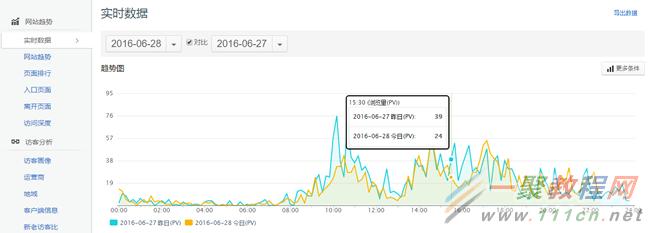
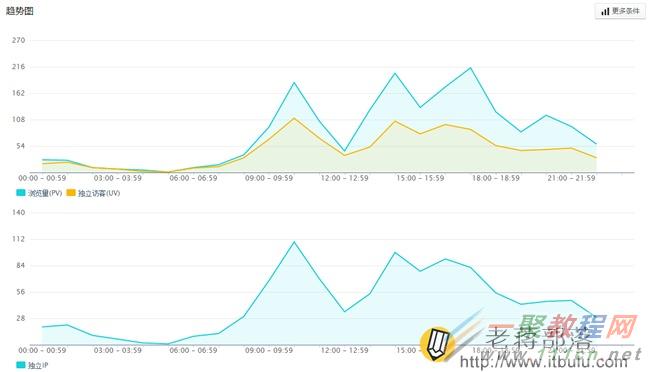
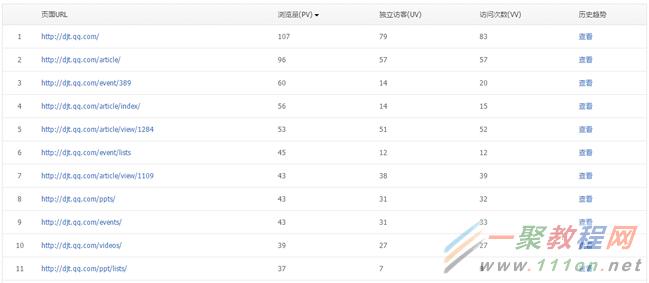
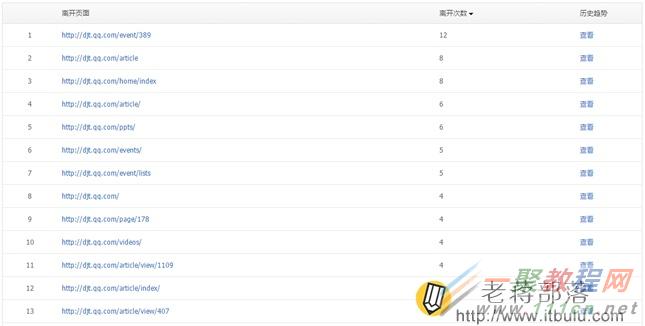
腾讯分析Tencent Analytics怎么用 Tencent Analytics使用详解
| 代码如下 | 复制代码 |
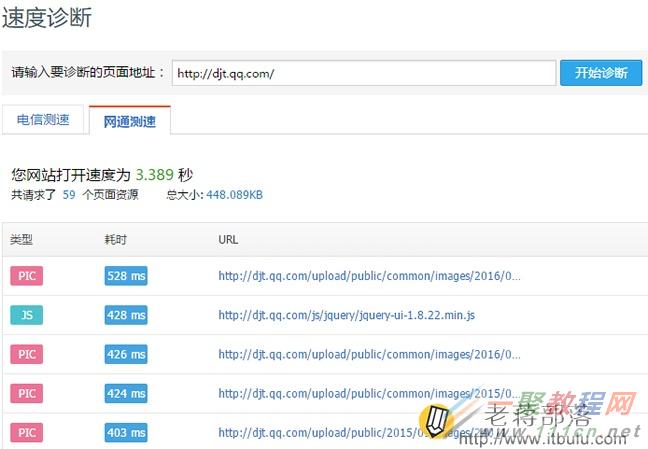
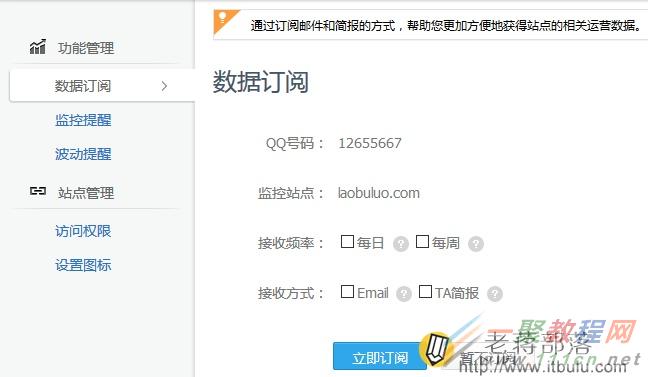
统计入口:ta.qq.com
| |






















