网站内链布局中的上下左右排列顺序
内链布局对于老牌大站来说,基本上没有什么刻意的规范,在 搜索引擎教程优化 与 用户体验 两者中它们更专注于后者(用户体验也可以理解为:让用户在我们通过内链布局规划好的框架里按照他们的思维习惯来进行浏 览,以此来达到PV最大化、转换率最佳化的目的);相比之下,刚上线的新站想要有流量有用户就得先过了搜索引擎这一关,就必须有一个对搜索引擎友好的合理 的内链布局。
1.把最希望被抓取的内容(关键字)链接排在左上角
既然是针对搜索引擎来做内链布局,那就从爬虫的抓取习惯(顺序)入手;即是从上至下,从左至右。把你认为最重要的最希望被抓取的内容链接排放在网页 左上角(body下第一个div内)。笔者博客liuyijun.com第一个div内排的是<h1>619</h1>,因为我觉得这个词对我而言比较重要。
同时,网页左上角也是点击发生率最高的地方;‘网页左上角的链接,它可能是导航,通过它我能快速找到需要的信息’已经成为网民固定的思维习惯了。当 然,博客不同于此,博客的导航要么至左要么至右。
2.把相对重要的信息(文章)排在左边
博客的布局通常通常都是两栏式,一般都是把相对重要的信息排在左边(我把文章排在了左边,是因为我觉得我的文章还是有价值的)。拿猴子的博客 houzi.in来举个例子:点入他的博客,首先映入眼帘的是左上角超大超个性的logo,接着就是logo下方纵向排列的分类导航,然后才是中部的文 章;这样的布局既能让访问者进入该博客时有可选择性,而不是一进来就看‘最新文章’,又能方便爬虫通过首页就能抓取网站所有文章页,而不用一层一层的深 入。站在搜索引擎优化的角度讲,这样的布局很棒!但站在用户体验的角度讲,619的布局就略胜一筹啦!
3.把能变动的信息排在右边
唯一性在内链布局中很重要。我的博客右栏排上了‘相关文章’‘随机文章’和‘最新文章’,这样一来就保证了每个文章页的侧栏都不一样。
4.把重要的长尾关键字链接(或tag)和两种格式的(html和xml)网站地图排在页脚
把重要的关键字链接排在页脚,其实就是为了给该词增加反向链接(小知识:内链和外链都是反向链接),网站的页面越多指向该关键字的反向链接就越多, 排名就越理想。可以看看北屯人(www.beitunren.com)这个博客,我认为该站内链布局的相当到位!还要注意的一点是,每个长尾关键字 (tag)之间要用‘-’或‘|’分开,切忌用‘_’,否则搜索引擎会把二词合一理解。
html的网站地图一般是方便用户快速定位信息的,xml的网站地图是专门写给搜索引擎看的;不过当某些搜索引擎不能识别xml地图的时 候,html地图也能派上不小的用处。
5.单个页面的内链要有唯一性
多数网站的logo和页脚都有指向首页的链接,其实这样并不好。因为,单个页面具有唯一性的链接权重最高,即 同一个页面同一个链接只出现一次最好。不理解?看看腾讯(111cn.net)是如何布局的吧!
网站被搜索引擎教程降权,从多个方面可以看得出来,例如网站收录数量减少,首页不在第一位,关键词排名下降等。被降权的原因涉及很多的因素,在此不再列举,下面千盟网络主要谈一谈网站被降权后的挽救办法。

