站长解析关键词密度对排名影响
因此很多站长对于关键词密度不重视,认为这个无关紧要,特别是对于一些内容优化不相关的关键词,如在茶具页面优化一些有关茶叶的关键词,这样密度肯定是非常低,而且内容相关性也就非常差,对于这种方式去优化关键词是否能取得好的效果呢?
其实关键词的布局,关键词与内容的相关性,不仅仅表现在网站的title上;如果title上有出现关键词,但是页面上并没有出现这样的关键词,那么可以肯定的说这个页面与关键词的相关性是非常差的,优化起来难度也相对来说比较大,通过自己的实践得知,要让关键词产生排名只能通过外链的堆积,而且稳定性比较差,需要的时间也相对比较长,如自己优化的页面http://www.111cn.net/htc,优化的关键词主要有四个:手机主题,手机主题下载,并且在页面title上设置好了,但是从页面中我们并没有出现完全匹配的茶具套装、礼品茶具这个个关键词,甚至页面中连套装和礼品字眼都没有,因此可以看出这两个关键词的相关性相对来说是比较差的,从优化中发现那些分类信息的内容页面都排在首页,可以看出这些关键词的竞争性不大,但是优化起来费了不少功夫,而且起到的效果并不佳,而茶具这个关键词并没有去优化,却产生了不错的排名,随着页面权重的提,排名一路飙升,而且这个关键词的竞争性要比那几个关键词竞争性要来的高。分析这个关键词产生排名主要原因是,茶具这个关键词的密度足够,相关性也非常高:

密度对关键词产生排名的重要性:一个页面如果出现大量的完全匹配关键词,那么百度就会判定这个页面跟这个关键词是相关的,当别人输入关键词能够在最短的时间内找到自己想要的关键词,那无疑是最好的内容,在用体验上也相对比较好。
虽然关键词密度能够影响关键词的排名,但是随意的堆积不会对排名带来作用,必须自然的出现,比如页面的茶具这个关键词,都是非常自然的出现的,并没有堆积的现象;假设我们对一个页面强制插入关键词,虽然可以提升页面关键词的密度,但我们发现这种效果是适得其反的,因为别人进入网站,并没有找到自己想要的东西,或者说文章由于关键词的堆积,造成文章质量下降,那么跳出率也必然会大大增加。页面关键词堆积或许会出现这么一个情况:刚开始排名非常不错,但是通过一两周的时间,关键词排名下降了,不论怎么发外链,效果还是非常不理想,甚至出现快照倒退,关键词排名下降,网站降权的情况。
对于关键词的密度并不是自己完全能把控的,看到自己某个关键词密度差,就想方设法的去增加,就会造成不利的影响,起到的效果往往也是相反的,对于关键词的出现及密度,最好的办法是顺其自然,该出现的地方出现下,不必刻意的去添加,因为刻意的去做,根本不会起到任何效果,而对于关键词的优化,当然是越相关的越好,起到的效果也更理想。文章由曾育文原创,转载请注明文章来源,谢谢大家!
本文章来告诉你怎么解决网站在升级或更新内容时的死链接处理办法,方法有三种有需要的同学可以参考一下。一:使用Robots.txt屏蔽或者使用301重定向
对于这个方法是很多站长最长使用的方法之一。但是这个也会遇到一个问题,那就是如果你的站点的内容很庞大,就如笔者的站点,在改版升级之前收录有26万3000,如下图所示,能不能使用这两个方法呢?因为笔者的站点改版后,内容层次分布有改动,所以没办法用简单的Robots文件屏蔽,只能使用301重定向,但是这么大的收录量,使用这个方法是最耗时耗力的方法。

二:直接使用404错误页面
这个方法对于收录量大的站点还是很有用的,将站点内部存在的死链接直接跳转到404错误页面。然后通过404错误页面将用户引导到改版后的压面。这样可以降低网站流量的流失,使得用户可以找到站点。对于404页面的跳转时间的设置,笔者认为不要太短,最好在八秒到十秒左右,而且页面有引诱访客自行点击的链接,如下图所示,让用户自行点击会比直接跳转更好。

