Flutter 实现进度条效果
用flutter开发的项目,最大的好处除了跨平台之外,还有一点就是插件多,便于很多功能的实现。
画风(话锋)一转,老子说,事物都有两面性,物极必反。插件多是多,插件带来的问题也是不容小觑,总结下,插件带来的几大问题。
(1)插件更新不及时
插件更新不及时,会导致我们连编译都过不去,甚至要去改插件的原生代码,这个时候,我们可能会自己创建一个github插件,然后直接引用自己的github插件地址,算了,真不靠谱的插件作者!千言万语尽在不言中。。。
(2)插件冲突
插件冲突,有的时候是配置冲突,比如经常遇到的android:resource="@xml/filepaths"/>
同样是在manifest里面,有的插件配置的是filepaths,有的为file_paths,这个也挺痛苦的。
(3)包体积
插件用多了,包体积自然就大了,用户一看这么大的包,下载半天,算了,当然5G来了咱就另说了。
话不多说,解决之道,就4个字:少用插件。
比如进度条插件,之前我还用modal_progress_hud: ^0.1.3,发现没必要,flutter本来就有LinearProgressIndicator,用来做进度显示的。干掉干掉。
上代码:
LinearProgressIndicator( value: 0.3, valueColor: AlwaysStoppedAnimation<Color>(Colors.red), backgroundColor: Colors.blue, ),
其中,value为进度值,valueColor为已经进行的进度颜色,backgroundColor就是还没到的那段进度的颜色咯。
不要着急,上个完整的例子,给你们看效果。
import 'package:flutter/material.dart';
class ProgressDemo extends StatefulWidget {
ProgressDemo({Key key}) : super(key: key);
@override
_ProgressDemoState createState() => _ProgressDemoState();
}
class _ProgressDemoState extends State<ProgressDemo> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('flutter progress demo'),
),
body: Container(
margin: EdgeInsets.only(top: 20),
alignment: Alignment.topCenter,
child: FlatButton(
child: Text('进度'),
color: Colors.blue,
onPressed: () {
return showDialog(context: context, builder: (context) {
return AlertDialog(
backgroundColor: Colors.transparent,
title: Text('上传中...'),
content: LinearProgressIndicator(
value: 0.3,
valueColor: AlwaysStoppedAnimation<Color>(Colors.red),
backgroundColor: Colors.blue,
),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(10))
),
);
},);
},
),
),
);
}
}
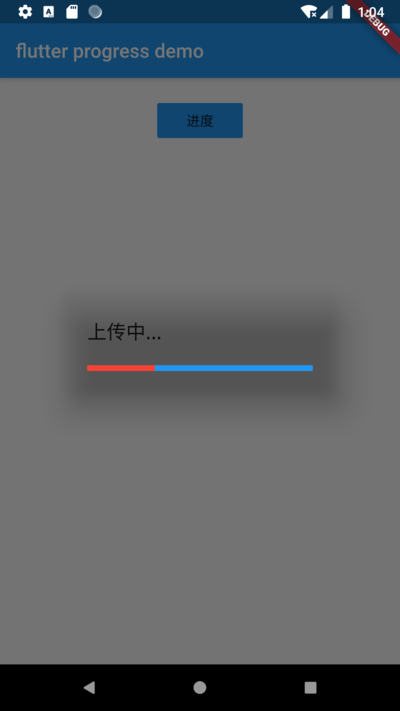
好了,效果如下:

总结
到此这篇关于Flutter 一行代码快速实现你的进度条的文章就介绍到这了,更多相关Flutter 一行代码快速实现你的进度条内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
相关文章
- 这篇文章主要介绍了解决echarts 一条柱状图显示两个值,类似进度条的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-20
- 本文实例讲述了jQuery实现文件上传进度条效果的代码。分享给大家供大家参考。具体如下: 运行效果截图如下:具体代码如下:<!DOCTYPE html><html><head><meta charset="utf-8"><title>upload</title><link rel="stylesheet...2015-11-24
ant design中upload组件上传大文件,显示进度条进度的实例
这篇文章主要介绍了ant design中upload组件上传大文件,显示进度条进度的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-29- 本文实例讲述了jquery实现模拟百分比进度条渐变效果代码。分享给大家供大家参考,具体如下:这里为了便于看到加载百分比,对代码进行了处理,实际使用时并不需要这样。运行效果截图如下:在线演示地址如下:http://demo.jb51.net...2015-10-30
- 这篇文章主要介绍了C#实现带进度条的ListView 的相关资料,需要的朋友可以参考下...2020-06-25
- 本篇文章主要介绍了nodejs 终端打印进度条实例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 ...2017-04-27
- APC模块,它的全称是Alternative PHP Cache。APC可以将所有PHP代码会被缓存起来, 另外它可提供一定的内存缓存功能.但是这个功能并不是十分完美,有报告说如果频繁使用APC缓存的写入功能,会导致不可预料的错误.如果想使用...2015-10-30
- 在网页中,经常见到进度条效果,那么这些个性的进度条组件效果是怎么实现的呢,下面脚本之家小编给大家分享Bootstrap进度条组件知识详解,感兴趣的朋友要求学习吧...2016-05-04
- php不具备实时上传进度条功能,如果想有这种功能我们一般会使用ajax来实现,但是php提供了一个apc,它就可以与php配置实现上传进度条功能。 主要针对的是window上的应用。 1.服务器要支持apc扩展,没有此扩展的话,下载一个扩...2015-10-30
BootStrap Progressbar 实现大文件上传的进度条的实例代码
这篇文章主要介绍了BootStrap Progressbar 实现大文件上传的进度条的实例代码的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下...2016-07-01- php 大文件带进度的上传,一直是一个令php程序员很苦恼的问题。查询baidu 、Google ,大体做带进度的上传方式为:flash+php,socket,apc+php等,下面我介绍了apc +php+ajax制作的带进度的上传,并贴出源码,希望对大家有用。 Altern...2015-10-30
Bootstrap进度条与AJAX后端数据传递结合使用实例详解
这篇文章主要介绍了Bootstrap进度条与AJAX后端数据传递结合使用,需要的朋友可以参考下...2017-04-27- 这篇文章主要介绍了C# Oracle批量插入数据进度条的实现代码,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了C#实现带百分比的进度条功能,分析了带百分比进度条的功能需求并结合实例形式给出了具体实现步骤与相关操作方法,需要的朋友可以参考下...2020-06-25
Flutter悬浮按钮FloatingActionButton使用详解
本文主要介绍了Flutter悬浮按钮FloatingActionButton使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-07-12- 登录页面在 App 开发中非常常见,本篇借登录页面的开发介绍了文本框 TextField组件的使用,同时使用文本框的装饰属性实现了个性化文本框设置。...2021-06-05
- 这篇文章主要为大家详细介绍了如何实现有趣的bootstrap走动进度条,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-12-02
- 这篇文章主要介绍了Python 给下载文件显示进度条和下载时间的代码,本文通过实例代码截图相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-05-10
- 这篇文章主要介绍了基于C#实现炫酷启动图-动态进度条 效果,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下...2020-06-25
Flutter 底部弹窗ModelBottomSheet的使用示例
在实际开发过程中,经常会用到底部弹窗来进行快捷操作,例如选择一个选项,选择下一步操作等等。在 Flutter 中提供了一个 showModelBottomSheet 方法用于弹出底部弹窗,本篇介绍如何使用底部弹窗。...2021-06-07