| 代码如下 | 复制代码 |
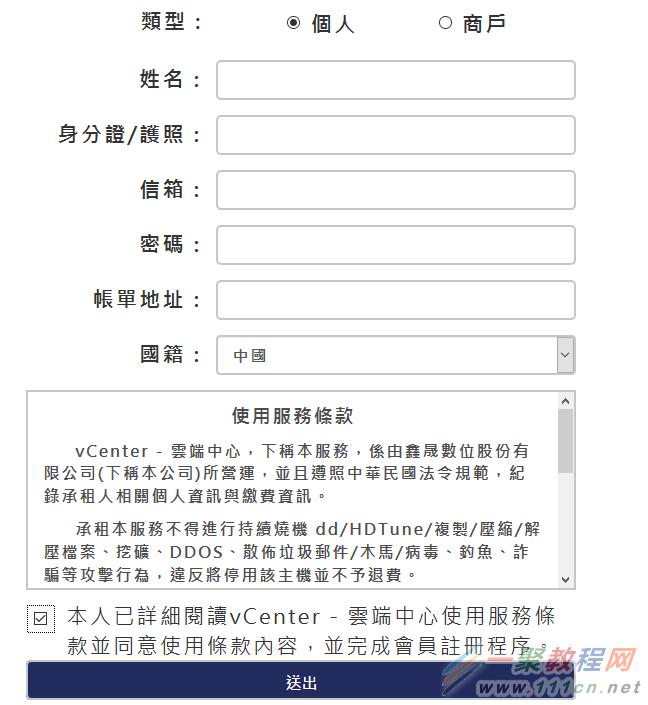
官网网站地址:https://v.center
| |


| 代码如下 | 复制代码 |
IP:61.221.75.130
文件下载测速:http://61.221.75.130/100mb.bin
| |




我们应该先分析了解信息的主要来源,一般有以下二种情况:
1、客户与企业交易过程中的不良体验或沟通问题(误解矛盾)
2、竞争对手同行恶意诋毁和降低对手在行业里的权重和权威。从而给消费者心理注入一些对企业不良的信息,直接造成经济上的损失和品牌的影响。
负面删除是指直接从源网站把相关内容链接删除,有以下6种方法:
1.正常客服处理流程
所以负面信息网站都是大新闻站这样要删除其实简单我们只要投诉,然后举证一般情况24小时即可删除,小站长发公司律师函即可删除。
2.法律手段处理:
当企业出现大量的负面信息出现在大型的门户网站时,可以利用法律知识,进行有效网络取证(如:内容抓取,IP判断/拦截)与律师事务所合作要求清除页面信息页面,通过向各大门户网站的法务部门发律师函,利用法律方式去执行,此方法建议在第一种方法无效情况下采用。
3.网警部门联系
网警的全称是“公安机关公共信息网络安全监察部门”,只要违法找他们处理。
4.联系危机公关公司
危机公关公司具有一定的网络媒体内部人脉资源,可以通过联系他们处理删除负面信息,一般都是收费的而且费用昂贵,建议大家在和危机公关公司合作过程中注意两点:
(1).在没有确认合作之前,请勿把负面信息链接发给对方,以免被敲诈或转发。
(2).采用成功处理后付费的方式,部分需要先预付费的骗子居多。
5.删除搜索引擎关键词联想和相关搜索:
在搜索引擎中搜索信息内容的时候,搜索页面的下方有一个关键词联想和相关搜索的栏目出现企业负面信息,此类负面信息可以通过相关软件或SEO技术处理。
6.怎么样删除百度负面消息方法
第一步:确定你搜索那些“关键词”出来的负面信息!
第四步:投诉快照通过百度官方渠道处理

