网站META标签相关代码设置方法总结
name属性主要用于描述网页,对应于content(网页内容),以便于搜索引擎机器 人查找、分类(目前几乎所有的搜索引擎都使用网上机器人自动查找meta值来给网 页分类)。这其中最重要的是description(站点在搜索引擎上的描述)和keyword s(分类关键词),所以应该给每页加一个meta值。META标签既然对网站发展有那么重要的位置,如果你对MTEA代码的相关代码不了解,那你就OUT了。下面郑州SEO薛磊就跟大家分享下META标签相关代码详细介绍
<title>标题</title>
<meta http-equiv=”Content-Language” content=”zh-cn”>
<meta name=”robots” content=”all”>
<meta name=”goolebot” content=”all”>
<meta name=”baiduspider” content=”all”>
<meta name=”slurp” content=”all”>
<meta name=”msnbot” content=”all”>
<meta name=”language” content=”Chinese”>
<meta name=”Revisit-after” content=”7 days”/>
<meta name=”title” CONTENT=”标题” /> www.111cn.net
<meta name=”Subject” content=”内容的主题”/>
<meta name=”keywords” content=”关键词”/>
<meta name=”description” content=”描述”/>
<meta name=”robots” content=”index,follow” />
<meta name=”robots” content=”index,follow,archive” />
<meta name=”googlebot” CONTENT=”index,follow,archive” />
<meta name=”slurp” content=”index,follow” />
<meta name=”ia_archiver” content=”index,follow” />
<meta name=”scooter” content=”index,follow” />
<meta name=”BaiDuSpider” content=”index,follow” />
<meta name=”Inktomi” content=”index,follow” />
<meta name=”MSNBot” content=”index,follow” />
<meta name=”OutfoxBot” content=”index,follow” />
<meta name=”YodaoBot” content=”index,follow” />
<meta name=”twiceler” content=”index,follow” />
<meta name=”Ask Jeeves” content=”index,follow”/>
<meta name=”Inktomi Slurp” content=”index,follow”/>
<meta name=”lycos_spider_(t-rex)” content=”index,follow” />
<meta name=”fast-webcrawler/” content=”index,follow” />
<meta name=”author” content=”作者” />
<meta name=”copyright” content=”Copyright 20**.版权 All Rights Reserved.”>
一、给每页加一个meta值。
参数:Keywords (关键字)
说明:为搜索引擎提供的关键字列表
举例:<meta name=”Keywords” Content=”关键词1,关键词2,关键词3,关键词4,……”>
提示:各关键词间用英文逗号“,”隔开。如果你使用的是中文的标点符号,关键词将不起作用。meta的通常用处是指定搜索引擎用来提高搜索质量的关键词。当数个meta元素提供文档语言从属信息时,搜索引擎会使用lang特性来过滤并通过用户的语言优先。
二、参照来显示搜索结果
例如:<META NAME=”Keywords” CONTENT=”SEO,SEM”> 参数:Description (简介)
说明:Description用来告诉搜索引擎你的网站主要内容。
举例:<meta name=”Description” Content=”你网页的简述”>
提示:无
例如:<meta name=”description” content=”薛磊的个人博客,专注于郑州SEO,网络营销以及网站建设技术研究,致力于郑州SEO的发展,乐于分享SEO经验技巧与网络营销心得,帮助您的网站通过SEO排名更迅速!” />
三、参数:Robots (机器人向导)
说明:Robots用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。Content的参数有all、none、index、noindex、follow、nofollow。默认是all。
举例:<meta name=”Robots” Content=”All|None|Index|Noindex|Follow|Nofollow“>
提示:许多搜索引擎都通过放出robot/spider搜索来登录网站,这些robot/spider就要用到meta元素的一些特性来决定怎样登录。
all:文件将被检索,且页面上的链接可以被查询;
none:文件将不被检索,且页面上的链接不可以被查询;(和 “noindex, no follow” 起相同作用)
index:文件将被检索;(让robot/spider登录)
follow:页面上的链接可以被查询;
noindex:文件将不被检索,但页面上的链接可以被查询;(不让robot/spider登录)
nofollow:文件将不被检索,页面上的链接可以被查询。(不让robot/spider顺着此页的连接往下探找)
