Spring MVC的完整执行流程和常用组件详解
1.Spring MVC执行流程

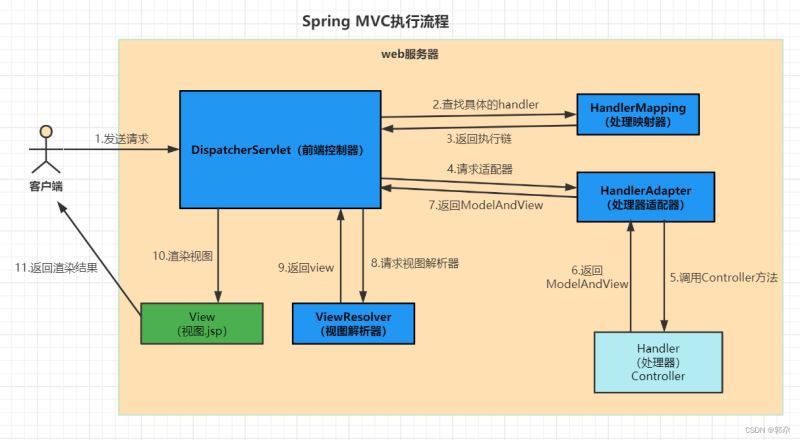
Spring MVC的完整执行流程如下:
- 客户端发送请求给DispatcherServlet前端控制器
- DispatcherServlet根据请求调用HandlerMapping处理器映射器
- HandlerMapping解析请求对应的Handler,返回一个执行链
- DispatcherServlet将执行链返回的Handler信息发给HandlerAdapter处理器适配器
- HandlerAdapter会调用对应的Handler处理器(即Controller)
- Handler执行完成后,会返回一个ModelAndView对象给HandlerAdapter
- HandlerAdapter将接收到的ModelAndView对象返回给DispatcherServlet
- DispatcherServlet根据ModelAndView对象选择合适的ViewResolver视图解析器
- ViewResolver根据逻辑View返回实际的view给DispatcherServlet
- DispatcherServlet对View进行渲染
- 将视图渲染结果返回给浏览器(客户端)
2.Spring MVC常用组件
2.1 DispatcherServlet
前端控制器。⽤户请求到达前端控制器,它就相当于MVC模式中的C,DispatcherServlet是整个流程控制的中⼼,由它调⽤其它组件处理⽤户的请求,DispatcherServlet的存在降低了组件之间的耦合性,系统扩展性提⾼。
<!-- SpringMVC的前端控制器-->
<servlet>
<servlet-name>DispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!--初始化时加载配置文件-->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc-config.xml</param-value>
</init-param>
<!--表示容器在启动时立即加载Servlet-->
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>DispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
2.2 HandlerMapping
HandlerMapping,处理器映射器。根据⽤户的请求地址来找到对应的Handler即控制器,spring mvc提供了不同的映射器实现不同的映射⽅式,分别有:
- xml配置⽅式
- 实现接⼝⽅式
- 注解⽅式
2.3 HandlAdapter
HandlAdapter,处理器适配器。按照特定的规则去执行Handler,通过HandlerAdapter执行处理器。
2.4 Handler
Handler,处理器。Handler 是DispatcherServlet前端控制器的后端控制器,在DispatcherServlet的控制下Handler对具体的⽤户请求进⾏处理。由于Handler涉及到具体的⽤户业务请求,所以⼀般情况需要程序员根据业务需求开发Handler。也就是我们常说的控制器类和方法。
//标识此类为控制器类
@Controller
public class JspController {
@RequestMapping("/index")
public String firstController(){
//返回视图名称
return "success";
}
}
2.5 ViewResolver
ViewResolver,视图解析器。ViewResolver负责将处理结果⽣成View视图,ViewResolver⾸先根据逻辑视图名解析成物理视图名即具体的页⾯地址,再⽣成View视图对象,最后对View进⾏渲染将处理结果通过页⾯展⽰给⽤户。
<!--默认的内置视图解析器-->
<bean id="viewResolver"
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<!--视图前缀-->
<property name="prefix" value="/WEB-INF/jsp/"/>
<!--视图后缀-->
<property name="suffix" value=".jsp"/>
</bean>
总结
