ASP.NET MVC 3实现访问统计系统
运营网站,我们经常需要分析用户的行为、用户的习惯,用户看重网站的哪一部分,哪一部分是对用户有用的之类的信息,这些信息从哪里来,这时我们就需要用到访问统计系统了。 网上已经有很多的统计系统,如站长统计、百度统计、谷歌分析之类的,别人的东西始终是别人的,为什么我们不自己实现统计的功能呢,而且自己写的可以实现一些特殊的功能,如登录,下单行为,能够更好的融合自己的系统!
下面我们就用ASP.NET MVC 3来实现一个访问统计系统!首先,使用程序生成一段js代码,包括读写Cookie,及写入一个唯一值到Cookie中,用来判断独立访客者,再写入访问次数及上一个访问页面ID值;然后就是获取客户端时间,分辨率之类的。
string guid = Guid.NewGuid().ToString();
#region 生成js
html.Append("function WriteCookie(cookieName, cookieValue, expiry) {"); //js写cookie
html.Append(" var expDate = new Date();");
html.Append(" if (expiry) {");
html.Append(" expDate.setTime(expDate.getTime() + expiry);");
html.Append(" document.cookie = cookieName + \"=\" + escape(cookieValue) + \"; path=/;expires=\" + expDate.toGMTString();");
html.Append(" }");
html.Append(" else {");
html.Append(" document.cookie = cookieName + \"=\" + escape(cookieValue) + \"; path=/;\"");
html.Append(" }");
html.Append("}");
html.Append("function ReadCookie(name) {"); //js读取cookie
html.Append(" var cookieValue = \"\";");
html.Append(" var search = name + \"=\";");
html.Append(" if (document.cookie.length >0) {");
html.Append(" offset = document.cookie.indexOf(search);");
html.Append(" if (offset != -1) {");
html.Append(" offset += search.length;");
html.Append(" end = document.cookie.indexOf(\";\", offset);");
html.Append(" if (end == -1)");
html.Append(" end = document.cookie.length;");
html.Append(" cookieValue = unescape(document.cookie.substring(offset, end))");
html.Append(" }");
html.Append(" }");
html.Append(" return cookieValue;");
html.Append("}");
html.Append("DateFormatString = function(datetime, format) {");
html.Append(" var year = datetime.getFullYear();");
html.Append(" var month = datetime.getMonth()+1;");
html.Append(" var date = datetime.getDate();");
html.Append(" var hour = datetime.getHours();");
html.Append(" var minutes = datetime.getMinutes();");
html.Append(" var second = datetime.getSeconds();");
html.Append(" format = format.replace(/YY/g, year).replace(/MM/g, month).replace(/DD/g, date).replace(/hh/g, hour).replace(/mm/g, minutes).replace(/ss/g, second);");
html.Append(" return format;");
html.AppendLine("}");
html.Append("var cookieEnabled = (navigator.cookieEnabled) ? true : false;"); //判断浏览器是否支持cookie
html.Append("if (typeof navigator.cookieEnabled == \"undefined\" &&!cookieEnabled) {");
html.Append(" document.cookie = \"testcookie\";");
html.Append(" cookieEnabled = (document.cookie == \"testcookie\") ? true : false;");
html.Append(" document.cookie = \"\";");
html.Append("}");
html.Append("var firstshow;");
html.Append("var visittotal;");
html.Append("var isLogin;");
html.Append("var loginName;");
html.Append("if (cookieEnabled == true) {");
html.Append(" var HBCountShowCookie = ReadCookie(\"HBCountShowCookie\");"); //访客浏览器唯一ID
