比,如果有网友在使用付费SSL证书,烦请留言告知哪些还是不错的,性价比还可以接受的。
这篇文章主要介绍了西部数码1年免费TrustAsia DV SSL证书申请步骤 附申请图文过程,需要的朋友可以参考下如今,越来越多的网站需要用到SSL证书,尤其是一些用户交互的网站肯定是需要使用到的,因为前几天在升级火狐浏览器后发现没有使用HTTPS网址的网站在注册和登入账户的时候会有安全提醒。如果是单一的内容型网站,暂时不用SSL也是可以的,以后不懂是否一定所有的网站都需要用到。
对于我们普通的个人网站,或者只要简单的实现HTTPS效果的,那我们可以找找免费的SSL证书提供商(虽然付费的也不是很贵),比如我们可能熟悉的Let's Encrypt免费SSL证书部署起来也不是很难,而且如今很多国内的IDC商家也都有陆续提供免费SSL服务,比如今天老左有看到的西部数码也有提供免费TrustAsia DV SSL证书一年。
在这篇文章中,老左就准备简单体验下西部数码提供的免费TrustAsia DV SSL证书申请过程,看看是否容易,如果可行至少我们又多了一个选择渠道。
第一、西部数码免费SSL申请地址
| 代码如下 | 复制代码 |
申请地址:http://www.west.cn/web/ssl/default/index | |
前提是我们需要有一个西部数码账户,注册账户我就不演示了,我有账户的,就直接登入。

第二、西部数码免费SSL申请图文
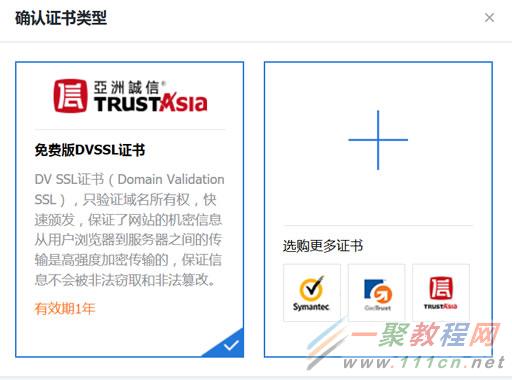
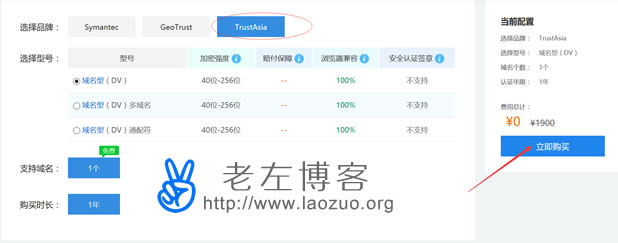
1、选择免费SSL证书

这里有三种类型,我们是需要用免费的,所以选择TrustAsia,域名型DV是免费的。直接提交订单就可以。
2、补全资料
我们下单之后,会看到免费SSL已经在已购证书列表里了,但是需要我们补全信息。

这个稍微比较复杂一点 ,但是也不用奇怪,国内的注册商都需要提交信息的,因为我是需要确保能正常批下,所以我还是用了真实信息。(账户我都认证注册了,这里填写虚假也没有必要)这里需要设置证书下载密码,以后下载证书需要用到,所以不要乱写。
3、验证类型

这里选择我们可以验证域名所有权的类型。如果我们当前有站点在做,那可以用文件验证,如果还没站点先申请,那就用DNS验证。
第三、西部数码免费SSL证书审核过程
1、我们在第二步提交之后,开始是进入"订单已完善,等待提交上级"状态。

然后我们点击下面按钮提交。
2、域名所有权验证

这里我们就需要去域名面板修改记录解析,验证域名所有权。
这里,我们在域名验证记录修改后,我觉得这个方法简单,如果是文件验证还要弄个站点挂文件。解析完成之后,大约等了3分钟左右时间,就收到通过邮件。
第四、免费SSL证书申请完成

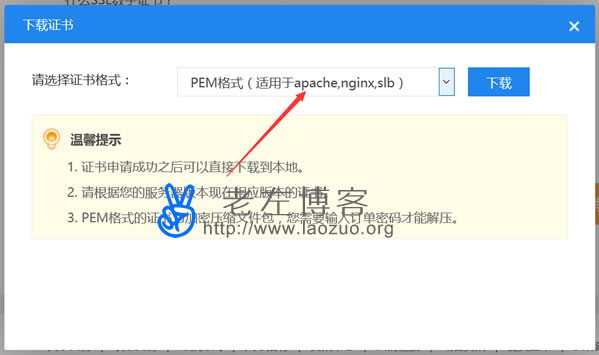
审核还是蛮快的,审核完毕之后,我们点击详情就可以下载证书,点击下载 后需要输入我们当初设置的下载密码。