例如:<META NAME=”Robots” CONTENT=”All”>
四、参数:Author (作者)
说明:标注网页的作者或制作组
举例:<meta name=”Author” Content=”张三,abc@sina.com”>
提示:Content可以是:你或你的制作组的名字,或Email
例如:<meta name=”Author” Content=”name,email@email.com”>
五、参数:Copyright (版权)
说明:标注版权
举例:<meta name=”Copyright” Content=”本页版权归Zerospace所有。All Rights Reserved”>
提示:无
例如:<META NAME=”Copyright” CONTENT=”本站版权归baidu版权所有。All Rights Reserved”>
六、参数:Generator (编辑器)
说明:编辑器的说明
举例:<meta name=”Generator” Content=”PCDATA|FrontPage|”>
提示:Content=”你所用编辑器”
例如:<meta name=”Generator” Content=”PCDATA|FrontPage|”>
七、参数:Language (语言)
说明:网页语言的说明
举例:<META NAME=”Language” CONTENT=”zh-CN”>
提示:无
例如:<META NAME=”Language” CONTENT=”zh-CN”>
八、参数:Designer(设计者)
说明:网页设计者的说明
举例:<META NAME=”Designer” CONTENT=”your name”>
提示:一般而言,发布者为个人信息
例如:<META NAME=”Designer” CONTENT=”name”>
九、参数:Publisher(发布者)
说明:网站发布者的说明
举例:<META NAME=”Publisher” CONTENT=”your name”>
提示:一般而言,发布者为发布公司信息
例如:<META NAME=”Publisher” CONTENT=”某某公司”>
十、参数:Title(主题)
说明:网站主题说明
举例:<META NAME=”Title” CONTENT=”your title”>
提示:通常这里的值是网页的内容标题
例如:<META NAME=”Title” CONTENT=”银行卡快速导航”>
十一、参数:Subject(内容的主题)
说明:主要是指这篇文章的主题是什么,核心内容是什么。
举例:<META NAME=”Subject” CONTENT=”your Subject”>
提示:无
例如:<META NAME=”Subject” CONTENT=”妇科疾病快速导航”>
十二、参数:Abstract(摘要)
说明:网页页面说明
举例:<META NAME=”Abstract” CONTENT=”本网站为女性健康咨询站点”>
提示:对页面内容进行简短的描述,常见于内容页面中,可以加强搜索引擎对页面内容的保存,便于用户搜索。
例如:<META NAME=”Abstract” CONTENT=”本网站为女性健康咨询站点”>
十三、参数:Expires(期限)
说明:网页页面期限
举例:<META NAME=”Expires” CONTENT=”time”>
提示:必须是GMT标准时间,定义过期时间,超过时间后即不能从cache中掉出。
例如:<META NAME=”Expires” CONTENT=”Wed, 11 Feb 2010 00:51:09 EST”>
十四、参数:Distribution(分配目标)
说明:META NAME在那些页面有效
举例:<META NAME=”Distribution” CONTENT=”Global”>
提示:是指网站都在哪些地区范围出现,一般设置为Global即为全球范围。
例如:<META NAME=”Distribution” CONTENT=”Global”>
十五、参数:Revisit-After(重访时间)
说明:一般大型网站,蜘蛛爬行频率相当频繁,导致服务器重压。因此做这样的限制是让蜘蛛在限定日期内重访,例如7 days就是七天访问一次
举例:<META NAME=”Revisit-After” CONTENT=”N Days”>
提示:是指网站都在哪些地区范围出现,一般设置为Global即为全球范围。
例如:<META NAME=”Revisit-After” CONTENT=”7 days”>
资讯网站刚开始半年内都不挣钱,但是你要耐住性子,以后可能会挣大钱。这些都是互联网的思维。关键词排名里面有个变量条件,京东的页面有很多产品页面,具有大量的流量。因为是有用户投票,这些会导致获得排名,同时品牌效应也会导致排名
一、关键词排名条件变量满足关键词得分+页面质量+用户行为
什么叫做页面质量,搜索seo第2页的网站也有个排名,一个单页面的网站为什么排名第2页,这样一个普通的单页面,为什么排名这么好?品牌也能说明一个网站的受众,另外一个方面,这个页面也是非常吸引用户的,页面做的好用户受众非常高,能让一个页面获得排名,但很难让一个网站的首页获得首页的排名,百度的搜索列表是为满足用户需求的。
比网站受众更大的搜索用户的需求和页面质量,2014年以后搜索引擎会更偏向用户的行为,网站有几十万的收录,几千的ip量几千的流量。
用户投票在2014年以后会占到非常大的比例,天水房产天水旅游这个站做了很久,流量和收录都很大,很多其他的词都有排名了单是这几个词却没有排名为什么?这时需要考虑下当前的页面是否满足关键词得分满足页面得分当前页面的用户需求是否得以满足。
这时候可以考虑用二级域名,专业去做一个项目如果用一个目录去做,并不能很好的满足用户的需求满足用户才能获得一些关键词排名的展现,你得注意到关键词匹配满足关键词很难获得对应的关键词页面也要有质量。
百度怎么判断一个网站的好坏?如果一个网站排名不好,不知道其他的因素,就要判断是否满足关键词得分满足页面质量一个页面下很多个产品,是不是很多产品页面标题是重复的内容有重复因为都属于led老化线所以不知道如何做内容一般的网站来讲太重要了100个产品有80个都没收录还怎么给你排名还要好的排名这怎么可能嗯?
