企业网站内部链接优化的几个简单实用技巧分享
互联网的要义就是“互联成一张网”,对于一个网站来说,通过关键词、外链等优化,让网站紧密的和互联网世界连在一起,同时,通过网站内部链接、网站结构、相关推荐等方式,又把网站自身链接为一个整体。

而很多网站特别注重外部优化工作,习惯于专注一个网站的外部链接有多少,反向链接有多少,关键词在搜索排名如何……可以说,因为互联网无限广阔,那么似乎好像觉得向外延伸有着无限空间,但是,对于网站内部构造,却疏于管理,虽然内容很多,却是一盘散沙。
曾经打开一个网站,看资讯内容,点击一个网页,目录页立刻向前进,想要看下一个内容,还得重新点击后退,从用户体验来说,这样的设计还是有点差强人意的,如果用户因为一个好的内容,而产生兴趣,于是又点击另一个感兴趣的内容,但是,却没有第一篇好,于是,继续找,继续找……结果是那篇给他很大收获的内容,却找不到了。网页设计如此各自为战,没有成为一个整体,不仅用户体验不好,也不利于网站的优化。
这里,就需要做好网站的内链工作,做好内链的好处在于,用户在网站上迷路的时候,可以根据网站内链导引,再回到首页或者目录上,在网站内链的工作中,说简单也很简单,一个是每个网页都做做链接,另一个是避免死链接。
做链接,就是在网站优化过程中,我们都注重网站内容相关性,会特意把网站相关内容进行网站锚文本形式串联起来。例如,我们在网站内容页中,都把网站主关键词配上锚文本链接到首页,还有就是在网站内容页中,进行下一篇和下一篇内容相关性的链接。这都是让网站以链接的形式,增加用户体验。这样做,可以有效避免那种网页向前进而不自动在浏览器上自动打开新一个网页的弊端。
而避免死链接,在优化站内链接中,都是让网页和关键词之间相互传递权重和搜索引擎抓住爬行到整个页面。然而,死链接却会导致网站在权重传递过程中的损失,把网站过多的权重传递给无效页面。特别是搜索引擎蜘蛛抓取中容易因为死链接的方式,出现无法在网站畅通的运行。
事实上,网站的内容越多,死链接可能性就越大,越往后排查,工作量就越大,而404页面的出现,就是有效来解决这个问题的。网站出现死链接的情况,就需要通过工具找出死链接,这样搜索引擎在遇到这种页面不在花费时间抓取,因此死链接不仅仅容易浪费蜘蛛分配给网站的时间,最重要还是会引起蜘蛛反感,对这个网站权重影响很大。把死链接引导到404页面上,关于404页面的设计和优化,有很多有趣的设计,在这里就不和大家分享了!
重视内链的工作,是对外链一个很好的补充,“一家不扫何以扫天下”,还记得这个名言吧!通常来说,一个网站内链做不好,它的外链往往也表现的很糟糕,不要以为互联网的疆域无限广阔,可以“任性遨游”,真正属于网站的天地真的不多,再加上同行之间的竞争,本来就不大的用户群又被对手“截胡”、“分流”了好多。网站在吸引用户上,可谓煞费苦心,一直都都在研究用户到底喜欢什么,然后投其所好,以此获得关注,获得流量,创造价值。

