Jenkins插件pipeline原理及使用方法解析
摘要: pipeline字面意思就是流水线,将很多步骤按顺序排列好,做完一个执行下一个。下面简单介绍下如何使用该插件帮我们完成一些流水线型的任务
pipeline字面意思就是流水线,将很多步骤按顺序排列好,做完一个执行下一个。下面简单介绍下如何使用该插件帮我们完成一些流水线型的任务
一,安装pipeline
进入jenkins的【系统管理】--【插件管理】页面,选择【可选插件】然后搜索pipeline。

然后选择直接安装,它会将依赖的一些插件也一并安装。安装完成后重启jenkins就可以使用了。
二,使用pipeline
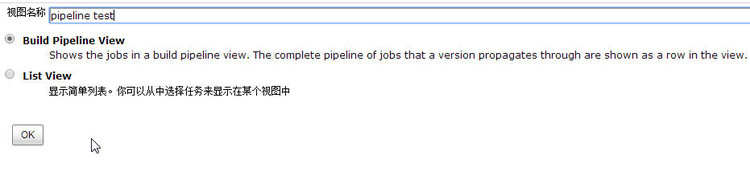
1.在jenkins主页点击新建视图

2.然后选择【Build Pipeline View】

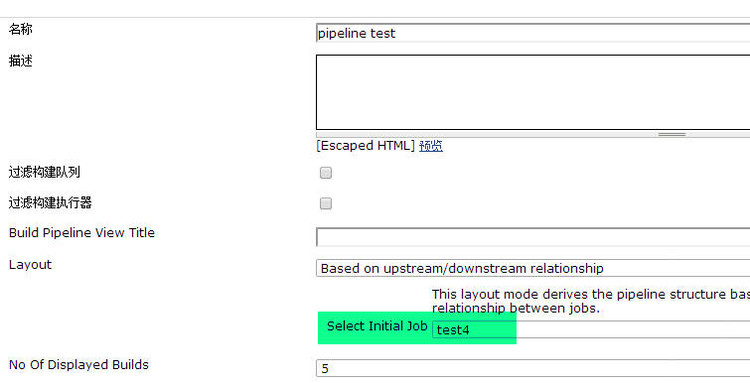
3.创建完成后可以对它进行一些配置:

图中高亮的地方是表示初始的任务是什么,将job的名称填入即可。
其他项可以根据需要填写。
4.将各个job关联起来。
真实的工作环境有很多job,比如先编译,然后执行静态代码检查、单元测试、然后部署服务器、服务器重启、进行ui测试等。
我们需要对这些job进行一些设置将它们的上下游关系配置好。
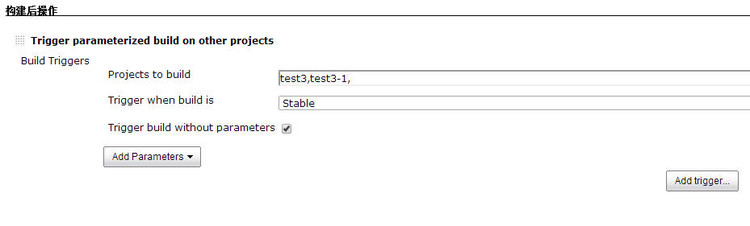
上图中我们的初始job是test4,可以先对它进行设置。进入该job的配置页面,然后选择【构建后操作】,接着选择【Trigger parameterized build on other projects】

在 project to build 栏填入它下游的job,可以是一个也可以是多个。需要注意的是,如果下游的job构建时不需要参数的话,必须将Tigger build without parameter 勾上,否则不会自动执行下游的任务了。如果有参数的话,将具体的参数名称以及值填入Add parameter 中。
需要注意的是各个任务间千万别设置成一个环路,例如test4的下游项目设置成test3,而test3的下游项目又设置成test4,如果这样设置了,那整个jenkins就挂了,即便重启也没有用。要解决的话只能去jenkins的workspace目录将设置成环路的job删除。然后重启jenkins。
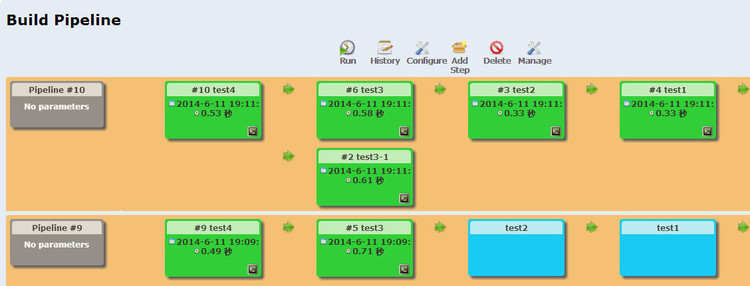
5.所有的job设置完成后,再进入pipeline视图,可以看见类似这个样子的页面:

在这里可以查看各个job的执行情况,绿色是表示执行通过的,黄色是正在执行的,蓝色是未执行的,还有红色是执行失败的。
相对来说pipeline的使用还是比较简单的。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
相关文章
jQuery Mobile开发中日期插件Mobiscroll使用说明
这篇文章主要介绍了jQuery Mobile开发中日期插件Mobiscroll使用说明,需要的朋友可以参考下...2016-03-03- 在页面开发中,经常遇到需要用户输入日期的操作。通常的做法是,提供一个文本框(text),让用户输入,然后,编写代码验证输入的数据,检测其是否是日期类型。这样比较麻烦,同时,用户输入日期的操作也不是很方便,影响用户体验。如果使...2015-10-30
vue-cli 3如何使用vue-bootstrap-datetimepicker日期插件
这篇文章主要介绍了vue-cli 3如何使用vue-bootstrap-datetimepicker日期插件,帮助大家更好的理解和学习使用vue框架,感兴趣的朋友可以了解下...2021-02-20- 一个简单的jQuery分页插件,兼容AMD规范和requireJS./** * jQuery分页插件 * */;(function (factory) { if (typeof define === "function" && define.amd) { // AMD模式 define([ "jquery" ], factory); } els...2015-11-08
- 这篇文章主要为大家分享了Bootstrap教程JS插件滚动监听学习笔记,内容很详细,感兴趣的小伙伴们可以参考一下...2016-05-20
- 通过jquery.cookie.js插件可以快速实现“点击获取验证码后60秒内禁止重新获取(防刷新)”的功能效果图:先到官网(http://plugins.jquery.com/cookie/)下载cookie插件,放到相应文件夹,代码如下:复制代码 代码如下: <!DOCTYPE ht...2015-03-15
- 这篇文章主要介绍了教你如何用Jenkins自动化部署项目(从零到搭建完成),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-10-08
- 这篇文章主要介绍了jquery自定义插件开发之window的实现过程的相关资料,需要的朋友可以参考下...2016-05-09
- 这篇文章主要介绍了vue中使用swiper 插件出错问题及解决办法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-08-22
- Query架构的开发人员能够创建一个插件代码来扩展其功能,从而能够产生一些最好的插件,让你的网站或任何给定的项目达到一个全新的水平。 ...2016-04-27
Jenkins+tomcat自动发布的热部署/重启及遇到的问题解决办法(推荐)
这篇文章主要介绍了Jenkins+tomcat自动发布的热部署/重启及遇到的问题解决办法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-10- 这篇文章主要为大家详细介绍了jquery插表单件form使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-01-23
解决jquery插件:TypeError:$.browser is undefined报错的方法
首先先说一说$.browser browser就是用来获取浏览器基本信息的。 jQuery 从 1.9 版开始,移除了 $.browser 和 $.browser.version , 取而代之的是 $.support 。 在更新的 2.0 版本中,将不再支持 IE 6/7/8。 以后,如果用户需...2015-11-24- ZeroClipboard 是国外大神开发的一个用于剪贴板复制的 JS 插件,它是基于 Flash 来实现跨浏览器的复制功能的。当我们使用 ZeroClipboard 的时候,它会悄悄隐藏一个小小的 Flash 影片(swf),不会对我们的用户界面造成影响。我们只需要借助它实现复制功能就行了。...2016-03-30
IntelliJ IDEA 刷题利器 LeetCode 插件详解
这篇文章主要介绍了IntelliJ IDEA 刷题利器 LeetCode 插件,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-08-21- 这篇文章主要为大家详细介绍了原生JS封装Ajax插件,为大家介绍不同域之间互相请求资源的跨域...2016-05-05
JS基于ocanvas插件实现的简单画板效果代码(附demo源码下载)
这篇文章主要介绍了JS基于ocanvas插件实现的简单画板效果,结合实例形式分析了ocanvas插件实现画板的相关技巧,并附代码demo源码供读者下载参考,需要的朋友可以参考下...2016-04-06- 这篇文章主要给大家介绍了关于vue中jsonp插件的使用方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-09-10
- 本文给大家分享Jenkins集成SonarQube遇到的报错问题及解决方法,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧...2021-07-15
- 这篇文章主要介绍了jquery插件autocomplete用法,结合实例形式分析了jQuery插件autocomplete与后台交互实现搜索的自动完成功能实现技巧,需要的朋友可以参考下...2016-07-06