html.Append(" var HBCountVisitTotalCookie = ReadCookie(\"HBCountVisitTotalCookie\");"); //访客浏览次数
html.Append(" var HBClientIDCookie = ReadCookie(\"HBClientIDCookie\");"); //访客上一个点击页面ID
html.Append(" var HBLoginNameCookie = ReadCookie(\"HBLoginNameCookie\");"); //记录登录的用户名
html.Append(" if (HBCountShowCookie == \"\") {");
html.Append(" sparetime = 1000 * 60 * 60 * 24 * 3650;"); //有效期为一年
html.Append(" WriteCookie('HBCountShowCookie', \"" + guid + "\", sparetime);");
html.Append(" HBCountShowCookie = ReadCookie(\"HBCountShowCookie\");");
html.Append(" firstshow = 1;");
html.Append(" }");
html.Append(" else {");
html.Append(" firstshow = 0;");
html.Append(" }");
html.Append(" if (HBCountVisitTotalCookie == \"\") {"); //游客统计
html.Append(" sparetime = 1000 * 60 * 60 * 24 * 3650;");
html.Append(" WriteCookie('HBCountVisitTotalCookie', 1, sparetime);");
html.Append(" visittotal = 1;");
html.Append(" }");
html.Append(" else {");
html.Append(" if (firstshow == 1) {");
html.Append(" visittotal = parseInt(HBCountVisitTotalCookie) + 1;");
html.Append(" sparetime = 1000 * 60 * 60 * 24 * 3650;");
html.Append(" WriteCookie('HBCountVisitTotalCookie', visittotal, sparetime);");
html.Append(" }");
html.Append(" else {");
html.Append(" visittotal = parseInt(HBCountVisitTotalCookie);");
html.Append(" }");
html.Append(" }");
html.Append(" try {");
html.Append(" if (HBStat != undefined || HBStat.isLogin != undefined || HBStat.loginName != undefined) {"); //此为登录用户统计
html.Append(" if (HBStat.isLogin == 1 &&HBStat.loginName != \"\") {");
html.Append(" sparetime = 1000 * 60 * 60 * 24 * 120;");
html.Append(" WriteCookie('HBLoginNameCookie', HBStat.loginName, sparetime);");
html.Append(" HBLoginNameCookie = ReadCookie(\"HBLoginNameCookie\");");
html.Append(" }");
html.Append(" isLogin=HBStat.isLogin;");
html.Append(" }");
html.Append(" else{isLogin=0;}");
html.Append(" }");
html.Append(" catch (e) { isLogin=0; }");
html.Append(" loginName=HBLoginNameCookie;");
html.Append("} else {"); //不支持cookie
html.Append(" firstshow = 0;");
html.Append(" visittotal = 1;");
html.Append(" var HBCountShowCookie = \"\";");
html.Append(" isLogin=0;");
html.Append(" loginName=\"\";");
html.Append("}");
html.Append("var ly = escape(document.referrer);");
html.Append("var currweb = escape(location.href);");
html.Append("var d = new Date();");
html.Append("var currdate=DateFormatString(d,'YY-MM-DD hh:mm:ss');");
html.Append("var screenwidth=screen.width;");
html.Append("var screenheight=screen.height;");
html.Append("var screencolordepth=screen.colorDepth;");
html.Append("document.write('<script src=\"" + websiteUrl + "CountGet/?SiteID=" + SiteID + "&assort=" + assort + "&isLogin='+isLogin+'&loginName='+loginName+'&FirstShow='+firstshow+'&VisitTotal='+visittotal+'&Ly='+ly+'&CurrWeb='+currweb+'&cookid='+HBCountShowCookie+'&screenwidth=' + screenwidth + '&screenheight=' + screenheight + '&screencolordepth=' + screencolordepth + '&currdate='+currdate+'&ranstr=' + Math.random() + '\"></script>');");