这里我们需要选择下载证书格式,是用到哪里的就选择对应的环境。将下载的.ZIP压缩包解压,后面我们就可以根据需要的环境配置到网站中。
设计中出现误差或者错误其实是很正常也很普遍的现象,也许你只是想尽快完成一个设计项目而仓促地提升进度,也可能是因为项目本身的复杂度过高,你忽略的某些问题。但是无论是怎么造成,总得试图解决问题,修复不完美的设计。
而今天我们要探讨的核心是影响你的网页内容的设计误区,这些误区有的让网站的信息无法正确的传达,有的让人感到迷惑,这些问题可能会导致用户无法接受,理解错误,甚至感到不适。那么,有哪些常见的影响内容的设计问题需要规避呢?
1、不合理的排版
排版设计出问题,首当其冲的空间设计不合理。段间距和行间距是文本内容常见的空间控制变量,虽然有的排版会因为间隙过大而显得松散,但是更常见的问题其实是排布布局过于紧密,缺乏呼吸感,这可能会让设计看起来混乱,可读性低下。
一般而言,对于大段的文本内容,行间距最好是文字高度的120%到150%。对于较小的文本,考虑到移动端的用户使用场景,这个行间距可能还得在提高一些,这样 才能确保舒适的阅读体验。
但是,不论是怎样控制,核心始终在于确保阅读体验是愉悦而恰到好处的。拥有恰当而富有流动性的排版,视觉上才会令人舒适。间距太大太小都不合适。
另一方面,整个页面排版的行间距的比例要保持一致,这样能让视觉上更加统一,也能够强化同类、相关元素的关联性,增加可读性。

2、所有元素尺寸一样
所有的图片尺寸都一样,所有的文本都一样大小,所有的按钮都一样的样式,这样的“一致”看起来不错,但是实际上会显得更加无聊。
网页中的许多元素可以一致,但是不能完全一样,这是两个概念。基于不同的需求,不同的位置的按钮尺寸是不能完全一样的,但是它们可以沿用相同的样式,并且设计几个相对固定的尺寸比例,这样也可以更好的控制整个视觉和体验。
其实这当中,图片在网页框架中的使用就是一个最好的实例。不同页面的首图尺寸是一样,其中的图片如果要应用到不同整个布局其他的位置的时候,直接按比例缩小,其中的元素视觉重量会直接降低,信息传达的有效性也随之降低。最理想的状况,是根据整个网页框架布局的需求,基于原图有针对性地进行切图。

3、忽略层次
我们所看到的绝大多数的网页是需要通过精心组织的层次结构来呈现内容的,毕竟网页内容也是遵循 80/20 法则的,20%的内容常常能够拥有80%的重要性。这也使得网页的层次结构如此的重要。
网页中不同的内容是有轻重缓急的,而这种重要性不论是基于设计的需求还是用户的需求,都是能够进行判断和划分的。与此同时,用户在快速浏览内容的时候,重要的内容应当置于重要的、易于扫视查看的位置。在我们之前的《F式布局》的文章当中,对此有详细的陈述。
在确定了重要性优先级之后,层次结构的设计思路就可以基本确定了。首图、标题等元素是承载重要信息的载体,而能够引导用户行为的CTA按钮、输入框等元素,则能在交互的层面上,强化内容的效力。所有的这些东西,在设计网页的层次结构的时候,应该系统的考虑。

4、忽视基础功能
网页的可用性始终是摆在易用性之前的。我想你也有过这样的经验:打开网页之后经过漫长的等待而网页无法加载;点击一个按钮而没有相应的反馈;想找到网页背后所有者的联系方式,但是在About Us 的页面中一无所获。
这些基础的工作都需要设计师用心做好。确保网页的基础功能都能够顺畅的使用,正确的反馈,而这些基本的可用性问题,常常出现在搜索框、导航、页脚甚至业务逻辑当中。
在网页当中,不同类型的元素涉及到不同类型的内容,即使文本和图片也常常带有链接,或者牵涉到特定的功能或者交互,而用户对于这些功能是有预期的。可用的按钮、链接等基础功能,确保了信息的完整性和功能的完整性,只有这样,用户才能信任网页本身。

5、不够简练的文案
网页中的文案是需要反复推敲的。
许多网页在使用文案的时候,不够简练,用户很容易在浏览过程中迷失。人集中注意力的时间始终是有限的,所以,尽量在交互和UI中使用明确、精准的描述性的语言,直接地指引用户,清晰地阐明交互的结果。
清晰简练的语言文案是维持用户兴趣、推动交互继续的动力。

6、低分辨率
清晰度不足的图片绝对是设计的硬伤。现如今的高清的屏幕无处不在,低分辨率的图片在如今的屏幕上无所遁形。
随着网络的覆盖和带宽的拓展,大尺寸的图片和文件已经慢慢成为标准了。当你需要精准地控制图片尺寸和屏幕分辨率完全对应起来,也可以参考响应式设计,借助断点来控制显示的尺寸。
当然,最重要的一点在于,使用低分辨率的图片,还不如干脆不使用。