亡羊补牢
如果你意识到了网站被降权的原因,请对症下药,尽量将致使被降权的因素恢复原状。如果不能恢复原状,请参照第二条。
按兵不动
如果你的网站因某些原因而被搜索引擎降权,你急需做的是除非常必要的修改之外,保持你目前的网站架构及内容类型。如果你想挽救你的网站,那么请不要再频繁的修改网站的标题以及关键字,而且需要注意的是,应尽量少地对网站的框架进行改动,如果你正在对网站改版,请尽量在本地修改完成后再上传。
耳目一新
网站被降权后,除了做好以上两点外,更重要的是要保持网站的更新。最完美的方法是每天或者是每小时更新,总之,要确保你的网站有新鲜的内容提供给搜索引擎抓取。对于更新的文章有两点要求:1.原创的文章;2.掌握好更新的频率与数量。如果为了网站的更新而采集或者是滥以复制互联网上广泛存在的内容,这绝对是错误的举措。搜索引擎对于内容陈旧的网站不友好,但是对于存在大量采集内容的网站更加不友好,所以,请确保你所更新的内容是原创内容,最起码也要接近原创。另一个方面是更新的频率与更新内容的数量,请尽量规律的更新你的网站内容,不能三天打鱼两天晒网。网站的更新内容数量应保持在一个相接近的幅度,饥餐饱顿是不可取的。
1、域名对 SEO 影响有多大
其实实践中我们发现,域名对于网站的排名影响很大的、为什么百度搜索SEO论坛有排名的域名都是有seo的。 有人说影响很小、估计说的那些人是睁着眼睛说瞎话、误导新手就不好了!
2、baidu Google 为什么不收录我的站点?
一般情况,网站正常,不违规的站点是都会被收录的。不收录往往是站点本身的问题,比如全站采集、SEO作弊等。如果你的站点不被收录,域名还是新买的要不新注册的、八成这个域名以前所有人、因为给搜索引擎教程K呢、才放弃这个域名了~所以新手站长迭域名来开站要小心咯 !
3、有什么最快提高排名的办法吗?
答案:是没有、做SEO需要耐心、每天都要有规律更新内容和外链!做内容和外链不能大起大落、否则准备进搜索引擎沙盒系统。记主要坚持哦 ! 马云说过最大失贩就是放弃!
4、SEO 该从那里开始学起?
我的经验是自己多做几个网站、多试验试验、不要轻易网上的教程、有很多教程都是过时的东西、你在去模仿搞不好会引来搜索引擎对你杀身之祸、这个我自身有体验过、多和有经验的站长交流交流才是硬道理!
5、那些操作会导致百度 Google对你的网站降权
这个是新手站长特别注意的、一次降权能让你的网站回到解放前、
A.是牵连降权、这个主要针对你网站的友情连接和同服务器IP上的站点、解决方法是每天有良好性检查下友情连接的站点是否给降权了~主要针对快照和收录量、来对比 如果快照超过三天没更新快照就要开始小心了、过了一个星期就还没更新快照就说明给降权了、 看收录量就是看一下收录量大减要不大增都要注意、说明暴风雨前的黎明、发现给降权的网站最好告之对方、 然后把他的连接放在内页 这样就没事了
b.用了黑帽手法去做SEO、然后给搜索引擎发现你作弊了、这个后果很严重、轻者拔毛严重K站、以后在也不收录、所以新手门、那些技术属于黑帽手法要了解清楚。
c.服务器不稳定导致打不到、网站安全没做好、给黑客入侵挂黑链和挂马这个后果也很严重。
D.百度营销小姐打电话让你做竟价排名、如果你的网站百分之80的流量来自百度最好还是做吧、否则第二天准排在100名以外!
6、请各位新手站长不要迷恋Google PR
我们做的baidu的排名、跟Google PR没有任何关系、你Google PR值在高、在百度没有排名、也是扯蛋、除非你是做的是英文站 。
什么要选择关键词?理由有三:
1。BD、GG不喜欢频繁更改网站标题(关键词)的网站。这些搜索引擎教程喜欢网站稳定,而不是一天一个花样。尽早确定网站标题,不要轻易更改,是作为一个新站的SEO常识(更多SEO技巧,请流量福州SEO)。
2。确定好关键词也就确定好方向。一个网站如果只依靠SEO来流量,那么相当于只依靠关键词来流量。选择关键词是一个充分发挥想象力,还要求你仔细调查琢磨的活,如何选择关键词,才能让网站的流量源源不断,这是大家应该思考的问题。
3。错误的选择关键词,有流量没有成交量。假如你要网上赚钱教程卖手机,如果你用“诺基亚怎么用”作为你选择关键词,那么你该如何卖手机?
那么如何选择关键词的秘诀到底是什么呢?
一。首先你要确定,要建的网站是需要大众流量还是需要定向流量。
何为大众流量和定向流量?
前者没有明确目标,没有明确需求。走马观花,来你网站可能就是为了娱乐,纯粹路过。你的网站有吸引他的东西,那么不妨停下来,顺便看看。
否则有明确目标,有明确需求。比如他要减肥,搜索“如何减肥”这个关键词,带来的流量就是所谓想要减肥的定向流量。
二。依据你想要的流量类型,去选择关键词。
如果你要卖减肥产品,想要的是对减肥有需求的人。那么你就应该找“如何减肥” “减肥产品” “哪种减肥药好”等等可以带来明确减肥意向的定向流量。网上有关键词分析器,能自动帮你找到更多关键词。比如这个:http://seobuilder.seores.com/
三。选择完关键词,记得看有没有流量。
去百度一下,百度指数。利用百度指数,你可以知道该关键词是否有流量。没流量的关键词做起来有啥意思呢?
四。做一个EX表格,把你找到的关键词记录保存。
把保存下来的关键词分类:A。转换率、成交率可能会比较高的一类关键词 B。转换率不太高的一类关键词。
把A的关键词挑选出来,写一句包含关键词的网站标题,不要超过30个字。比如九月的博客,是教菜鸟如何网上赚钱的。且不可取堆积关键词。
把B的关键词每天挑选一个,做什么用?当做长尾关键词来写文章。具体步骤,请看福州SEO的长尾关键词一文。
五。给你的网站写一个描述。不知道描述的作用?那你需要看看SEO基础名词解释。
404 和失效链接对于你的搜素引擎排名也有负面影响,因此主动避免失效链接可以有效提高网站曝光率,增加网站流量。
注意:有些术语和方法针对 WordPress 博主,不过与所有站长都有关系。博主更新博客内容比其他站长更频繁,对于他们而言,网站上出现失效接链接几率更高。

