网站快速排名进入百度首页技巧
一、关键词排名条件变量满足关键词得分+页面质量+用户行为
什么叫做页面质量,搜索seo第2页的网站也有个排名,一个单页面的网站为什么排名第2页,这样一个普通的单页面,为什么排名这么好?品牌也能说明一个网站的受众,另外一个方面,这个页面也是非常吸引用户的,页面做的好用户受众非常高,能让一个页面获得排名,但很难让一个网站的首页获得首页的排名,百度的搜索列表是为满足用户需求的。
比网站受众更大的搜索用户的需求和页面质量,2014年以后搜索引擎会更偏向用户的行为,网站有几十万的收录,几千的ip量几千的流量。
用户投票在2014年以后会占到非常大的比例,天水房产天水旅游这个站做了很久,流量和收录都很大,很多其他的词都有排名了单是这几个词却没有排名为什么?这时需要考虑下当前的页面是否满足关键词得分满足页面得分当前页面的用户需求是否得以满足。
这时候可以考虑用二级域名,专业去做一个项目如果用一个目录去做,并不能很好的满足用户的需求满足用户才能获得一些关键词排名的展现,你得注意到关键词匹配满足关键词很难获得对应的关键词页面也要有质量。
百度怎么判断一个网站的好坏?如果一个网站排名不好,不知道其他的因素,就要判断是否满足关键词得分满足页面质量一个页面下很多个产品,是不是很多产品页面标题是重复的内容有重复因为都属于led老化线所以不知道如何做内容一般的网站来讲太重要了100个产品有80个都没收录还怎么给你排名还要好的排名这怎么可能嗯?
site不是精准的收录,看site收录来发现一个问题,一个页面的权重越高,那么这个页面应该是排在最前面。如果一个企业产品网站,如果都收录的是新闻页面,那么是很不好的。你也应该能判断出来搜索引擎会不会给到一个好的排名,如果是部分用户需要的产品页面,如果有良好的内链也能引导到一些用户。
第二、新闻资讯一定要多做能解决用户需求的信息
第三、多做一些链接投票企业类的网站最好做下自我诊断加以改进。
用户的行为满足了关键词,满足了页面质量,接下来就要把关键词搞到首页。搜索引擎怎么判断一个网站的好坏?它会把什么样网站放到前20名,满足关键词满足内容质量有大量用户点击,用户粘性比较高才会把它放到前20。但是怎么判断呢?依据一百变不离其宗,需要答案、需要解决问题时会到一个网站,有问题解答需求到老师解答版块。
没事总想去某个网站逛逛,主动访问的用户占比最重要,可以与其他网站纵向比较在搜引pk时,你的网站胜数更大。生物化肥的案例,用户会有什么样的需求,种类、施肥的问题标准、多少钱为用户提供word文档下载,下载率越高回头率就越高。
问答性版块回答问题的解答要让网站用户粘性越强,内容就要越丰富让网站用户养成自由用户排名也会越来越稳定与没有自由用户的网站比,你的站更有优势。
总结:在没有用户的时候,就要想法去找用户,找到用户后,就要为用户提供他们想要的东西。我们给与用户的内容更多,用户给我们创造的价值也越多,互联网是一个公平交易的平台。
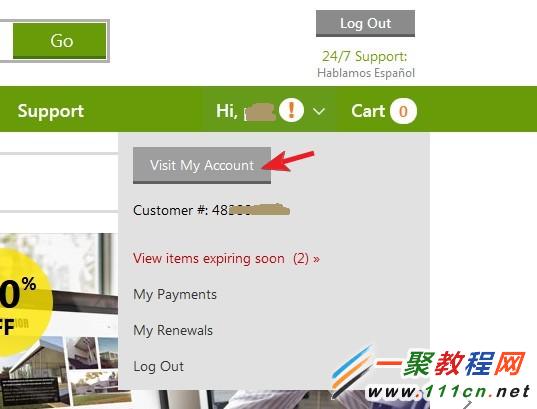
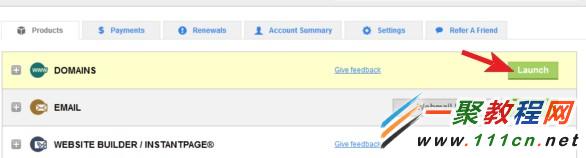
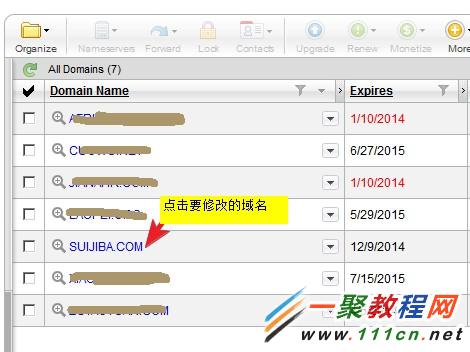
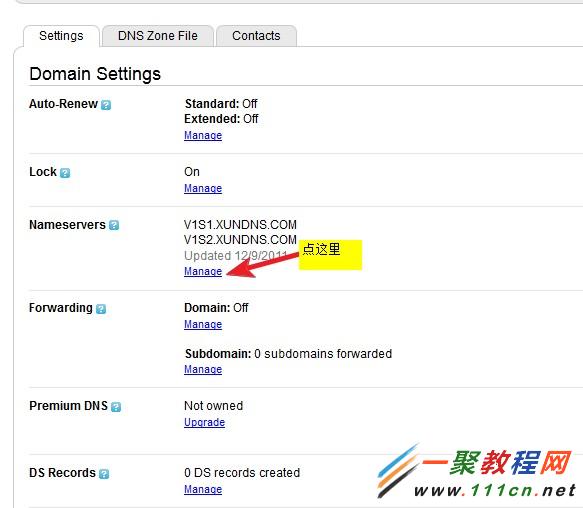
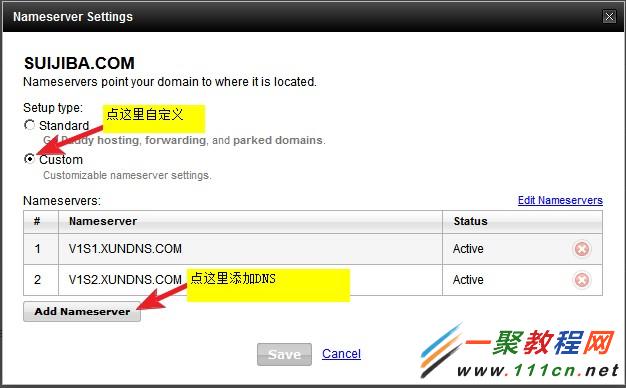
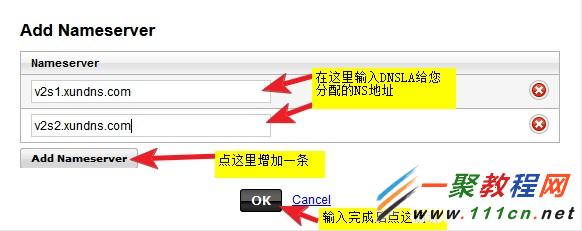
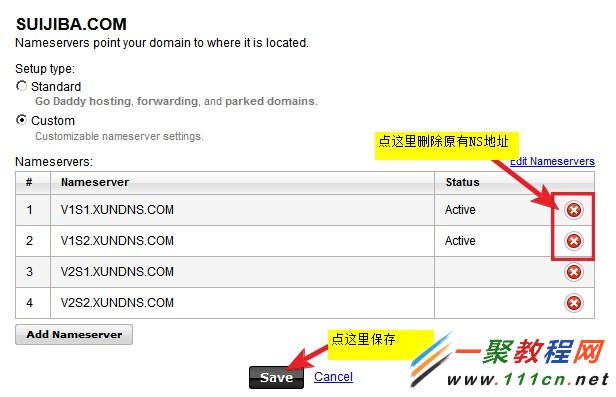
Godaddy是全国10域名注册商之前,现在有很多站长都选择在Godaddy注册域名了,那是使用Godaddy dns解析感觉不如国内的好,那么我们要如何把Godaddy注册域名的dns修改成其它国内dns服务器呢?下面我们一起来看看吧。






name属性主要用于描述网页,对应于content(网页内容),以便于搜索引擎机器 人查找、分类(目前几乎所有的搜索引擎都使用网上机器人自动查找meta值来给网 页分类)。这其中最重要的是description(站点在搜索引擎上的描述)和keyword s(分类关键词),所以应该给每页加一个meta值。META标签既然对网站发展有那么重要的位置,如果你对MTEA代码的相关代码不了解,那你就OUT了。下面郑州SEO薛磊就跟大家分享下META标签相关代码详细介绍