7、太多机巧
过多的插画,繁复的特效,太多的设计趋势,当常见的设计机巧和效果在网页上堆积起来的时候,会很容易稀释网页中真正重要内容。不同寻常的色彩,奇特的动画,巨幅的图片,这些真正抓人眼球的元素应该有针对性、有计划地使用。
它们确实是提升趣味性、吸引用户注意力的重要手段,但是同样需要谨慎使用。
当你想要使用特定的设计元素、采用流行的设计趋势或技巧的时候,选择一个思路,尽量主次分明。很多时候,一个设计趋势,比三个趋势叠起来更有用。

结语
如果你的设计当中出现了这些问题,请不要担心。它们的解决方案并不复杂,通常也不需要经过复杂的重设计来完善,只需要进行适当的调整即可。
相关文章
- 这篇文章主要介绍了解决阿里代码规范检测中方法缺少javadoc注释的问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-08-10
- 版本:php_v2.0.6 在CloudsearchClient的类中,开启debug模式,设置为true 如:$opts = array('host'=>$host,'debug'=>true); 注意true不能加引号...2016-05-19
- PHP SDK其实应用很简单一般官方提供了PHP SDK肯定就是案例了,只要我们根据修改参数就可以了下面来看阿里云直播PHP SDK如何使用吧。 1、直播云没有单独的SDK,直播部...2016-11-25
- 这篇文章主要介绍了阿里云ssh远程连接短时间就会断掉的解决方案,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-11
- Namecheap平台的域名出得早并且在国内没出就有可能可以在Namecheap平台注册域名了,小编最近收了一个Namecheap平台的域名需要转入万网了,今天我们整理了一篇关于Nameche...2016-10-10
- 阿里云DNS解析是刚出来不久的,介理阿里云是万网作后台的,而dnspod是一直专业做一块的那么们两那个更好一些呢,下面来看一个简单的对比。 虽然DNSPOD已经占据了大半个...2016-10-10
- 这篇文章主要介绍了阿里云ECS服务器入门使用流程(新手必看教程),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-07-13
阿里云OSS 通过表单直接上传文件 Post Policy例子
本文章为各位简单介绍阿里云OSS 通过表单直接上传文件 Post Policy例子,这个例子非常的简单只需要简单的像php一样就可以了,具体如下。 代码如下 复制代...2016-11-25解决windows service 2012阿里云服务器在搭建mysql时缺少msvcr100.dll文件的问题
这篇文章主要介绍了解决windows service 2012阿里云服务器在搭建mysql时缺少msvcr100.dll文件的问题,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-21节省成本配置网站HTTPS加密网址(6个免费SSL证书申请网站)
在这篇文章中,老左整理目前看到的一些免费SSL证书,如果有需要降低成本配置网站HTTPS加密的,可以选择使用,需要的朋友可以参考下 以前,如果我们需要将网站配置SSL证书,...2017-07-06Docker安装阿里云服务器和在虚拟机安装遇到的坑(问题小结)
这篇文章主要介绍了Docker安装阿里云服务器和在虚拟机安装遇到的坑,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-03-19阿里云主机Windows 2008服务器硬盘分区和格式化图文教程
这篇文章主要介绍了阿里云主机Windows 2008服务器硬盘分区和格式化图文教程,本文对每一个步骤都配有图文解说,一看就会呀,需要的朋友可以参考下...2016-01-27- 这篇文章主要介绍了阿里云ECS实例设置用户root密码和远程连接的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-07-13
阿里云云服务器Windows 2008中的FTP配置图文教程
这篇文章主要介绍了阿里云云服务器Windows 2008中的FTP配置图文教程,本文包含创建FTP账号、添加FTP站点、绑定和SSL设置等内容,需要的朋友可以参考下...2016-01-27- 这篇文章主要给大家介绍了关于Java实现邮箱发送功能的相关资料,利用阿里云邮箱推送,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-09-21
- 自 2016 年 7 月并入阿里移动后,豌豆荚创始团队的命运揭晓。阿里巴巴刚召开发布会,宣布对豌豆荚并购整合完成,豌豆荚与阿里移动其他分发平台——阿里游戏·九游、PP 助手、UC 应用商店、神马搜索、YunOS 应用商店成立阿里应用分发。豌豆荚联合创始人王俊煜就在圣诞节前一天披露了新动向——成立新公司,轻芒。...2016-12-31
- 这篇文章主要介绍了阿里云申请云盾免费SSL证书(https),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-07-09
- 这篇文章主要介绍了阿里云ECS云服务器如何开放8080端口,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-07-10
西部数码1年免费TrustAsia DV SSL证书申请步骤 附申请图文过程
这篇文章主要介绍了西部数码1年免费TrustAsia DV SSL证书申请步骤 附申请图文过程,需要的朋友可以参考下 如今,越来越多的网站需要用到SSL证书,尤其是一些用户交互...2017-07-06- 这篇文章主要介绍了python脚本使用阿里云slb对恶意攻击进行封堵的实现,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-05