素不知,访问网站的用户,他们的访问路径已经代表了网站所在行业绝大多数用户的基本需求,网站通过有效的链接方式,完备的数据分析系统,可以清楚的看到哪些网页用户感兴趣,哪些关键词用户点击的最多……然后,就对这些内容进行更深一层优化, 在做外链的时候,也把这些内容投放出去,这种有效利用网站内链用户访问特征,总结他们的喜好,然后再以外链的方式传播出去,获得更多的用户关注,然后一而再,再而三的反复循环,这样的网站优化一天一天才能见到效果。
在网站内部链接的优化中,相关性链接是一个不错链接战略,比方在文章内容页别的列出与其相关的文章,某个栏目最受欢送的文章,上一篇下一篇文章等等,这些都是网站内部的相关性链接。如许不只能添加用户的粘性,还可以还添加网站的流量。相关性链接不只关于查找引擎收录有优越的结果,关于用户来说,假如访客阅读了一篇文章后,对一篇文章很感兴致或许还想要调查这方面的内容时,他就会去点击那些相关性的文章,所以我们在建立网站构造的时分,这点也是要思索的一方面哦。
而有的内链链接,选择重点推荐的方式,一般在网站右侧,会出现一个榜单,什么点击排行榜、最新更新文章、人气文章推荐等等,这也是做好网站内链链接好方法,不过,对于简单的企业网站来说,有一些功能显得太繁琐了,一个最简单的方式,就可以解决很多问题,那就是重点推荐首页,也就是网站主页,在每个分页网站,都有一个主页路径,这样用户可以很快从分页跳回到主页,主业设计上,则需要下点功夫,最少也要赏心悦目,虽然这种方式有点单一简单粗暴,可是,越是简单的方式越会实用有效。总之,也许内链在很多眼里觉得很简单,没有必要做,还是赶快抛掉这错误的观点,如果你的内链布局结构出现了很多问题,如果你还没有做内链优化,那么,会直接影响到网站的优化和排名,还是赶紧去做吧!
随着网站内容越来越多(一个运营良好的网站,内容不断的增加应该是常规性工作),那么,搜索功能的作用就日益凸显出来,那么网站优化中搜索框如何设计?下面小编就为大家介绍网站建设搜索框设计技巧和功能,一起来看看吧网站建设包括很多重要内容:导航设计,整体布局,搜索功能设计和底部设计再加上网页设计。网站设计美观在整体设计在用户受众程度都不一致。我们时常都说这样一件事情就是网站布局设计,其实就是网页设计。但是,今天我们说说网站建设搜索框设计技巧和功能。
网站搜索框功能
网站搜索框帮组用户在极短时间查找到自己想要看的网站内容。我们都知道百度和谷歌搜索框设计就是帮助用户查找到信息和服务。网站搜索框就是用户内容的查找。但是,网站设计中中搜索框如何设计才能发挥真的价值,这就是很多站长容易忽略的地方。下面就说说网站优化中搜索框如何设计。

网站建设中搜索框设计技巧
1、网站搜索框居于显眼位置
网站搜索框就是方便用户查找内容设。因此,位置就需要居于显要位置,让用户进到网站就可以看到。还有就是网站搜索框在颜色设计使用比较突出的颜色,于网站形成鲜明的对比,最好体现出颜色色度差。
2、搜素框设计就需要突出特别
例如,我们使用百度经常看到百度一下,这样做的好处就在于很容易让用户点击搜索按钮。在设计网站搜索框就需要加入一些搜索框的创意。在形状和文字描述就需要有搜索框的特点。虽然搜索框并不是网站用户关心的内容,但是好的搜索框功能还是帮助用户了解搜索框。

3、搜索框检索内容
好的搜索框检索出来的结果,都会给用户带来很多分类和重要内容。因此,我们在设计搜索框检索结果就需要从用户角度出发,保证用户检索内容精确性。这点我们都可以借助百度提供的搜索框功能。
4、给搜索按钮添加好的名字
就如上面举例一样,给搜索框添加好的名字,这种都会激发用户主动查找网站内容的习惯。就如果百度一下一样,总是给人一种了解用户心理一样。

5、搜索框注重用户体验
搜索框对于网站用户体验的提升也是很有益处,对于搜索引擎抓取内容也是有帮助。好的搜索框设计对于网站优化有一定的帮助。我们在搜索框中注重用户体验,把搜索框设置成用户直接搜索,而不是让用户找半天也没有找到搜索框中的方位。
在这篇文章中,老左将利用阿里云提供的免费Symantec证书申请后再部署到站点中,然后再参考"Namecheap免费Comodo SSL证书替换Symantec SSL申请过程"文章去申请Namecheap商家提供的免费Comodo SSL证书,需要的朋友可以参考下我们网友在上周的时候应该会有关注到Namecheap商家有针现有使用赛门铁克Symantec、RapidSSL,、Geotrust 、Thawte SSL证书的项目可以免费申请一年Comodo SSL证书,因为根据Chrome的意思是将陆续不支持Symantec SSL证书。这个活动契机对于我们有需要使用SSL证书的用户还是不错的,至少可以免费使用原本付费才可以得到的Comodo SSL证书。
获取Comodo SSL证书前提之一就需要我们符合申请条件,其中需要我们当前域名已经在使用Symantec、RapidSSL,、Geotrust 、Thawte SSL证书,如果还没有在使用且不符合条件的证书是不可以申请的,这不我们如果希望得到也很简单,去申请且将当前需要申请的域名/站点部署Symantec证书就可以,比如阿里云就有提供免费Symantec证书。
在这篇文章中,老左将利用阿里云提供的免费Symantec证书申请后再部署到站点中,然后再参考"Namecheap免费Comodo SSL证书替换Symantec SSL申请过程"文章去申请Namecheap商家提供的免费Comodo SSL证书。
第一、阿里云证书申请地址
| 代码如下 | 复制代码 |
阿里云证书服务:https://www.aliyun.com/product/cas | |
在这里我们可以申请免费证书,以及如果有需要其他付费证书也是可以购买的,对于我们普通个人用户而言,能免费则免费吧。