<title>标题</title>
<meta http-equiv=”Content-Language” content=”zh-cn”>
<meta name=”robots” content=”all”>
<meta name=”goolebot” content=”all”>
<meta name=”baiduspider” content=”all”>
<meta name=”slurp” content=”all”>
<meta name=”msnbot” content=”all”>
<meta name=”language” content=”Chinese”>
<meta name=”Revisit-after” content=”7 days”/>
<meta name=”title” CONTENT=”标题” /> www.111cn.net
<meta name=”Subject” content=”内容的主题”/>
<meta name=”keywords” content=”关键词”/>
<meta name=”description” content=”描述”/>
<meta name=”robots” content=”index,follow” />
<meta name=”robots” content=”index,follow,archive” />
<meta name=”googlebot” CONTENT=”index,follow,archive” />
<meta name=”slurp” content=”index,follow” />
<meta name=”ia_archiver” content=”index,follow” />
<meta name=”scooter” content=”index,follow” />
<meta name=”BaiDuSpider” content=”index,follow” />
<meta name=”Inktomi” content=”index,follow” />
<meta name=”MSNBot” content=”index,follow” />
<meta name=”OutfoxBot” content=”index,follow” />
<meta name=”YodaoBot” content=”index,follow” />
<meta name=”twiceler” content=”index,follow” />
<meta name=”Ask Jeeves” content=”index,follow”/>
<meta name=”Inktomi Slurp” content=”index,follow”/>
<meta name=”lycos_spider_(t-rex)” content=”index,follow” />
<meta name=”fast-webcrawler/” content=”index,follow” />
<meta name=”author” content=”作者” />
<meta name=”copyright” content=”Copyright 20**.版权 All Rights Reserved.”>
一、给每页加一个meta值。
参数:Keywords (关键字)
说明:为搜索引擎提供的关键字列表
举例:<meta name=”Keywords” Content=”关键词1,关键词2,关键词3,关键词4,……”>
提示:各关键词间用英文逗号“,”隔开。如果你使用的是中文的标点符号,关键词将不起作用。meta的通常用处是指定搜索引擎用来提高搜索质量的关键词。当数个meta元素提供文档语言从属信息时,搜索引擎会使用lang特性来过滤并通过用户的语言优先。
二、参照来显示搜索结果
例如:<META NAME=”Keywords” CONTENT=”SEO,SEM”> 参数:Description (简介)
说明:Description用来告诉搜索引擎你的网站主要内容。
举例:<meta name=”Description” Content=”你网页的简述”>
提示:无