#endregion
生成之后再去执行下一个Action,用来写入一些统计数据,如客户端IP,浏览器信息,访问页面来源,当前页、访问时间、离开时间等!根据上一个访问页面地址、当前地址及上一个访问页面ID来判断是否是刷新操作还是新的访问页面,如果是刷新操作则写入刷新时间,否则写入上一个页面的离开时间,由于js的跨域问题,
if (assort.Equals(0))
{
ly = Request.QueryString["Ly"]; //获取来源URL
currWeb = Request.QueryString["CurrWeb"]; //获取当前URL
}
else
{
ly = Request.ServerVariables["Http_Referer"];
currWeb = ly;
}
string firstShow = Request.QueryString["FirstShow"]; //是否第一次访问
string visitTotal = Request.QueryString["VisitTotal"]; //获取浏览次数
string ip = Helper.Utils.ClientIP(); //获取客户端IP地址
string strAgent = Request.ServerVariables["HTTP_USER_AGENT"];
bool isAlexa = false;
if (strAgent.IndexOf("alexa") >-1) //判断是否安装alexa工具栏
isAlexa = true;
string browerName = Request.Browser.Browser; //浏览器名称
string browerVersion = Request.Browser.Version; //浏览器版本
string os = Helper.Utils.GetClientOS(); //客户端操作系统
string langage = Helper.Utils.GetLangage(); //客户端语言
string spider = Helper.Utils.GetSpiderBot(); //搜索引擎爬虫信息
bool isSpider = false;
if (!string.IsNullOrEmpty(spider))
isSpider = true;
HttpContext.Application.Lock();
ClickDataAccess clientBasic = new ClickDataAccess();
//刷新操作 需要根据上一个地址和当前地址 来判断
if (HttpContext.Application["HBCurrWeb_" + SiteID] != null
&&HttpContext.Application["HBCurrWeb_" + SiteID].ToString().Equals(currWeb)
&&HttpContext.Application["HBLy_" + SiteID] != null
&&HttpContext.Application["HBLy_" + SiteID].ToString().Equals(ly)
&&HttpContext.Application["HBClientId_" + SiteID] != null)
{
clientBasic.UpdateForRefresh(HttpContext.Application["HBClientId_" + SiteID]);
//Helper.Utils.CreateFile("~/Log/", DateTime.Now.ToString("yyyyMMddHHmmssffff") + "_" + SiteID + "刷新.txt", writetext.ToString());
}
else
{
if (HttpContext.Application["HBClientId_" + SiteID] != null) //如果存在上一个页面的ID值则写入离开时间
clientBasic.UpdateForLeaveTime(HttpContext.Application["HBClientId_" + SiteID]);
ClickAndVisitorsDataAccess clientData = new ClickAndVisitorsDataAccess();
string[] outParam = clientData.Save(client);
if (!string.IsNullOrEmpty(outParam[0]))
HttpContext.Application["HBPublicId_" + SiteID] = outParam[0];
if (!string.IsNullOrEmpty(outParam[1]))
{
HttpContext.Application["HBClientId_" + SiteID] = outParam[1];
javaScript = "WriteCookie('HBClientIDCookie'," + int.Parse(outParam[1]) + ");";
}
HttpContext.Application["HBCurrWeb_" + SiteID] = currWeb;
HttpContext.Application["HBLy_" + SiteID] = ly;
}
HttpContext.Application.UnLock();
#endregion
这里使用Application来存储对象,当然也可以使用缓存类来做.
暂时没有解决离开当前网站时的离开时间,当然如果访问统计系统的域名和被统计的网站域名是同一个顶级域名,则可以做到这点!

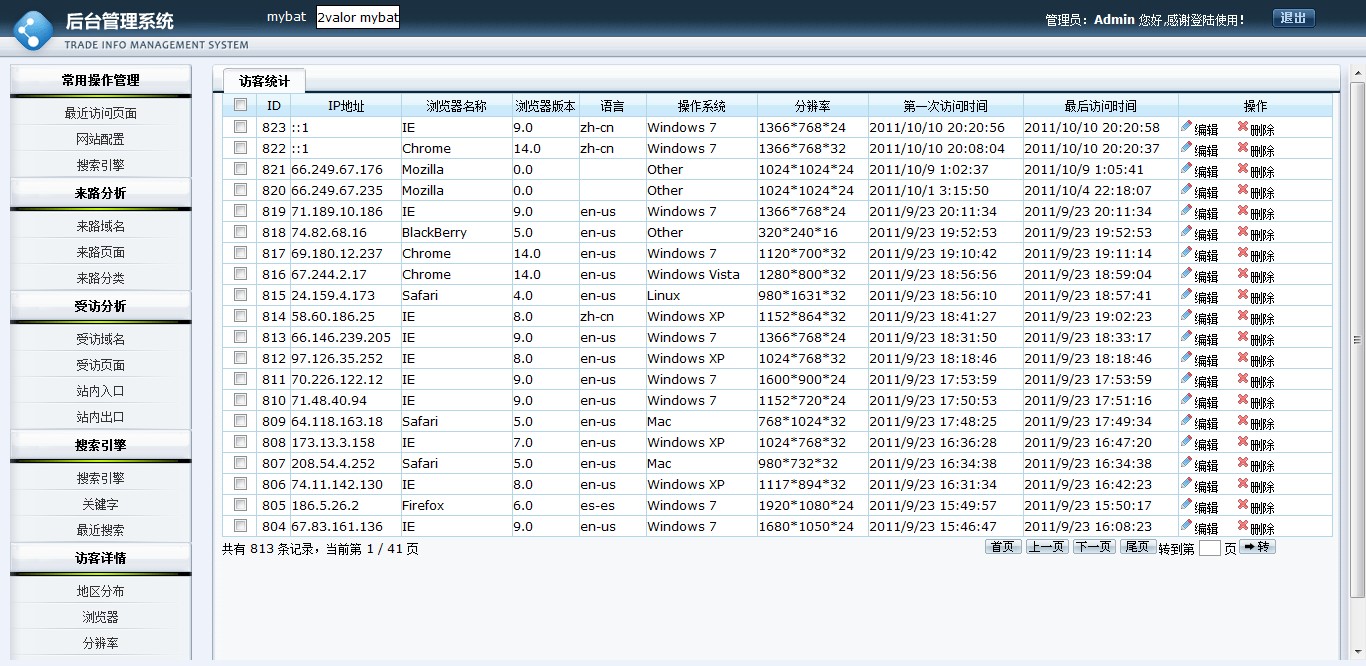
访问统计系统的后台使用存储过程来统计分析数据,暂时只写了一部分功能,仅供大家学习参考!