site不是精准的收录,看site收录来发现一个问题,一个页面的权重越高,那么这个页面应该是排在最前面。如果一个企业产品网站,如果都收录的是新闻页面,那么是很不好的。你也应该能判断出来搜索引擎会不会给到一个好的排名,如果是部分用户需要的产品页面,如果有良好的内链也能引导到一些用户。
第二、新闻资讯一定要多做能解决用户需求的信息
第三、多做一些链接投票企业类的网站最好做下自我诊断加以改进。
用户的行为满足了关键词,满足了页面质量,接下来就要把关键词搞到首页。搜索引擎怎么判断一个网站的好坏?它会把什么样网站放到前20名,满足关键词满足内容质量有大量用户点击,用户粘性比较高才会把它放到前20。但是怎么判断呢?依据一百变不离其宗,需要答案、需要解决问题时会到一个网站,有问题解答需求到老师解答版块。
没事总想去某个网站逛逛,主动访问的用户占比最重要,可以与其他网站纵向比较在搜引pk时,你的网站胜数更大。生物化肥的案例,用户会有什么样的需求,种类、施肥的问题标准、多少钱为用户提供word文档下载,下载率越高回头率就越高。
问答性版块回答问题的解答要让网站用户粘性越强,内容就要越丰富让网站用户养成自由用户排名也会越来越稳定与没有自由用户的网站比,你的站更有优势。
总结:在没有用户的时候,就要想法去找用户,找到用户后,就要为用户提供他们想要的东西。我们给与用户的内容更多,用户给我们创造的价值也越多,互联网是一个公平交易的平台。
看到这个标题大家都有一些疑问,其实这样的疑问在我初学seo时也有过,网站的标题到底能不能改呢,其实我认为没有一个确切的答案。下面我们来看看石家庄seo博主对这个问题的看法一、对于新网站
对于一个新的网站来说,百度会给这个网站一定的权重,简单的说就是百度对新站的考核期,而标题就是网站的一个门面,我们不能把网站的门面经常的修改,这样百度会认为你的网站是垃圾站,信誉度不高,对于新站来说频繁的修改标题,还可能导致网站降权。
二、对于老的网站
对于一个老的网站,百度的考核期一定不是你的考虑范围,这时候修改网站的标题可能是因为查看了竞争对手的网站,觉得自己的网站标题定位不是很好,这时候可能就考虑修改网站的标题,但是要网站的标题定位准,最好是能在seo高手的指导下修改,定位好网站,建议只是稍加关键词就可以。
三、内页标题的修改
网站的标题修改是包括网站内容页面标题修改的,有的网站的内容是具有时效性的,网站的标题可能也是要根据情况修改,网站内页的标题是可以小浮动的修改的,这种修改可以让网站的内容更利于网站的排名,利于网站的用户体验,这样的修改是利于网站的排名的,建议是可以适当的修改的。
总结:网站标题的修改是根据网站的具体情况而看的,这个没有绝对的答案,只要你的标题更利于网站的用户体验和网站的关键词排名就可以修改。
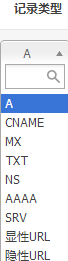
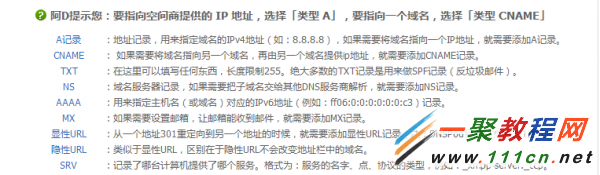
阿里云DNS解析是刚出来不久的,介理阿里云是万网作后台的,而dnspod是一直专业做一块的那么们两那个更好一些呢,下面来看一个简单的对比。



| 代码如下 | 复制代码 |
|
ns1.alidns.com
ns2.alidns.com
|
|








一、自己写原创内容
原创的网站好处就是对于seo优化而言是全新的,当然前提是你的内容足够新颖和优秀。当我们运营一个领域的网站,会对这个领域的知识和动态发展有一定的了解,这样才利于通过内容营销自己获得他人。那么深入了解这个领域,用自己的大脑提炼自己的思想、观点,用自己的文笔写就自己的原创。熟能生巧,用自己的大脑和收锻炼自己的写作能力,多读多练习。
二、关注行业动态
东东seo是这样认为的:对于要求内容时效性比较强的网站来说,关注行业海南沉香网站是节省时间又能及时获得最新内容和思想的方法。多学习行业内文章写法,多关注动态变化,收藏并摘录自己需要的内容,记得标注好来源。所以,寻找并关注这个行业最有名的几个网站、资讯平台,根据自己需要及时收藏最新资讯和评论等文章。
