CSS3中flex-basis属性用法详解
WebPlatform1上对flex-basis的解释是:
The flex-basis CSS property describes the initial main size of the flex item before any free space is distributed according to the flex factors described in the flex property (flex-grow and flex-shrink).
在flex container分配剩余空间前,flex-basis决定flex item在主方向上的大小。
它的取值有两种2:
Percentages refer to the flex container’s inner main size
Computed value as specified, with lengths made absolute
百分比 – 根据flex container的主方向大小计算
计算值 – 绝对数
计算值#
flex-grow跟flex-shrink取默认值时,计算值的flex-basis类似max-width。
在flex-container主方向大小不足以容纳flex items的flex-basis总和时,浏览器会自动缩小它们。
举一段代码说明:
| 代码如下 | 复制代码 |
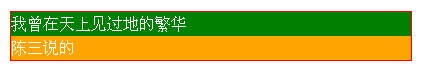
| <div class='Grid'> <div class='first'>我曾在天上见过地的繁华</div> <div class='last'>陈三说的</div> </div> <style> .example-Grid{ color: white; display: flex; width: 400px; border: 1px solid red; } .example-first{ background: green; flex-basis: 400px; } .example-last{ background: orange; flex-basis:200px; } </style> |
|
样式结果如下:

这里,.example-first的宽度是267px,.example-last的宽度是133px,它们是这样计算的:
| 代码如下 | 复制代码 |
| .example-first(宽度) = 400 * (400 / (400 + 200)) = 266.666666667 .example-last(宽度) = 400 * (200 / (400 + 200)) = 133.333333333 |
|
也就是说,flex container按比例分配flex items的大小。
百分比#
百分比的情况与计算值是一样的,如果flex container足够包含flex items的flex-basis总值,则10%的意思就是flex container在主方向的大小乘以10%。
如果flex container不足以包含flex items的flex-basis总值,比如:
| 代码如下 | 复制代码 |
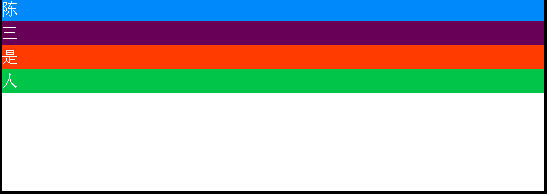
| <div class="example2-Grid"> <div></div> <div></div> <div></div> <div></div> </div> <style> .example2-Grid{ border: 3px solid black; display: flex; height: 200px; } .example2-Grid div:nth-of-type(1){ background: rgb(0, 137, 250); flex-basis: 100%; } .example2-Grid div:nth-of-type(2){ background: rgb(105, 0, 88); flex-basis: 20%; } .example2-Grid div:nth-of-type(3){ background: rgb(255, 59, 0); flex-basis: 30%; } .example2-Grid div:nth-of-type(4){ background: rgb(0, 197, 73); flex-basis: 40%; } </style> |
|
代码的样式如下:

其中第一个flex item的flex-basis取值为100%,则计算时,它的main size占比是:
| 代码如下 | 复制代码 |
| 100% / (100% + 20% + 30% + 40%) = 52.631578947% |
|
真正设计或实现页面时,我们通常不可能做这样的计算,但了解计算过程的话,心里有底,碰上问题,就知道怎么解决。
相关文章
- 这篇文章主要介绍了C# 字段和属性的的相关资料,文中示例代码非常详细,供大家参考和学习,感兴趣的朋友可以了解下...2020-11-03
- using 指令有两个用途: 允许在命名空间中使用类型,以便您不必限定在该命名空间中使用的类型。 为命名空间创建别名。 using 关键字还用来创建 using 语句 定义一个范围,将在此...2020-06-25
- js修改input的type属性有些限制。当input元素还未插入文档流之前,是可以修改它的值的,在ie和ff下都没问题。但如果input已经存在于页面,其type属性在ie下就成了只读属性了,不可以修改。...2013-10-19
- 这篇文章主要为大家介绍了Vue的计算属性,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能够给你带来帮助...2021-11-16
- 最新版下载: http://www.csdn123.com/uploadfile/2015/0428/20150428062734485.zip 概要 iScroll 4 这个版本完全重写了iScroll这个框架的原始代码。这个项目的产生...2016-05-19
C# Dynamic关键字之:调用属性、方法、字段的实现方法
本篇文章是对C#中调用属性、方法、字段的实现方法进行了详细的分析介绍,需要的朋友参考下...2020-06-25- 这篇文章主要介绍了C++中cin的用法详细,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-04-25
- 这篇文章主要介绍了C#中的try catch finally用法,以实例形式分析了try catch finally针对错误处理时的不同用法,具有一定的参考借鉴价值,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了关于vue属性使用和不使用冒号的区别说明,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-22
- useState 通过在函数组件里调用它来给组件添加一些内部 state,React 会在重复渲染时保留这个 state,接下来通过一个示例来看看怎么使用 useState吧...2021-06-04
PHP中print_r、var_export、var_dump用法介绍
文章详细的介绍了关于PHP中print_r、var_export、var_dump区别比较以及这几个在php不同的应用中的用法,有需要的朋友可以参考一下 可以看出print_r跟var_export都...2016-11-25- 这篇文章主要介绍了jquery的方法属性,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2021-11-10
- 在使用xml-rpc的时候,server端获取client数据,主要是通过php输入流input,而不是$_POST数组。所以,这里主要探讨php输入流php://input。 下面的例子摘取的是wordpres...2016-11-25
- 这篇文章主要介绍了在Vue中获取自定义属性方法:data-id的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-09
- 1、声明主键的方法: 您可以在创建表的时候就为表加上主键,如: CREATE TABLE tbl_name ([字段描述省略...], PRIMARY KEY(index_col_name)); 也可以更新表结构时为表加上主键,如: ALTER TABLE tbl_name ADD PRIMARY KEY (in...2015-11-24
- 本文给大家汇总介绍了C#中的几种this用法,相信大家应该有用过,但你用过几种?以下是个人总结的this几种用法,欢迎大家拍砖,废话少说,直接列出用法及相关代码。...2020-06-25
- 这篇文章主要介绍了C# 列表List的常用属性和方法介绍,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-04-12
- 这篇文章主要介绍了Delphi常用关键字用法,包括了各个常用的关键字及其详细用法,需要的朋友可以参考下...2020-06-30
- 本篇文章主要是对C#类中属性与成员变量的使用进行了总结介绍,需要的朋友可以过来参考下,希望对大家有所帮助...2020-06-25
- 这篇文章主要介绍了angularjs循环对象属性实现动态列的思路详解,本文给大家分享一个demo代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-11-02