WordPress 博客可以使用下面两种插件处理这类失效链接。
1、检测失效链接的插件,如 Broken Links Checker
2、自动管理 301 跳转的插件,如 Redirection
作为一个插件简约主义者,我总是坚持手动操作,避免使用和安装插件。而可以确定的是,应对这类问题时插件效率 更高,因此值得安装。不管用不用插件,我还强烈推荐你时常手动检查失效链接和 404 错误。

使用 Google 网站管理员工具检测并移除无效链接,为什么即便页面不存在,Google会索引呢?原因有下面两个。
1、输入出错,致使你错误的引用了一个无效的内部链接。这里推荐一个简单的插件 Link to Post 来避免这类错误。
2、在 Google 索引了你发布文章原先的链接后,把文章的永久链接给修改了。
检测此类错误的最佳方式就是使用 Google 网站管理员工具(GWT)。这是站长的必备工具。还没有接触过的站长们请尽快注册体验。
GWT 的网址删除工具,可以从 Google 搜索结果中移除无效页面。下面是具体步骤说明。
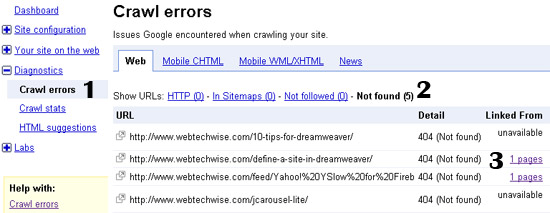
检测被Google索引的无效页面
首先注册 GWT 并添加您的网站。这里有使用入门介绍。
1,在左侧菜单点击故障诊断 - “抓取错误”。
2,选择“找不到”门类。
3,如果有,点击查看哪些页面包含失效链接。
4,确定这些网址的确已被 Google 索引,可以把网址复制到 Google 搜索,看是不是有结果。