相关文章
- 这篇文章主要为大家详细介绍了ASP.NET购物车的实现过程,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-22
- 在开发过程中,使用Visual Studio的断点调试功能可以很方便帮我们调试发现程序存在的错误,同样Visual Studio也支持对SQL Server里面的存储过程进行调试,下面就让我们看看具体的调试方法。...2021-09-22
ASP.NET Core根据环境变量支持多个 appsettings.json配置文件
这篇文章主要介绍了ASP.NET Core根据环境变量支持多个 appsettings.json配置文件,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-09-22- 这篇文章主要介绍了记一次EFCore类型转换错误及解决方案,帮助大家更好的理解和学习使用asp.net core,感兴趣的朋友可以了解下...2021-09-22
详解ASP.NET Core 中基于工厂的中间件激活的实现方法
这篇文章主要介绍了ASP.NET Core 中基于工厂的中间件激活的实现方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-09-22asp.net通过消息队列处理高并发请求(以抢小米手机为例)
这篇文章主要介绍了asp.net通过消息队列处理高并发请求(以抢小米手机为例),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-09-22ASP.NET单选按钮控件RadioButton常用属性和方法介绍
RadioButton又称单选按钮,其在工具箱中的图标为 ,单选按钮通常成组出现,用于提供两个或多个互斥选项,即在一组单选钮中只能选择一个...2021-09-22ASP.NET 2.0中的数据操作:使用两个DropDownList过滤的主/从报表
在前面的指南中我们研究了如何显示一个简单的主/从报表, 该报表使用DropDownList和GridView控件, DropDownList填充类别,GridView显示选定类别的产品. 这类报表用于显示具有...2016-05-19ASP.NET中iframe框架点击左边页面链接 右边显示链接页面内容
这篇文章主要介绍了ASP.NET中iframe框架点击左边页面链接,右边显示链接页面内容的实现代码,感兴趣的小伙伴们可以参考一下...2021-09-22- ASP.NET Web API具有与ASP.NET MVC类似的编程方式,ASP.NET Web API不仅仅具有一个完全独立的消息处理管道,而且这个管道比为ASP.NET MVC设计的管道更为复杂,功能也更为强大。下面创建一个简单的Web API项目,需要的朋友可以参考下...2021-09-22
- 这篇文章主要介绍了ASP.NET连接MySql数据库的2个方法及示例,使用的是MySQL官方组件和ODBC.NET,需要的朋友可以参考下...2021-09-22
- 这篇文章主要介绍了Asp.Net使用Bulk实现批量插入数据的方法,对于进行asp.net数据库程序设计非常有借鉴价值,需要的朋友可以参考下...2021-09-22
- 这篇文章主要介绍了获取DataTable选择第一行某一列值,需要的朋友可以参考下...2021-09-22
- 这篇文章介绍了Asp.net动态生成html页面的方法,有需要的朋友可以参考一下...2021-09-22
- 这篇文章主要介绍了ASP.Net中的async+await异步编程的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-09-22
- 这篇文章主要介绍了详解ASP.NET Core Token认证,小编觉得挺不错的,现在分享给大家,也给大家做个参考。...2021-09-22
ASP.NET百度Ueditor编辑器实现上传图片添加水印效果
这篇文章主要给大家介绍了ASP.NET百度Ueditor编辑器1.4.3这个版本实现上传图片添加水印效果的相关资料,文中通过图文及示例代码介绍的非常详细,相信对大家具有一定的参考价值,需要的朋友们下面来一起看看吧。...2021-09-22- .net core是最近讨论频率很高的话题,下面这篇文章主要给大家介绍了关于利用.NET Core如何获取操作系统中各种信息的相关资料,文中通过示例代码介绍的非常详细,需要的朋友可以参考借鉴,下面来一起看看吧...2021-09-22
- 本篇文章主要介绍了ASP.NET MVC API 接口验证的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2021-09-22
- 这篇文章主要介绍了asp.net反射简单应用,结合完整实例形式分析了asp.net反射的原理与简单使用方法,需要的朋友可以参考下...2021-09-22