例如:<meta name=”description” content=”薛磊的个人博客,专注于郑州SEO,网络营销以及网站建设技术研究,致力于郑州SEO的发展,乐于分享SEO经验技巧与网络营销心得,帮助您的网站通过SEO排名更迅速!” />
三、参数:Robots (机器人向导)
说明:Robots用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。Content的参数有all、none、index、noindex、follow、nofollow。默认是all。
举例:<meta name=”Robots” Content=”All|None|Index|Noindex|Follow|Nofollow“>
提示:许多搜索引擎都通过放出robot/spider搜索来登录网站,这些robot/spider就要用到meta元素的一些特性来决定怎样登录。
all:文件将被检索,且页面上的链接可以被查询;
none:文件将不被检索,且页面上的链接不可以被查询;(和 “noindex, no follow” 起相同作用)
index:文件将被检索;(让robot/spider登录)
follow:页面上的链接可以被查询;
noindex:文件将不被检索,但页面上的链接可以被查询;(不让robot/spider登录)
nofollow:文件将不被检索,页面上的链接可以被查询。(不让robot/spider顺着此页的连接往下探找)
例如:<META NAME=”Robots” CONTENT=”All”>
四、参数:Author (作者)
说明:标注网页的作者或制作组
举例:<meta name=”Author” Content=”张三,abc@sina.com”>
提示:Content可以是:你或你的制作组的名字,或Email
例如:<meta name=”Author” Content=”name,email@email.com”>
五、参数:Copyright (版权)
说明:标注版权
举例:<meta name=”Copyright” Content=”本页版权归Zerospace所有。All Rights Reserved”>
提示:无
例如:<META NAME=”Copyright” CONTENT=”本站版权归baidu版权所有。All Rights Reserved”>
六、参数:Generator (编辑器)
说明:编辑器的说明
举例:<meta name=”Generator” Content=”PCDATA|FrontPage|”>
提示:Content=”你所用编辑器”
例如:<meta name=”Generator” Content=”PCDATA|FrontPage|”>
七、参数:Language (语言)
说明:网页语言的说明
举例:<META NAME=”Language” CONTENT=”zh-CN”>
提示:无
例如:<META NAME=”Language” CONTENT=”zh-CN”>
八、参数:Designer(设计者)
说明:网页设计者的说明
举例:<META NAME=”Designer” CONTENT=”your name”>
提示:一般而言,发布者为个人信息
例如:<META NAME=”Designer” CONTENT=”name”>
九、参数:Publisher(发布者)
说明:网站发布者的说明
举例:<META NAME=”Publisher” CONTENT=”your name”>
提示:一般而言,发布者为发布公司信息
例如:<META NAME=”Publisher” CONTENT=”某某公司”>
十、参数:Title(主题)
说明:网站主题说明
举例:<META NAME=”Title” CONTENT=”your title”>
提示:通常这里的值是网页的内容标题
例如:<META NAME=”Title” CONTENT=”银行卡快速导航”>
十一、参数:Subject(内容的主题)
说明:主要是指这篇文章的主题是什么,核心内容是什么。
举例:<META NAME=”Subject” CONTENT=”your Subject”>
提示:无
例如:<META NAME=”Subject” CONTENT=”妇科疾病快速导航”>
十二、参数:Abstract(摘要)
说明:网页页面说明
举例:<META NAME=”Abstract” CONTENT=”本网站为女性健康咨询站点”>