第二、阿里云免费Symantec申请

这里根据我们需要以及目的,申请免费Symantec DV SSL证书,我们可以看到免费1年,如果你确定需要使用也是可以的,因为在这篇文章中的目的我们是要申请后再去申请免费的NC证书,具体我们申请后自己如何使用就不管大家了。
这里我们直接购买付款即可,反正是免费的,直接一步步最后即可,这里不排除以后是付费还是变动,老左这里只能确保当前是免费的。
第三、补全Symantec DV SSL资料激活
1、补全资料
提交完毕之后,我们需要补全资料且验证具体使用到哪个域名中。

在阿里云后台找到证书列表,然后看到我们当前申请的证书还没有补全资料。
2、填写域名

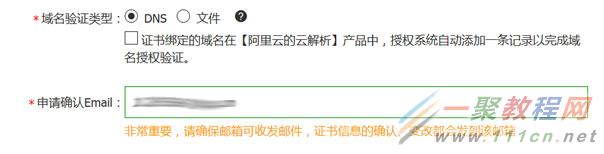
3、完善个人信息

完善个人信息的同时,我们需要选择域名验证方式,这里我用DNS,以及邮箱不要乱写,会用来收取邮件的。
4、生成CSR方式

选择生成CSR的方式,这里我用系统生成的CSR,点击创建后再点击完成。然后我们会收到一封邮件,要求我们提交TXT绑定验证域名所有权的,根据提示绑定即可。
第四、Symantec DV SSL证书配置方法
我们在上面提交验证域名所有权之后,等呀等,一般不需要几分钟就可以收到成功的邮件,我们可以从阿里云证书列表后台下载到证书包。下载证书文件包之后,可以看到.pem和.key两个文件,这个我们需要绑定到网站配置中的。
1、Nginx环境配置
| 代码如下 | 复制代码 |
server { ... | |
配置还是比较简单的,我们只要将Nginx配置文件添加一组443端口配置,然后将证书匹配进来,路径不要搞错就可以。最后重启nginx看看是否报错,不报错能重启就表示没有问题。
2、Apache环境配置
A - 在Apache的安装目录下创建cert目录,并且将下载的全部文件拷贝到cert目录中。如果申请证书时是自己创建的CSR文件,请将对应的私钥文件放到cert目录下并且命名为214059953170804.key;
B - 打开 apache 安装目录下 conf 目录中的 httpd.conf 文件,找到以下内容并去掉“#”:
#LoadModule ssl_module modules/mod_ssl.so (如果找不到请确认是否编译过 openssl 插件)
#Include conf/extra/httpd-ssl.conf
C - 打开 apache 安装目录下 conf/extra/httpd-ssl.conf 文件 (也可能是conf.d/ssl.conf,与操作系统及安装方式有关), 在配置文件中查找以下配置语句:
| 代码如下 | 复制代码 |
# 添加 SSL 协议支持协议,去掉不安全的协议 | |
D - 重启 Apache。
第五、阿里云免费Symantec证书申请总结
1、阿里云有提供免费1年Symantec 证书,如果有需要申请用来项目使用的或者用来需要申请NC免费证书的可以用Symantec申请,老左测试过可以通过。
2、Symantec证书的配置还是比较简单,阿里云也有提供对应环境的配置教程,包括nginx、apache、IIS等。
在这篇文章中,老左整理目前看到的一些免费SSL证书,如果有需要降低成本配置网站HTTPS加密的,可以选择使用,需要的朋友可以参考下以前,如果我们需要将网站配置SSL证书,其成本还是蛮高的,主要是商家还没有普及提供,而如今无论是付费的还是免费SSL证书都相当的普及。我们应该知道沃通免费SSL证书(目前不免费)、StartSSL、Let's Encrypt,以及当前国内的很多IDC商家都有提供的赛门铁克 DV SSL证书都是免费的。
不过一直以来关于赛门铁克SSL证书与Chrome兼容争议不断,如果Chrome废除所有Symantec证书支持,其实对于网站还是蛮有影响的,尤其是海外网站用户量还是比较大的。具体的还没有定论,我们可以关注事态发展,如果项目比较重要,建议还是用付费SSL证书。
在这篇文章中,老左整理目前看到的一些免费SSL证书,如果有需要降低成本配置网站HTTPS加密的,可以选择使用。
第一、Let's Encrypt
| 代码如下 | 复制代码 |
官方网站:https://letsencrypt.org/ | |