三、行业人士交流
每个行业的业内人士往往都有自己的独立判断思维和一手资料,但并没有发布出去,而这些很可能是你网站不错的素材来源。而且一个人的观点总是狭隘的,业内人士总能看得很深,思想的碰撞才能有更多的思维和灵感。所以多结交业内人士,多和行业人士交流,对自己的思维、观点、角度和网站的内容来源,都有好处。
四、领域知识积累
作为个人站长,要时刻积累领域知识,这不是一蹴而就,而是每天记得收集积累,知识点、名人名言、段子、优秀文章、相关图片、甚至富媒体资料都是我们的素材。这也是为我们培养写作能力,为我们能旁征博引写出优秀内容积累原始资料。所以,多搜集本领域的垂直网站,学习和整理知识点,分门别类,保存到自己电子表格或者word里,以便调用。
五、关注业内名人
很多行业内的名人都有自己的展示自己品牌的网站或者微博等等。对于业内的新闻动态,他们总能第一时间发布出来并发表自己的观点。每个名人都有自己的特色和风格,所以关注多个名人可以学习他们的优点和特色,培养自己独有的风格。寻找并关注我们网站的领域内的所有名人,也可以整理到excel表格,每个都简单标注,关注过程中要学会提炼他们动态精髓内容。
东东seo总结:
以上的五种都是不错的原创素材收集方法,这些方法的共同点都是滴水穿石,慢慢积累、慢慢成长的,这样对于执行力是要求比较高的。做seo网站优化本身执行力本身是非常重要的,我们选择了seo这一行,就要有耐性、有韧劲。
相关文章
- 有一种方法,可以不打开网站而直接查看到这个网站的源代码.. 这样可以有效地防止误入恶意网站... 在浏览器地址栏输入: view-source:http://...2016-09-20
- <?php require('path.inc.php'); header('content-Type: text/html; charset=utf-8'); $borough_id = intval($_GET['id']); if(!$borough_id){ echo ' ...2016-11-25
- 本文实例讲述了JS基于Mootools实现的个性菜单效果代码。分享给大家供大家参考,具体如下:这里演示基于Mootools做的带动画的垂直型菜单,是一个初学者写的,用来学习Mootools的使用有帮助,下载时请注意要将外部引用的mootools...2015-10-23
- 本文实例讲述了JS+CSS实现分类动态选择及移动功能效果代码。分享给大家供大家参考,具体如下:这是一个类似选项卡功能的选择插件,与普通的TAb区别是加入了动画效果,多用于商品类网站,用作商品分类功能,不过其它网站也可以用,...2015-10-21
- 本文实例讲述了JS实现自定义简单网页软键盘效果。分享给大家供大家参考,具体如下:这是一款自定义的简单点的网页软键盘,没有使用任何控件,仅是为了练习JavaScript编写水平,安全性方面没有过多考虑,有顾虑的可以不用,目的是学...2015-11-08
- php 取除连续空格与换行代码,这些我们都用到str_replace与正则函数 第一种: $content=str_replace("n","",$content); echo $content; 第二种: $content=preg_replac...2016-11-25
- php简单用户登陆程序代码 这些教程很对初学者来讲是很有用的哦,这款就下面这一点点代码了哦。 <center> <p> </p> <p> </p> <form name="form1...2016-11-25
- 公司一些wordpress网站由于下载的插件存在恶意代码,导致整个服务器所有网站PHP文件都存在恶意代码,就写了个简单的脚本清除。恶意代码示例...2015-10-23