三:坚持内容的稳定更新
对于一个刚升级的站点,稳定的进行内容的更新是至关重要的,这样不仅可以快速的在升级后吸引到蜘蛛的爬行,而且也可以让蜘蛛再次抓取旧的数据来进行替换。搜索引擎蜘蛛通常都是采取广度优先,以超链接的形式来进行爬行站点。因此我们在稳定更新站点内容的同时也要合理的进行?攘吹墓菇ǎ?徊讲轿榷ǖ奈??┲耄?锏街匦率章寄谌荩?境?墒章嫉男畔⒌男Ч??/p>
你我的http://www.111cn.net 经常有死链但我都加以处理,同时也尽量不要出现这样的问题。
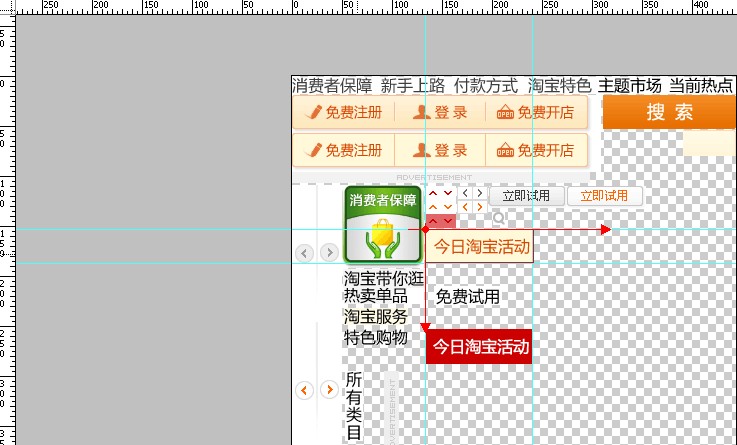
网页提速有很多的方法,其中一条就是减少http请求。每一个网站都会用到图片,当一个网站有10张单独的图片,就意味着在浏览网站时会向服务器提出10次http请求来加载图片。下面为大家介绍减少图片请求的方法。css sprites:网站前端开发者大多称之为“css精灵”,通俗的理解就是:将多张小图片合成为一张大图片,减少http请求次数而达到网页提速。下面以淘宝网为例子,为大家讲解下css sprites是如何实现的。如我们要在网页上显示“今日淘宝活动”这个图片。

实现代码:
<div style="width:107px; height:134px; background:url(sprites.gif) no-repeat -133px -153px"></div>
width:要定位图片的宽度。height:要定位图片的高度。(css sprites必须定义容器的大小,不然会显示出错)
background:url(sprites.gif)背景图片的路径。 no-repeat:背景不重复。 -133px:X坐标的位置 ,-153px:y坐标的位置。
可能有人会不明白这个-133px 和-153px是怎么来的,这个坐标是小图片在大图片中的x坐标和y左边坐标,如下图,红色点的坐标是在大图上x坐标为133px y坐标为153px。(坐标也可以用百分比表示,如:50% 50%)有人会提出,为什么坐标是正数,你却写成了负数呢?因为用background这种方式定义背景图片,默认x y坐标是0 0。如下图今日淘宝活动图片的坐标是133px 153px,所以要用-133px -153px来归零才能正确的显示图片。