填写好内容,标题可以写内容侵犯了我的个人权益,同行恶意竞争等等,还有就是一定要上传相关资料,身份证,营业执照之类的,证明你才是正牌嘛。
写到这,大家都觉得很简单吧,但是百度可是很忙了,我投诉了,百度的回应却是了了无期该怎么办?这个简单,大家在搜索“百度用户服务中心”时应该有看到百度服务电话。

1、打开http://toutiao.com/,然后我们找到右边“更多”会有下拉菜单出来, 我们点击“投诉指引”

2、在进入到页面中之后我们找到页面最下面有一个投诉受理邮箱:jubao@toutiao.com 我们只要把要删除的负责信息地址及举证它是不存的的实事,一般情况下可以正常的删除。

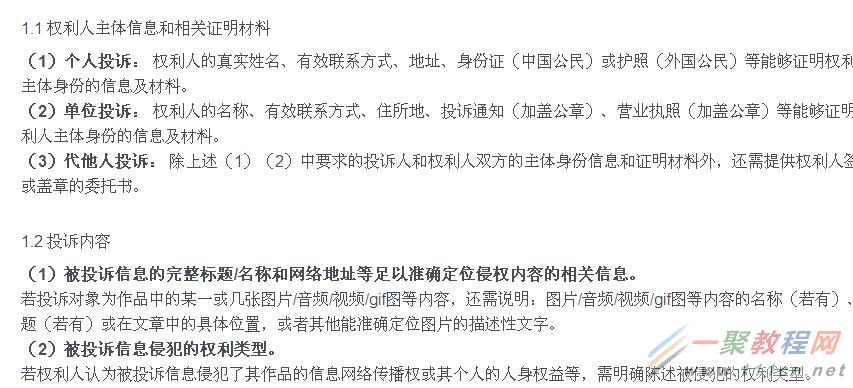
投诉内容
(1)被投诉信息的完整标题/名称和网络地址等足以准确定位侵权内容的相关信息。
若投诉对象为作品中的某一或几张图片/音频/视频/gif图等内容,还需说明:图片/音频/视频/gif图等内容的名称(若有)、标题(若有)或在文章中的具体位置,或者其他能准确定位图片的描述性文字。
(2)被投诉信息侵犯的权利类型。
若权利人认为被投诉信息侵犯了其作品的信息网络传播权或其个人的人身权益等,需明确陈述被侵犯的权利类型。
下面我们来看一篇关于Linode通过克隆平移服务器系统和数据以及保留IP地址的方法,希望这篇教程能够帮助到各位朋友。如果我们有在使用或者有接触了解过Linode VPS主机的用户肯定清楚,这次他们十三周年活动又免费升级内存配置,从配置上看对于我们用户是有利的,而且从整个主机行业趋势看,可能下半年很多VPS服务器商家也将会提高配置,这样对于我们用户选择性价比又有一个不错的提升。
比如我们原来选择Linode 2GB内存配置月费20美金的,这样我们可以降级选择原来1GB可以升级到2GB配置只需要10美金,因为我们原来2GB方案配置现在可以升级到4GB内存方案,着实可能有点浪费。关于数据的平滑移动,我们可以通过开通一台低一级别的配置方案,然后通过克隆数据以及保留IP迁移的方法,这样可以保持原来的内存配置,但费用是原来的一半。
同理,我们发现如果是日本机房的VPS不可以升级到新的配置,但是可以通过新开(老账户看运气是否能刷到)新配置,然后通过迁移数据以及保留IP地址迁移的方式,同样可以使用到新的价格方案。在这篇文章中,老左(laozuo.org)将会利用Linode强大的面板功能,进行迁移数据和保留使用原来的IP地址。
第一、准备工作
1、我们需要新开一台同机房的机器且同OS系统。比如我们老的机器是2GB内存配置(需要20美金月费,当然也可以升级到4GB内存),如果我们对硬盘、带宽没有太大要求的话,我们只需要新开一台月费10美金2GB内存配置就行了。
2、为了安全起见,老左还是建议没有使用过克隆功能的网友在本地先备份好网站的数据,万一出现意外,那就比较麻烦的事情。如果我们以前经常用,那就很熟悉了,估计这篇 教程也不需要看了。
3、为了在下面文章中对于2台服务器的区别,我就以已有网站服务器A,新服务器B区分。且两台服务器都需要关闭才可以操作。
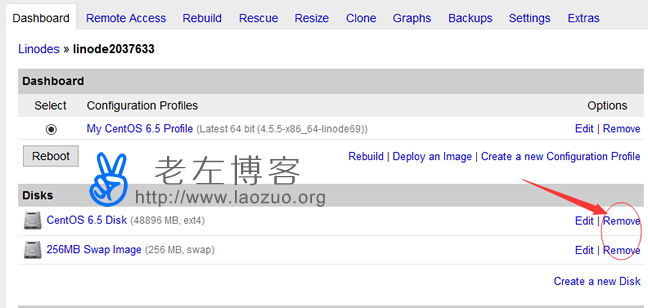
第二、清除新开服务器的磁盘