Let's Encrypt免费SSL证书的支持/赞助商还是比较多的,其中也包括Chrome,难道其和Symantec的争议是为了普及和推广使用Let's Encrypt?虽然Let's Encrypt没有类似一些免费商家提供免费1-3年/次,只是周期免费90天,我们需要设置自动或者提前续约才可以继续使用。
第二、StartSSL
| 代码如下 | 复制代码 |
官网网站:https://www.startssl.com/ | |

StartSSL免费SSL证书提供也有一段时间了,以前我记得也有尝试申请过。刚才去官方看到提供3年免费SSL服务,但是看到一些文章有提到StartSSL在火狐浏览器中不信任的问题。如果我们在使用的时候发现与浏览器不兼容信任,那还是选择其他的吧。
第三、阿里云Symantec DV SSL
| 代码如下 | 复制代码 |
官网地址:https://www.aliyun.com/product/cas | |

免费DV SSL证书,一次申请每个域名1年,每个阿里账户可以签发20张免费证书。单个域名、二级域名,单独申请是分开算的。
第四、腾讯云DV SSL证书
| 代码如下 | 复制代码 |
官网地址:https://console.qcloud.com/ssl | |

同样的,也提供免费一年DV SSL证书,申请还算是简单的,只要验证域名所有权就可以申请通过。
第五、西部数码免费SSL
| 代码如下 | 复制代码 |
申请地址:http://www.west.cn/web/ssl/default/index | |

免费一年域名型DV SSL证书,老左之前尝试申请过(这里),提交后基本上5分钟之内就可以得到下放证书。
第六、景安免费DV SSL证书
| 代码如下 | 复制代码 |
申请地址:http://www.zzidc.com/main/huodong/freessl.html | |

每个景安账户可以申请3个免费DV SSL证书,老左以前好像看到还需要预约才可以下放资格的,现在好像直接可以免费提交购物车下单申请验证。毕竟大部分国内的IDC商家都免费提供。
总结,我们可以看到当前提供免费SSL证书的商家和服务还是比较多的,从兼容和支持看,我们得考虑到所有的浏览器支持,个人觉得免费的还是Let's Encrypt好一些,但是对于一般用户的申请可能稍微比其他几个国内的商家申请验证复杂一点。
如果有条件的朋友还是购买付费证书,以后整理一篇文章看看几个主流商家提供付费SSL证书的价格对比,如果有网友在使用付费SSL证书,烦请留言告知哪些还是不错的,性价比还可以接受的。
这篇文章主要介绍了西部数码1年免费TrustAsia DV SSL证书申请步骤 附申请图文过程,需要的朋友可以参考下如今,越来越多的网站需要用到SSL证书,尤其是一些用户交互的网站肯定是需要使用到的,因为前几天在升级火狐浏览器后发现没有使用HTTPS网址的网站在注册和登入账户的时候会有安全提醒。如果是单一的内容型网站,暂时不用SSL也是可以的,以后不懂是否一定所有的网站都需要用到。
对于我们普通的个人网站,或者只要简单的实现HTTPS效果的,那我们可以找找免费的SSL证书提供商(虽然付费的也不是很贵),比如我们可能熟悉的Let's Encrypt免费SSL证书部署起来也不是很难,而且如今很多国内的IDC商家也都有陆续提供免费SSL服务,比如今天老左有看到的西部数码也有提供免费TrustAsia DV SSL证书一年。
在这篇文章中,老左就准备简单体验下西部数码提供的免费TrustAsia DV SSL证书申请过程,看看是否容易,如果可行至少我们又多了一个选择渠道。
第一、西部数码免费SSL申请地址
| 代码如下 | 复制代码 |
申请地址:http://www.west.cn/web/ssl/default/index | |
前提是我们需要有一个西部数码账户,注册账户我就不演示了,我有账户的,就直接登入。