提示:对页面内容进行简短的描述,常见于内容页面中,可以加强搜索引擎对页面内容的保存,便于用户搜索。
例如:<META NAME=”Abstract” CONTENT=”本网站为女性健康咨询站点”>
十三、参数:Expires(期限)
说明:网页页面期限
举例:<META NAME=”Expires” CONTENT=”time”>
提示:必须是GMT标准时间,定义过期时间,超过时间后即不能从cache中掉出。
例如:<META NAME=”Expires” CONTENT=”Wed, 11 Feb 2010 00:51:09 EST”>
十四、参数:Distribution(分配目标)
说明:META NAME在那些页面有效
举例:<META NAME=”Distribution” CONTENT=”Global”>
提示:是指网站都在哪些地区范围出现,一般设置为Global即为全球范围。
例如:<META NAME=”Distribution” CONTENT=”Global”>
十五、参数:Revisit-After(重访时间)
说明:一般大型网站,蜘蛛爬行频率相当频繁,导致服务器重压。因此做这样的限制是让蜘蛛在限定日期内重访,例如7 days就是七天访问一次
举例:<META NAME=”Revisit-After” CONTENT=”N Days”>
提示:是指网站都在哪些地区范围出现,一般设置为Global即为全球范围。
例如:<META NAME=”Revisit-After” CONTENT=”7 days”>
看到这个标题大家都有一些疑问,其实这样的疑问在我初学seo时也有过,网站的标题到底能不能改呢,其实我认为没有一个确切的答案。下面我们来看看石家庄seo博主对这个问题的看法
一、对于新网站
对于一个新的网站来说,百度会给这个网站一定的权重,简单的说就是百度对新站的考核期,而标题就是网站的一个门面,我们不能把网站的门面经常的修改,这样百度会认为你的网站是垃圾站,信誉度不高,对于新站来说频繁的修改标题,还可能导致网站降权。
二、对于老的网站
对于一个老的网站,百度的考核期一定不是你的考虑范围,这时候修改网站的标题可能是因为查看了竞争对手的网站,觉得自己的网站标题定位不是很好,这时候可能就考虑修改网站的标题,但是要网站的标题定位准,最好是能在seo高手的指导下修改,定位好网站,建议只是稍加关键词就可以。
三、内页标题的修改
网站的标题修改是包括网站内容页面标题修改的,有的网站的内容是具有时效性的,网站的标题可能也是要根据情况修改,网站内页的标题是可以小浮动的修改的,这种修改可以让网站的内容更利于网站的排名,利于网站的用户体验,这样的修改是利于网站的排名的,建议是可以适当的修改的。
总结:网站标题的修改是根据网站的具体情况而看的,这个没有绝对的答案,只要你的标题更利于网站的用户体验和网站的关键词排名就可以修改。
阿里云DNS解析是刚出来不久的,介理阿里云是万网作后台的,而dnspod是一直专业做一块的那么们两那个更好一些呢,下面来看一个简单的对比。



| 代码如下 | 复制代码 |
|
ns1.alidns.com
ns2.alidns.com
|
|








相关文章
- 专做了百度和google的网盟推广以作推广效果的评估比较。百度的周期为6天,google为4天。 从百度的统计数据可以看出这六天的点击次数总共为464,平均点击花费了0.30元...2017-07-06
- photoshop软件是一款专业的图像设计软件了,但对电脑的要求也是越高越好的,如果配置一般打开ps会比较慢了,那么photoshop打开很慢怎么办呢,下面来看问题解决办法。 1、...2016-09-14
- JQuery使我们在开发Ajax应用程序的时候提高了效率,减少了许多兼容性问题,我们在Ajax项目中,遇到ajax异步获取数据出错怎么办,我们可以通过捕捉error事件来获取出错的信息。在没给大家介绍正文之前先给分享Jquery中AJAX参...2015-11-24
- 目前,JSON已经成为最流行的数据交换格式之一,各大网站的API几乎都支持它。我写过一篇《数据类型和JSON格式》,探讨它的设计思想。今天,我想总结一下PHP语言对它的支持,这是开发互联网应用程序(特别是编写API)必须了解的知识...2015-10-30