因为我们需要迁移到B服务器,所以要先将B服务器的磁盘删除。我们需要先关闭B服务器,然后点击上图所示的Remove之后,等待删除完毕进度。
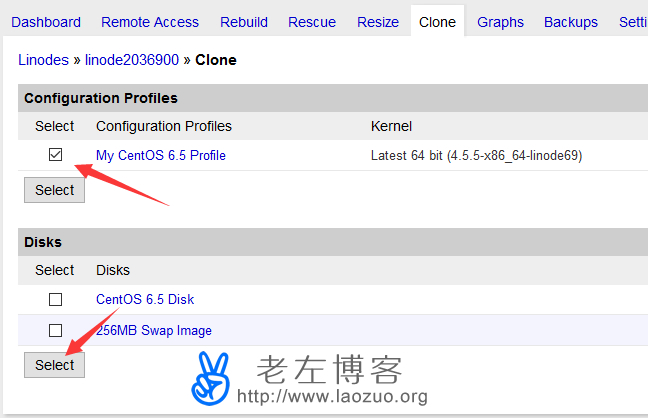
第三、克隆网站环境和数据

我们进入A服务器,然后看到上图所示,进行克隆数据。

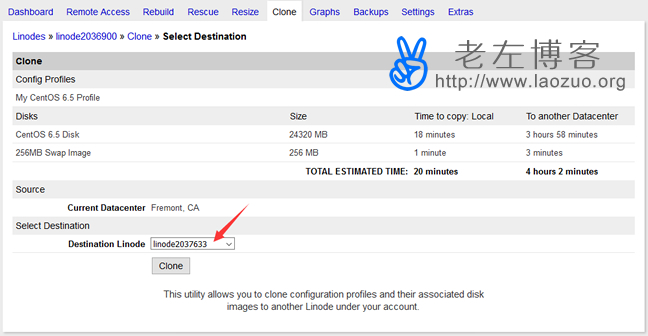
这里我们可以看到根据数据大小会预估克隆时间,然后选择需要克隆到的目标B服务器,如果有多台同机房机器的话,我们要谨慎,不要选错了。
PS:记得也支持不同机房的数据迁移,但是IP地址不可以非机房保留。
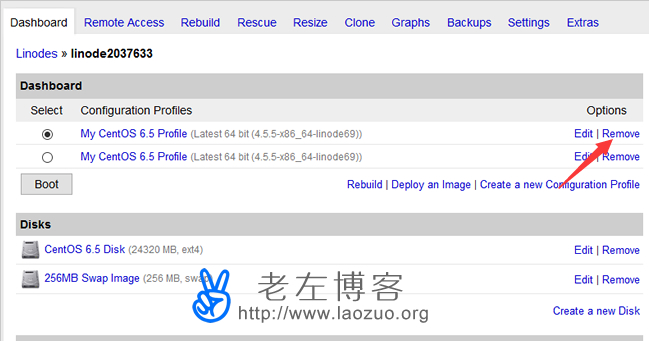
第四、调整磁盘重启