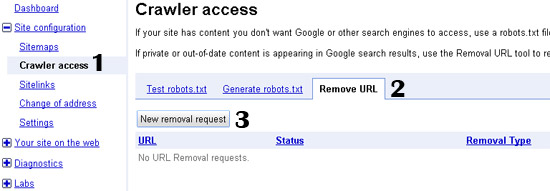
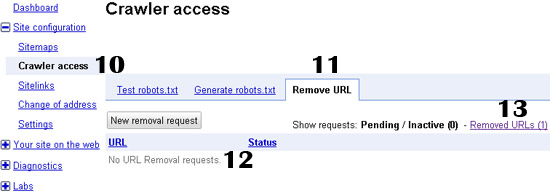
从Google的搜索结果中移除这些网址链接
1,点击网站配置 - 抓取工具权限。
2,选择删除网址。
3,点击新添删除请求。

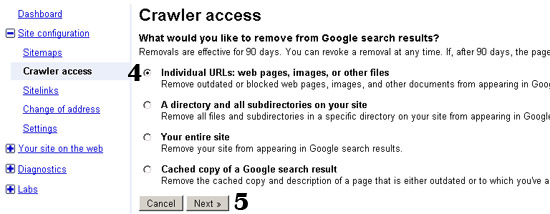
选择第一项,将页面从 Google 搜索结果中完全移除。
或者
如果你想在搜索结果中保留这个页面,你可以选择第四项,这会删除该页面在 Google 服务器上的任何缓存版本。这招可以防止 Google 以”网页快照“的形式显示过期的页面版本。
5,点击下一步。

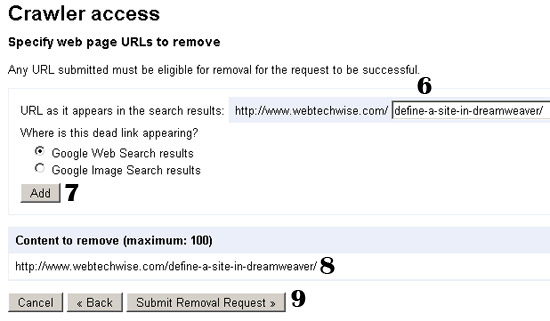
6,输入你想让 Google 删除的网址。
7,选择第一项,然后点击添加。
8,要删除的网址应该会出现在列表中。可以添加其他要删除的网址。
9,点击提交删除请求。

你的请求现在就等待处理了——多数情况下,Google 需要2到3天删除链接。
10,点击网站配置 - 抓取工具权限。
11,选择移除网址。
12,确认你要请求删除的网址没有出现在待处理请求的列表上。
13,现在在列表中可以看到这个网址了。
要确认网址的确已经从 Google 上删除,可以把该网址复制到搜索框中,查看是否有结果。

使用Xenu Link Sleuth来检测失效链接,另一款检测网站失效链接的优秀工具是Xenu Link Sleuth,这里下载。
Xenu 是一个 Windows 程序,可以输出网站的所有链接——有效或失效——将其按照便于阅读的方式分组。

安装后的指南:
1,点击文件(File) - 检查网址(Check Url)。
2,输入你网站的网址(比如:http://www.111cn.net教程/)。
3,等待程序检查所有链接。
4、当Xenu问你是否需要一份报告时,点击是(Yes)