- 刷票行为,一直以来都是个难题,无法从根本上防止。但是我们可以尽量减少刷票的伤害,比如:通过人为增加的逻辑限制。基于 PHP,下面介绍防刷票的一些技巧:1、使用CURL进行信息伪造$ch = curl_init(); curl_setopt($ch, CURLOP...2015-11-24
- 通过本篇文章给大家介绍Sublime Text3使用技巧的相关知识,对sublime text3技巧相关知识感兴趣的朋友一起学习吧...2015-12-24
如何根据百度地图计算出两地之间的驾驶距离(两种语言js和C#)
以下是使用js代码实现百度地图计算两地距离,代码如下所示:<script src="js/jquery-1.9.0.js" type="text/javascript" language="javascript"></script><script language="javascript" type="text/javascript" src="js/...2015-10-30- 百度联盟封号对于许多的站长来说肯定是会影响到心情的,那么既然是百度联盟封号了我们就肯定有一些原因的,虽然不是你自己搞的或一些其它因素都有可能,我们下面整理一下百...2016-10-10
基于JavaScript实现高德地图和百度地图提取行政区边界经纬度坐标
本文给大家介绍javascript实现高德地图和百度地图提取行政区边界经纬度坐标的相关知识,本文实用性非常高,代码简单易懂,需要的朋友参考下吧...2016-01-24- 这篇文章主要介绍了分享12个非常实用的JavaScript小技巧,这些小技巧可能在你的实际工作中或许能帮助你解决一些问题,需要的朋友可以参考下...2016-05-14
- 本篇文章介绍了我在爬虫过程中总结的几个必备技巧,都是经过实验的,通读本篇对大家的学习或工作具有一定的价值,需要的朋友可以参考下...2021-10-22
- 网站被K后,笔者做的第一件事便是在网站上增加更新模块。百度算法更新,对于网站内容给予了相当大的权重,这是笔者网站最欠缺的部分,保证了及时的更新便有了吸引蜘蛛爬取的...2016-10-10
- 我们知道百度熊抱枕很大,只想要百度熊的大头,该怎么办呢?下面我们就来看看详细的教程。 1、首先打开photoshopCS6软件,新建一个“1600*1600”的白色背景图,并从右上角...2016-12-31
- 今天小编在这里就来给Illustrator的这一款软件的使用者们来说一说像素级完美绘制的经验技巧,各位想知道具体信息的使用者们,那么下面就快来跟着小编一起看一看。 给...2016-09-14
如何根据百度地图计算出两地之间的驾驶距离(两种语言js和C#)
以下是使用js代码实现百度地图计算两地距离,代码如下所示:<script src="js/jquery-1.9.0.js" type="text/javascript" language="javascript"></script><script language="javascript" type="text/javascript" src="js/...2015-10-30- 用户为满足自己某种需求而来到搜索引擎的,判断用户的需求是做好网站的开始。只有准确地判断出用户需求,了解用户搜索的目的,才能合理地衡量出一个网站结果的质量好,做好搜...2016-10-10
- 网页头部head 部分:TITLE 、<mtea>部分 网站描述Description、keyword 内容中的关键词,大家优化时也都比较重视这部分的关键词优化,因为在查询搜索结果时此处出现的关键词...2017-07-06
JS实现获取来自百度,Google,soso,sogou关键词的方法
这篇文章主要介绍了JS实现获取来自百度,Google,soso,sogou关键词的方法,结合实例形式分析了js获取来路页面的方法与相关搜索引擎关键词的处理技巧,需要的朋友可以参考下...2017-01-09- 本文主要介绍了前端开发必知的15个jQuery小技巧。具有很好的参考价值,下面跟着小编一起来看下吧...2017-01-26
- 这篇文章主要介绍了WinForm调用百度地图接口用法,结合具体实例形式简单分析了WinForm WebBrower控件与前端百度接口交互的相关操作技巧,需要的朋友可以参考下...2020-06-25