css sprites的优点:可以减少http的请求数,如10张单独的图片就会发出10次的http请求,合成为一张的大图片,只会发出一次的http请求,从而提高了网页加载速度。
css sprites的缺点:凡事有利必有弊端。可能有人喜欢,有人不喜欢,因为每次图片改动都要往这张图片添加内容,图片的坐标定位要很准确会,会稍显繁琐。坐标定位要固定为某个绝对值,因此会失去如center的一些灵活属性。
css sprites有优点也有缺点。要不要使用,具体要看网页以加载速度为主还是以维护方便容易为主。
死链接,我们从字面上可以理解为是一些站点上的无效或者错误的链接,简单的说就是你的访客或者搜索引擎的蜘蛛无法查看的链接。对于访客来说,无法打开的链接是对于友好的用户体验的一大打击。而对于搜索引擎来说,站点如果存在过多的死链接,那么搜索引擎的蜘蛛就会慢慢的不再来爬行你的站点。其结果就是网站的快照不更新,收录量骤减,排名下降及访客的大量流失。
这些是每一个辛苦经营站点的站长们所不想看到的,所以对于一个站点来说减少不必要的死链是一项重要的工作。每日清除死链接是一项繁琐的工作,那么我们何不从源头上降低站点的死链接。一般来说,死链接的产生主要有内在和外在两个因素。只要我们合理的处理这些源头,笔者相信可以降低90%以上的死链接。
一:从服务器下手,提供稳定的服务器
死链接只是一个笼统的说法,并不是说你的链接不存在就是死链接,即使是你的链接存在,但是由于服务器的问题导致页面无法打开或者打开的速度很慢,用户会直接关掉,而搜索引擎的蜘蛛则会认为这个是走不通的路而放弃索引。有些时候我们看似正常的页面,在一段时间内可能就变成死链接。我们可以举一个例子,比如一个站点因为dns解析出现故障。虽然网站的内容还在,但是页面无法打开,这就是一个典型的死链接。
对于这点我们要如何处理?我们必须在保证网站能够正常运行的前提下不断致力提升网站的访问速度,首先我们可以从网站的代码入手,一个简洁规范的代码可以很好的提高站点的速度。接着我们就要从服务器入手,这其中包括域名、域名的解析服务器和服务器空间。所以我们在购买域名的时候,一定要选择一些大品牌有口碑的服务商,虽然所有的服务商都能注册到域名,但是他们所提供的域名的解析的服务器却是不一样的。对于企业来说,他们不需要有专门自己的服务器,在选择虚拟主机的时候应该尽量选择一些专业的知名的服务商。
二:谨慎处理站点上的修改或者删除内容
上文笔者主要说的是一个站点产生死链接的内部原因,那么笔者接下来要说的就是人为的增加死链接的原因,我们日常的修改或者删除站点内容对于站点的死链接产生的危害比服务器的更大。对于一个站点,随着安全问题和需求问题都会在两三年内进行改版升级。大多数的站长都会直接把旧的站点文件直接用新的文件代替,然而这样会给站点带来很大的危机,因为旧的站点上的内容已经被搜索引擎索引收录,而直接使用新的站点文件就会使这些被收录的页面成为死链接。
对于网站的改版升级是必不可免的。但是站长对于站点的这些操作应该要小心谨慎。合理的使用301重定向将旧的页面重定向到新的页面,既可以防止用户因为找不到想要的页面而降低用户的友好体验,也可以防止链接权重的流失。
对于一个站点来说,死链接是一个站点发展的拦路虎。为此我们应该小心谨慎的处理好死链接这个问题。对站点进行一个合理的规划,尽量减少不必要的修改,来从源头上降低死链接的产生
仅仅凭自己的感觉是根本无法判断这个关键词的价值的,那么这时候我们就可以适当的应用一下百度指数工具,利用这个工具我们可以挖掘出一些有价值的关键词。一、从百度热点趋势观察
从百度的相关搜索中出现的关键词,有时候很难分辨他是否是人工刷上去的,仅仅看关键词的输入方式是很难辨别的,因为我们不排除有这样的品牌关键词,在关键词无法判别时,如图“隐形纱窗”的相关搜索:

当我们无法分辨这个关键词是否是人工刷上去时,我们通过百度指数工具就可以轻松分辨出来了,我们将这个关键词在放在百度指数工具上进行分析,首先查看这个关键词是否有指数,如果有,我们看看他的趋势,如果是短时间的有指数,那么很有可能是短时间有大量的人点击,其次我们可以分析“隐形纱窗 思堡 ”后面的几个关键词,通过隐形纱窗价格这个关键词搜索我们发现,他是有指数的,那么我们就可以确定这个词肯定是刷上去的。