到此这篇关于Spring MVC完整执行流程和常用组件详解的文章就介绍到这了,更多相关Spring MVC执行流程和组件内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
原文出处:https://blog.csdn.net/weixin_52986315/article/details/124968
相关文章
- 这篇文章主要介绍了Vue组件跨层级获取组件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-28
- 今天我们来给大家介绍下在Vue开发中我们经常会碰到的一种需求场景,本文主要介绍了Vue动态查询规则生成组件,需要的朋友们下面随着小编来一起学习学习吧...2021-05-27
- 这篇文章主要介绍了js组件SlotMachine实现图片切换效果制作抽奖系统的相关资料,需要的朋友可以参考下...2016-04-19
- 这篇文章主要介绍了vue中如何使用element的日历组件,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-09-30
- 这篇文章主要介绍了Vue多选列表组件深入详解,这个是vue的基本组件,有需要的同学可以研究下...2021-03-03
- 在网页中,经常见到进度条效果,那么这些个性的进度条组件效果是怎么实现的呢,下面脚本之家小编给大家分享Bootstrap进度条组件知识详解,感兴趣的朋友要求学习吧...2016-05-04
- 这篇文章主要介绍了Vue父子组件传值的一些坑,帮助大家更好的理解和使用vue父子组件,感兴趣的朋友可以了解下...2020-09-16
- 这篇文章主要为大家详细介绍了vue递归实现自定义tree组件,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-08-20
使用Angular CDK实现一个Service弹出Toast组件功能
本文主要写用cdk实现一个简单的Toast组件,使用的是cdk中的overlay模块,需要手动安装环境,具体安装方法及相关实现代码跟随小编一起看看吧...2021-07-28- Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架,主要基于 HTML、CSS、JAVASCRIPT 的。接下来通过本文给大家介绍BootStrap 附加导航组件的知识,感兴趣的朋友一起学习吧...2016-07-29
- 这篇文章主要介绍了Vue 过渡(动画)transition组件案例详解,非常不错,具有参考借鉴价值,需要的朋友参考下...2017-01-26
- 这篇文章主要为大家详细介绍了C#控制台程序使用Log4net日志组件,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要为大家详细介绍了Bootstarp创建可折叠组件的对应方法,以实例为大家分享了Bootstrap折叠组件,感兴趣的小伙伴们可以参考一下...2016-02-26
- 高阶组件就是接受一个组件作为参数并返回一个新组件(功能增强的组件)的函数。这里需要注意高阶组件是一个函数,并不是组件,这一点一定要注意,本文给大家分享React 高阶组件HOC使用小结,一起看看吧...2021-06-13
- 这篇文章主要介绍了vue实现从外部修改组件内部的变量的值,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-31
解析element-ui中upload组件传递文件及其他参数的问题
这篇文章主要介绍了element-ui中upload组件如何传递文件及其他参数,分析一下我使用element-ui遇到的问题以及解决方法,需要的朋友可以参考下...2021-11-10- 这篇文章主要介绍了Vue 组件复用多次自定义参数操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-27
- 这篇文章主要介绍了vue组件之间的通信,帮助大家更好的理解和学习前端的相关知识,感兴趣的朋友可以了解下...2020-08-30
关于antd tree和父子组件之间的传值问题(react 总结)
这篇文章主要介绍了关于antd tree 和父子组件之间的传值问题,是小编给大家总结的一些react知识点,本文通过一个项目需求实例代码详解给大家介绍的非常详细,需要的朋友可以参考下...2021-06-02- 这篇文章主要介绍了React Class组件生命周期,包括react组件的两种定义方式和class组件不同阶段生命周期函数执行顺序,本文给大家介绍的非常详细,需要的朋友可以参考下...2021-08-14