第二、西部数码免费SSL申请图文
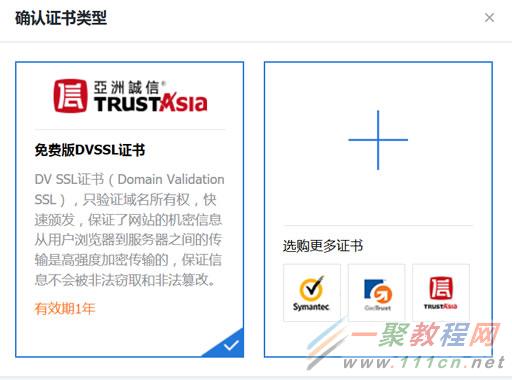
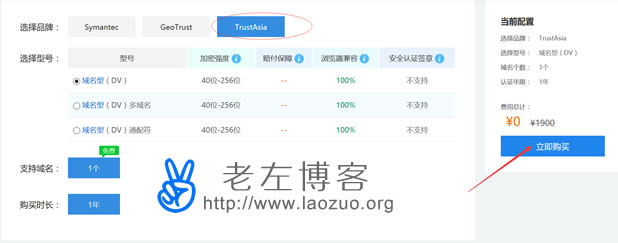
1、选择免费SSL证书

这里有三种类型,我们是需要用免费的,所以选择TrustAsia,域名型DV是免费的。直接提交订单就可以。
2、补全资料
我们下单之后,会看到免费SSL已经在已购证书列表里了,但是需要我们补全信息。

这个稍微比较复杂一点 ,但是也不用奇怪,国内的注册商都需要提交信息的,因为我是需要确保能正常批下,所以我还是用了真实信息。(账户我都认证注册了,这里填写虚假也没有必要)这里需要设置证书下载密码,以后下载证书需要用到,所以不要乱写。
3、验证类型

这里选择我们可以验证域名所有权的类型。如果我们当前有站点在做,那可以用文件验证,如果还没站点先申请,那就用DNS验证。
第三、西部数码免费SSL证书审核过程
1、我们在第二步提交之后,开始是进入"订单已完善,等待提交上级"状态。

然后我们点击下面按钮提交。
2、域名所有权验证

这里我们就需要去域名面板修改记录解析,验证域名所有权。
这里,我们在域名验证记录修改后,我觉得这个方法简单,如果是文件验证还要弄个站点挂文件。解析完成之后,大约等了3分钟左右时间,就收到通过邮件。
第四、免费SSL证书申请完成

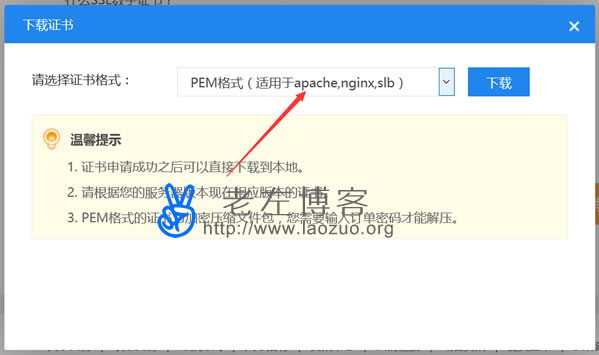
审核还是蛮快的,审核完毕之后,我们点击详情就可以下载证书,点击下载 后需要输入我们当初设置的下载密码。