- 本文实例讲述了JS实现双击屏幕滚动效果代码。分享给大家供大家参考,具体如下:这里演示双击滚屏效果代码的实现方法,不知道有觉得有用处的没,现在网上还有很多还在用这个特效的呢,代码分享给大家吧。运行效果截图如下:在线演...2015-10-30
- 1、先讲讲JQuery的概念,JQuery首先是由一个 America 的叫什么 John Resig的人创建的,后来又很多的JS高手也加入了这个团队。其实 JQuery是一个JavaScript的类库,这个类库集合了很多功能方法,利用类库你可以用简单的一些代...2014-05-31
- 步骤:Window -> PHP -> Editor -> Templates,这里可以设置(增、删、改、导入等)管理你的模板。新建文件注释、函数注释、代码块等模板的实例新建模板,分别输入Name、Description、Patterna)文件注释Name: 3cfileDescriptio...2013-10-04
- 其实挺简单的就是if(navigator.userAgent.indexOf('UCBrowser') > -1) {alert("uc浏览器");}else{//不是uc浏览器执行的操作}如果想测试某个浏览器的特征可以通过如下方法获取JS获取浏览器信息 浏览器代码名称:navigator...2015-11-08
- 一、日期减去天数等于第二个日期function cc(dd,dadd){//可以加上错误处理var a = new Date(dd)a = a.valueOf()a = a - dadd * 24 * 60 * 60 * 1000a = new Date(a)alert(a.getFullYear() + "年" + (a.getMonth() +...2015-11-08
- 微信支付,即便交了保证金,你还是处理测试阶段,不能正式发布。必须到你通过程序测试提交订单、发货通知等数据到微信的系统中,才能申请发布。然后,因为在微信中是通过JS方式调用API,必须在微信后台设置支付授权目录,而且要到...2014-05-31
- 本文实例讲述了PHP常用的小程序代码段。分享给大家供大家参考,具体如下:1.计算两个时间的相差几天$startdate=strtotime("2009-12-09");$enddate=strtotime("2009-12-05");上面的php时间日期函数strtotime已经把字符串...2015-11-24
- photoshop的直排文字工具,打出的字特别是英文字母,默认排列侧向的,如何调整为正向排列呢?下面我们就来看看标准的罗马对齐方式应该怎么设置。 1、在PS中点击“工具面...2017-01-22
- 小编分享了一段简单的php中文转拼音的实现代码,代码简单易懂,适合初学php的同学参考学习。 代码如下 复制代码 <?phpfunction Pinyin($_String...2017-07-06
- 这篇文章主要介绍了JS创建Tag标签的方法,结合具体实例形式分析了javascript动态操作页面HTML元素实现tag标签功能的步骤与相关操作技巧,需要的朋友可以参考下...2017-06-15
php导出csv格式数据并将数字转换成文本的思路以及代码分享
php导出csv格式数据实现:先定义一个字符串 存储内容,例如 $exportdata = '规则111,规则222,审222,规222,服2222,规则1,规则2,规则3,匹配字符,设置时间,有效期'."/n";然后对需要保存csv的数组进行foreach循环,例如复制代...2014-06-07- ecshop商品无限级分类代码 function cat_options($spec_cat_id, $arr) { static $cat_options = array(); if (isset($cat_options[$spec_cat_id]))...2016-11-25
