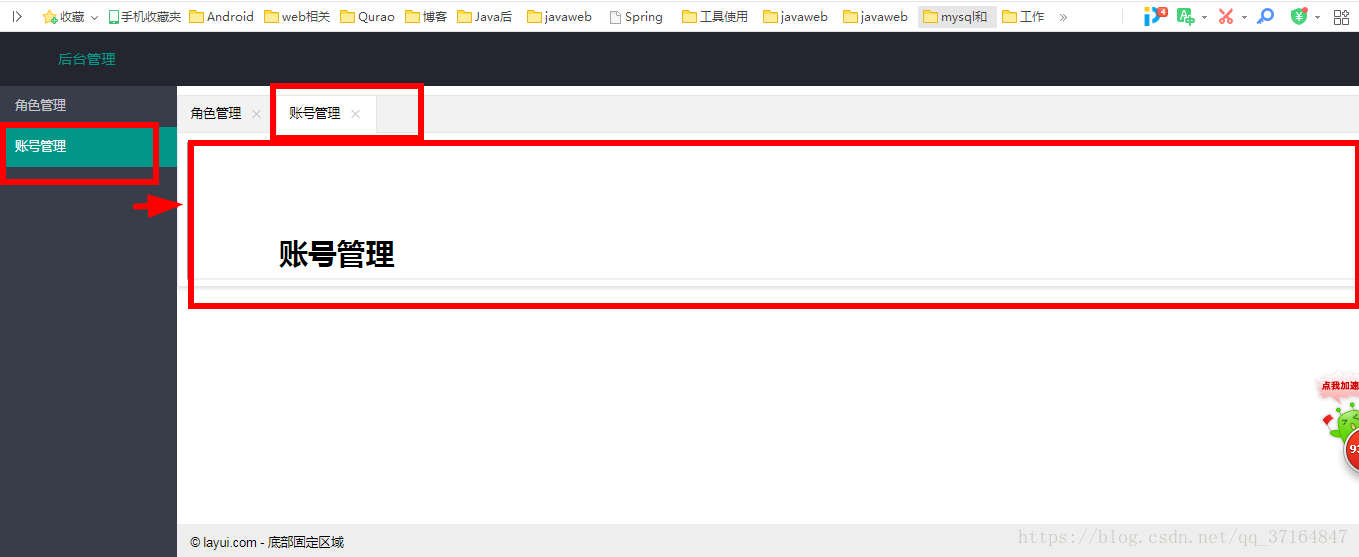
使用layui框架实现点击左侧导航切换右侧内容且右侧选项卡跟随变化的效果
更新时间:2020年12月8日 11:32 点击:1488

用了layui框架
1.home.html主界面:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<script src="../js/jquery.js"></script>
<link rel="stylesheet" href="../layui/css/layui.css">
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<!--1.头部区域-->
<div class="layui-header">
<div class="layui-logo">后台管理</div>
<!-- 头部区域(可配合layui已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
</ul>
<ul class="layui-nav layui-layout-right">
<!--<li class="layui-nav-item">
<a href="javascript:;">
<img src="http://t.cn/RCzsdCq" class="layui-nav-img">
贤心
</a>
<dl class="layui-nav-child">
<dd><a href="">基本资料</a></dd>
<dd><a href="">安全设置</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">退了</a></li>-->
</ul>
</div>
<!--2.左侧导航-->
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item leftdaohang" data-url="jiaose.html" mytitle="角色管理"><a>角色管理</a></li>
<li class="layui-nav-item leftdaohang" data-url="zhanghao.html" mytitle="账号管理"><a>账号管理</a></li>
</ul>
</div>
</div>
<!--3.右侧主体内容区-->
<div class="layui-body">
<!--tabs标签-->
<div class="layui-tab layui-tab-card" lay-filter="demo" lay-allowclose="true">
<ul class="layui-tab-title">
<!-- <li class="layui-this">角色管理</li>-->
</ul>
<div class="layui-tab-content" style="height: 150px;">
<!--<div class="layui-tab-item layui-show">
1. 我个人比较喜欢卡片风格的,所以你发现又是以卡片的风格举例
2. 删除功能适用于所有风格
</div>-->
<!--<div class="layui-tab-item">
<iframe style="width: 100%;height: 100%;" scrolling="no" src="jiaose.html" ></iframe>
</div>-->
</div>
</div>
</div>
<!--4.底部固定区域-->
<div class="layui-footer">
<!-- 底部固定区域 -->
© layui.com - 底部固定区域
</div>
</div>
<script src="../layui/layui.all.js"></script>
<script>
layui.use('element', function(){
var $ = layui.jquery
,element = layui.element; //Tab的切换功能,切换事件监听等,需要依赖element模块
//触发事件
var active = {
tabAdd: function(){
//新增一个Tab项
var htmlurl=$(this).attr('data-url');
var mytitle=$(this).attr('mytitle');
// alert("触发tab增加事件:"+mytitle);
//先判断是否已经有了tab
var arrayObj = new Array(); //创建一个数组
$(".layui-tab-title").find('li').each(function() {
var y = $(this).attr("lay-id");
arrayObj.push(y);
});
// alert("遍历取到的数组:"+arrayObj);
var have=$.inArray(mytitle, arrayObj); //返回 3,
if (have>=0) {
//tab已有标签
// alert("遍历的已有标签:"+mytitle);
element.tabChange('demo', mytitle); //切换到当前点击的页面
} else{
//没有相同tab
// alert("遍历的没有相同tab:"+mytitle);
element.tabAdd('demo', {
title:mytitle //用于演示
,content: '<iframe style="width: 100%;height: 100%;" scrolling="no" src='+htmlurl+' ></iframe>'
,id: mytitle //实际使用一般是规定好的id,这里以时间戳模拟下
})
element.tabChange('demo', mytitle); //切换到当前点击的页面
}
}
};
$(".leftdaohang").click(function(){
var type="tabAdd";
var othis = $(this);
// var htmlurl=$(this).attr('data-url');
// var mytitle=$(this).attr('mytitle');
active[type] ? active[type].call(this, othis) : '';
});
});
</script>
<!--<script>
var loginurl="http://localhost:8088/user/showUser";