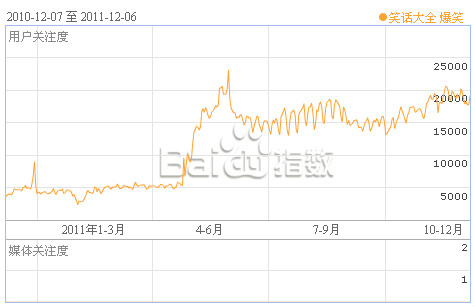
其次是我们可以分辨关键词是否同行业在搜索,如我们在百度输入“笑话”这个关键词时,在相关搜索中会出现“笑话大全 爆笑”这个关键词,在百度指数工具上查询,发现他的日搜索量相对大,这时候我们就可以分析它最近几个月或者最近一年的趋势,观察最近12个月的趋势,我们发现在2011年的4月25号,这个关键词的百度指数逐步上升,这时候我们就可以猜测测或许这个关键词原先是被别人刷上去的,后面被大量站长优化,优化的同时不断的搜索和点击导致的如图所示的后果。
二、通过地区分析关键词的指数
很多网站都是做本地的业务,比如我们是做上海搬家公司的,北京深圳这些地方要搬家肯定不会来联系你的,因此这时候我们在关键词选择上要注意,很多词从全国统计来看指数非常大,而从地方性的搜发现却是一个没有人搜索的关键词,这时候我们就可以利用百度指数工具,分析地区性的搜索,为了让自己的网站转化率更高,并且有流量,这时候我们就可以从这点好好的观察观察。
通过百度指数工具我们就可以分析出有价值的关键词,从而不会让自己的关键词排上去去了,却发现没有一个流量进来,或者说通过某个关键词进入自己网站,但是转化率却寥寥无几,其实这些我们都可以通过百度指数工具好好的去分析它,从而让我们寻找出最有效的关键词。
相关文章
- 一、常量常量是一个简单值的标识符(名字)。如同其名称所暗示的,在脚本执行期间该值不能改变(除了所谓的魔术常量,它们其实不是常量)。常量默认为大小写敏感。按照惯例常量标识符总是大写的。 常量名和其它任何 PHP 标签遵循...2015-10-30
- 这篇文章主要介绍了JavaScript预解析,对象的的相关资料,小编觉得这篇文章写的还不错,需要的朋友可以参考下,希望能够给你带来帮助...2021-11-10
- 这篇文章主要介绍了JS跨浏览器解析XML应用过程详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-10-16
- 这篇文章主要介绍了C# 如何解析获取Url参数值,帮助大家更好的理解和使用c#,感兴趣的朋友可以了解下...2020-09-01
- 我们这个做法是把搜索结果出来,与搜索关键词相同的替换成高亮的字, 我们会用到str_replace(你找的关键字,你找的关键字,$str); 就这么容易了,好了下面我们来看一...2016-11-25
- 关键词高亮在php中实现相对很简单,他只需要获取利用提取过来的关键词进行分词然后再利用str_replace()函数来实现替换就可以原理相对很简单。 项目结构: 开始搜索:...2016-11-25
- JSON (JavaScript Object Notation)一种简单的数据格式,比xml更轻巧,下面通过本文给大家介绍JS中Eval解析JSON字符串的一个小问题,需要的朋友参考下吧...2016-02-23
- 在本篇文章里小编给大家整理了关于C#中类成员的定义的修饰关键词知识点内容,有需要的朋友们可以参考下。...2020-06-25
- 这篇文章主要介绍了JavaScript实现解析INI文件内容的方法,结合实例形式分析了javascript通过自定义函数实现针对ini文件解析操作的相关处理技巧,需要的朋友可以参考下...2016-11-22
error LNK2019: 无法解析的外部符号 问题的解决办法
error LNK2019: 无法解析的外部符号 问题的解决办法,需要的朋友可以参考一下...2020-04-25- 网页头部head 部分:TITLE 、<mtea>部分 网站描述Description、keyword 内容中的关键词,大家优化时也都比较重视这部分的关键词优化,因为在查询搜索结果时此处出现的关键词...2017-07-06
JS实现获取来自百度,Google,soso,sogou关键词的方法
这篇文章主要介绍了JS实现获取来自百度,Google,soso,sogou关键词的方法,结合实例形式分析了js获取来路页面的方法与相关搜索引擎关键词的处理技巧,需要的朋友可以参考下...2017-01-09- 这篇文章主要介绍了C#网络请求与JSON解析的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-25
- 最近在创建一个servlet时,自动生成的代码中出现servlet无法解析的提示,令我无法正常使用servlet里的方法,在对各个步骤进行查看后,发现了问题所在,需要的朋友可以参考下...2021-05-15
- 一、靠前排名成搜索关注的对象 从搜索引擎的角度考虑一下,就不难理解为什么搜索引擎对排名在首页的网站那么慎重,甚至对新进排名在首页的一些网站进行为期一个多月的...2016-10-10
- Redis 是一个高性能的key-value数据库。在部分场合可以对关系数据库起到很好的补充作用。它提供了Java,C/C++,C#,PHP,JavaScript,Perl,Object-C,Python,Ruby,Erlang等客户端使用很方便...2021-06-17
- 这篇文章主要介绍了C#域名解析简单实现方法,可实现针对域名解析显示出主机名、IP地址、别名等功能,需要的朋友可以参考下...2020-06-25
- C# 2.0 中还引入了可空类型,可空类型也是值类型,只是可空类型是包括null的值类型的,下面就介绍下C#2.0中对可空类型的支持具体有哪些内容...2020-06-25
- 这篇文章主要介绍了Intellij IDEA解析jacoco结果文件的方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-09-25
- 在耽误近一年时间的情况下,痛定思痛,决定自己动手做公司网站的SEO,具体过程如下: 1.买了几本专门SEO方面的书本,啃了两个星期,经常上比如www.111cn.net 和seo教程why之类...2016-10-10