迁移数据完毕之后,我们到B服务器中可以看到两个系统,一个是以前已有的,一个是新的。如果我们系统都设置一样的话,那都分不清了,这里有一个小技巧。理论上第一个系统要删除,但是万一搞错咋办?所以我们重启试试看,选择第一个重启一般会重启失败,选择第二个会重启成功。能够成功的就是对的,所以删除第一个。
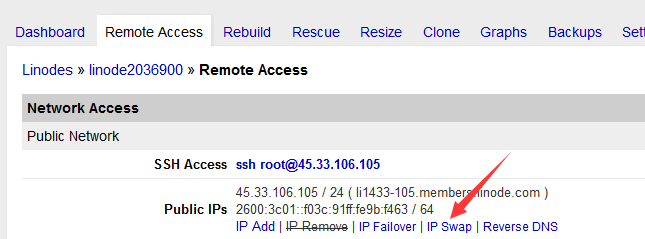
第五、切换保留原IP地址

我们需要保留A服务器的IP地址迁移到B服务器中,所以看到上图,在A服务器配置文件中点击IP Swap。

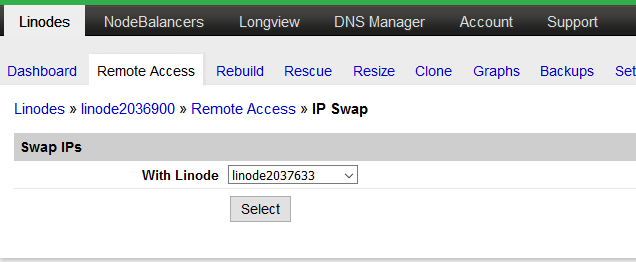
然后选择需要将IP迁移到哪台服务器。

勾选然后DO IT,这样就把IP迁移过去了。
这里,我们检查新服务器B,看看IP地址是否PING通 ,以及网站打开是否正常,如果一切没有问题,我们才能删除A服务器,如果不正常,那我们还是继续切换IP过去继续用A服务器。不要麻木的直接删除A服务器,这个很关键。
相关文章
- 有时为了网站安全和版权问题,会对自己写的php源码进行加密,在php加密技术上最常用的是zend公司的zend guard 加密软件,现在我们来图文讲解一下。 下面就简单说说如何...2016-11-25
- ps软件是现在很多人都会使用到的,HSL面板在ps软件中又有着非常独特的作用。这次文章就给大家介绍下ps怎么使用HSL面板,还不知道使用方法的下面一起来看看。  ...2017-07-06
- 许多的朋友对于Plesk控制面板应用不是非常的了解特别是英文版的Plesk控制面板,在这里小编整理了一些关于Plesk控制面板常用的使用方案整理,具体如下。 本文基于Linu...2016-10-10
使用insertAfter()方法在现有元素后添加一个新元素
复制代码 代码如下: //在现有元素后添加一个新元素 function insertAfter(newElement, targetElement){ var parent = targetElement.parentNode; if (parent.lastChild == targetElement){ parent.appendChild(newEl...2014-05-31- 大概有如下步骤 新建项目Bejs 新建文件package.json 新建文件Gruntfile.js 命令行执行grunt任务 一、新建项目Bejs源码放在src下,该目录有两个js文件,selector.js和ajax.js。编译后代码放在dest,这个grunt会...2014-06-07
使用percona-toolkit操作MySQL的实用命令小结
1.pt-archiver 功能介绍: 将mysql数据库中表的记录归档到另外一个表或者文件 用法介绍: pt-archiver [OPTION...] --source DSN --where WHERE 这个工具只是归档旧的数据,不会对线上数据的OLTP查询造成太大影响,你可以将...2015-11-24如何使用php脚本给html中引用的js和css路径打上版本号
在搜索引擎中搜索关键字.htaccess 缓存,你可以搜索到很多关于设置网站文件缓存的教程,通过设置可以将css、js等不太经常更新的文件缓存在浏览器端,这样访客每次访问你的网站的时候,浏览器就可以从浏览器的缓存中获取css、...2015-11-24jQuery 1.9使用$.support替代$.browser的使用方法