var mytoken=sessionStorage.getItem("gltoken");
console.log("缓存的token:"+mytoken);
netWorking();
$(".leftdaohang").click(function(){
var htmlurl=$(this).attr('data-url');
var mytitle=$(this).attr('mytitle');
addTab(mytitle);
document.getElementById("myiframe").src=htmlurl;
});
function addTab (tabname) {
$(".layui-tab-title li").removeClass("layui-this");
$('.layui-tab-title').append("<li>"+tabname+"</li>");
//触发事件
}
function netWorking () {
$.ajax({
type:"post",
url:loginurl,
data:{
token:mytoken
},
success: function(res) {
console.log("home请求数据1.:"+res);
var datas=JSON.parse(res);
},
error:function() {
alert("失败");
}
});
}
</script>-->
</body>
</html>
2.两个切换界面(jiaose.html,zhanghao.html):
jiaose.html
iaose.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>角色管理</title>
</head>
<body style="margin: 500px;text-align: center;background: burlywood;">
<h1>角色管理</h1>
</body>
</html>
zhanghao.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>账号管理</title>
</head>
<body style="margin: 100px;">
<h1>账号管理</h1>
</body>
</html>
到此这篇关于layui框架实现点击左侧导航切换右侧内容且右侧选项卡跟随变化的效果的文章就介绍到这了,更多相关html5实现点击左侧导航切换右侧内容内容请搜索猪先飞以前的文章或继续浏览下面的相关文章,希望大家以后多多支持猪先飞!
相关文章
- 这篇文章主要介绍了HTML5 FileReader对象的具体使用方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-30
- 这篇文章主要介绍了recorder.js 基于Html5录音功能的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-30
- 这篇文章主要介绍了浅析HTML5 meta viewport参数的相关资料,帮助大家更好的理解和学习HTML5,感兴趣的朋友可以了解下...2020-12-08
- 这篇文章主要介绍了HTML5实现移动端点击翻牌功能,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-12-08
- 这篇文章主要介绍了Html5原生拖拽相关事件简介以及基础实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-12-08
- 这篇文章主要介绍了HTML5布局和HTML5标签的相关知识,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-12-08
- 这篇文章主要介绍了html5中嵌入视频自动播放的问题解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-30
- 这篇文章主要介绍了HTML5在手机端实现视频全屏展示方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-12-08
- 这篇文章主要介绍了h5移动端调用支付宝、微信支付的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-30
- 这篇文章主要介绍了html5小程序飞入购物车(抛物线绘制运动轨迹点),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-12-08
- 这篇文章主要介绍了HTML5页面嵌入小程序没有返回按钮及返回页面空白的问题,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-06-30
- 这篇文章主要介绍了html5 拖拽及用 js 实现拖拽,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-12-08
- 这篇文章主要介绍了用HTML5做的导航条详细步骤,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-12-08
- 大多数视频是通过插件(比如 Flash)来显示的。然而,并非所有浏览器都拥有同样的插件,HTML5 规定了一种通过 video 元素来包含视频的标准方法,可以使用它来完成视频播放...2020-06-30
- 用html5的地理定位功能通过手机定位获取当前位置并在地图上居中显示出来,下面是百度地图API的使用过程,有需要的朋友可以参考下...2020-06-30
- 这篇文章主要介绍了Html5嵌入钉钉的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-30
- 这篇文章主要介绍了h5视频自动横过来自适应页面且点击播放,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-06-30
HTML5 input placeholder 颜色修改示例
这篇文章主要介绍了有关HTML5 input placeholder 颜色修改方面的知识,需要的朋友可以参考下...2020-06-30- 这篇文章主要介绍了Html5 canvas画图白板踩坑,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-30
- 这篇文章主要介绍了Html5导航栏吸顶方案原理与对比实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-30