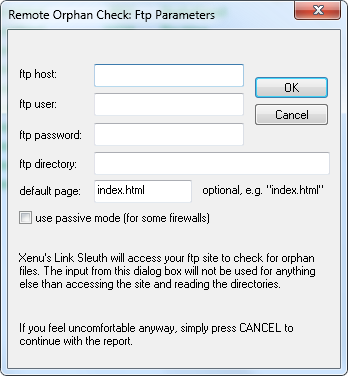
你可以输入FTP详细信息,不过可以点击取消,然后在本地生成一个XHTML报告(它会自动打开一个对话框)。在报告中,点击失效链接(Broken links)。在目录中按照链接排序,查看哪些页面包含失效链接。最后,访问上述页面,删除或者修正这些链接
相关文章
- 获取网站icon,常用最简单的方法就是通过website/favicon.ico来获取,不过由于很多网站都是在页面里面设置favicon,所以此方法很多情况都不可用。 更好的办法是通过google提供的服务来实现:http://www.google.com/s2/favi...2014-06-07
- 引发这个问题思考的是一段js程序的运行结果: 复制代码 代码如下: var i = 0; function a(){ for(i=0;i<20;i++){ } } function b(){ for(i=0;i<3;i++){ a(); } return i; } var Result = b(); 这段程序的运行结果是Re...2014-05-31
- 这篇文章主要介绍了C#窗体布局方式详解的相关资料,需要的朋友可以参考下...2020-06-25
mac下Apache + MySql + PHP搭建网站开发环境
首先为什不自己分别搭建Apache,PHP和MySql的环境呢?这样自己可以了解更多知识,说起来也更酷。可也许因为我懒吧,我是那种“既然有现成的,用就是了”的人。君子生非异也,善假于物也。两千年前的荀子就教导我们,要善于利用工具...2014-06-07浅谈Docker-compose中的depends_on顺序的问题解决
本文主要介绍了浅谈Docker-compose中的depends_on顺序的问题解决,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-11-03vue.js页面加载执行created,mounted的先后顺序说明
这篇文章主要介绍了vue.js页面加载执行created,mounted的先后顺序说明,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-07- 我要实现的就是下图的这种样式,可参考下面这两个网站的留言板,他们的实现原理都是一样的畅言留言板样式:网易跟帖样式:原理 需要在评论表添加两个主要字段 id 和 pid ,其他字段随意添加,比如文章id、回复时间、回复内容、...2015-11-08
网站广告怎么投放最好?首屏广告投放类型优化和广告位布局优化的案例
网站广告怎么投放最好?一个网站中广告位置最好的是哪几个地方呢,许多的朋友都不知道如何让自己的网站广告收效最好了,今天我们就一起来看看吧。 在说到联盟优化前,...2016-10-10- 这篇文章主要介绍了js中flexible.js实现淘宝弹性布局方案,需要的朋友可以参考下...2015-12-25
- 这篇文章主要介绍了从零开始在vue-cli4配置自适应vw布局,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-09
在echarts中图例legend和坐标系grid实现左右布局实例
这篇文章主要介绍了在echarts中图例legend和坐标系grid实现左右布局实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-05-17- Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。本教程我们来学习一下Flex布局的基本语法知识及运用实例。 网页布局(layout)是CSS的一...2016-09-14
- 个人网站建设应该考虑哪些问题呢?这个问题我们先在这里不说,下文会一一列出来,希望这些建义能帮助到各位同学哦。 我相信VIP成员里面有很多站长,每个人几乎都拥有一个...2016-10-10
- 这篇文章主要介绍了Angular实现form自动布局的相关资料,以代码片段的形式分析了Angular实现form自动布局的实现方法,感兴趣的小伙伴们可以参考一下...2016-02-01
- 这篇文章主要为大家详细介绍了JavaScript瀑布流布局的实现代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-05-09
- 分享一篇利用论坛签名提升网站权重的方法,在推广中论坛签名也是一种不错的外链推荐的方法,但现在权重越来越低了,有需要的朋友可以看看。 话说有一天在站长网上面看...2016-10-10
- 一、靠前排名成搜索关注的对象 从搜索引擎的角度考虑一下,就不难理解为什么搜索引擎对排名在首页的网站那么慎重,甚至对新进排名在首页的一些网站进行为期一个多月的...2016-10-10
解决VUE mounted 钩子函数执行时 img 未加载导致页面布局的问题
这篇文章主要介绍了解决VUE mounted 钩子函数执行时 img 未加载导致页面布局的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-27- ...2016-09-20
- 这篇文章主要为大家详细介绍了js实现瀑布流布局,无限加载,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-03-14