jQuery 从 1.9 版开始,移除了 $.browser 和 $.browser.version , 取而代之的是 $.support 。 在更新的 2.0 版本中,将不再支持 IE 6/7/8。 以后,如果用户需要支持 IE 6/7/8,只能使用 jQuery 1.9。 如果要全面支持 IE,并混合...2014-05-31- 一、下载 mysqlsla [root@localhost tmp]# wget http://hackmysql.com/scripts/mysqlsla-2.03.tar.gz--19:45:45-- http://hackmysql.com/scripts/mysqlsla-2.03.tar.gzResolving hackmysql.com... 64.13.232.157Conn...2015-11-24
安装和使用percona-toolkit来辅助操作MySQL的基本教程
一、percona-toolkit简介 percona-toolkit是一组高级命令行工具的集合,用来执行各种通过手工执行非常复杂和麻烦的mysql和系统任务,这些任务包括: 检查master和slave数据的一致性 有效地对记录进行归档 查找重复的索...2015-11-24- C#注释的一些使用方法浅谈,需要的朋友可以参考一下...2020-06-25
- 目前,JSON已经成为最流行的数据交换格式之一,各大网站的API几乎都支持它。我写过一篇《数据类型和JSON格式》,探讨它的设计思想。今天,我想总结一下PHP语言对它的支持,这是开发互联网应用程序(特别是编写API)必须了解的知识...2015-10-30
- 无限级分类在开发中经常使用,例如:部门结构、文章分类。无限级分类的难点在于“输出”和“查询”,例如 将文章分类输出为<ul>列表形式; 查找分类A下面所有分类包含的文章。1.实现原理 几种常见的实现方法,各有利弊。其中...2015-10-23
- php类的使用实例教程 <?php /** * Class program for yinghua05-2 * designer :songsong */ class Template { var $tpl_vars; var $tpl_path; var $_deb...2016-11-25
- 前几天在百度知道里面看到有人问PHP中双冒号::的用法,当时给他的回答比较简洁因为手机打字不大方便!今天突然想起来,所以在这里总结一下我遇到的双冒号::在PHP中使用的情况!双冒号操作符即作用域限定操作符Scope Resoluti...2015-11-08
- 因此,正确的原子操作是真正被执行过的。是物理执行。在当前事务中确实能看到插入的记录。最后只不过删除了。但是AUTO_INCREMENT不会应删除而改变值。1、为什么auto_increament没有回滚?因为innodb的auto_increament的...2014-05-31
- Promise是异步编程的一种解决方案,在ES6中Promise被列为了正式规范,统一了用法,原生提供了Promise对象。接下来通过本文给大家介绍Promise的介绍及基本用法,感兴趣的朋友一起看看吧...2021-10-21
- 基本思路: 通过使用jquery选择器得到对应表单的jquery对象,然后使用attr方法修改对应的action 示例程序一: 默认情况下,该表单会提交到page_one.html 点击button之后,表单的提交地址就会修改为page_two.html 复制...2014-06-07
- mysqli封装了诸如事务等一些高级操作,同时封装了DB操作过程中的很多可用的方法。应用比较多的地方是 mysqli的事务。...2013-10-02
Postman安装与使用详细教程 附postman离线安装包
这篇文章主要介绍了Postman安装与使用详细教程 附postman离线安装包,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-03-05