这里我们需要选择下载证书格式,是用到哪里的就选择对应的环境。将下载的.ZIP压缩包解压,后面我们就可以根据需要的环境配置到网站中。
相关文章
- photoshop软件是一款专业的图像设计软件了,但对电脑的要求也是越高越好的,如果配置一般打开ps会比较慢了,那么photoshop打开很慢怎么办呢,下面来看问题解决办法。 1、...2016-09-14
- JQuery使我们在开发Ajax应用程序的时候提高了效率,减少了许多兼容性问题,我们在Ajax项目中,遇到ajax异步获取数据出错怎么办,我们可以通过捕捉error事件来获取出错的信息。在没给大家介绍正文之前先给分享Jquery中AJAX参...2015-11-24
- 本文实例讲述了jQuery实现鼠标滑过链接控制图片的滑动展开与隐藏效果。分享给大家供大家参考,具体如下:这里演示jQuery实现鼠标移动到链接上,滑动展开/隐藏图片效果,鼠标放在“上一页”“下一页”上,立即浮现出所对应的图...2015-10-30
- 目前,JSON已经成为最流行的数据交换格式之一,各大网站的API几乎都支持它。我写过一篇《数据类型和JSON格式》,探讨它的设计思想。今天,我想总结一下PHP语言对它的支持,这是开发互联网应用程序(特别是编写API)必须了解的知识...2015-10-30
- 刷票行为,一直以来都是个难题,无法从根本上防止。但是我们可以尽量减少刷票的伤害,比如:通过人为增加的逻辑限制。基于 PHP,下面介绍防刷票的一些技巧:1、使用CURL进行信息伪造$ch = curl_init(); curl_setopt($ch, CURLOP...2015-11-24
- 通过本篇文章给大家介绍Sublime Text3使用技巧的相关知识,对sublime text3技巧相关知识感兴趣的朋友一起学习吧...2015-12-24
- 本篇文章介绍了我在爬虫过程中总结的几个必备技巧,都是经过实验的,通读本篇对大家的学习或工作具有一定的价值,需要的朋友可以参考下...2021-10-22
- 这篇文章主要介绍了分享12个非常实用的JavaScript小技巧,这些小技巧可能在你的实际工作中或许能帮助你解决一些问题,需要的朋友可以参考下...2016-05-14
- 大家用百度搜索的时候,可能会发现,结果链接用的还是百度的链接,点击之后才会跳转到另外一个页面,另外一个页面的真实链接如何获取到呢?? 通过分析发现: 可以看出,返回...2016-05-19
- 今天小编在这里就来给Illustrator的这一款软件的使用者们来说一说像素级完美绘制的经验技巧,各位想知道具体信息的使用者们,那么下面就快来跟着小编一起看一看。 给...2016-09-14
ASP.NET中iframe框架点击左边页面链接 右边显示链接页面内容
这篇文章主要介绍了ASP.NET中iframe框架点击左边页面链接,右边显示链接页面内容的实现代码,感兴趣的小伙伴们可以参考一下...2021-09-22- 本文主要介绍了前端开发必知的15个jQuery小技巧。具有很好的参考价值,下面跟着小编一起来看下吧...2017-01-26
- 这篇文章主要介绍了python docx的超链接网址和链接文本操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-06
- 操作命令:复制代码 代码如下:show binlog events in 'mysql-bin.000016' limit 10;reset master 删除所有的二进制日志flush logs 产生一个新的binlog日志文件show master logs; 或者 show binary logs; 查看二进制文...2014-05-31
- 今天小编就为大家分享一篇Python 实现自动获取种子磁力链接方式,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-04-27
- 每一行命令都是用分号(;)作为结束对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如: 复制代码 代码如下: mysql_query("INSERT INTO...2015-03-15
- 下面小编就为大家介绍C++静态链接与动态链接。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2021-10-11
- 下面小编就为大家带来一篇浅谈CMake配置OpenCV 时静态链接与动态链接的选择。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2020-04-25
C++获取文件哈希值(hash)和获取torrent(bt种子)磁力链接哈希值
这二个代码一个是获取文件哈希值的,另外一个是获取torrent文件磁力链接的哈希值...2020-04-25- 这篇文章主要介绍了c# Linq常用的小技巧,文中讲解非常详细,示例代码帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-11-03
